品牌背景
Rest 是一个家居行业的 DTC 出海品牌,以 “凉感床品” 为主打产品,通过提供出色的舒适度,帮助人们获得高质量的睡眠。在竞争激烈的家居市场中,上线一年半时间即实现了年销售额 3000 万美元,以及 30% 以上的高复购率。
床品是传统品类中较难创新的品类,其高客单价、低复购率、强季节性,使得新的品牌入局较为困难。此外,传统大品牌以及平台电商头部卖家的地位无法撼动,新兴品牌若要实现突围,宛如蚍蜉撼树。
2021 年 Rest 开始规划进入美国的床品市场,次年 5 月份正式上线。筹备期间,Rest 团队花费将近8个月的时间进行市场调研,分发数千份问卷,访谈了约 100 位用户。通过详尽的市场研究,Rest 团队发现,过去床品按照材料进行产品分类,比如蚕丝被、羽绒被、竹纤维被,却没有按照人群进行产品分类,而实际上人群对床品有十分个性化的需求。
美国有 40% 的睡眠人群叫做 “Hot Sleeper”,他们想要凉爽的睡眠体验,比如处于更年期的部分女性,她们通常伴有易出汗、失眠多梦、体温升高的症状。Rest 想要为这一人群提供一个夜间舒适、清爽的睡眠环境,让容易体热的群体感受到沁人心脾的凉感,因此研发出 “Cooling” 凉被系列,一举成名成为创新品类的代名词。
认可产品、信赖品牌是 Rest 用户高忠诚度的核心原因,而高复购率的背后是 Rest 围绕产品核心,坚持研发周边产品。Rest 抓住 "Hot Sleeper"人群持续制作周边延展,比如凉感床单、四件套、儿童凉被等,这些产品很容易使消费者产生复购。此外,Rest 产品的强礼品属性,以及重视用户长生命周期运营也是复购率高的原因之一。
Rest 格外重视品牌独立站,有两个主要原因。一是独立站有最全面的数据,可以帮助 Rest 能够更快速、更直接触达用户,更全面地了解运营全链路。在独立站下,所有商品信息都属于品牌自己,内容展示自由度高,用户点开页面看到什么、通过什么方式消费、追加销售如何设置,完全由商家自己定义。二是商家在建立运营链路认知之后,扩展其他渠道更容易。Rest 在建立独立站之后,将业务拓展至第三方平台,在未来还将拓展线下零售(以上内容摘自公众号)。
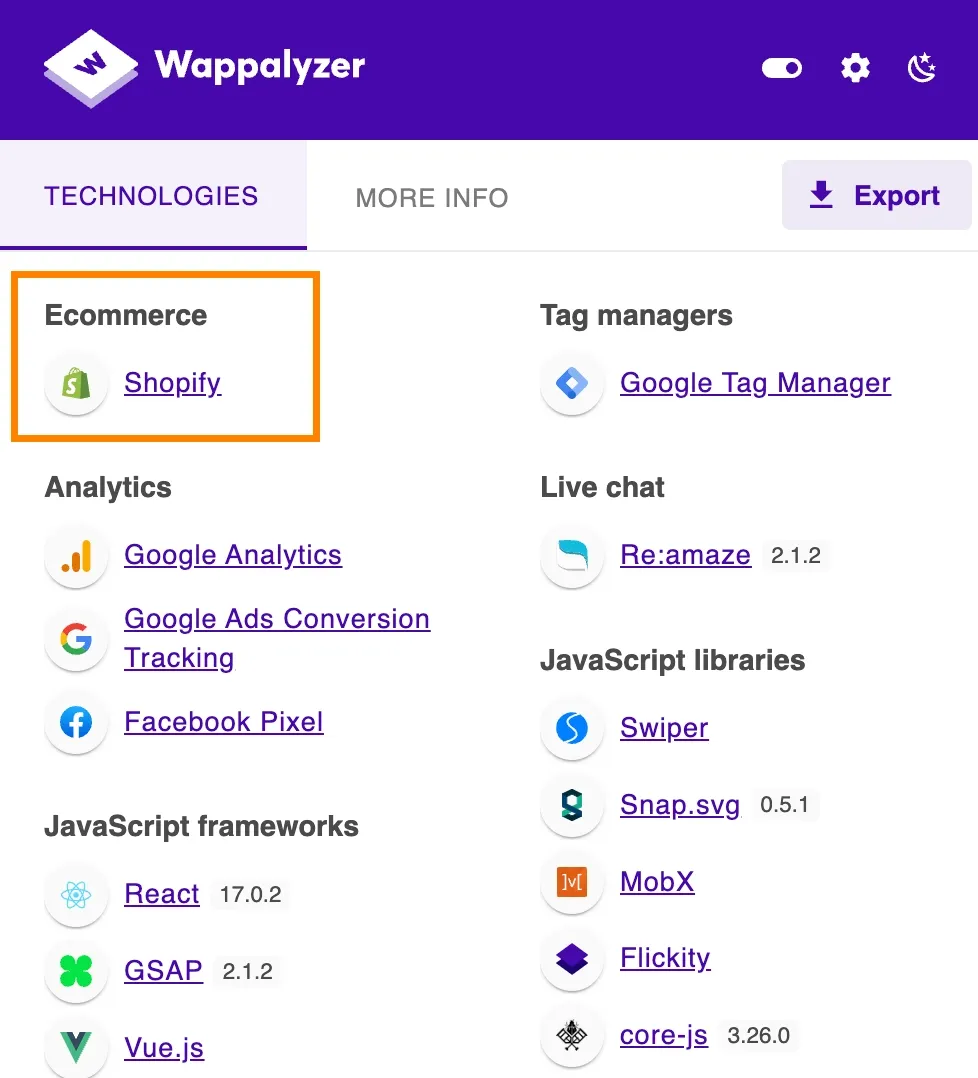
主题和插件
- 顶部菜单数量较少,产品链接放在第一项菜单中;第三项是一个专门的会员积分页面,是维持顾客忠诚度、提升复购率的一种方式;第四项菜单则是促销的产品系列。
- 网站布局和功能解析详见视频演示,文稿中不方便展开。
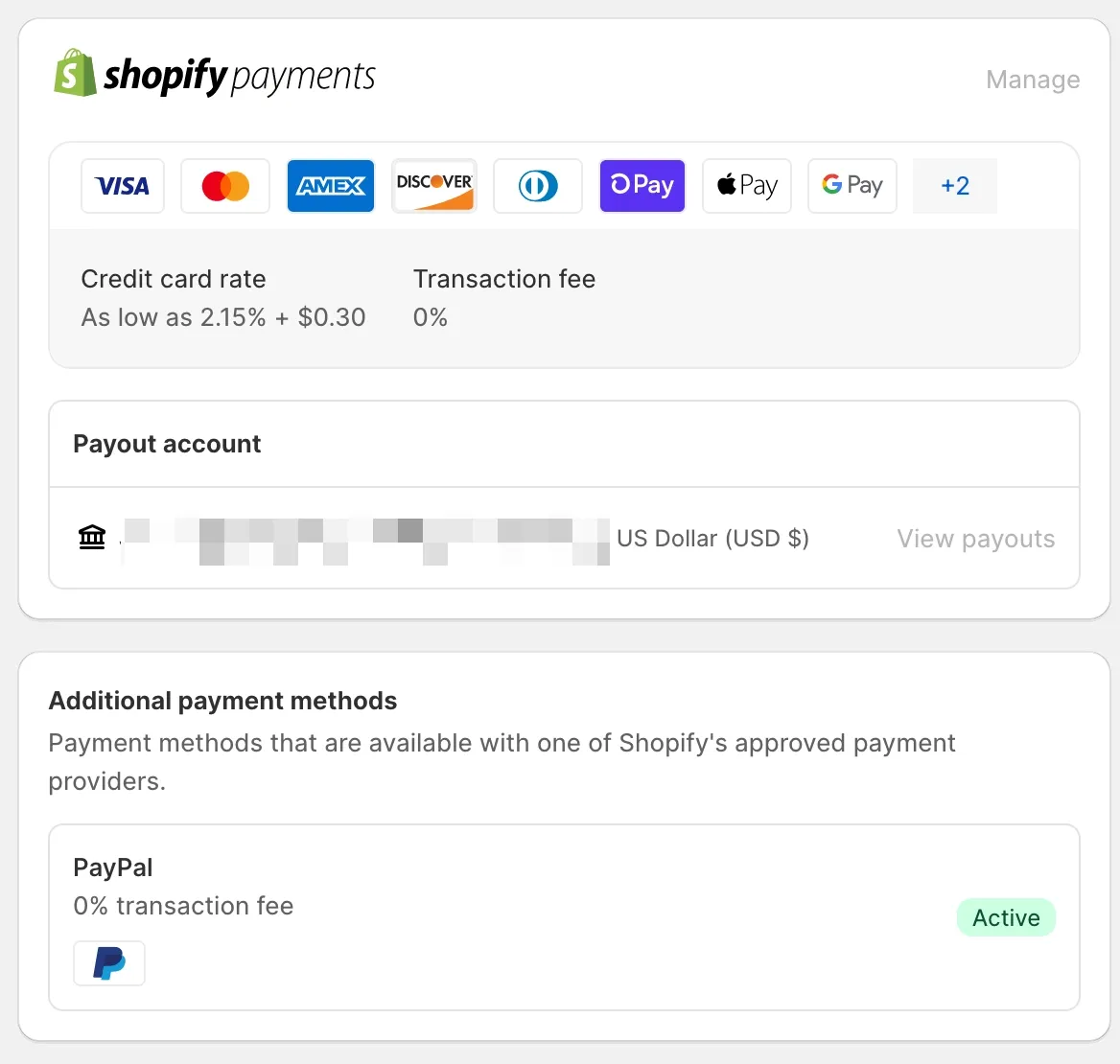
- Shopify 必装 Apps 插件合集


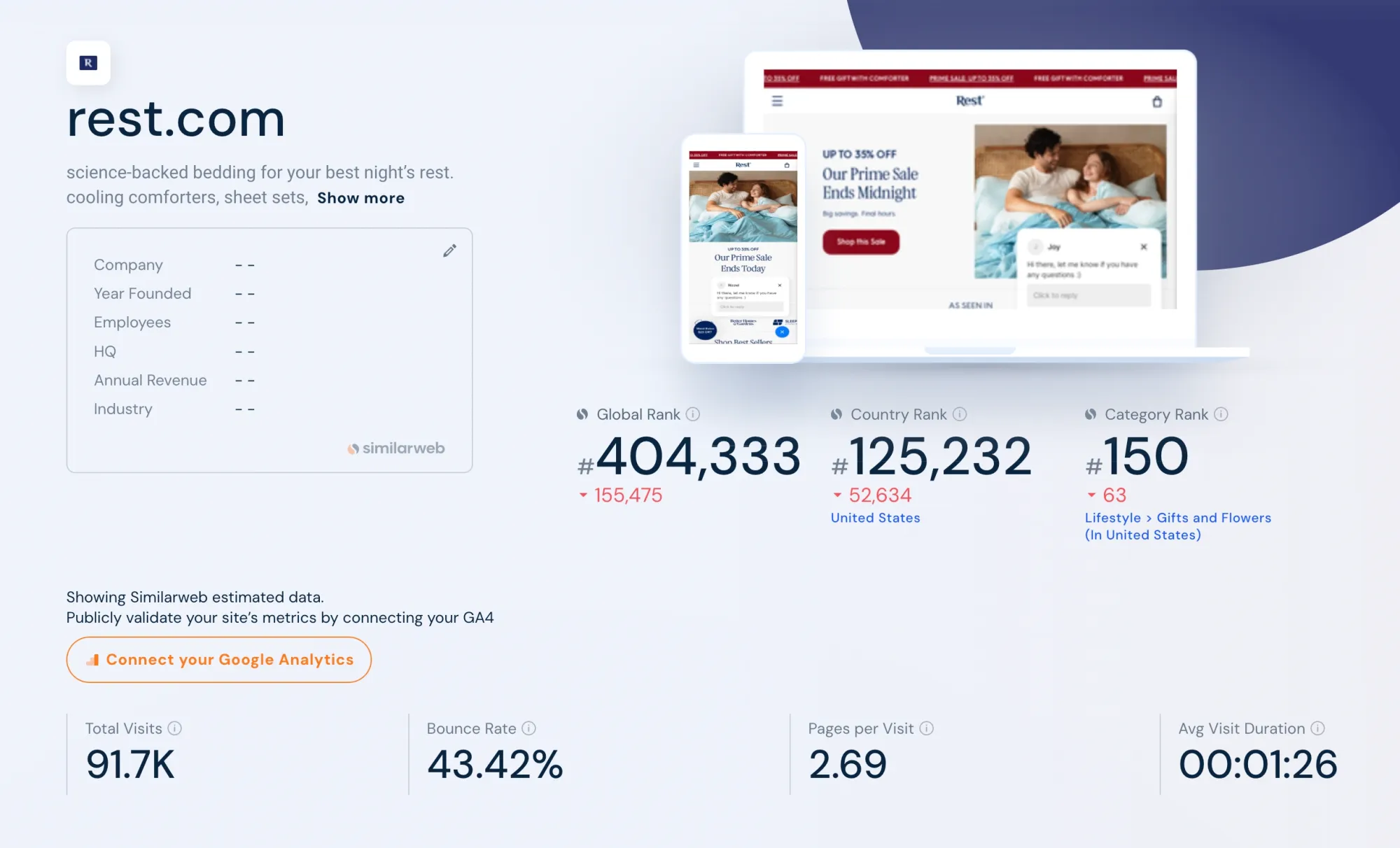
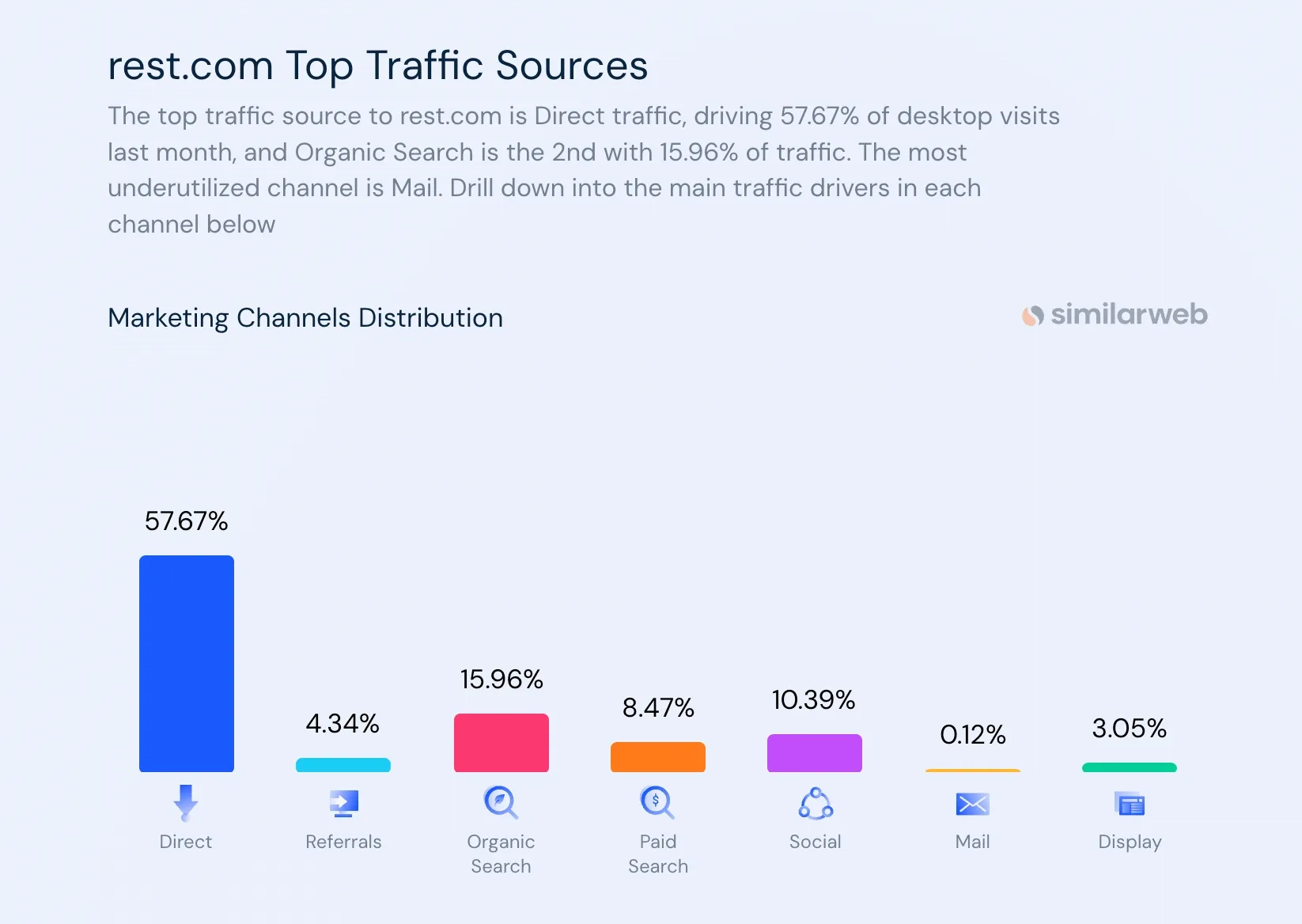
流量和渠道
- 这个数据对于品牌站而言并不好,还不如我另一个 Shopify Plus 客户的网站。

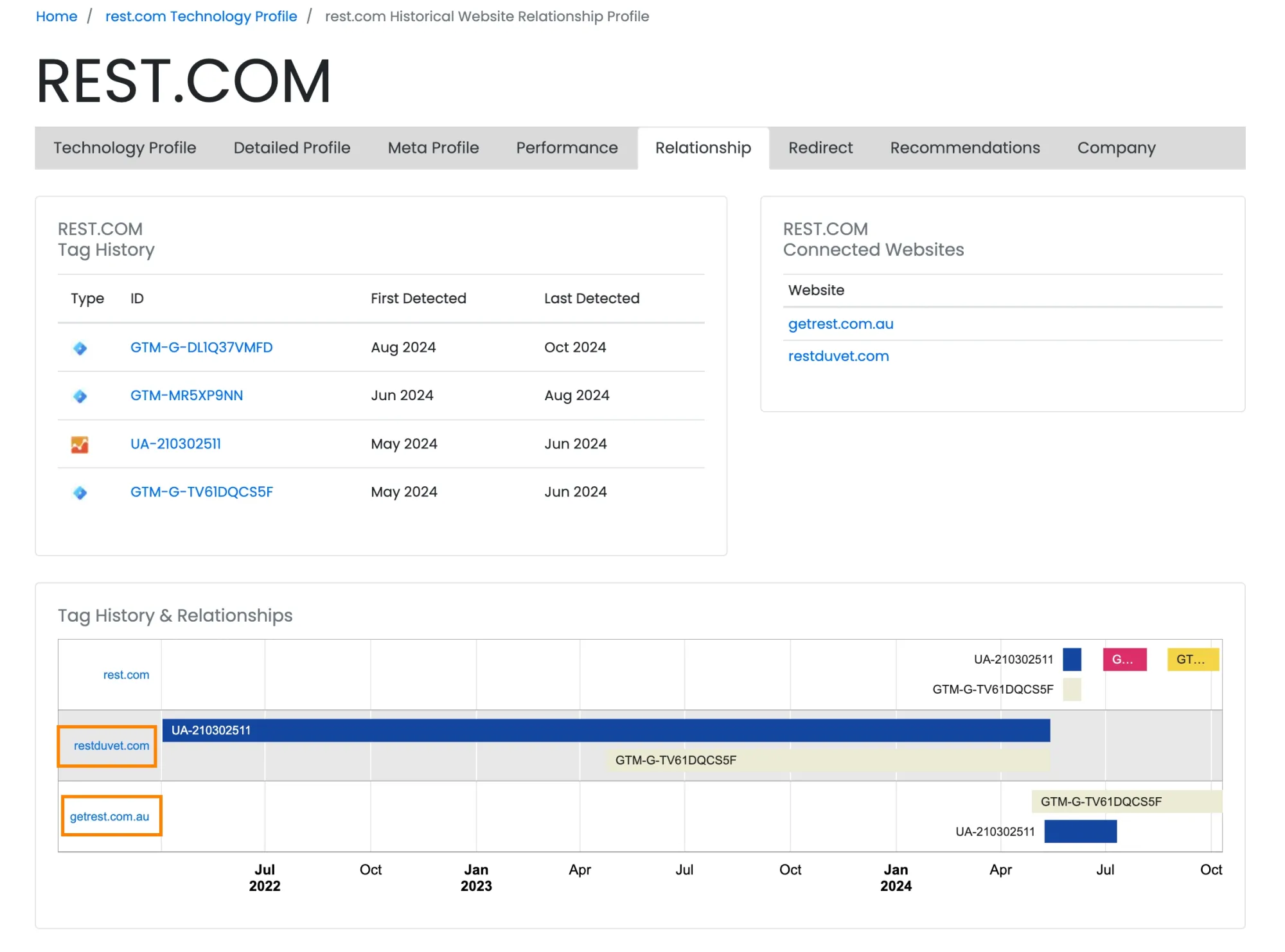
- 羽绒被的站点已经开始重定向到主站,澳大利亚站点仍单独运营。

- 自然搜索流量占比偏低,可能 rest 这个词有点宽泛。

相关内容



聊聊 Shopify 店铺视频自动播放和循环播放如何分别设置

