通过 Bilibili 观看本期 Shopify 教程通过 Youtube 观看本期 Shopify 教程
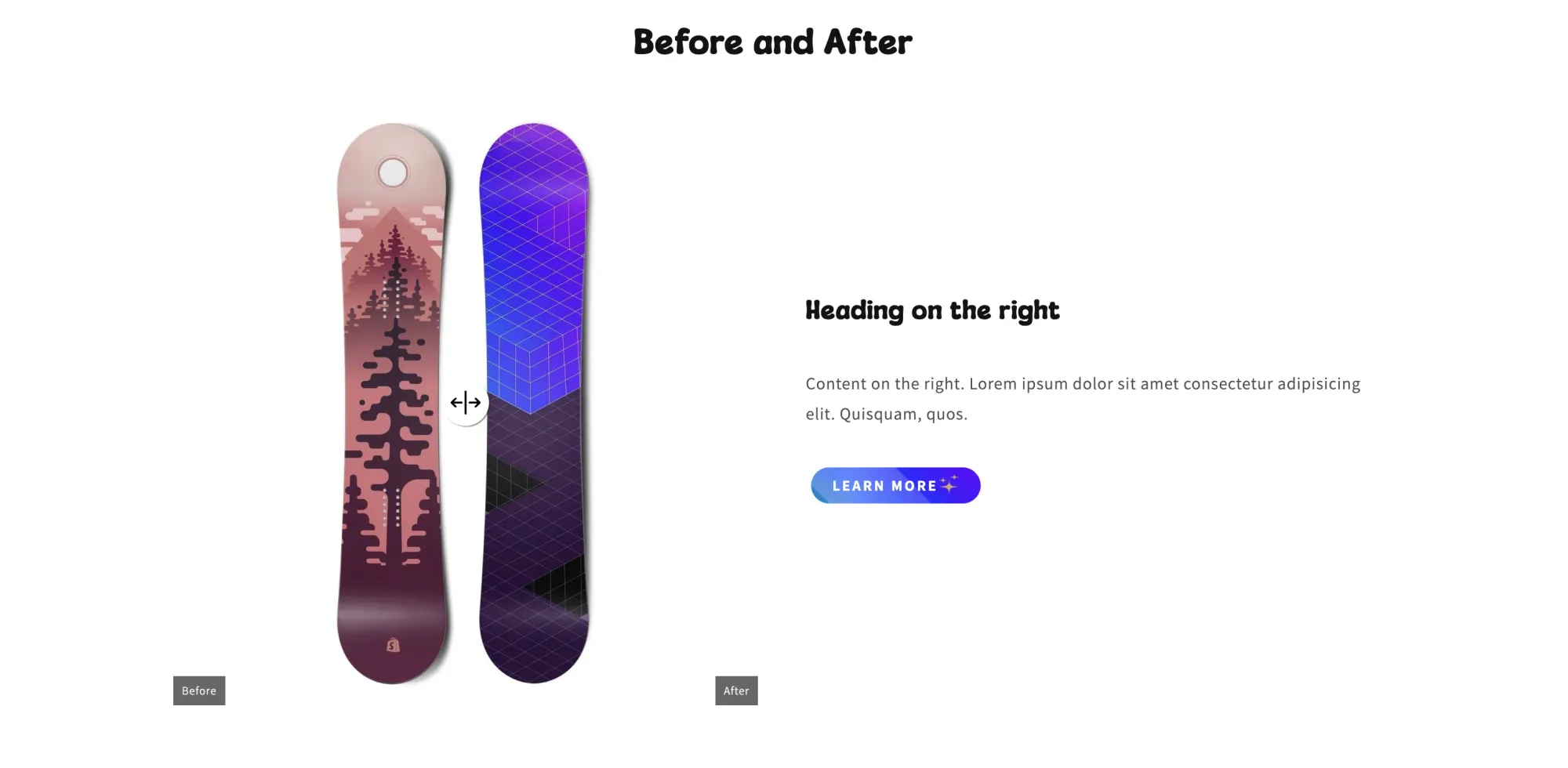
本期教程给大家分享一个适用于任何 Shopify 主题的图片 Before and After 对比功能,也就是用户可以拖动中间的滑块对比图片的前后效果。
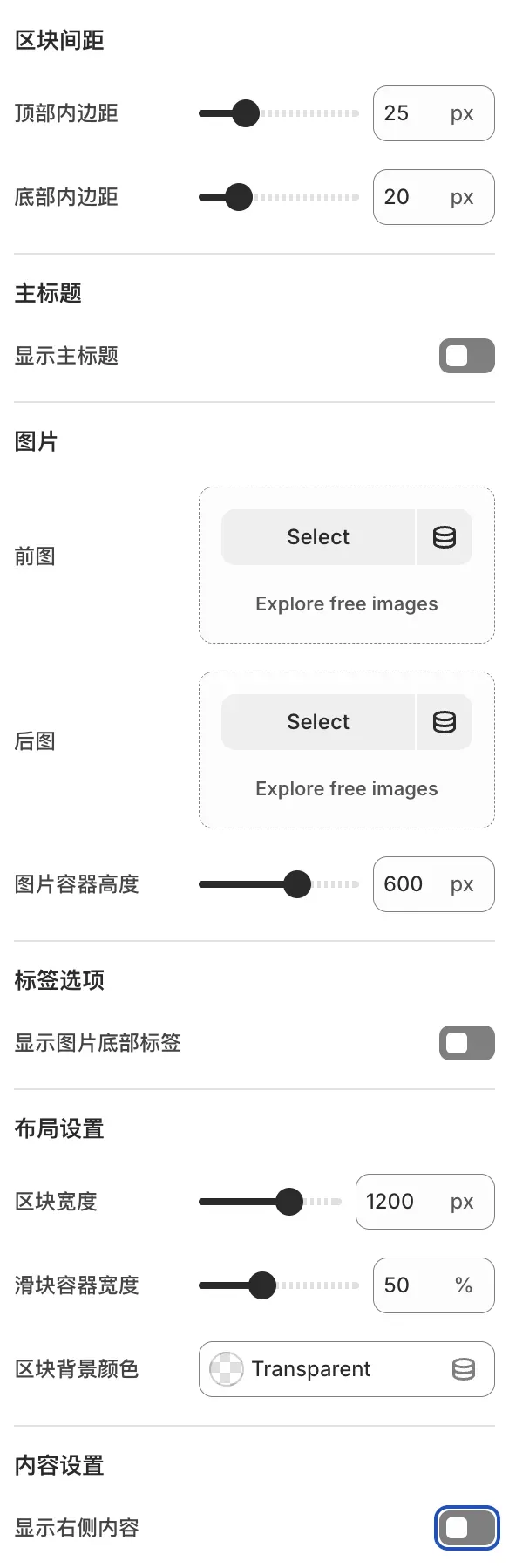
同时这个模块中大量运用了 Shopify 前段时间新增的条件控制选项,可以在特定的选项开启时才展示某个或某些其他选项,这使得设置项面板更加简洁、直观。

- 在主设置项未开启时,大部分与其相关的设置项都自动隐藏:

设置项构建器
通过我之前发布的 Shopify 主题设置项构建器可以快速帮你添加设置项:
Shopify 主题设置项快速创建和复制方法悄悄发布
本文发布一款 Shopify 主题设置项在线构建工具,方便用户快速切换和复制选项对应的配置信息,并以折扣码复制卡片为例,演示了 7 种常见设置项的用法,并提供在线工具方便快速使用。该工具旨在帮助Shopify卖家,尤其是个人卖家和中小公司,更高效地定制主题设置项。

用途和优势
引人注目的产品演示
- 清晰展示转变效果: 通过并排展示切实可见的效果,直观证明您的产品或服务的价值和功效
- 突出关键差异: 让客户能够立即理解您的产品所带来的改善或变化,使优势易于理解。
- 完美适用于视觉化产品: 对于以功能、功效带来变化为主要卖点的产品特别有效。
- 积极吸引用户参与: 滑块的互动性质鼓励用户直接与您的内容互动,查看 "After" 的状态。
- 简化复杂结果: 比冗长的描述或静态图像更有效地传达您产品的影响。
增强参与度和用户体验
- 立即吸引注意力: 动态和互动的滑块比静态内容更容易抓住并保持访客的注意力。
- 增加页面停留时间: 用户通常会花更多时间与滑块互动,这可以改善网站参与度指标。
- 提供难忘的互动体验: 提供独特且令人满意的用户体验,使您的产品页面脱颖而出。
- 改善信息记忆效果: 视觉对比通常比基于文本的声明更容易被记住,强化您产品的优势。
- 移动端友好互动: 实施良好的免费滑块通常具有响应式设计,在所有设备上提供流畅体验。
提升转化潜力和销售额
- 直接影响购买决策: 通过视觉化展示价值,滑块可以克服最后的犹豫并鼓励加购物车行为。
- 减少购买前疑问: 清晰的视觉证据可以主动回答许多客户关于产品功效的问题。
- 与竞争对手区别开来: 前后对比展示可以让您在那些没有有效展示效果的商店中获得优势。
- 支持营销宣传: 为您的广告和促销信息提供强有力的视觉支撑,增加其影响力。
- 零成本转化工具: 利用强大的视觉说服技巧来潜在地增加销售额,而不会增加您的运营费用
创建 Section
- 在 Shopify 后台创建文件,不需要添加后缀
before-and-after{% comment %}
@vibe-coding
@tutorial: https://shopify2006.com/shopify-before-and-after-slider-with-conditional-settings
@shopify.now: 任何时间,任何地点,在浏览器中输入并回车访问 shopify.now 即可进入 Shopify 1 元快速创建页面
{% endcomment %}
<style>
{% if section.settings.enable_custom_heading_font and section.settings.custom_font_url != blank %}
@font-face {
font-family: 'customSubHeadingFont';
src: url('{{ section.settings.custom_font_url }}');
font-weight: normal;
font-style: normal;
font-display: swap;
}
{% endif %}
{% if section.settings.enable_custom_font and section.settings.main_custom_font_url != blank %}
@font-face {
font-family: 'customHeadingFont';
src: url('{{ section.settings.main_custom_font_url }}');
font-weight: normal;
font-style: normal;
font-display: swap;
}
{% endif %}
.shopify2006_main {
display: block;
width: 100%;
max-width: {% if section.settings.section_width != blank %}{{ section.settings.section_width }}px{% else %}1200px{% endif %};
margin: 0 auto;
padding-left: 20px;
padding-right: 20px;
box-sizing: border-box;
}
.{{ section.id }} .shopify2006_flex_container {
display: flex;
flex-wrap: wrap;
gap: 30px;
width: 100%;
align-items: flex-start;
{% unless section.settings.show_content %}
justify-content: center;
{% endunless %}
}
.{{ section.id }} .shopify2006_main_heading {
width: 100%;
text-align: center;
}
.{{ section.id }} .shopify2006_main_heading h2 {
margin: 0;
padding: 0;
font-family: var(--font-heading-family);
}
.{{ section.id }} img {
display: block;
max-width: 100%;
}
.{{ section.id }} .container {
display: grid;
position: relative;
overflow: hidden;
border-radius: 1rem;
--position: 50%;
--animation-duration: {{ section.settings.animation_duration | default: 300 }}ms;
}
.{{ section.id }} .shopify2006_before_after {
flex: 0 1 {% if section.settings.container_width != blank %}{{ section.settings.container_width }}%{% else %}48%{% endif %};
min-width: 280px;
}
.{{ section.id }} .shopify2006_before_after-content {
flex: 1 1 {% if section.settings.container_width >= 70 %}100%{% else %}calc(100% - {{ section.settings.container_width }}% - 30px){% endif %};
min-width: 280px;
display: flex;
flex-direction: column;
justify-content: center;
align-self: center;
min-height: {{ section.settings.image_height | default: 400 }}px;
}
.{{ section.id }} .image-container {
width: 100%;
position: relative;
height: {{ section.settings.image_height | default: 400 }}px; /* 使用用户设定的高度 */
min-height: 250px; /* 最小高度确保在小屏幕上可见 */
overflow: hidden; /* 隐藏超出容器的部分 */
touch-action: pan-x; /* 允许水平拖动滑块,但阻止垂直滚动冲突 */
}
.{{ section.id }} .shopify2006_before_img {
position: absolute;
top: 0;
left: 0;
width: 100%; /* 容器占满整个宽度 */
height: 100%;
z-index: 2; /* 确保 before 图片在 after 图片之上 */
clip-path: inset(0 calc(100% - var(--position)) 0 0); /* 使用 clip-path 裁剪右侧部分 */
transition: clip-path var(--animation-duration) ease-out; /* 添加裁剪动画 */
}
.{{ section.id }} .shopify2006_after_img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1; /* after 图片在底层 */
}
.{{ section.id }} .shopify2006_badge {
z-index: 7; /* 标签在可视层面,但不影响滑块点击 */
position: absolute;
bottom: 15px;
background: rgba(0, 0, 0, 0.6); /* 降低透明度,减少突出感 */
padding: 4px 8px; /* 减少内边距,让它更像标签而非按钮 */
color: rgba(255, 255, 255, 0.9); /* 稍微降低文字对比度 */
display: inline-flex;
align-items: center;
white-space: nowrap;
pointer-events: none; /* 标签仅用于显示,不可点击,避免用户误解 */
font-size: 11px; /* 稍微减小字体 */
font-weight: 400; /* 降低字重 */
letter-spacing: 0.5px;
border-radius: 0; /* 移除圆角,看起来更像标签 */
/* 移除阴影效果,避免按钮感 */
/* 移除过渡动画,避免交互暗示 */
backdrop-filter: blur(2px); /* 减少模糊效果 */
}
.{{ section.id }} .shopify2006_before_badge {
left: 15px;
/* 移除复杂的clip-path,使用简单的矩形形状 */
}
/* 移除箭头图标,避免暗示可点击性 */
.{{ section.id }} .shopify2006_after_badge {
right: 15px;
/* 移除复杂的clip-path,使用简单的矩形形状 */
}
/* After标签也移除箭头图标 */
/* 移除标签的悬停效果,避免用户误以为可以点击 */
.{{ section.id }} .slider-image {
width: 100%;
height: 100%;
object-fit: cover; /* 保持宽高比,只显示图片的一部分 */
object-position: center; /* 居中显示图片,确保只显示图片的中央部分 */
border-radius: 0 !important;
display: block;
}
.{{ section.id }} .image-before {
/* before 图片样式 */
{% if section.settings.grayscale_before %}filter: grayscale(100%);{% endif %}
}
.{{ section.id }} .shopify2006-slider {
position: absolute;
inset: 0;
cursor: grab; /* 更改为抓取手势,更明确表示可拖动 */
opacity: 0;
width: 100%;
height: 100%;
z-index: 10; /* 确保滑块在所有元素之上,可以被点击 */
-webkit-appearance: none; /* 移除默认样式 */
appearance: none;
background: transparent;
touch-action: pan-x; /* 只允许水平拖动,阻止垂直滚动 */
}
/* 滑块悬停样式 */
.{{ section.id }} .shopify2006-slider:hover {
cursor: grab;
}
.{{ section.id }} .shopify2006-slider:active {
cursor: grabbing;
}
.{{ section.id }} .shopify2006-slider:focus-visible ~ .slider-button {
outline: 5px solid black;
outline-offset: 3px;
}
.{{ section.id }} .slider-line {
position: absolute;
inset: 0;
width: .2rem;
height: 100%;
background-color: #fff;
left: var(--position);
transform: translateX(-50%);
pointer-events: none;
z-index: 5; /* 分割线在图片之上,但在滑块之下 */
transition: left var(--animation-duration) ease-out; /* 添加分割线移动动画 */
}
.{{ section.id }} .slider-button {
position: absolute;
background-color: #fff !important;
color: black;
padding: .5rem;
border-radius: 100vw;
display: grid;
place-items: center;
top: 50%;
left: var(--position);
transform: translate(-50%, -50%);
pointer-events: none;
box-shadow: 1px 1px 1px hsl(0, 50%, 2%, .5);
z-index: 6; /* 滑块按钮在分割线之上 */
transition: left var(--animation-duration) ease-out; /* 添加按钮移动动画 */
}
.{{ section.id }} .shopify2006_before_after-heading {
position: relative;
display: inline-block;
margin-bottom: {{ section.settings.heading_text_spacing }}px;
padding: 0;
}
.{{ section.id }} .shopify2006_before_after-heading h3 {
margin: 0;
padding: 0;
position: relative;
}
.{{ section.id }} .shopify2006_button_container {
display: flex;
justify-content: flex-start;
}
.{{ section.id }} .shopify2006_button {
display: inline-block;
padding: 16px 40px;
text-decoration: none;
background: linear-gradient(45deg, #ff0066, #ff6600, #ffcc00, #00ff66, #0066ff, #6600ff, #ff0066);
background-size: 400% 400%;
color: #fff;
border: none;
border-radius: 50px;
text-align: center;
cursor: pointer;
font-family: var(--font-body-family);
font-weight: 800;
font-size: 16px;
letter-spacing: 2px;
line-height: 1;
position: relative;
overflow: hidden;
text-transform: uppercase;
min-width: 150px;
z-index: 2;
animation: rainbowShift 3s ease-in-out infinite;
transition: all 0.3s ease;
margin: 5px;
}
.{{ section.id }} .shopify2006_button::before {
content: '';
position: absolute;
top: -50%;
left: -50%;
width: 200%;
height: 200%;
background: linear-gradient(45deg, transparent, rgba(255, 255, 255, 0.3), transparent);
transform: rotate(45deg);
animation: shine 2s linear infinite;
z-index: -1;
}
.{{ section.id }} .shopify2006_button::after {
content: '✨';
position: absolute;
right: 20px;
top: 50%;
transform: translateY(-50%);
font-size: 18px;
animation: sparkle 1.5s ease-in-out infinite;
}
.{{ section.id }} .shopify2006_button:hover {
transform: scale(1.02) translateY(-2px);
animation: rainbowShift 1s ease-in-out infinite;
z-index: 10;
}
.{{ section.id }} .shopify2006_button:active {
transform: scale(0.98);
}
@keyframes rainbowShift {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
@keyframes shine {
0% { transform: translateX(-100%) translateY(-100%) rotate(45deg); }
100% { transform: translateX(100%) translateY(100%) rotate(45deg); }
}
@keyframes sparkle {
0%, 100% {
opacity: 1;
transform: translateY(-50%) scale(1) rotate(0deg);
}
50% {
opacity: 0.5;
transform: translateY(-50%) scale(1.3) rotate(180deg);
}
}
@media only screen and (max-width: 768px) {
.{{ section.id }} .shopify2006_before_after,
.{{ section.id }} .shopify2006_before_after-content {
flex: 1 0 100%;
}
.{{ section.id }} .image-container {
height: calc({{ section.settings.image_height | default: 400 }}px * 0.7); /* 移动端高度减少30% */
min-height: 200px;
}
.{{ section.id }} .shopify2006_badge {
padding: 3px 6px; /* 移动端进一步减少内边距 */
font-size: 10px; /* 移动端字体更小 */
bottom: 10px;
}
.{{ section.id }} .shopify2006_before_badge {
left: 10px;
}
.{{ section.id }} .shopify2006_after_badge {
right: 10px;
}
}
</style>
<main class="shopify2006_main {{ section.id }}" style="{% if section.settings.section_bg_color != blank %}background-color: {{ section.settings.section_bg_color }};{% endif %} {% if section.settings.section_width != blank %}max-width: {{ section.settings.section_width }}px;{% endif %} padding-top: {{ section.settings.top_padding }}px; padding-bottom: {{ section.settings.bottom_padding }}px;">
{% if section.settings.show_main_heading %}
<div class="shopify2006_main_heading" style="margin-bottom: {{ section.settings.main_heading_margin }}px;">
<h2 style="{% if section.settings.main_heading_font_size != blank %}font-size: {{ section.settings.main_heading_font_size }}px;{% endif %}{% if section.settings.main_heading_color != blank %} color: {{ section.settings.main_heading_color }};{% endif %}{% if section.settings.enable_custom_font and section.settings.main_custom_font_url != blank %} font-family: customHeadingFont;{% endif %}">{{ section.settings.main_heading_text }}</h2>
</div>
{% endif %}
<div class="shopify2006_flex_container">
<div class="container shopify2006_before_after" style="{% if section.settings.container_width != blank %}width: {{ section.settings.container_width }}%;{% endif %}">
<div class="image-container">
<div class="shopify2006_before_img">
{% if section.settings.bf_image == blank %}
{{ 'lifestyle-2' | placeholder_svg_tag: 'image-after slider-image' }}
{% else %}
<img
class="image-before slider-image"
src="{{ section.settings.bf_image | image_url }}"
alt="color photo"
width="{{ section.settings.bf_image.width | default: 800 }}"
height="{{ section.settings.bf_image.height | default: 500 }}"
>
{% endif %}
<span
class="shopify2006_before_badge shopify2006_badge"
style="{% unless section.settings.show_badge %}display: none;{% endunless %}"
>{{ section.settings.before_badge_text }}</span
>
</div>
<div class="shopify2006_after_img">
{% if section.settings.af_image == blank %}
{{ 'lifestyle-2' | placeholder_svg_tag: 'image-after slider-image' }}
{% else %}
<img
class="image-after slider-image"
src="{{ section.settings.af_image | image_url }}"
alt="black and white"
width="{{ section.settings.af_image.width | default: 800 }}"
height="{{ section.settings.af_image.height | default: 500 }}"
loading="lazy"
>
{% endif %}
<span class="shopify2006_after_badge shopify2006_badge" style="{% unless section.settings.show_badge %}display: none;{% endunless %}"
>{{ section.settings.after_badge_text }}</span
>
</div>
</div>
<input
type="range"
min="0"
max="100"
value="50"
aria-label="Percentage of before photo shown"
class="shopify2006-slider"
>
<div class="slider-line" aria-hidden="true"></div>
<div class="slider-button" aria-hidden="true">
<svg
xmlns="http://www.w3.org/2000/svg"
width="30"
height="30"
fill="currentColor"
viewBox="0 0 256 256"
>
<rect width="256" height="256" fill="none"></rect>
<line
x1="128"
y1="40"
x2="128"
y2="216"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="16"
></line>
<line
x1="96"
y1="128"
x2="16"
y2="128"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="16"
></line>
<polyline class="shopify2006_before_arrow"
points="48 160 16 128 48 96"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="16"
></polyline>
<line
x1="160"
y1="128"
x2="240"
y2="128"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="16"
></line>
<polyline class="shopify2006_after_arrow"
points="208 96 240 128 208 160"
fill="none"
stroke="currentColor"
stroke-linecap="round"
stroke-linejoin="round"
stroke-width="16"
></polyline>
</svg>
</div>
</div>
{% if section.settings.show_content %}
<div class="container shopify2006_before_after-content">
<div class="shopify2006_before_after-heading">
<h3 style="{% if section.settings.heading_font_size != blank %}font-size: {{ section.settings.heading_font_size }}px;{% endif %}{% if section.settings.heading_color != blank %} color: {{ section.settings.heading_color }};{% endif %}{% if section.settings.enable_custom_heading_font and section.settings.custom_font_url != blank %} font-family: customSubHeadingFont;{% endif %}{% if section.settings.heading_bold %} font-weight: bold;{% endif %}">{{ section.settings.shopify2006_heading }}</h3>
</div>
<div class="shopify2006_before_after-paragraph" style="{% if section.settings.content_font_size != blank %}font-size: {{ section.settings.content_font_size }}px;{% endif %}{% if section.settings.content_color != blank %} color: {{ section.settings.content_color }};{% endif %}">
{{ section.settings.shopify2006_content }}
</div>
{% if section.settings.show_button and section.settings.button_text != blank %}
<div class="shopify2006_button_container" style="margin-top: {{ section.settings.button_text_spacing }}px;">
<a href="{{ section.settings.button_link }}" class="shopify2006_button" style="{% if section.settings.button_bg_color != blank %}background-color: {{ section.settings.button_bg_color }};{% endif %}{% if section.settings.button_text_color != blank %} color: {{ section.settings.button_text_color }};{% endif %} font-size: calc(14px * {{ section.settings.button_size | divided_by: 100.0 }}); padding: calc(10px * {{ section.settings.button_size | divided_by: 100.0 }}) calc(20px * {{ section.settings.button_size | divided_by: 100.0 }});padding-right: 40px;">
{{ section.settings.button_text }}
</a>
</div>
{% endif %}
</div>
{% endif %}
</div>
</main>
{% schema %}
{
"name": "图片前后对比 👉🏻 shopify.now",
"settings": [
{
"type": "header",
"content": "区块间距"
},
{
"type": "range",
"id": "top_padding",
"min": 0,
"max": 100,
"step": 5,
"unit": "px",
"label": "顶部内边距",
"default": 25
},
{
"type": "range",
"id": "bottom_padding",
"min": 0,
"max": 100,
"step": 5,
"unit": "px",
"label": "底部内边距",
"default": 20
},
{
"type": "header",
"content": "主标题"
},
{
"type": "checkbox",
"id": "show_main_heading",
"label": "显示主标题",
"default": false
},
{
"id": "main_heading_text",
"type": "text",
"label": "主标题文本",
"default": "Before and After",
"visible_if": "{{ section.settings.show_main_heading }}"
},
{
"type": "range",
"id": "main_heading_font_size",
"min": 18,
"max": 80,
"step": 1,
"unit": "px",
"label": "主标题字体大小",
"default": 32,
"visible_if": "{{ section.settings.show_main_heading }}"
},
{
"type": "range",
"id": "main_heading_margin",
"min": 0,
"max": 100,
"step": 5,
"unit": "px",
"label": "主标题下方间距",
"default": 15,
"visible_if": "{{ section.settings.show_main_heading }}"
},
{
"type": "color",
"id": "main_heading_color",
"label": "主标题颜色",
"visible_if": "{{ section.settings.show_main_heading }}"
},
{
"type": "checkbox",
"id": "enable_custom_font",
"label": "启用自定义主标题字体",
"visible_if": "{{ section.settings.show_main_heading }}",
"default": true
},
{
"type": "text",
"id": "main_custom_font_url",
"label": "自定义主标题字体URL",
"default": "https://cdn.shopify.com/s/files/1/0562/8529/8762/files/custom-font-title.ttf?v=1751341482",
"info": "粘贴上传到 内容 ~ 文件 的字体文件 URL",
"visible_if": "{{ section.settings.show_main_heading == true and section.settings.enable_custom_font == true }}"
},
{
"type": "header",
"content": "图片"
},
{
"id":"bf_image",
"type":"image_picker",
"label":"前图"
},
{
"type": "checkbox",
"id": "grayscale_before",
"label": "前图灰度化",
"default": false,
"visible_if": "{{ section.settings.bf_image != blank }}"
},
{
"id":"af_image",
"type":"image_picker",
"label":"后图"
},
{
"type": "range",
"id": "image_height",
"min": 250,
"max": 800,
"step": 25,
"unit": "px",
"label": "图片容器高度",
"default": 600
},
{
"type": "header",
"content": "动画设置",
"visible_if": "{{ section.settings.bf_image != blank and section.settings.af_image != blank }}"
},
{
"type": "range",
"id": "animation_duration",
"min": 200,
"max": 1000,
"step": 100,
"unit": "ms",
"label": "动画过渡时长",
"default": 300,
"visible_if": "{{ section.settings.bf_image != blank and section.settings.af_image != blank }}"
},
{
"type": "range",
"id": "auto_reset_delay",
"min": 500,
"max": 3000,
"step": 500,
"unit": "ms",
"label": "滑块自动复位延迟",
"default": 1000,
"visible_if": "{{ section.settings.bf_image != blank and section.settings.af_image != blank }}"
},
{
"type": "header",
"content": "标签选项"
},
{
"type": "checkbox",
"id": "show_badge",
"label": "显示图片底部标签",
"default": false
},
{
"id": "before_badge_text",
"type": "text",
"label": "左侧标签文本",
"default": "Before",
"visible_if": "{{ section.settings.show_badge }}"
},
{
"id": "after_badge_text",
"type": "text",
"label": "右侧标签文本",
"default": "After",
"visible_if": "{{ section.settings.show_badge }}"
},
{
"type": "header",
"content": "布局设置"
},
{
"type": "range",
"id": "section_width",
"min": 400,
"max": 1600,
"step": 50,
"unit": "px",
"label": "区块宽度",
"default": 1200
},
{
"type": "range",
"id": "container_width",
"min": 20,
"max": 100,
"step": 5,
"unit": "%",
"label": "滑块容器宽度",
"default": 50
},
{
"type": "color",
"id": "section_bg_color",
"label": "区块背景颜色"
},
{
"type": "header",
"content": "内容设置"
},
{
"type": "checkbox",
"id": "show_content",
"label": "显示右侧内容",
"default": false
},
{
"id":"shopify2006_heading",
"type":"text",
"label":"右侧标题",
"default": "Heading on the right",
"visible_if": "{{ section.settings.show_content }}"
},
{
"type": "range",
"id": "heading_font_size",
"min": 14,
"max": 72,
"step": 1,
"unit": "px",
"label": "标题字体大小",
"default": 24,
"visible_if": "{{ section.settings.show_content }}"
},
{
"type": "checkbox",
"id": "heading_bold",
"label": "粗体标题",
"default": false,
"visible_if": "{{ section.settings.show_content }}"
},
{
"type": "color",
"id": "heading_color",
"label": "标题文本颜色",
"visible_if": "{{ section.settings.show_content }}"
},
{
"type": "checkbox",
"id": "enable_custom_heading_font",
"label": "启用自定义标题字体",
"default": true,
"visible_if": "{{ section.settings.show_content }}"
},
{
"type": "text",
"id": "custom_font_url",
"label": "自定义标题字体URL",
"default": "https://cdn.shopify.com/s/files/1/0562/8529/8762/files/custom-font-title.ttf?v=1751341482",
"info": "粘贴上传到文件区块的字体文件URL",
"visible_if": "{{ section.settings.show_content == true and section.settings.enable_custom_heading_font == true }}"
},
{
"id":"shopify2006_content",
"type":"richtext",
"label":"右侧内容文本",
"default": "<p>Content on the right. Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam, quos.</p>",
"visible_if": "{{ section.settings.show_content }}"
},
{
"type": "range",
"id": "heading_text_spacing",
"min": 0,
"max": 30,
"step": 1,
"unit": "px",
"label": "标题与文本间距",
"default": 20,
"visible_if": "{{ section.settings.show_content }}"
},
{
"type": "range",
"id": "content_font_size",
"min": 12,
"max": 48,
"step": 1,
"unit": "px",
"label": "内容字体大小",
"default": 16,
"visible_if": "{{ section.settings.show_content }}"
},
{
"type": "color",
"id": "content_color",
"label": "内容文本颜色",
"visible_if": "{{ section.settings.show_content }}"
},
{
"type": "checkbox",
"id": "show_button",
"label": "显示按钮",
"default": true,
"visible_if": "{{ section.settings.show_content }}"
},
{
"id": "button_text",
"type": "text",
"label": "按钮文本",
"default": "Learn More",
"visible_if": "{{ section.settings.show_content == true and section.settings.show_button == true }}"
},
{
"id": "button_link",
"type": "url",
"label": "按钮链接",
"visible_if": "{{ section.settings.show_content == true and section.settings.show_button == true }}"
},
{
"type": "color",
"id": "button_text_color",
"label": "按钮文本颜色",
"visible_if": "{{ section.settings.show_content == true and section.settings.show_button == true }}"
},
{
"type": "range",
"id": "button_size",
"min": 80,
"max": 200,
"step": 10,
"unit": "%",
"label": "按钮大小",
"default": 100,
"visible_if": "{{ section.settings.show_content == true and section.settings.show_button == true }}"
},
{
"type": "range",
"id": "button_text_spacing",
"min": 0,
"max": 100,
"step": 5,
"unit": "px",
"label": "按钮与内容间距",
"default": 15,
"visible_if": "{{ section.settings.show_content == true and section.settings.show_button == true }}"
}
],
"presets":[
{
"name":"图片前后对比 👉🏻 shopify.now",
"settings": {
"show_badge": true,
"before_badge_text": "Before",
"after_badge_text": "After"
}
}
]
}
{% endschema %}
{% javascript %}
{% endjavascript %}
<script>
function initializeBeforeAfterSlider(uniqueId) {
const container = document.querySelector(`.${uniqueId} .shopify2006_before_after`);
const slider = document.querySelector(`.${uniqueId} .shopify2006-slider`);
const imageContainer = document.querySelector(`.${uniqueId} .image-container`);
if (container && slider && imageContainer) {
let autoResetTimeout;
let isUserInteracting = false;
// 自动恢复到中间位置的函数
function autoResetPosition() {
if (!isUserInteracting) {
slider.value = 50;
container.style.setProperty('--position', '50%');
}
}
// 重置自动恢复计时器
function resetAutoTimer() {
clearTimeout(autoResetTimeout);
const delay = {{ section.settings.auto_reset_delay | default: 2000 }};
autoResetTimeout = setTimeout(autoResetPosition, delay);
}
// 初始化滑块
slider.addEventListener('input', (e) => {
container.style.setProperty('--position', `${e.target.value}%`);
resetAutoTimer(); // 重置计时器
});
// 鼠标事件支持
slider.addEventListener('mousedown', (e) => {
isUserInteracting = true;
clearTimeout(autoResetTimeout);
});
slider.addEventListener('mousemove', (e) => {
if (e.buttons === 1) { // 只在鼠标按下时响应
container.style.setProperty('--position', `${e.target.value}%`);
}
});
slider.addEventListener('mouseup', (e) => {
isUserInteracting = false;
resetAutoTimer(); // 松开鼠标后开始计时
});
// 添加鼠标离开事件
slider.addEventListener('mouseleave', (e) => {
isUserInteracting = false;
resetAutoTimer();
});
// 移动端触摸事件处理
let startY = 0;
let startX = 0;
let isDragging = false;
// 在图片容器上处理触摸事件
imageContainer.addEventListener('touchstart', (e) => {
startY = e.touches[0].clientY;
startX = e.touches[0].clientX;
isDragging = false;
isUserInteracting = true;
clearTimeout(autoResetTimeout); // 触摸开始时清除自动恢复计时器
}, { passive: true });
imageContainer.addEventListener('touchmove', (e) => {
const currentY = e.touches[0].clientY;
const currentX = e.touches[0].clientX;
const diffY = Math.abs(currentY - startY);
const diffX = Math.abs(currentX - startX);
// 如果水平移动距离大于垂直移动距离,说明是在操作滑块
if (diffX > diffY && diffX > 10) { // 添加最小移动距离阈值
isDragging = true;
e.preventDefault(); // 阻止页面滚动
// 计算滑块位置
const rect = imageContainer.getBoundingClientRect();
const x = e.touches[0].clientX - rect.left;
const percentage = Math.max(0, Math.min(100, (x / rect.width) * 100));
// 更新滑块值和样式
slider.value = percentage;
container.style.setProperty('--position', `${percentage}%`);
}
}, { passive: false });
imageContainer.addEventListener('touchend', (e) => {
if (isDragging) {
e.preventDefault();
}
isDragging = false;
isUserInteracting = false;
resetAutoTimer(); // 触摸结束后开始自动恢复计时
}, { passive: false });
// 确保初始位置正确
container.style.setProperty('--position', '50%');
// 启动初始自动恢复计时器
resetAutoTimer();
} else {
console.warn('Before/After slider elements not found for:', uniqueId);
}
}
// 确保DOM加载完成后初始化
if (document.readyState === 'loading') {
document.addEventListener('DOMContentLoaded', () => {
initializeBeforeAfterSlider('{{ section.id }}');
});
} else {
initializeBeforeAfterSlider('{{ section.id }}');
}
</script>使用方法
关联控制设置项显示
"visible_if": "{{ section.settings.show_main_heading }}"