绝大部分中小卖家在创建 Shopify 店铺之后,都会选择默认的主题 Dawn 作为装修模板,虽然 目前 Shopify 还发布了另外 11款主题,但很少有店铺会逐一去浏览和测试这些主题。
借着最近 Shopify 新增的配色方案功能,我们来聊一下 Shopify 店铺装修之网页配色设计和风格,通过使用自定义配色功能,包括动态渐变色,来达到跟其他 Shopify 官方主题的页面效果。
参考店铺链接
如果你用的是 Dawn 或者 Shopify增强版主题,不知道怎么装修,可以浏览一遍以下链接:
- 主题名称:Ride,关键词:深色、高对比度、运动类
- 主题名称:Sense,关键词:渐变色、美妆类
- 主题名称:Taste,关键词:布局方正、棱角分明、果汁
- 主题名称:Crave,关键词:撞色、食物
- 主题名称:Origin,关键词:单品店铺
- 主题名称:Publisher,关键词:POD、印刷风格
- 主题名称:Craft,关键词:朴素、性冷淡风、家居
- 主题名称:Refresh,关键词:简约、圆润、日用品
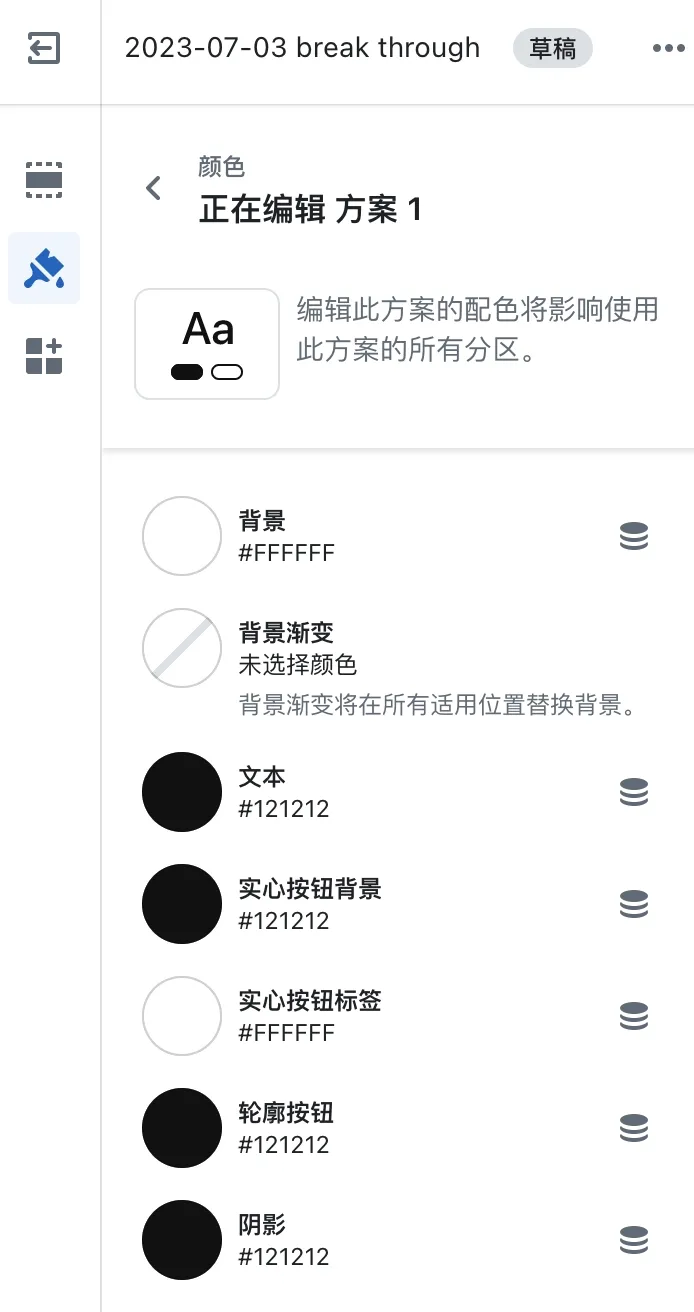
各设置项含义
- 背景:用于某些模块分区的背景和轮廓按钮背景。
- 背景渐变:用于某些模块分区的背景。背景渐变尽可能替换背景色
- 文本颜色:用于模块分区或 block 块的文字颜色
- 实心按钮背景:用于首要按钮(primary button)背景色
- 实心按钮标签:用于首要按钮(primary button)文字颜色
- 轮廓按钮:用于辅助按钮(secondary button)文本和边框颜色
- 阴影:顾名思义,阴影的颜色

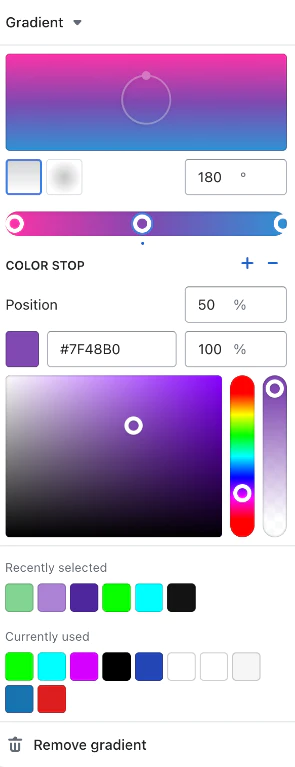
渐变的设置方法

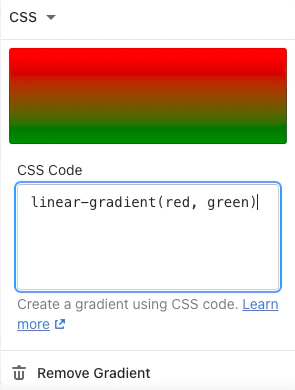
切换到代码模式进行修改

各行业参考网站
本博客中专门有一个单独的页面,列举了多个行业的店铺,更多参考网站,可以访问这个链接查看
Shopify 增强版主题 适用于所有官方推出的 2.0 主题 额外添加五十几项功能
Shopify 店铺用什么主题比较好?哪款主题更好用?Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示

