以下内容是很早之前的教程了,目前的版本已经不适用。取而代之的是 Shopify 增强版主题中的 悬浮加购功能
如需进一步了解详情可查看 增强版主题功能介绍页面
固定移动端加购按钮
<style>
@media screen and (max-width: 450px){
#id{
position: fixed;
bottom: 0px;
left: 0;
z-index: 99;
height: 可选;
}
}
</style>如何实现点击加购按钮之后隐藏
onclick="this.style.display = 'none'"如何隐藏 Buy it now 按钮
.shopify-payment-button {
display: none;
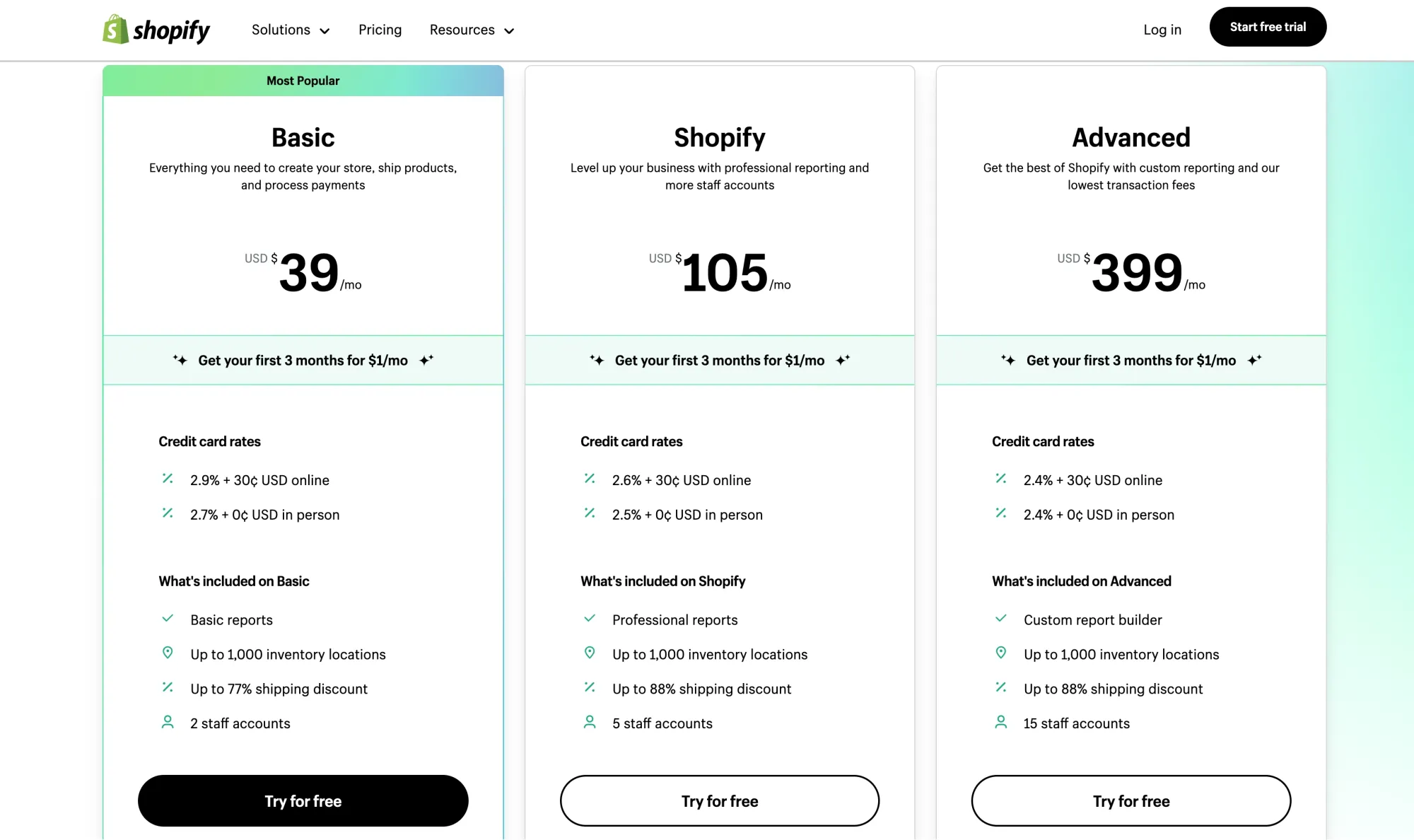
}第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。

Shopify 增强版主题 适用于所有官方推出的 2.0 主题 额外添加五十几项功能
Shopify 店铺用什么主题比较好?哪款主题更好用?Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示


