增强版主题功能介绍站
第 192 期 Shopify 增强版主题功能介绍网站上线 支持搜索和登录评论或提问
上期回顾
第 190 期 狂拽酷炫 Shopify 滚动文字公告跑马灯功能 支持多项自定义设置
本期内容
本期教程将要分享的内容可用于以下场景:
a. 针对不同国家或地区的访客展示不同内容,例如有些节假日只有特定国家才有,可以对特定国家的访客展示欢迎/祝福语,或提供节日相关的折扣码。
b. 对特定国家的访客隐藏某些商品(尽管也可以通过设置运费规则让特定国家或地区的客户无法结账,但某些场景下直接隐藏商品,而不是等到结账的时候才发现买不了,用户体验会更好)
c. 基于国家或地区改变产品页面(或其他页面)的显示内容
总的来说,主要用到 Shopify 的 localization 对象:
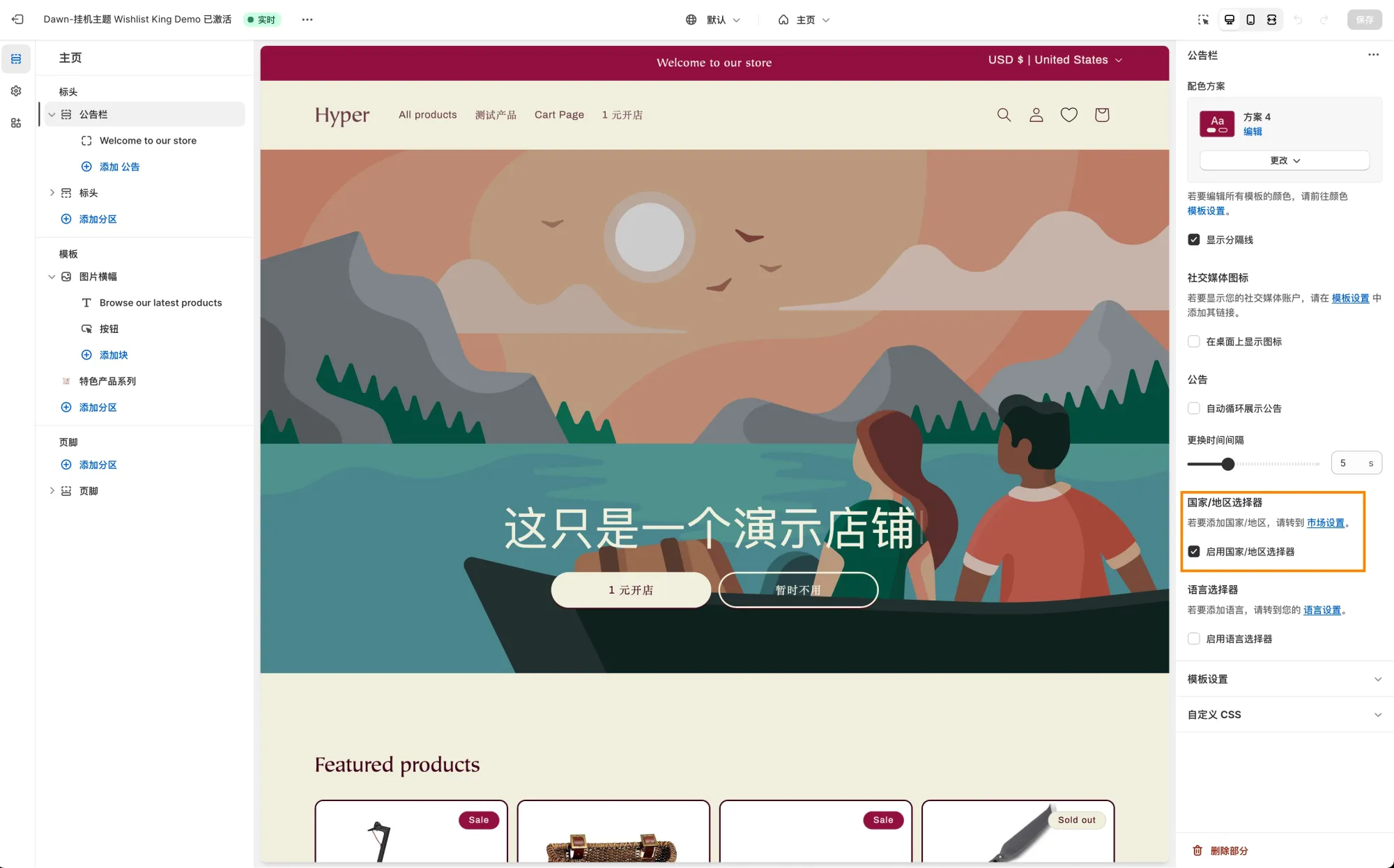
localization.country.iso_code测试此代码需要在 Announcement Bar(公告栏)或者 Header 中启用国家和地区选择器,配合 Shopify Payments 使用更佳。

接下来演示实际场景和参考代码
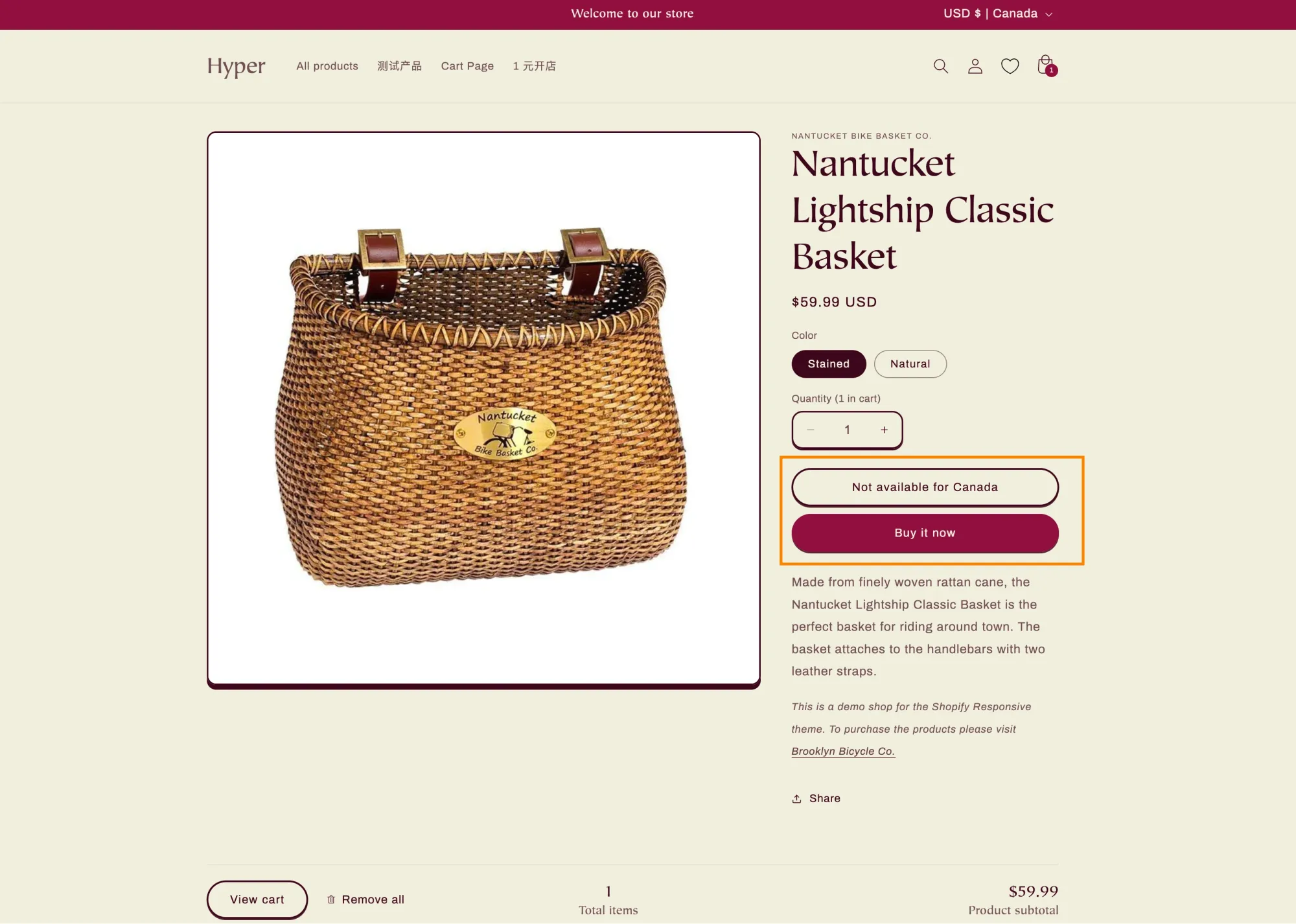
产品页基于地区显示
额外提示:如需针对不同国家或地区进行商品单独定价,可在店铺后台设置 ~ 市场 中操作。

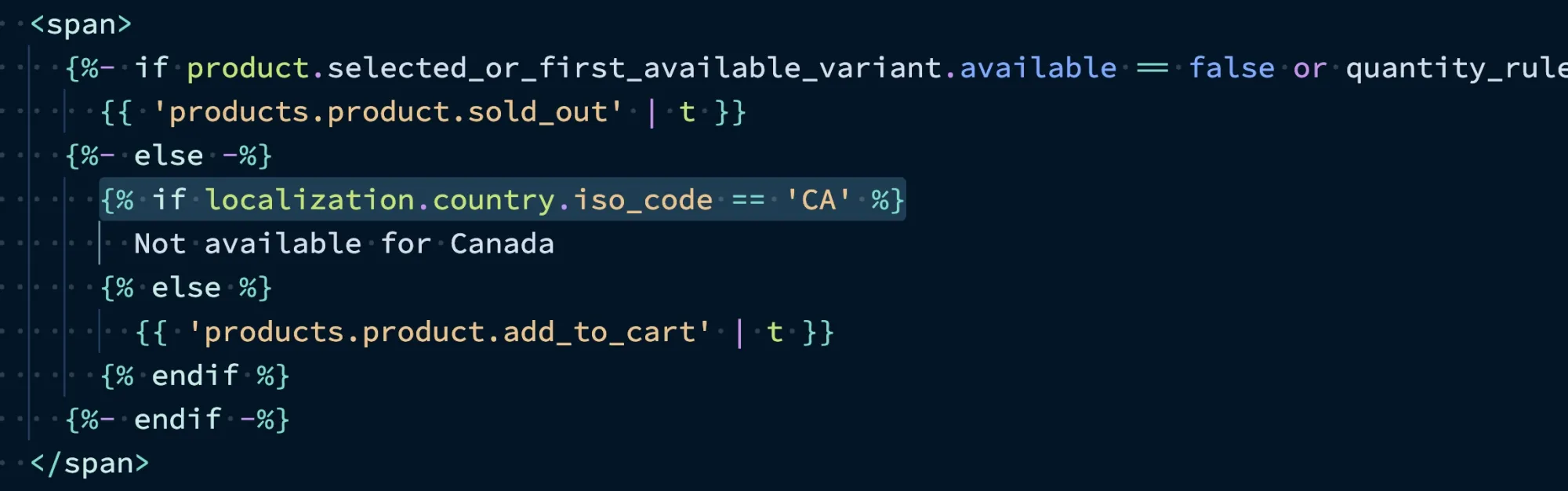
参考代码:

此处只是简单演示,可进一步操作,例如展示自定义按钮并禁用购买。
针对特定国家隐藏商品
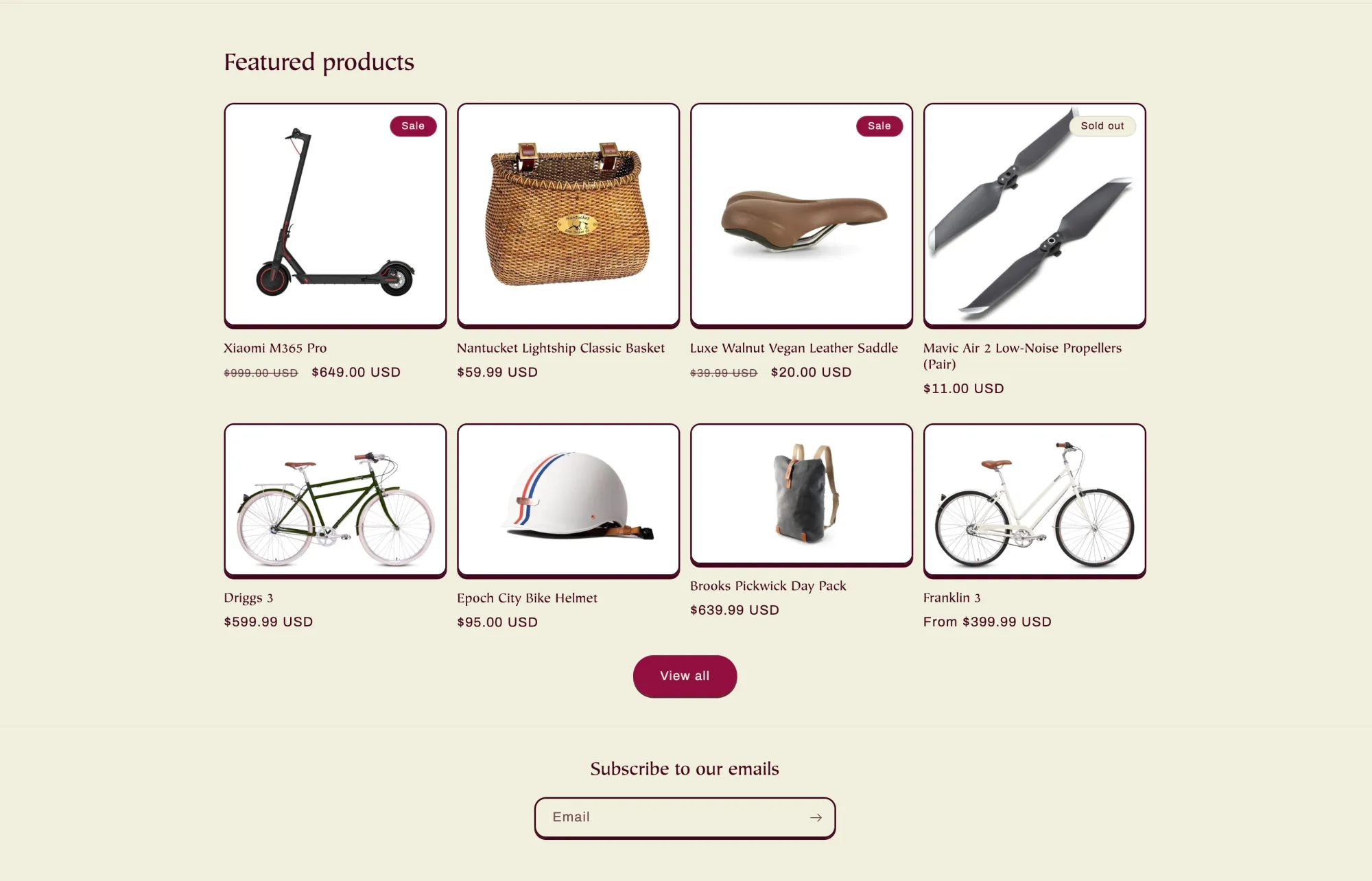
原产品系列截图:

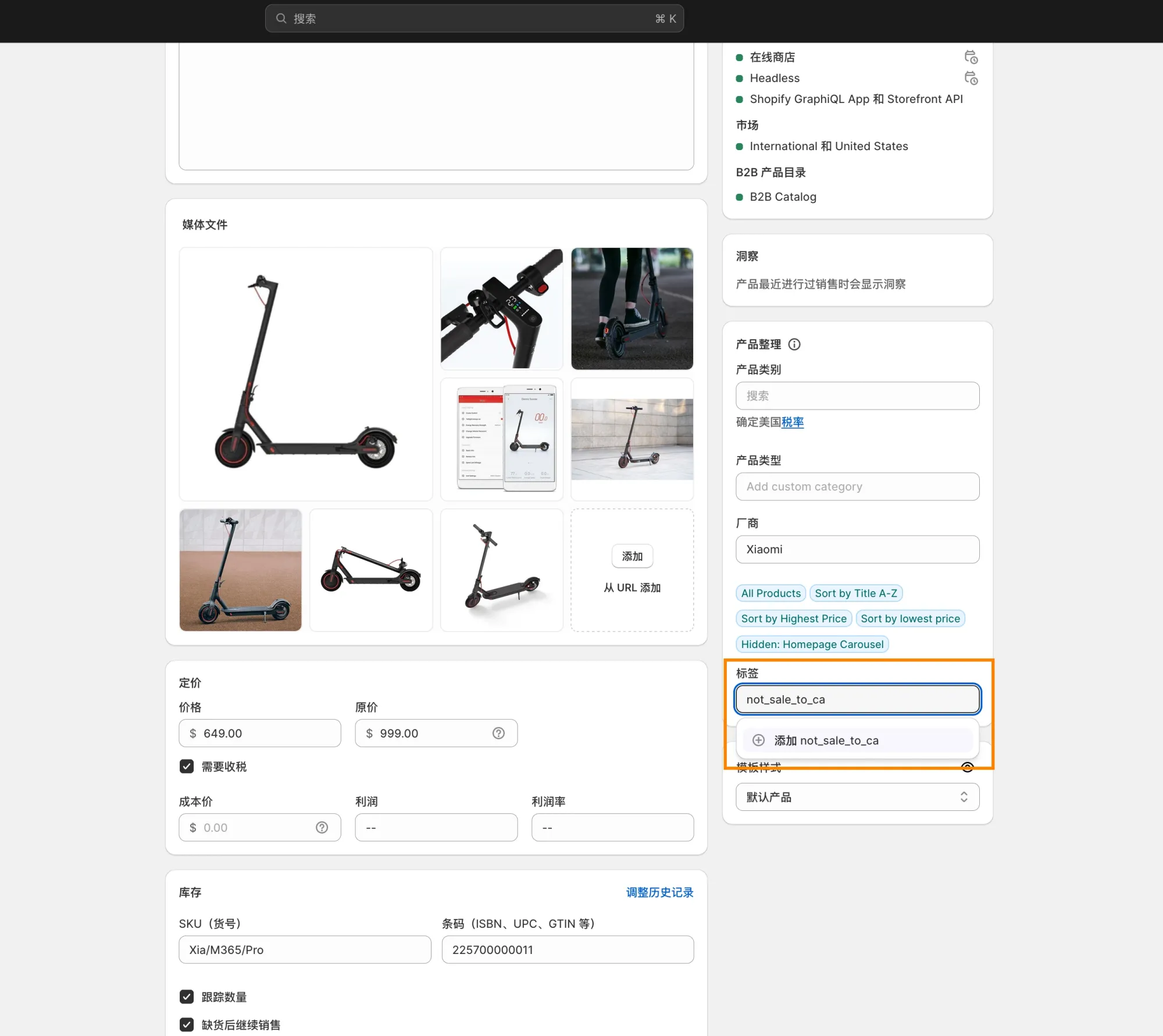
在店铺后台设置产品 Tag:

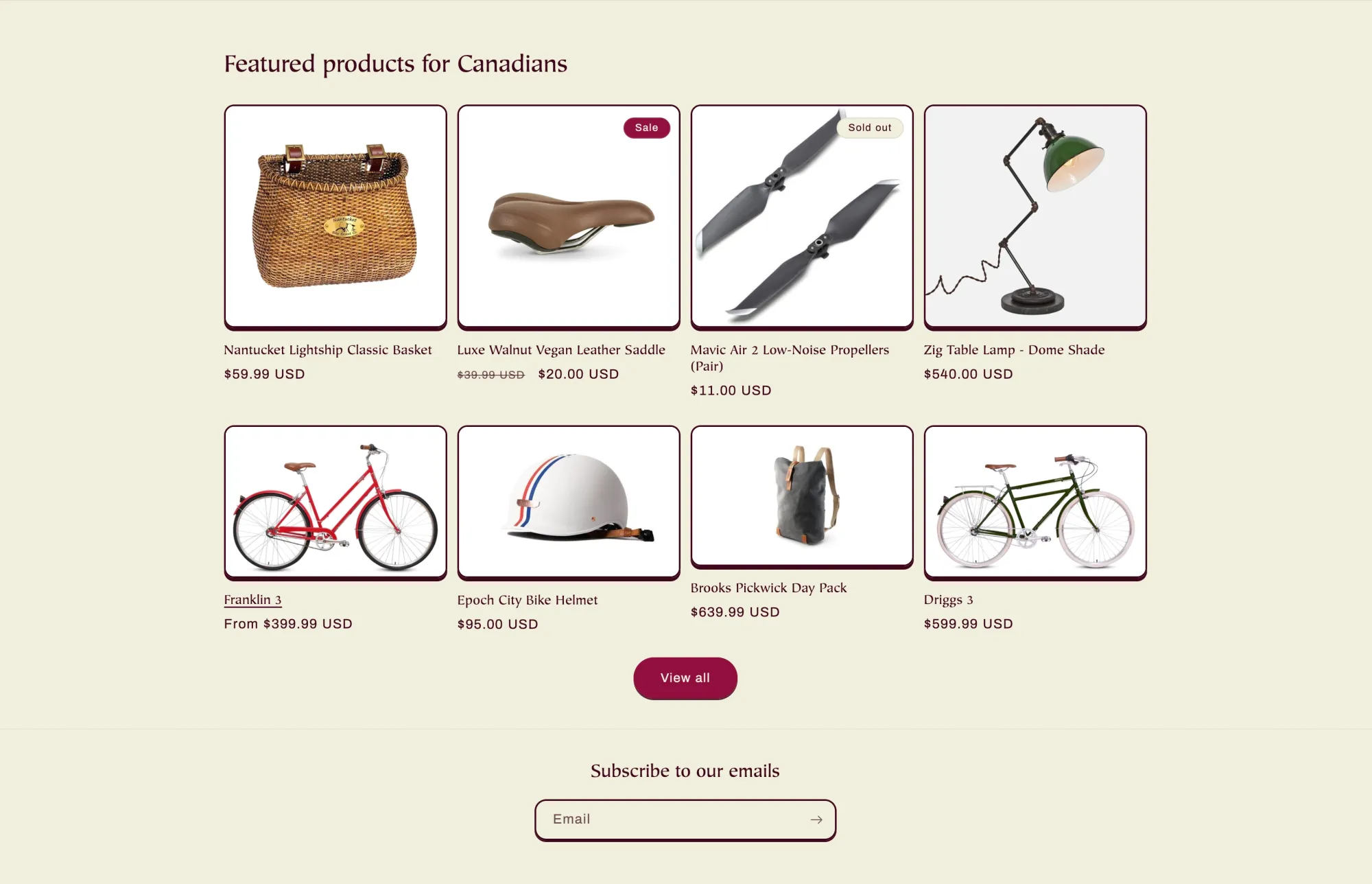
修改后,原第一款产品已隐藏:

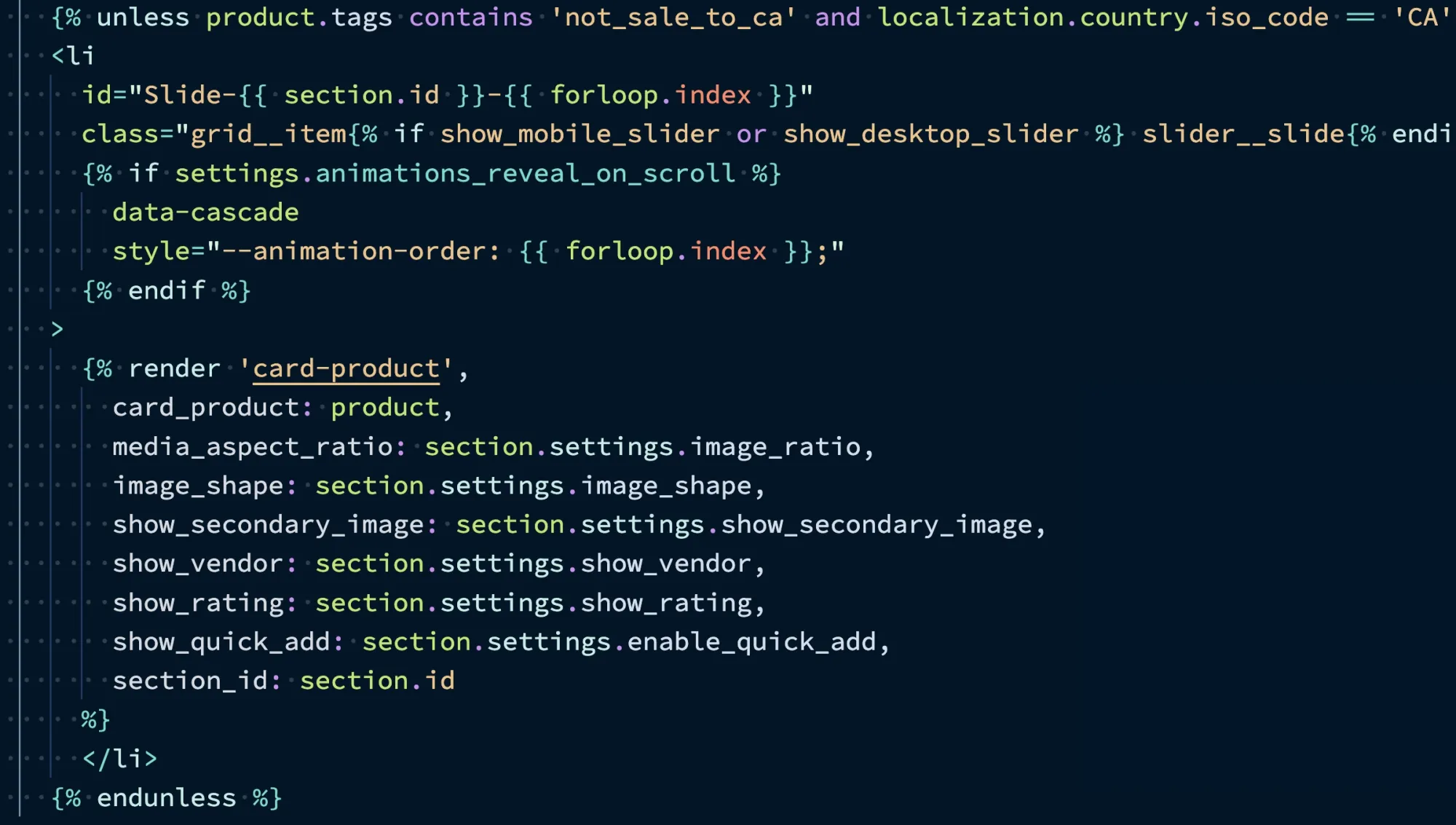
参考代码(仅对 CA 访客隐藏包含指定 Tag 的商品):

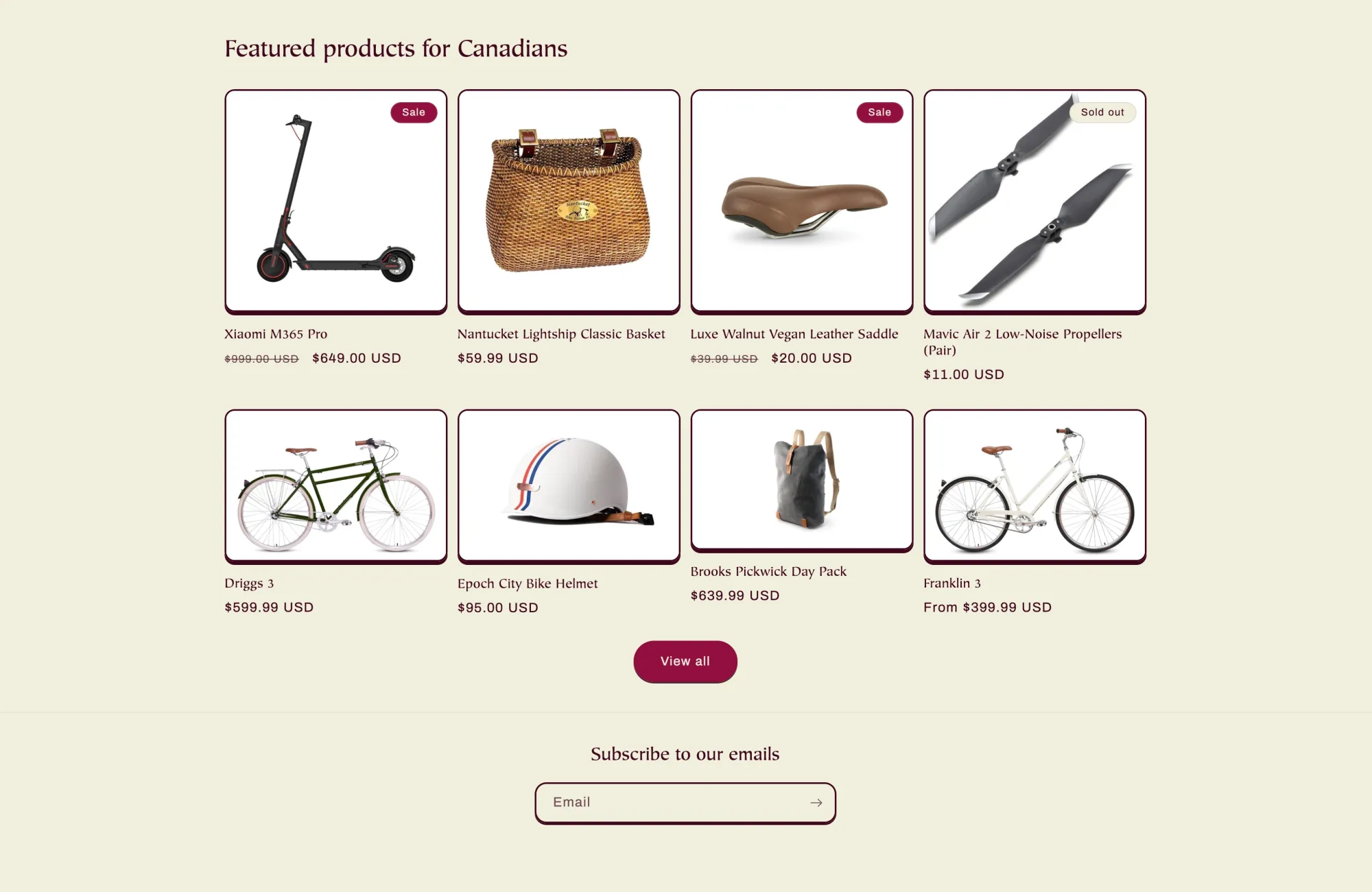
在页面上显示跟访客地区相关的内容
比如标题自动变成:Featured products for Canadian