最近,某位热心粉丝建议,在视频演示时将鼠标放大,以便观众更容易看到鼠标位置。于是到后台加了个设置项,可以在录制教程时加大鼠标,录完恢复常规样式。
同时加了个提示,也就是这期分享的内容,在客户切换到浏览器中其他标签页时,吸引 Ta 回到网站,降低 Shopify 店铺弃购率。
使用方法:
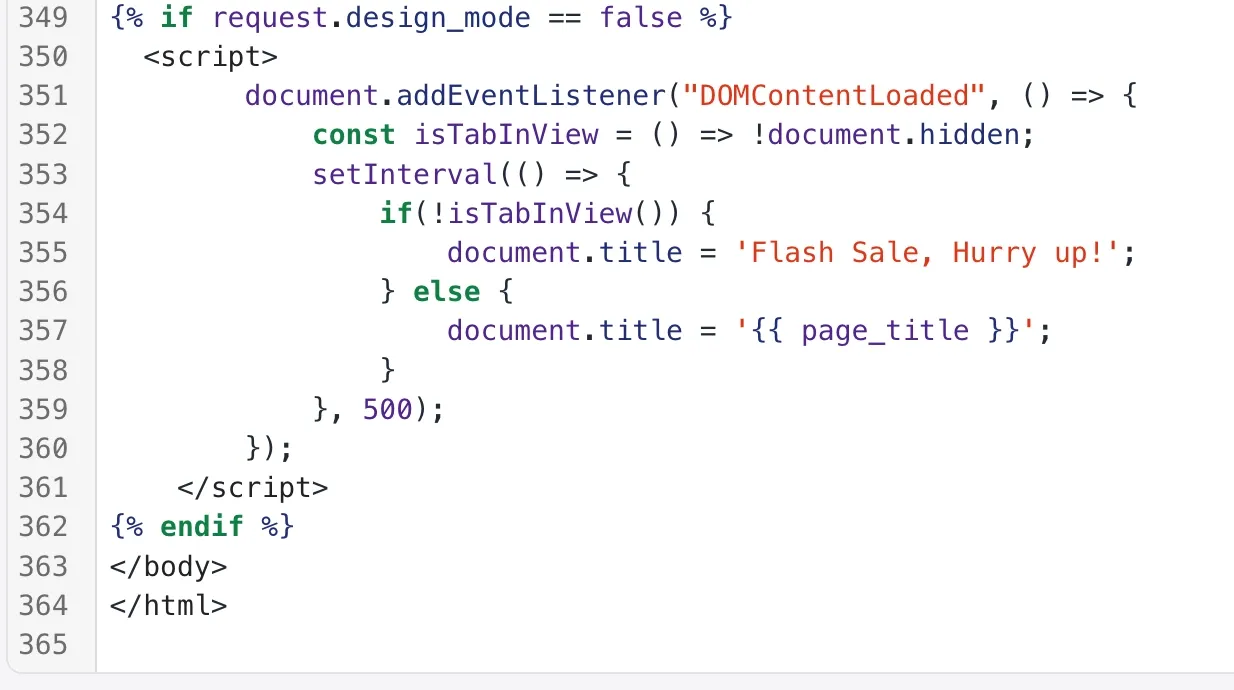
- 复制以下代码,添加到 theme.liquid 底部 /body 之前,保存即可
- 提示文字:" Flash Sale, Hurry up! " 可自行替换为想要设置的内容
{% if request.design_mode == false %}
<script>
document.addEventListener("DOMContentLoaded", () => {
const isTabInView = () => !document.hidden;
setInterval(() => {
if(!isTabInView()) {
document.title = 'Flash Sale, Hurry up!';
} else {
document.title = '{{ page_title }}';
}
}, 500);
});
</script>
{% endif %}示意图:

免费个人博客系列教程推荐
- 本期视频中演示了我的博客程序后台,如果你对于创建一个属于你自己的博客感兴趣,可以观看这个免费系列教程。
💡
拥有跟我一样的博客网站,创作和记录属于你自己的内容
Shopify 一元开店
- 快速创建新店或备用/测试店铺
- 同时可用于免费试用插件 App,避免代码残留,影响主店铺网速
第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
打造属于自己的Shopify网店,无需任何编程技能。这个网址提供了一键式 Shopify 店铺搭建服务,只需低成本就可以立即拥有属于自己的专业电子商务平台。限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。

