Shopify 主题自带的间距并不完美?觉得不满意却不知道怎么改代码?
本期内容我将教你如何添加一个拖动就能轻松调整各个模块之间间距的功能。
此为免费版本,可在页面中添加一个调节器。如需在同一页面添加多个不同的调节器,详见 SVIP 视频 也可单项购买
margin-adjuster.liquid<style>
.section-margin {
height: 1px;
margin-top: {{section.settings.margin_top}}rem;
}
</style>
<div class="section-margin" style="display: block;"></div>
{% schema %}
{
"name": "上下间距调节器",
"settings":[
{
"type": "range",
"id": "margin_top",
"label": "左右拖动调节间距",
"info": "[使用参考](https://shopify2006.com/add-a-shopify-section-margin-adjuster/)",
"max": 30,
"min": -30,
"step": 1,
"default": 0
}
],
"presets":[
{
"name": "上下间距调节器",
"category": "Advanced"
}
]
}
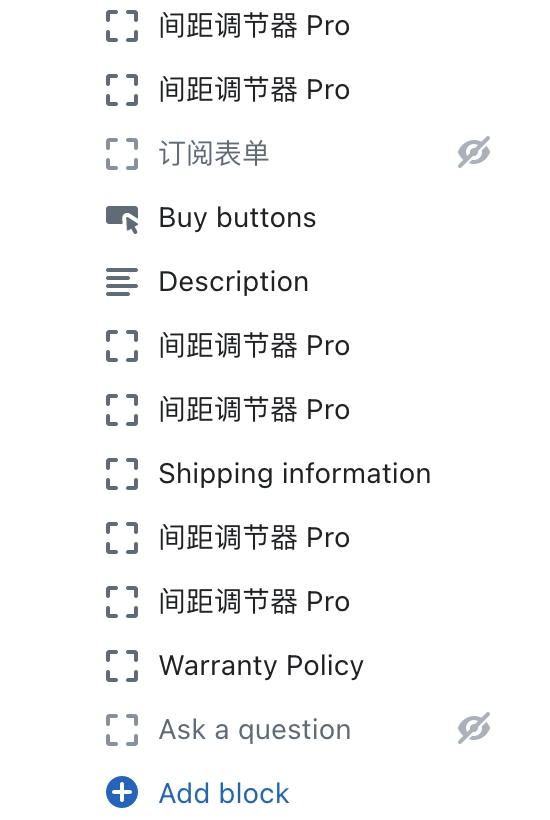
{% endschema %}Shopify Block 间距调节器
另有 Block 版本,需要可微信联系添加:Shopify2006

第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
打造属于自己的Shopify网店,无需任何编程技能。这个网址提供了一键式 Shopify 店铺搭建服务,只需低成本就可以立即拥有属于自己的专业电子商务平台。限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。

Shopify 增强版主题 适用于所有官方推出的 2.0 主题 额外添加五十几项功能
Shopify 店铺用什么主题比较好?哪款主题更好用?Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示


