如何在 Shopify 默认主题中添加 Pre Order 预售功能 第 241 期
通过 Bilibili 观看本期 Shopify 教程通过 Youtube 观看本期 Shopify 教程
有时当你的 Shopify 店铺在发布新品时,因为库存或者发货时间问题,需要使用预售功能,但 Shopify 官方 13 款免费系列主题中没有 Pre Order 预售功能,所以本期教程讲解如何添加。
实现思路
通过元字段在产品上设置 Pre Order 属性,当设置为 True 时将 Add to cart 按钮文字显示为 Pre Order,没有设置则保持默认的 Add to cart 文字。
设置元字段
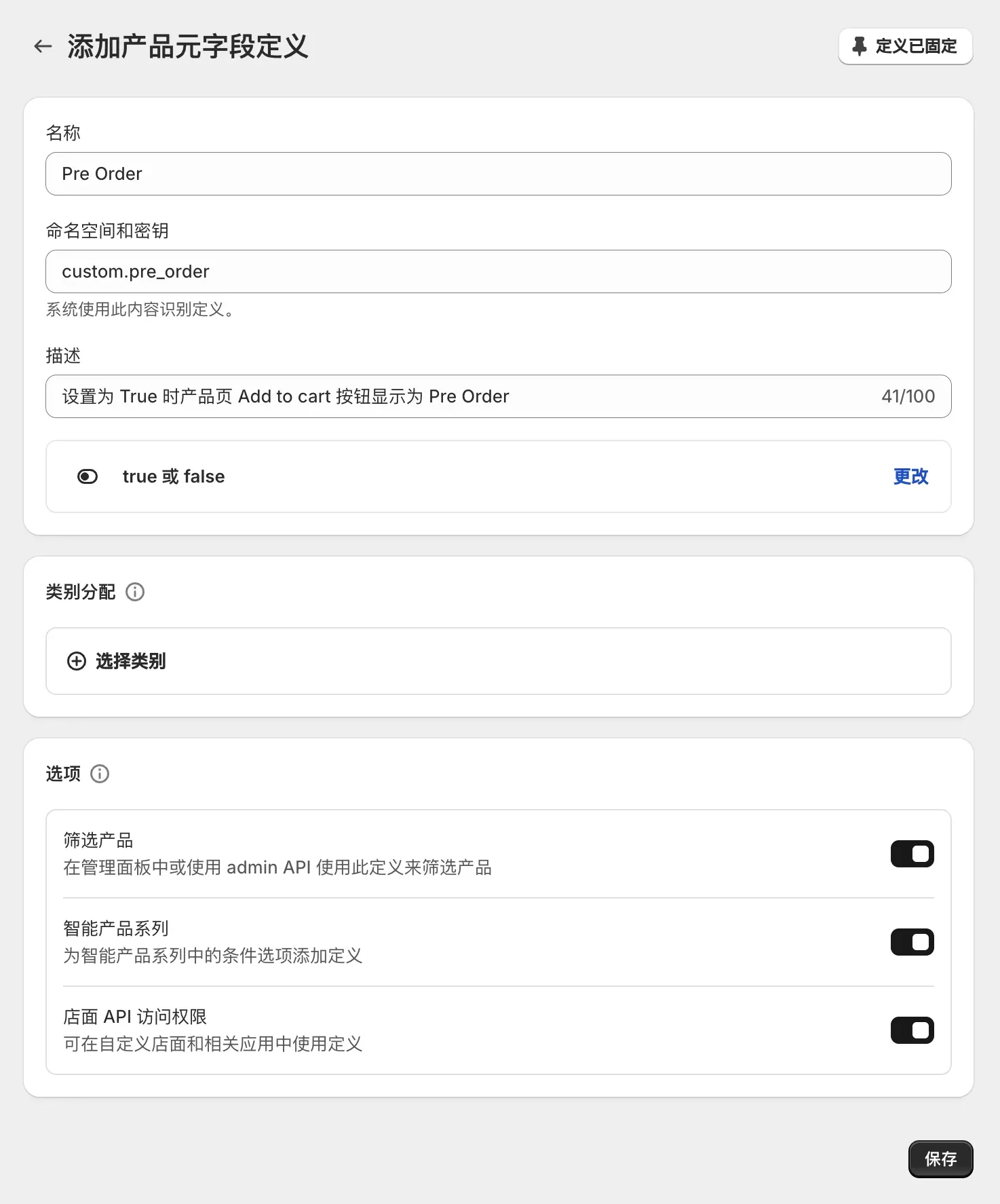
参考视频演示和下方截图设置元字段:

💡
提示:可以在产品描述中注明 Pre Order 商品的预计发货时间,方便客户了解情况。
修改代码
在 Add to cart 按钮所在的文件中修改代码。关于如何找到 Shopify 网页上的元素在你主题文件中的位置,可以参考:
第 183 期 Shopify 店铺如何查找和定位元素 修改主题或添加代码 终极新手教程
绝大部分店铺都需要在运营过程中添加代码。其中营销或插件代码一般加在 theme.liquid 中。而有时候需要修改或者在店铺页面上添加内容,则需要进行搜索和定位,找到了对应的位置,才能进行正确的修改。本期教程演示如何从 Shopify 店铺后台下载主题,在本地修改之后,打包压缩重新上传

在 Shopify 官方 13 款免费系列主题中,Snippets ~ buy-buttons.liquid 中搜索:
payment_button即可找到 Add to cart 按钮所在的位置,参考视频演示修改:
{% if product.metafields.custom.pre_order == true %}
Pre Order
{% else %} {% endif %}完整代码示例:
{% if product.metafields.custom.pre_order == true %}
Pre Order
{% else %}
{{ 'products.product.add_to_cart' | t }}
{% endif %}批量设置
如果想为多款商品,例如某个产品系列中的全部商品设置 Pre Order,可以参考:
批量编辑之添加和删除 Shopify 产品标签 设置产品模板和元字段等
通过在 Shopify 后台使用标签是对产品进行分类管理的一种方式,但是很多人在店铺运营过程中使用标签比较随意,以至于后期想进行整理非常麻烦。所以本期教程分享批量操作的方法。第一种方式更适合想要批量删除某个旧标签,或者批量添加某个新标签的场景。第二种方式的优点是可以直接看到产品上包含的全部标签,不涉及其他不相关的标签。

增强版主题
因为 增强版主题是基于 Shopify 默认主题 Dawn 添加功能,所以本期教程的内容同样适用。

