Shopify 产品关联跳转 突破变体数 100 限制 实现每个变体不同详情页
点击这里查看 带字幕 演示视频 本期 YouTube 链接(免登录观看 4K)
用途与场景
这个需求其实挺多人问过,最近又遇到,决定做一期教程。
如果你想:
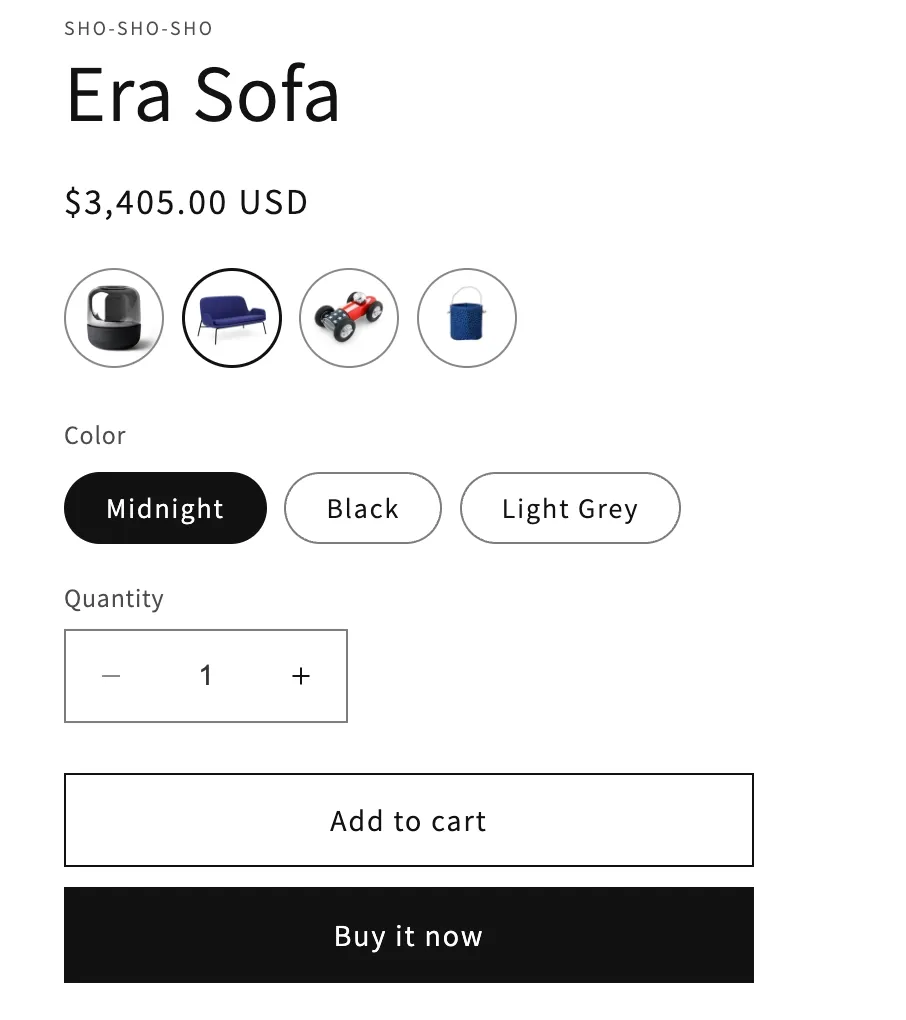
- 产品之间关联和跳转
- 突破 Shopify 默认的每款产品最多 100 个变体的限制
- 或者想要超过三种类型的变体属性(Shopify 默认最多三种变体类型,例如:Size, Color, Material,如果你想要第四种,店铺后台就加不了了)
- 又或者想实现同一款产品不同变体展示不同的描述图文(视频)
同时不借助插件实现,避免影响网速,可以参考本期教程进行操作。

实现原理
在多个产品页之间切换跳转,实现每款产品(的变体)拥有不同的图文和视频详情页,同时相当于拆分变体类型数量,变相实现突破 Shopify 每款产品最多 100 个变体的限制。
只要有这三种需求中的任意一种,就可以使用本期教程的方法。原创代码,适用于任何主题。
通过本教程提供的方法,可直接在后台编辑器中设置跳转关系,自动获取而无需单独设置图片和链接。
另有通过 Tags 标签将多款 Shopify 商品关联在一起的教程
增强版主题已同步更新此功能
第 142 期 增强版更新八大功能 适用于所有 Shopify 推出的主题
Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示

SVIP 可免费观看此教程,非 SVIP 如果需要单独购买,可以点击这里
说明:本期内容以及上方单独购买链接里的实现方式是产品之间的关联跳转,具体可以参考上方视频演示。
另有更高级的版本:免刷新页面,动态更新网页内容,点击这里查看演示效果
由于更加复杂且每款主题代码不同,不像本期内容一样可以通用,需要单独处理,所以不提供单独购买,如果有这类需求,可以微信联系单独做。
