💡
如果你需要为不同国家的访客,设置不同的亚马逊链接,例如 /ca, /de, /au 等;或者想为不同变体单独设置不同亚马逊链接,可以添加微信跟我联系:Shopify2006
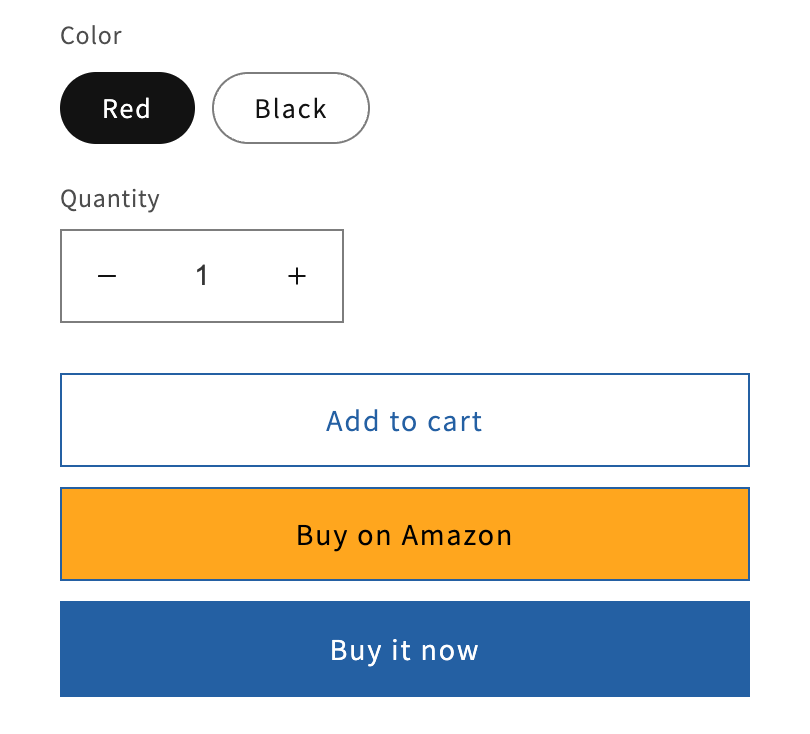
免插件在 Shopify 店铺产品页面添加亚马逊按钮,每个产品可以设置不同的对应链接,不设置链接将不显示按钮。
- 创建元字段的时候,复制这一段,删除后台自动填充的再粘贴:
my_fields.amazon_link- 这部分代码,用于加到主题文件里,加购按钮下方
{% unless product.metafields.my_fields.amazon_link == blank %}
<a href="{{product.metafields.my_fields.amazon_link}}" target="_blank" style="text-decoration: none;">
<button type="button" class="btn button" style="width: 100%; margin-top: 10px; color: #000;background-color: #ffa51d;"><span>Buy on Amazon</span></button></a>
{% endunless %}💡
注意:Metafields 创建和引用的必须一致!如果你创建的是
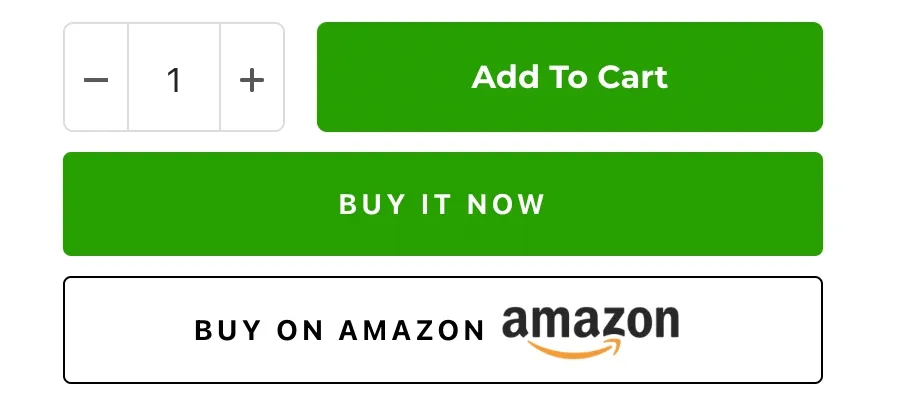
product.metafields.my_fields.amazon_link 就用 product.metafields.my_fields.amazon_link如果你创建元字段时删掉了 amazon_link 中间的下划线,那上面引用的代码也要删掉下划线!添加代码后,如果你的代码操作没问题, 要设置链接才会显示按钮!还有,如果你没有加到在线主题,就要预览对应的主题链接。如果以上操作都没问题,那你可能加错了位置,别为难自己了,也别为难我,可微信发红包协助添加。或者去用插件,如果你不在意网速的话。绝大部分人都能对照教程完成操作,但偶尔也会遇到一两个奇葩选手,工作过程中被打断,挑战我的忍耐上限 :(- 部分主题间距等样式可能需要微调。示例效果:

协助处理
- 如果不想自己添加,或者搞不定,需要协助添加,可以购买此作品
第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
打造属于自己的Shopify网店,无需任何编程技能。这个网址提供了一键式 Shopify 店铺搭建服务,只需低成本就可以立即拥有属于自己的专业电子商务平台。限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。

Shopify 增强版主题 适用于所有官方推出的 2.0 主题 额外添加五十几项功能
Shopify 店铺用什么主题比较好?哪款主题更好用?Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示

另有带 Amazon 图片版本

SVIP 可一键复制代码:
