Shopify 跨境百宝箱 常用工具汇总
必装 Shopify 常用插件合集
内附使用教程和安装链接(评论/装修/网速/EDM 邮件营销/SEO 等)
Shopify 主题升级(迁移)和扩展定制
以下两个工具同样由 Up 主本人亲手制作,造福 Shopify 跨境行业 😄
检测 Shopify 网站和预览主题
Up 主做的 Chrome 插件 ①,点击这里安装和使用,功能如下:
- 检测同行网站是否通过 Shopify 建站
- 一键生成并复制 Shopify 网站(几乎)任意页面的主题预览链接
- 点击快速访问 Shopify 教程博客和视频教程页面(比浏览器书签好用)
Up 主做的 Chrome 浏览器插件 ②:检测 Shopify 网站使用了哪款主题
压缩图片,提升网速
免费批量压缩 Shopify 产品图片,降低页面文件大小,客户访问时加载更快
域名解析和注册信息查询
跨境虚拟银行卡
开通 Claude Pro / ChatGPT Plus / MidJourney / Cursor 等国外 AI 服务


添加了很多店铺都会用到的功能,适用于所有 Shopify 推出的 2.0 主题
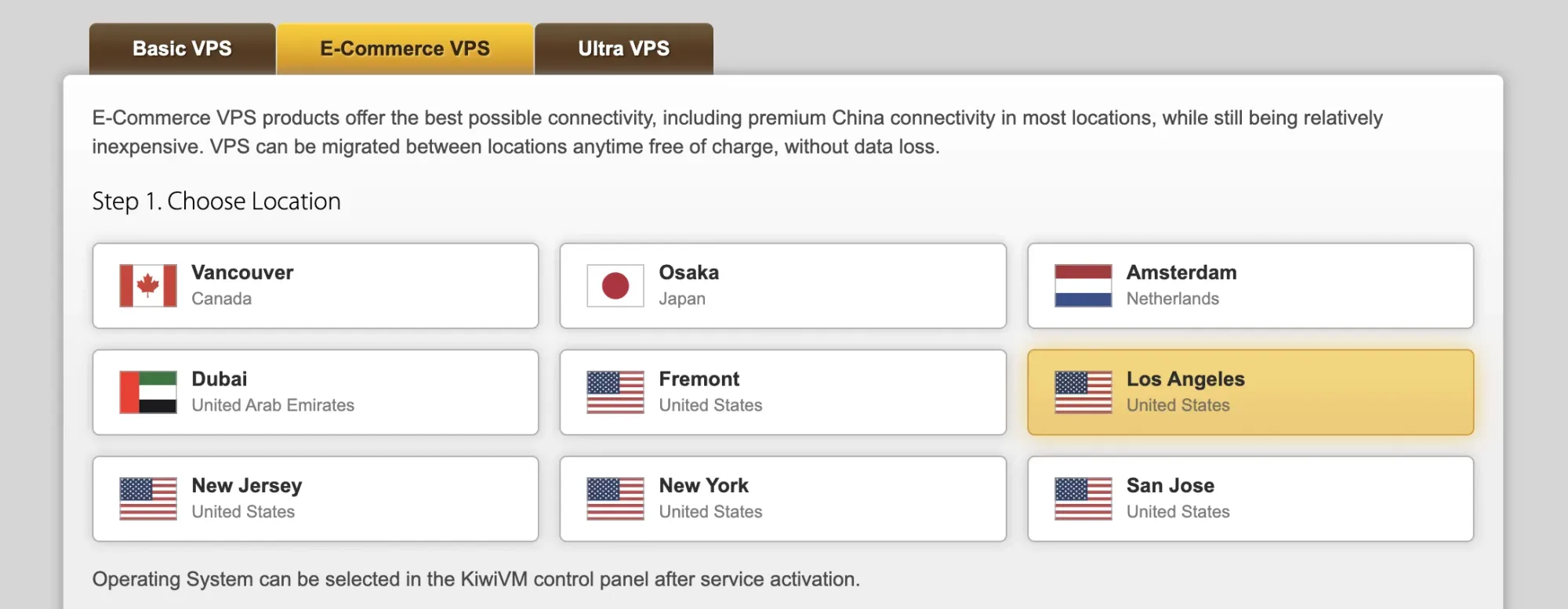
超高性价比 VPS
好网络(建站或代理)
Bandwagonhost (搬瓦工) 多款 VPS 既可用于跨境电商建站也可用作代理及其他服务如 Docker

跨境电商 TikTok 运营 (2.5 Gbps E-commerce optimized premium network)
高配置
- 3 核 CPU + 3.5G 运行内存 + 45G SSD 硬盘存储空间:$28.99
- 3 核 CPU + 4G 运行内存 + 105G SSD 硬盘存储空间:$43.88
- 4 核 CPU + 6G 运行内存 + 140G SSD 硬盘存储空间:$59.99
AI 总结全文要点
免费 Chrome 插件,帮你总结页面内容,提高效率,节省阅读时间
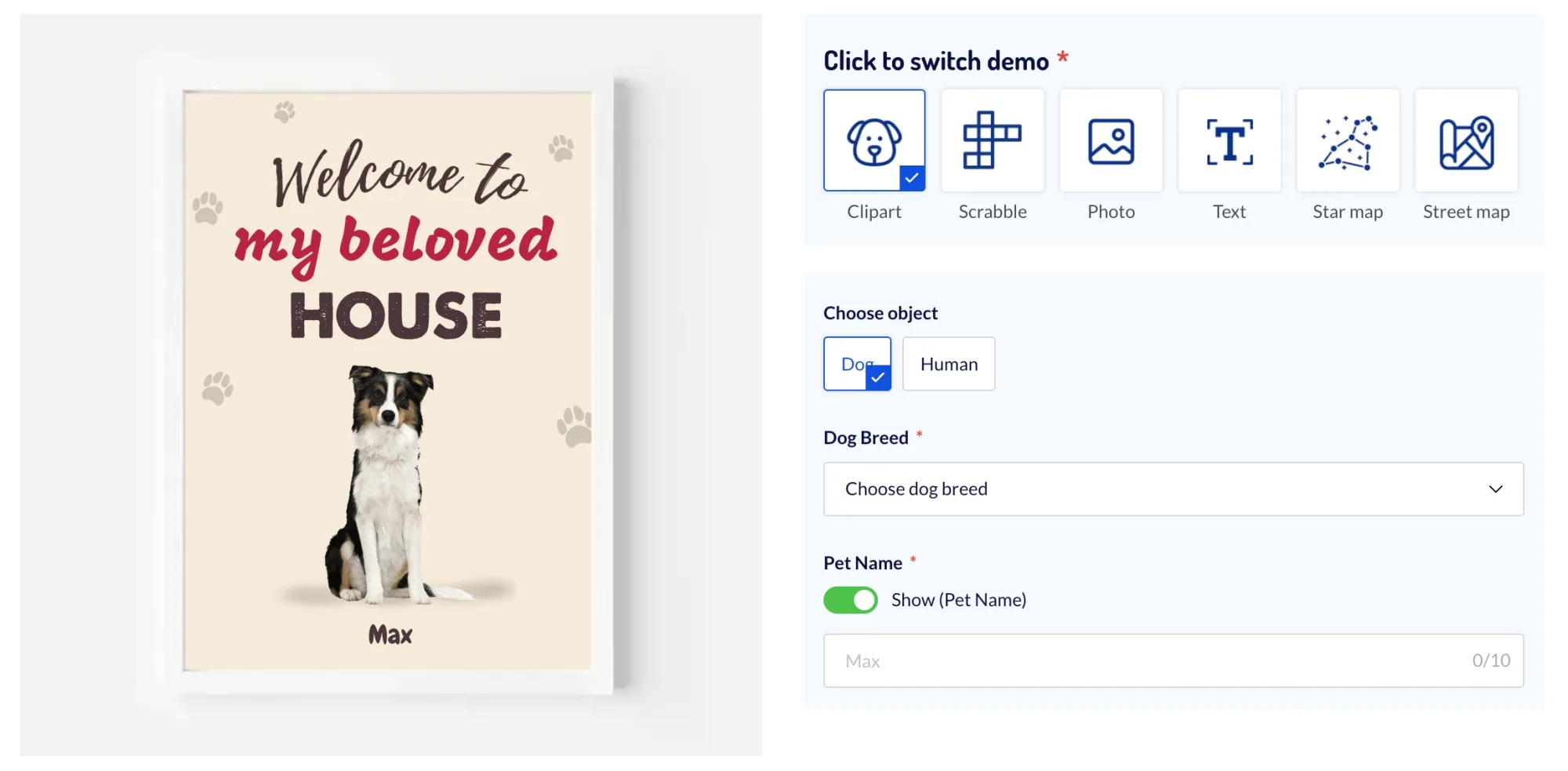
Shopify 定制化产品
Shopify POD/个性化定制产品必备工具,实时预览,无需编辑代码

Shopify 参考网站
跨境电商词汇表
竞争对手(同行店铺)分析
Shopify 店铺信息批量导入导出/迁移
导入产品到 Shopify 店铺
支持导入 Shopify/WooCommerce 等平台的产品到 Shopify 店铺
Wordpress 自建站
想试下自建站或者创建自己的博客?推荐使用 Siteground 新加坡主机,免备案且离国内近,$2.99 性价比高
Mac OS 正版软件合集
支持正版,同时避免使用盗版软件导致信息泄露等弊端,订阅首月免费
ChatGpt 注册与使用方法
人工智能撰写产品描述或文章 OpenAI 注册教程 解决国内无法验证
直接翻译整个文档(说明书/指南之类)
查看 Shopify 当前是否出现了异常
网络相关
IP 地址查询
工具类
竞争对手查找与分析 Commerceinspector Builtwith Wappalyzer
热门 Shopify 店铺查询(支持通过关键词搜索,部分店铺显示用的哪款主题)
icons8 图标 iconfinder 阿里巴巴矢量图标库
稿定设计
拼写检查
翻译
社媒工具
免版权图片素材
邮件营销
SPY 工具
SEO 相关
物流
B站教程相关
本页面随插件系列逐步更新。以下为原文:
<a href="#looxReviews"><div class="loox-rating" data-id="{{ product.id }}" data-rating="{{ product.metafields.loox.avg_rating }}" data-raters="{{ product.metafields.loox.num_reviews }}"></div></a>
- 评论 Widget 组件代码
<div id="looxReviews" data-product-id="{{product.id}}" class="loox-reviews-default">{{ product.metafields.loox.reviews }}</div>
- Carousel 轮播形式组件
<div id="looxCarousel" data-show-more="true" data-product-ids="{{ product.id }}"></div>
一些提示
- 不要在 Chrome 中使用店铺后台,如果你时不时遇到后台加载不出来的情况,那大概率不是网络问题。换 Firefox 吧(F 后台,C 前台)
- Page Builder 选择 Pagefly ,可每月获得套餐优惠
其他工具
- (缺货)到货后邮件通知 如果已经在用 Klaviyo,可參考此教程
- Woocommerce 迁移到 Shopify 此工具官网
- 从速卖通或者亚马逊等平台导入产品
- 全五星好评 SEO 插件
- JSON-LD SEO 结构化数据
- Shopify 订阅制购买 工具 2
- 联盟营销:UpPromote: Affiliate Marketing
- Buy X Get Y,自动添加赠品到购物车
- Banner 轮播功能
- Quick View 弹窗加购
- 货币转换
- 顾客归因
- 转盘抽奖
- 购物车内推荐产品、个性化推荐、结账页促销更多产品
