Shopify Dawn Sense Refresh 等主题鼠标悬浮触发超级菜单及其原理
点击这里查看 带字幕 视频教程 本期 YouTube 链接 (免登录观看 4K)
在上个月,我发布过一期教程:在 Dawn 等一系列 Shopify 官方推出的主题中添加超级菜单功能,支持在 Header 菜单中添加图片
今天群里又有人问到,如何在鼠标悬浮到菜单上时展示超级菜单,其实之前就有人问过,于是,我今天抽空做了这个功能。实际上这两个功能都是被问过挺多次,却是在某种机缘下,才下定决心花时间去解决的(平时要处理的事情太多,抽出时间不易)。
为什么官方不做?
不知道你有没有这样的感觉,在我看来超级菜单(Mega Menu)现在应该是一个主题的标配,从 Shopify Dawn 的更新日志也可以看出,距离它 2021 年发布到现在,已经快两年了。

但官方一直没有做这个功能,或许是觉得做了的话,花 $300+(折合成人民币两千多)去买主题商店那些付费主题的人就会少很多吧。除了这个考量,实在没理由快两年了还不做这个功能。
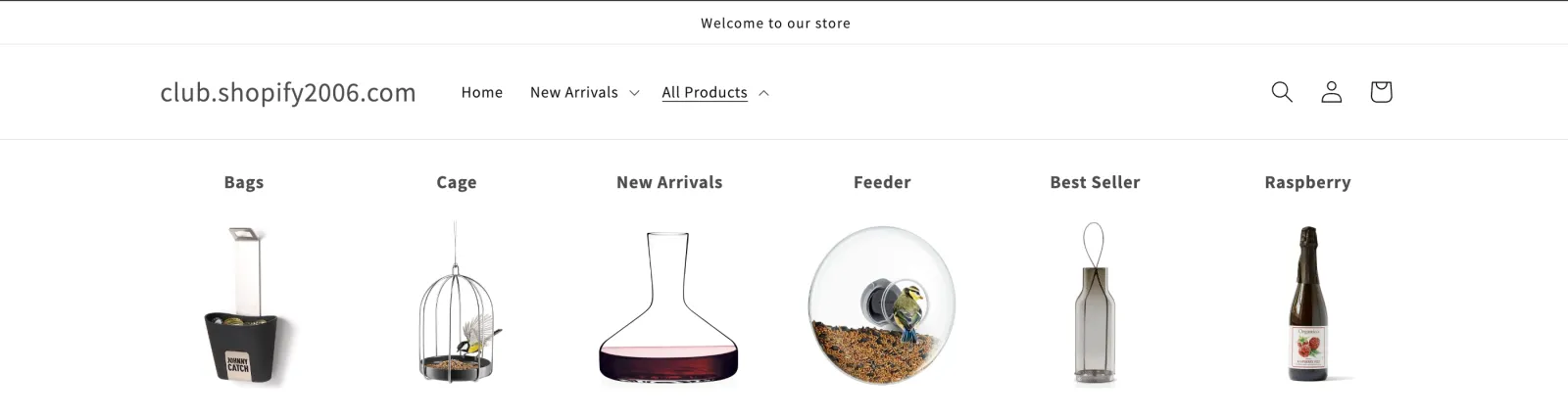
效果预览
这次直接在上一期超级菜单的基础上添加代码实现,鼠标放上去和移开,超级菜单会自动显示和隐藏。
实现原理
简单来讲就是通过 JavaScript 添加事件监听,① 当鼠标悬浮到菜单标题上时展示菜单内容,② 切换菜单时显示对应的内容,切回来也自动更新,而不应该出现第二个菜单内容覆盖第一个菜单内容的现象,以及 ③ 鼠标离开 Header 时隐藏超级菜单
代码复制
此部分原创代码适用于 Dawn, Sense, Craft 等一揽子 Shopify 主题,同时,增强版主题新发布的版本也已添加此功能,已经购买的店铺可以直接下载新版。

现在 Shopify 官方对于主题版权的审查越来越严格,如果你还在用盗版的付费主题,可以迁移到增强版主题。
接下来讲解具体实现原理和代码:
非 SVIP 点击获取这个解决方案,SVIP 可免费观看:
