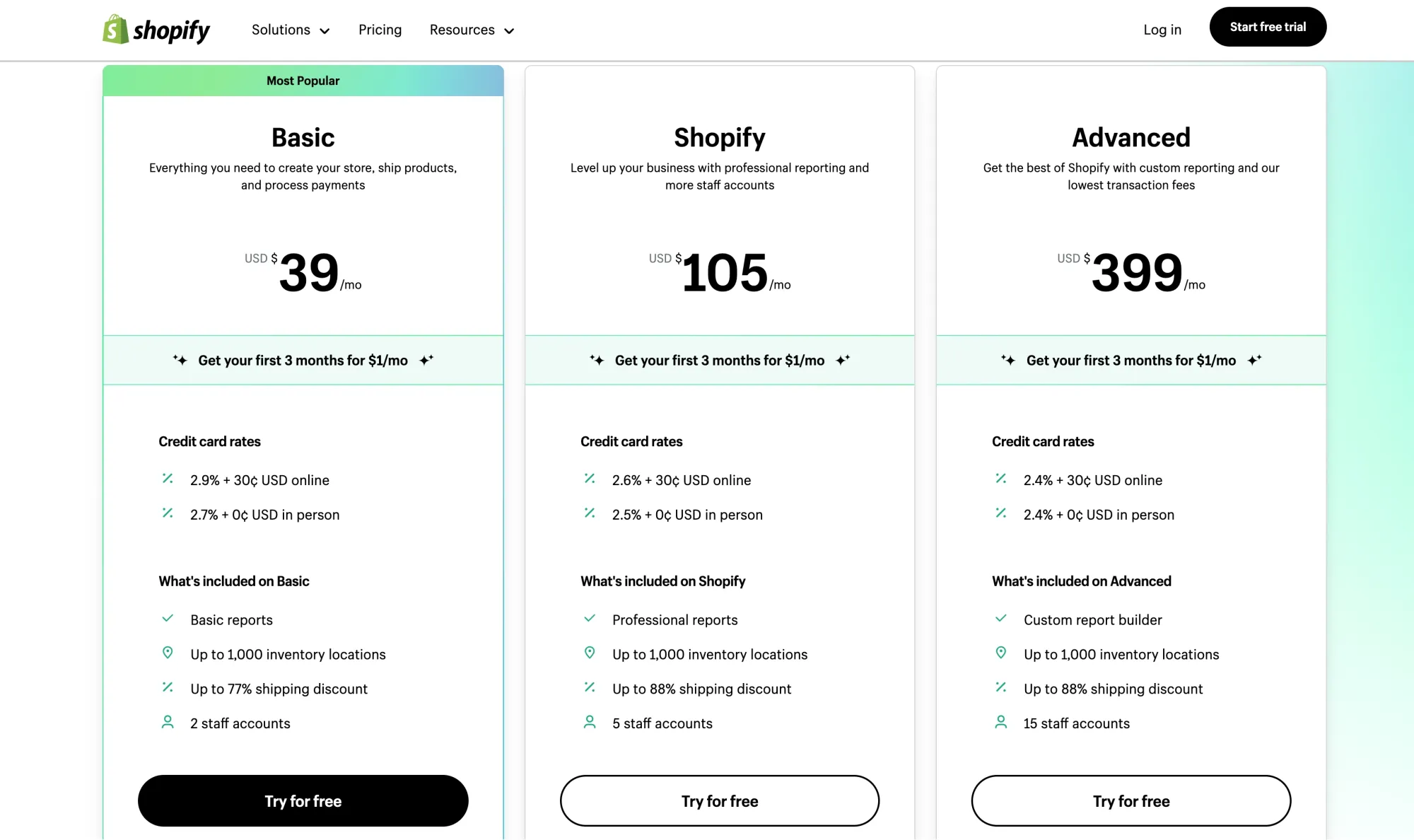
两年多以前在 B站发布过一期 Shopify 添加尺码表的教程,现在Shopify默认的主题已经自带了弹出窗口的功能,虽然没有写成尺码表弹窗,但的确可以这样使用。
本期演示两种在Shopify每款产品页面添加尺码表的方式,可以实现每款产品对应不同的尺码表。
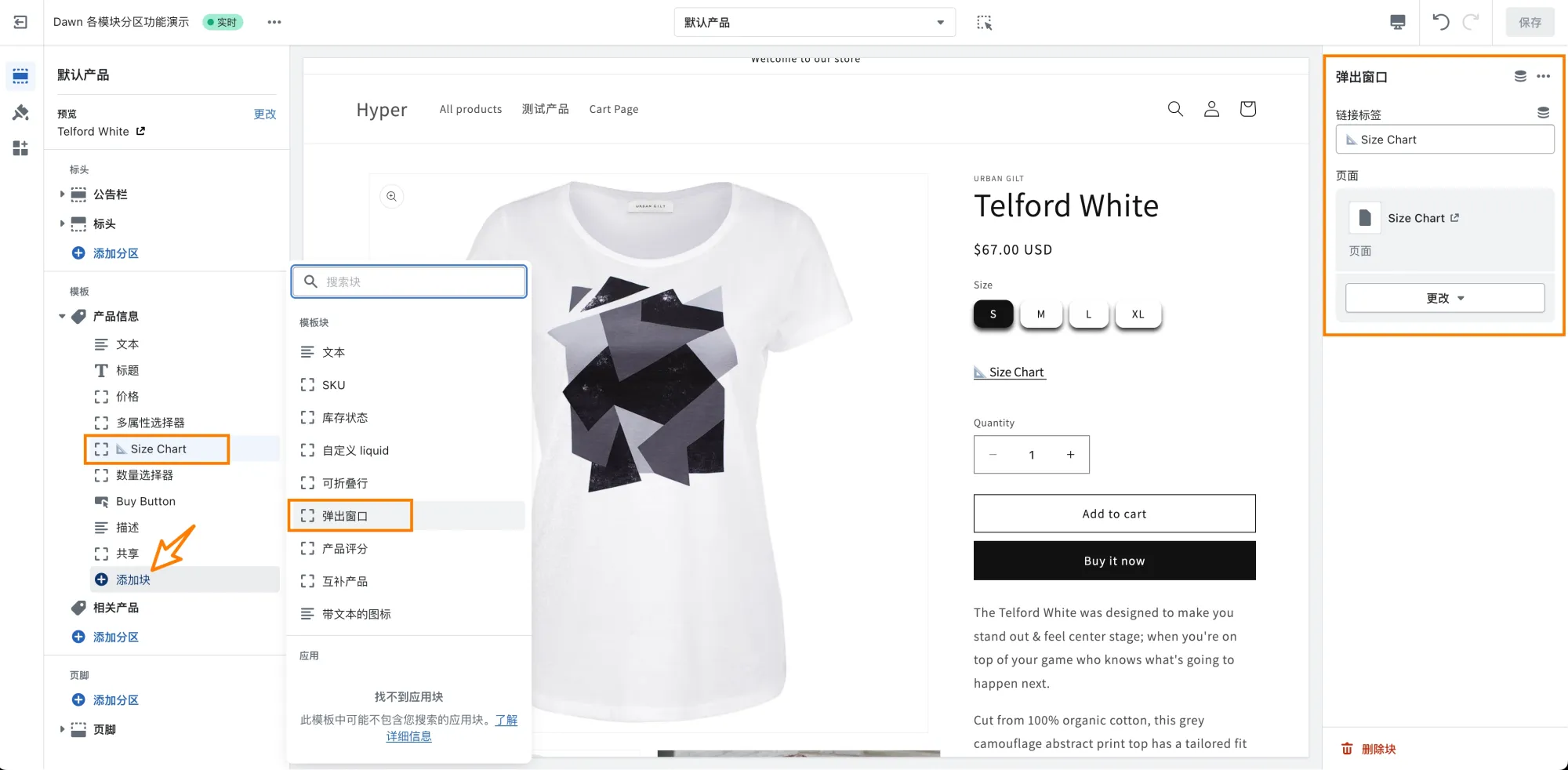
一、不借助插件实现

可以复制使用的尺子图标:
📐📏每款产品设置不同的尺码表
参考之前发布的教程:
Shopify 2.0 主题创建和分配产品模板,做出每款产品不一样的页面效果
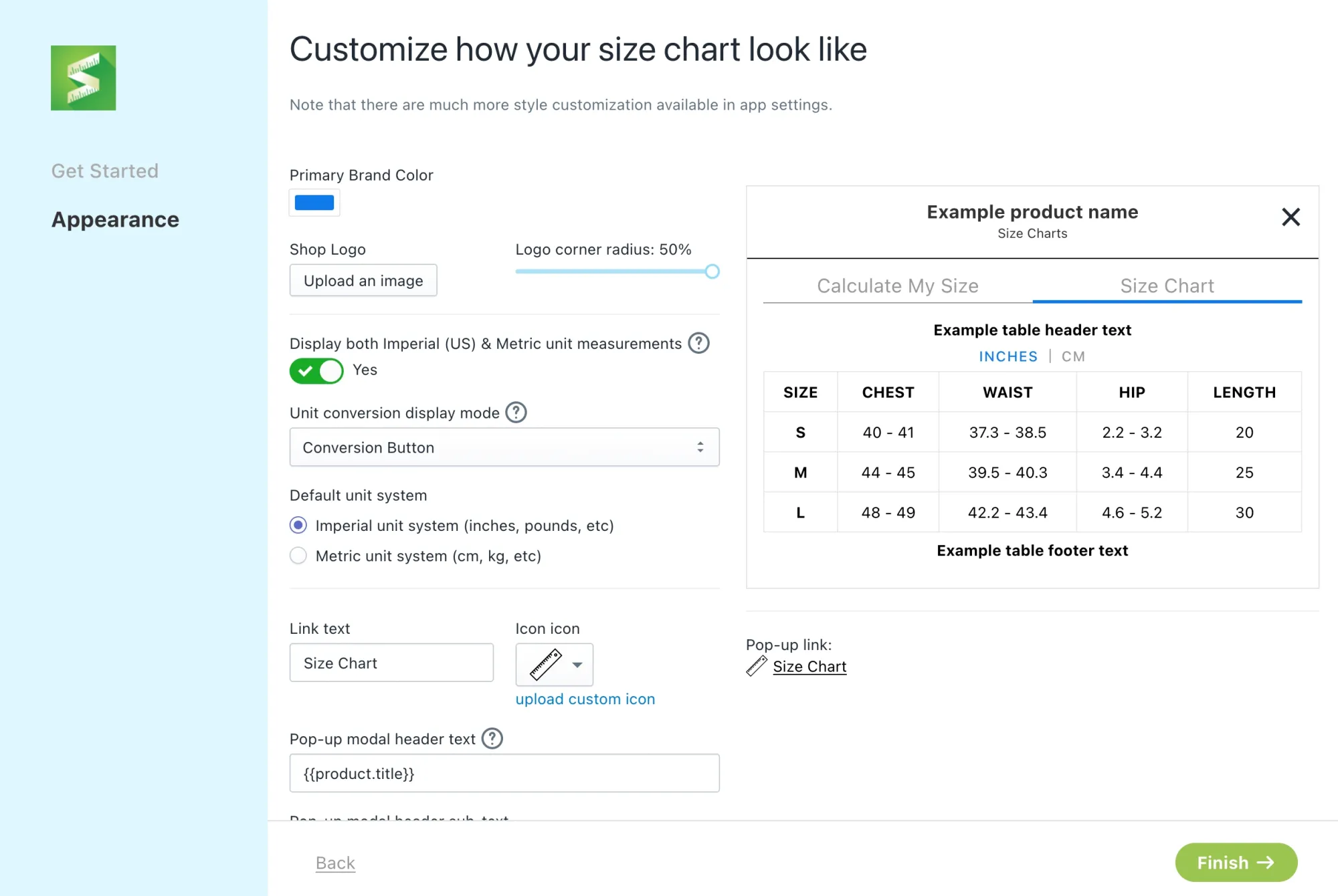
二、借助热门尺码表插件
Kiwi Size Chart 引导设置界面

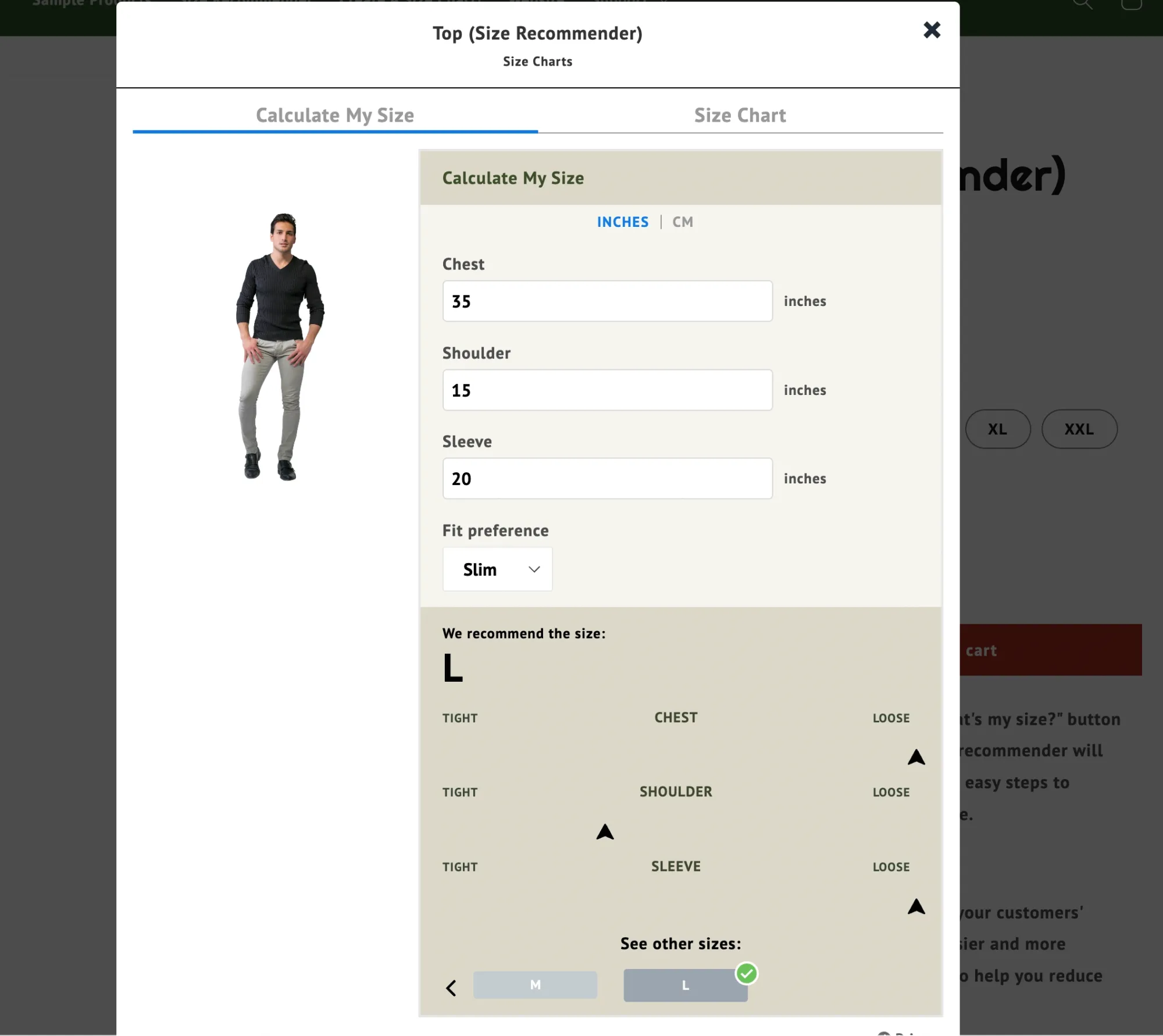
高级功能,例如尺码推荐

往期教程推荐
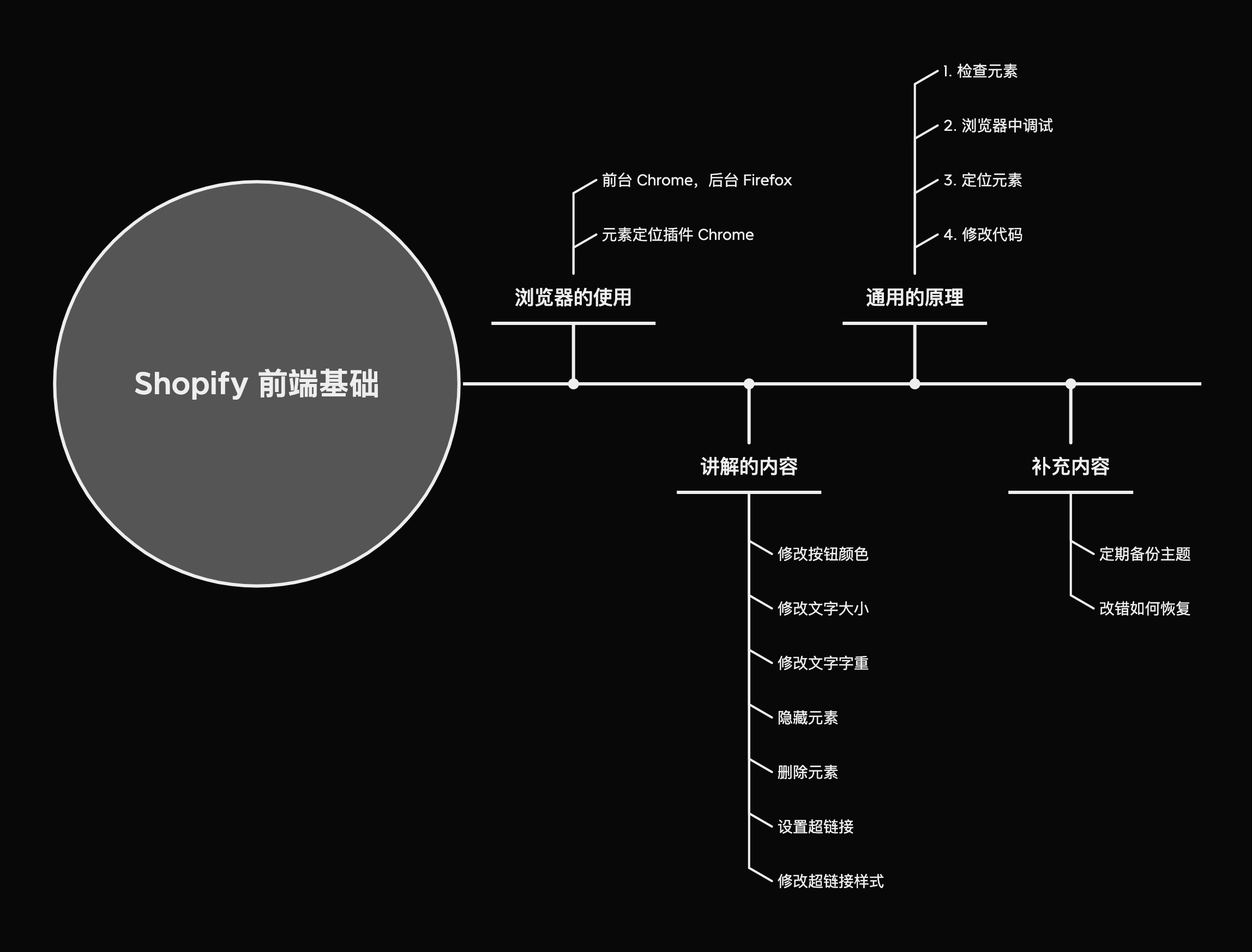
第 135 期 零基础 Shopify 前端教程 修改店铺内容必看
面向个人卖家和运营人员的 Shopify 零基础前端教程,修改店铺网页内容必看,

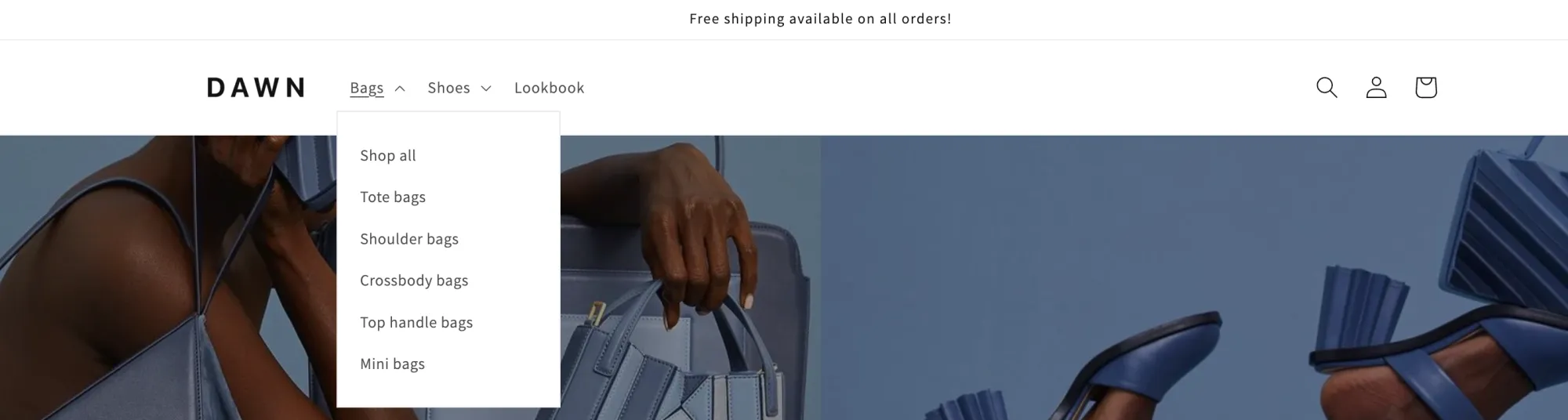
第 163 期 Shopify 超级菜单 Mega Menu 添加与美化
本期教程以 Dawn 为例,演示Shopify官方推出的 2.0 版主题如何添加超级菜单,也就是 Mega Menu。让你的导航菜单支持添加图片,而非单纯的文字形式。

第 142 期 增强版更新八大功能 适用于所有 Shopify 推出的主题
Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示

第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。