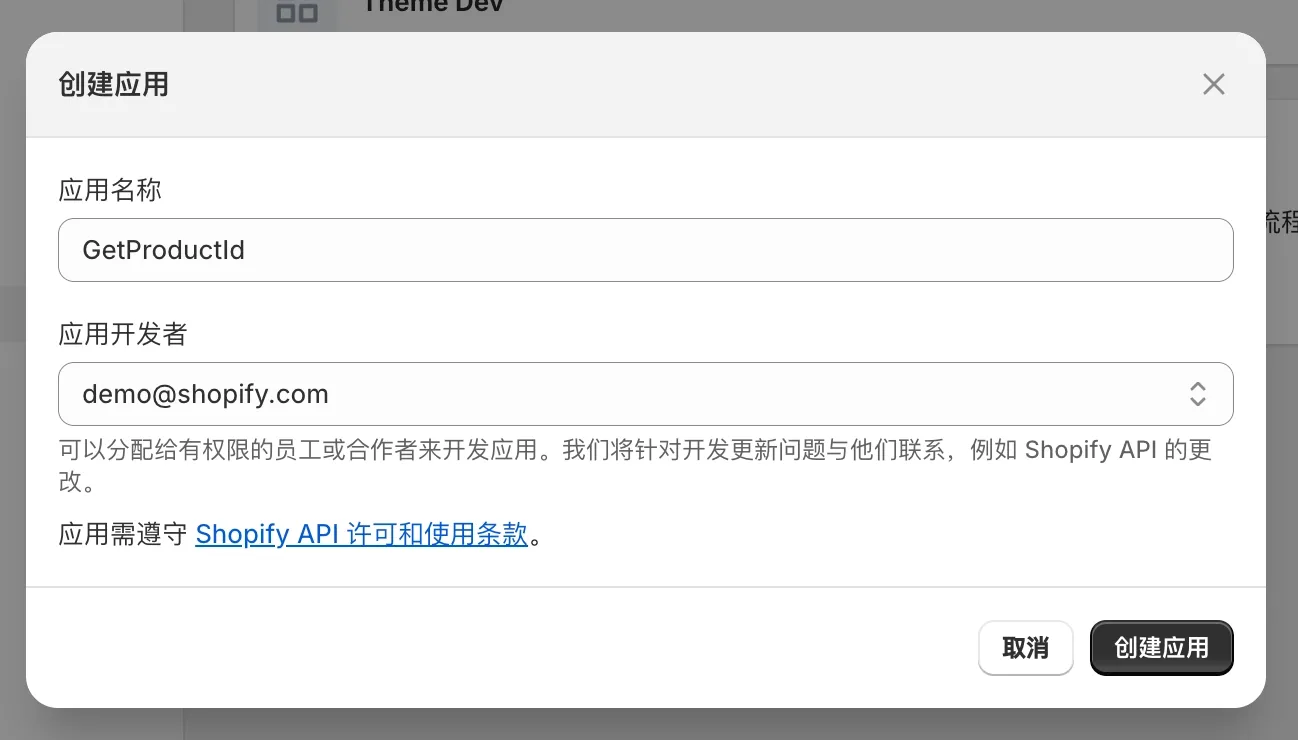
创建应用
在 Shopify 店铺后台 ~ 应用和销售渠道 ~ 开发应用 ~ 创建应用,名称可以任取,例如:getProductIds

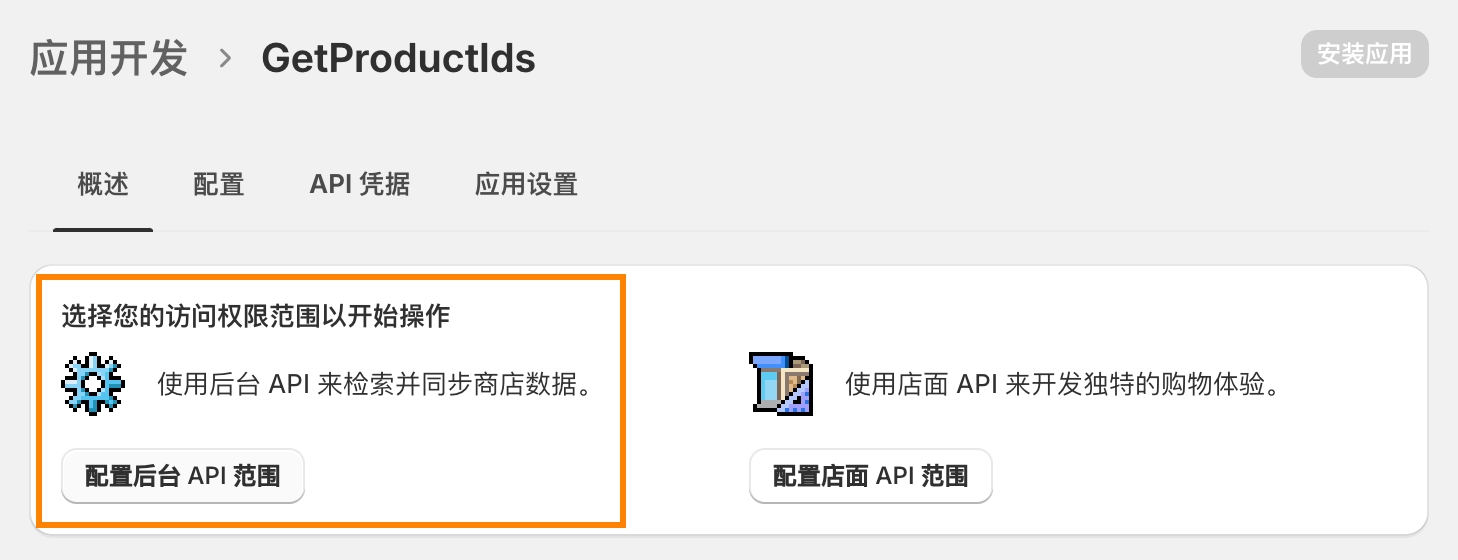
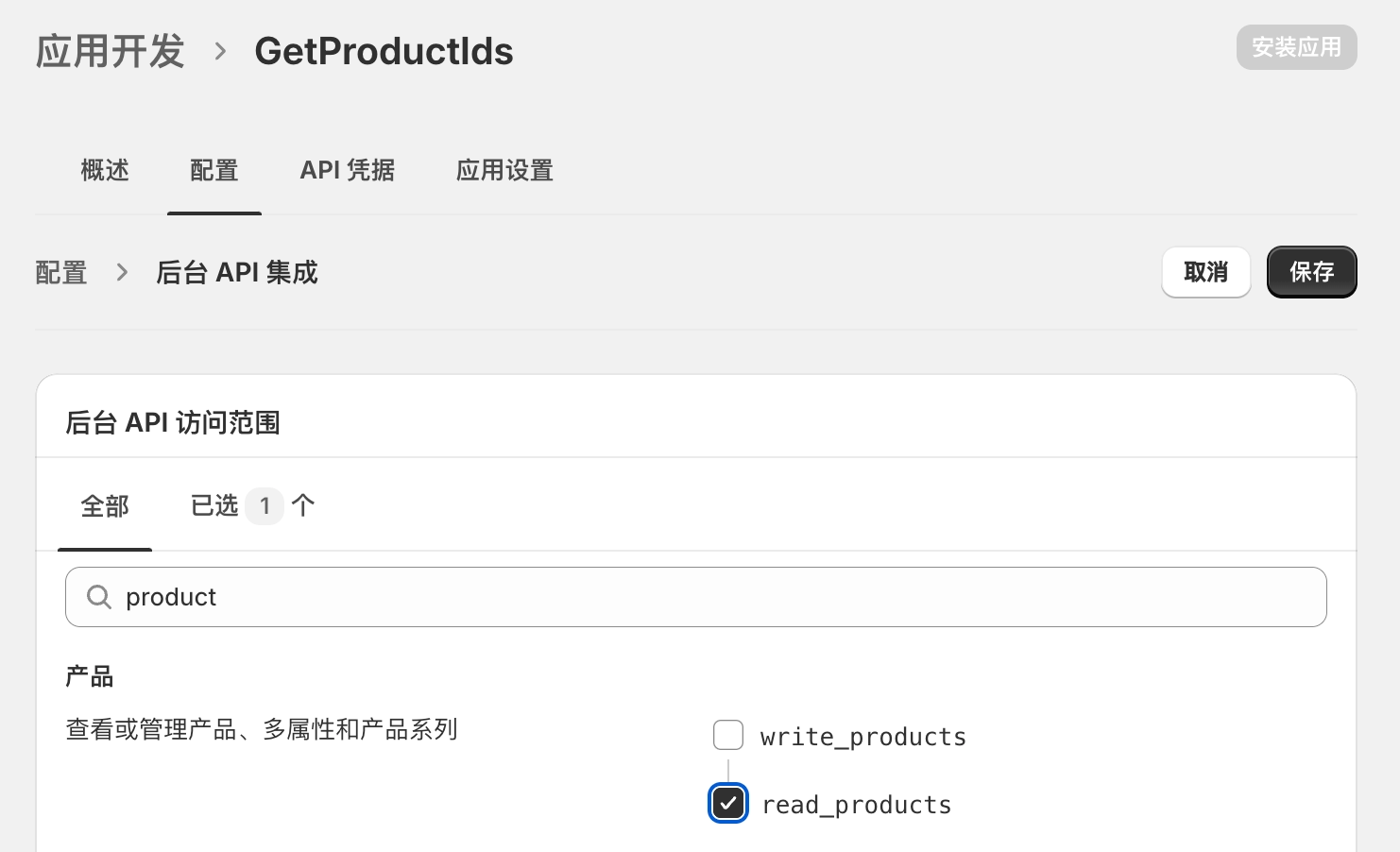
配置后台 API 权限

搜索 product 添加 read_product 权限,勾选并保存。

安装并获取 Token
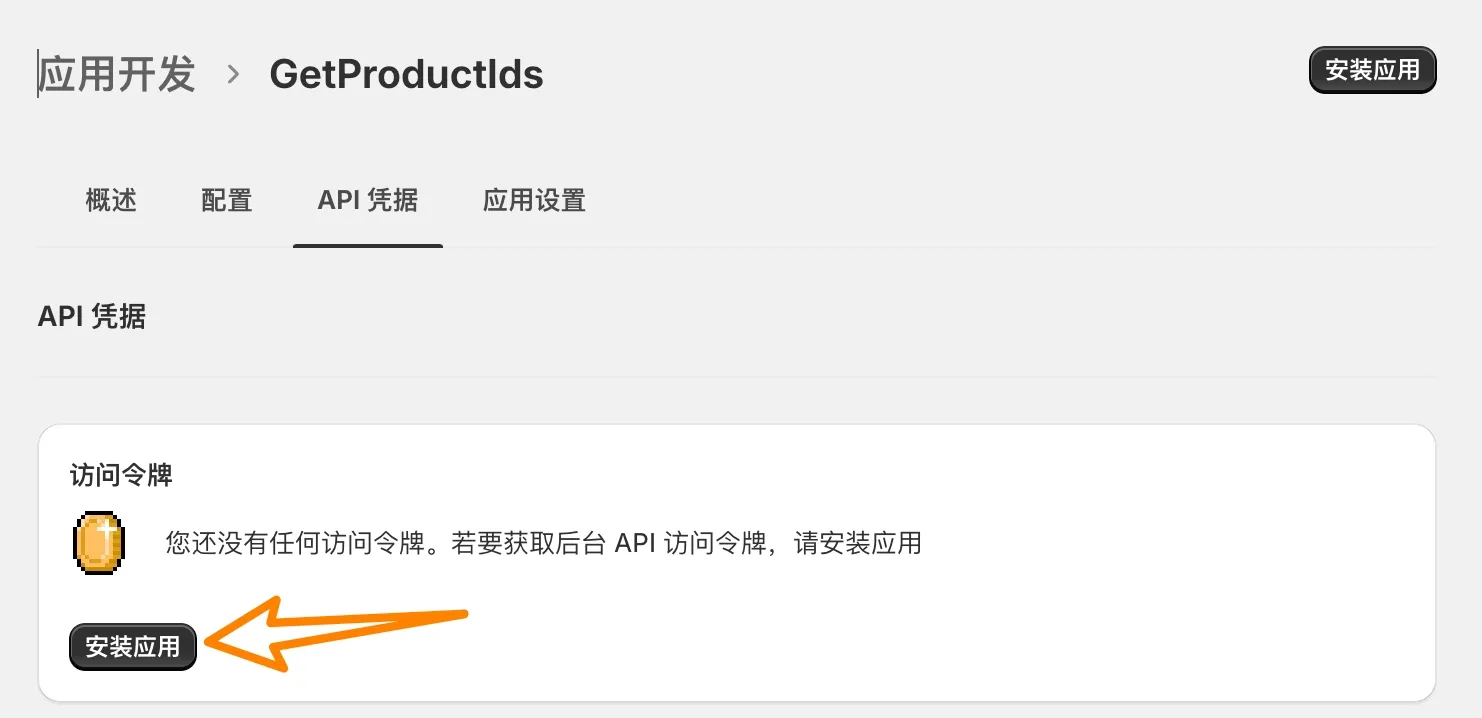
切换到 “API 凭据”,点击 “安装应用”

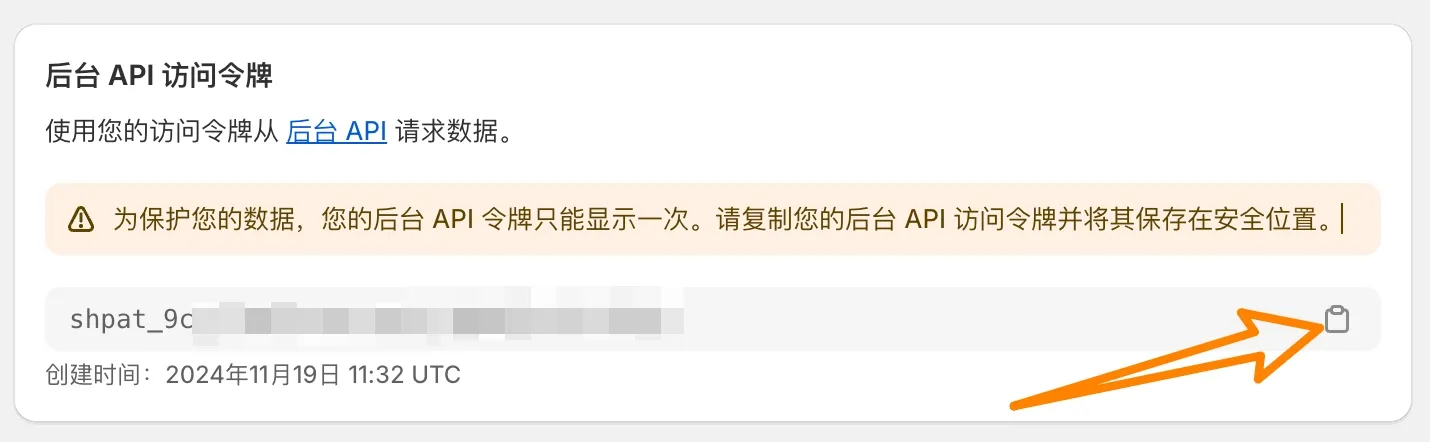
点击 “只显示一次令牌”,并复制显示的令牌,替换到下方代码中。

创建项目
创建一个文件夹,初始化项目
npm init -y安装 axios
npm install axios创建文件并粘贴代码
getId.js替换以下代码中的店铺域名和 Token:
const axios = require("axios");
const fs = require("fs").promises;
const shop = "breakthroughdawn.myshopify.com";
const accessToken = "替换 Token 和上面的店铺域名 ↑";
async function getProductIds() {
try {
let allProducts = [];
let url = `https://${shop}/admin/api/2024-10/products.json`;
while (url) {
const response = await axios.get(url, {
headers: {
"X-Shopify-Access-Token": accessToken,
"Content-Type": "application/json",
},
});
allProducts = allProducts.concat(response.data.products.map((p) => p.id));
const link = response.headers.link;
url =
link && link.includes('rel="next"')
? link
.split(",")
.find((s) => s.includes('rel="next"'))
.split(";")[0]
.replace(/[<>]/g, "")
: null;
}
await fs.writeFile(
"product-ids.json",
JSON.stringify(allProducts, null, 2)
);
console.log("总共获取到 " + allProducts.length + " 个产品 ID");
return allProducts;
} catch (error) {
console.error("Error:", error.response?.data || error.message);
}
}
getProductIds();获取数据
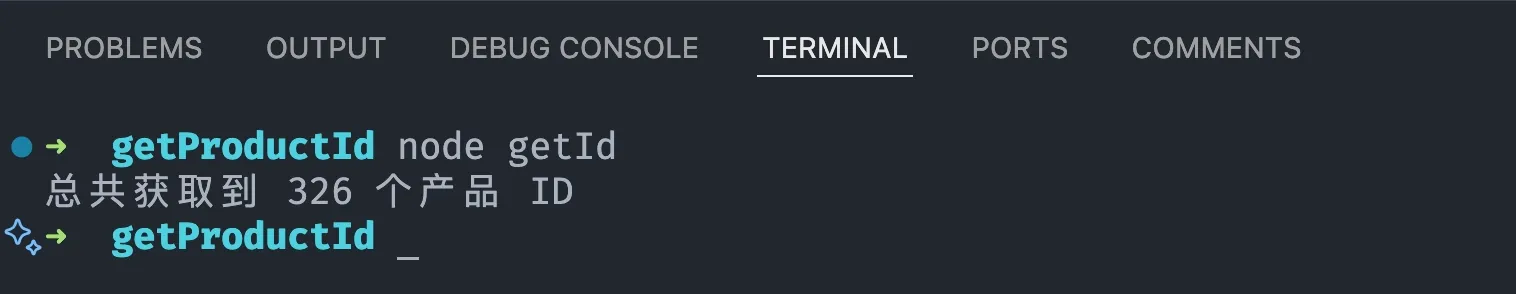
在 VS Code 终端中执行:
node getId 获取结果:

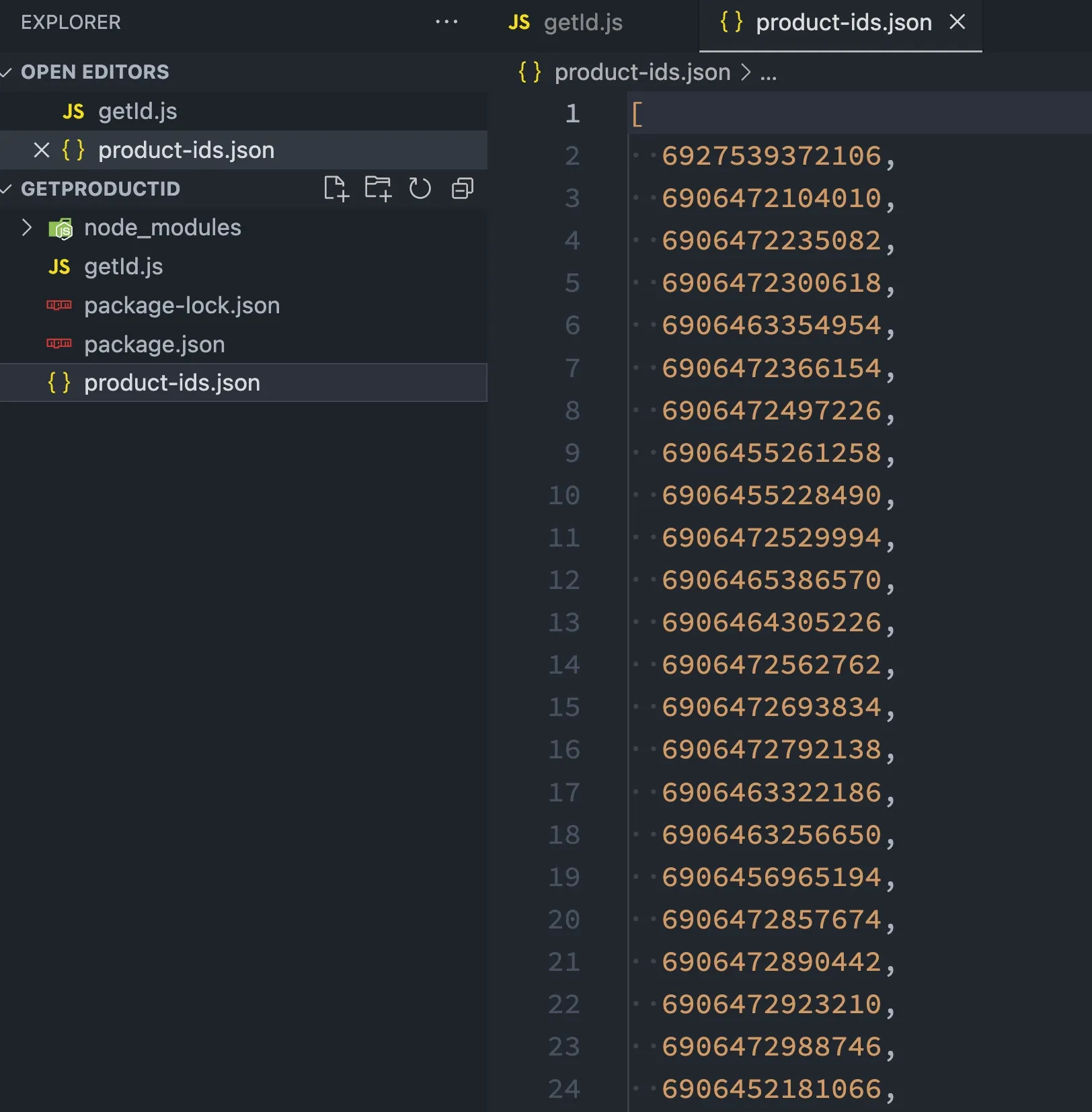
自动写入文件:

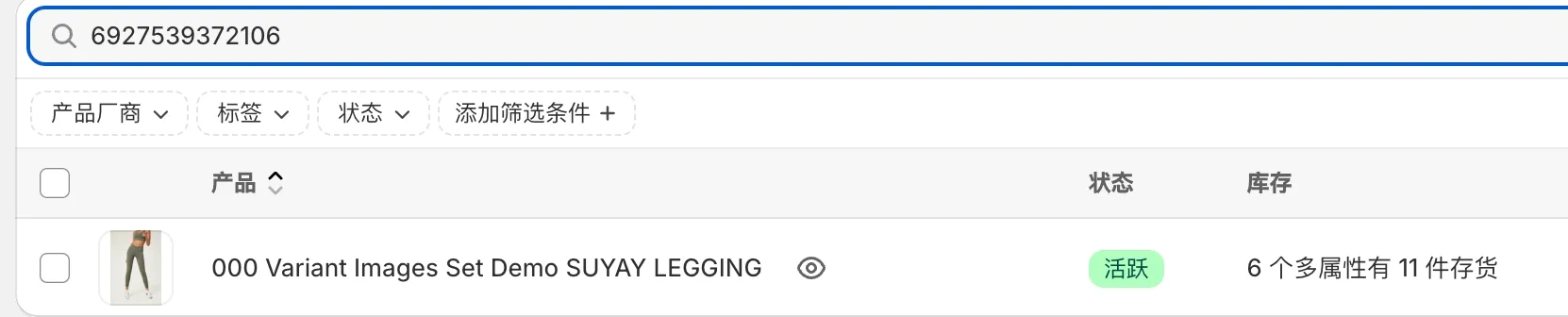
通过 id 可以在后台搜索到对应的产品: