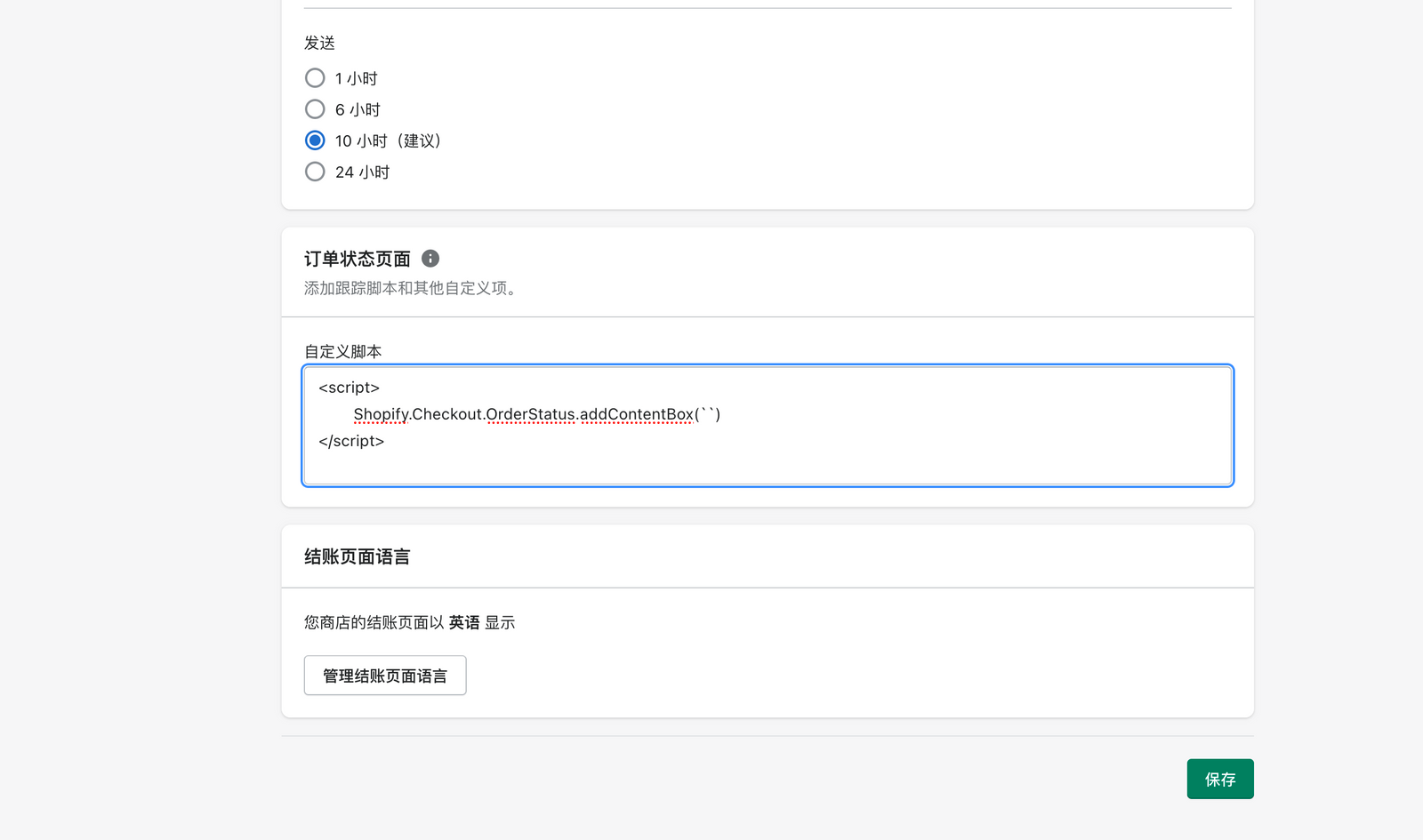
点击店铺后台左下角 设置 ~ 结账 ~ 订单状态页面,将内容粘贴到 `` 反引号中
<script>
Shopify.Checkout.OrderStatus.addContentBox(``)
</script>
示例
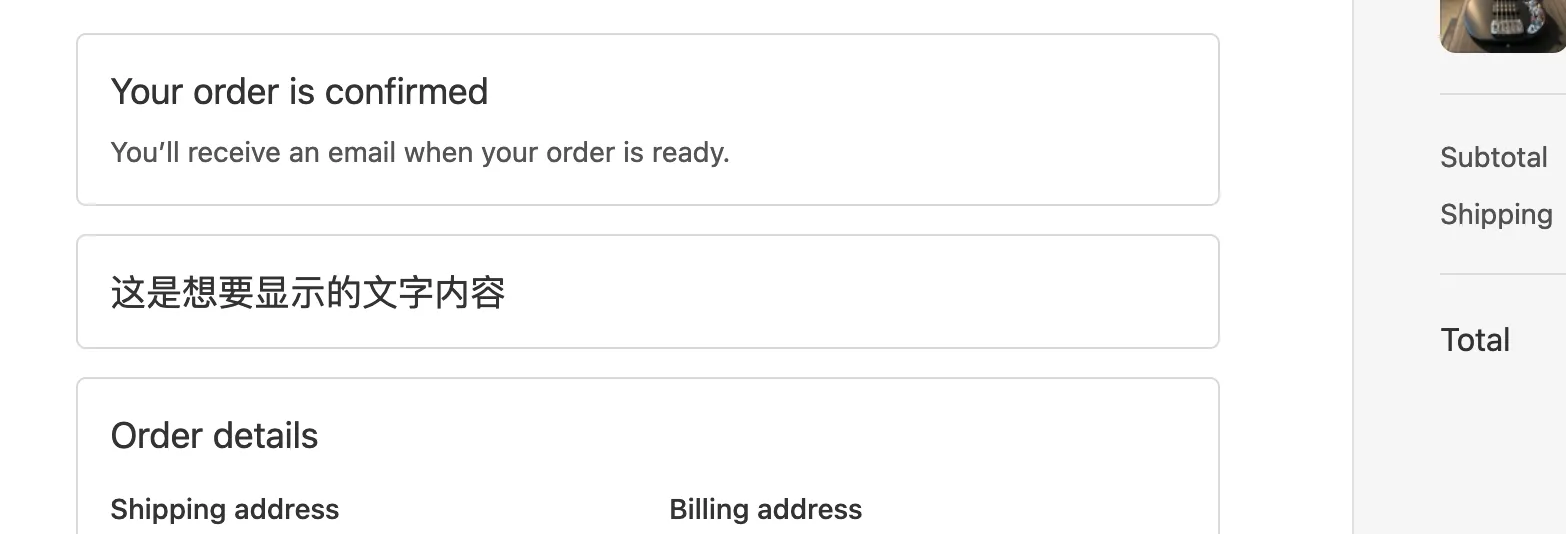
纯文字:
- 替换下方文字内容
<script>
Shopify.Checkout.OrderStatus.addContentBox(`<h2>这是想要显示的文字内容</h2>`)
</script>
显示图片:
- 替换图片链接 src 为你想要展示的图片链接
<script>
Shopify.Checkout.OrderStatus.addContentBox(`<img src="https://shopify2006.com/content/images/2024/06/---Shopify-Thank-you-Page.webp" alt="" /> `)
</script>第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
打造属于自己的Shopify网店,无需任何编程技能。这个网址提供了一键式 Shopify 店铺搭建服务,只需低成本就可以立即拥有属于自己的专业电子商务平台。限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。

Shopify 增强版主题 适用于所有官方推出的 2.0 主题 额外添加五十几项功能
Shopify 店铺用什么主题比较好?哪款主题更好用?Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示


