先决条件
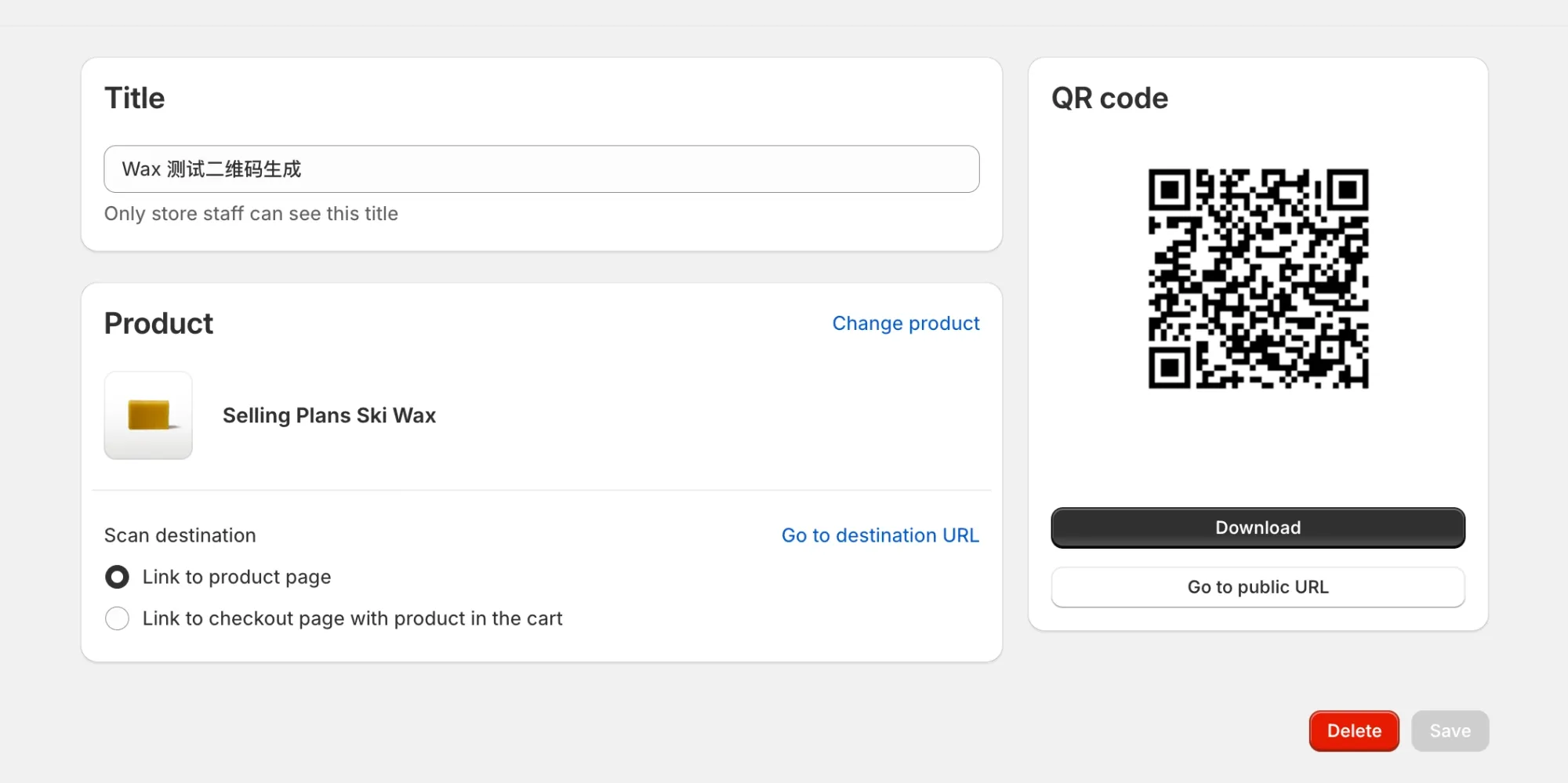
最终效果

正式操作
以下内容请参考视频操作。提示:校对一个 5 ~ 10 分钟的 Shopify 视频教程字幕大概需要半小时,本期内容没有字幕,如有必要可戴耳机观看。
初始化
用 VS Code 打开文件夹,并在终端中执行:
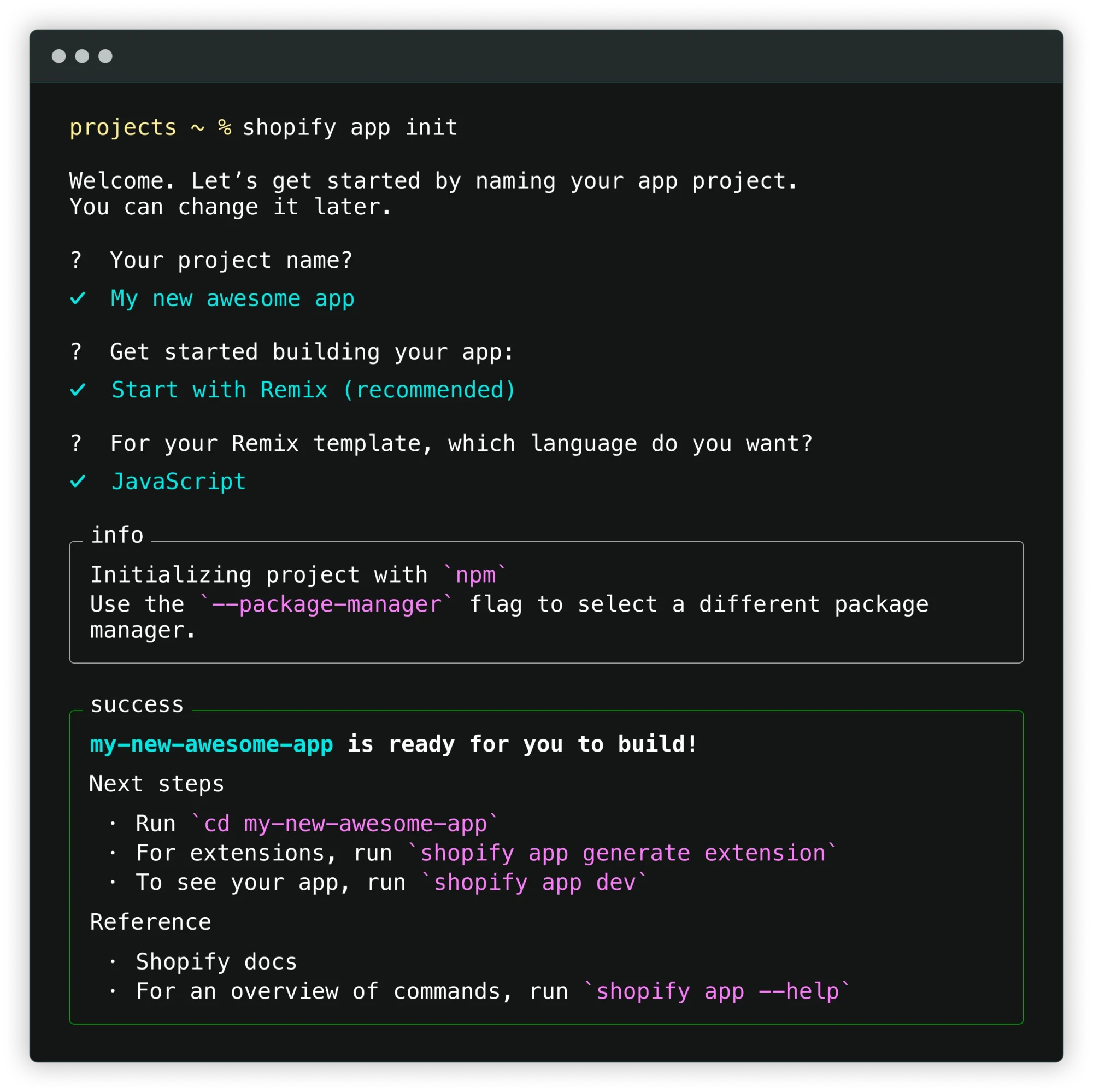
shopify app init第一项设置本地项目文件夹名称
示意图

通过 cd 指令进入新创建的文件夹,(不要)执行:
shopify app dev如果提示:
App configuration is not valid
Validation errors in shopify.app.toml:
• []: Unrecognized key(s) in object: 'webhooks' 替换文件内容
就把根目录中 shopify.app.toml 文件夹的内容改为:
# This file stores configurations for your Shopify app.
scopes = "write_products,read_products"安装依赖
npm i qrcodenpm i @shopify/polaris-iconsnpm i tiny-invariant对照官方文档和视频操作
添加完代码
执行:
shopify app dev如果没有登录账号会提示登录, 打开浏览器登录之后回到 VS Code,第一项选择 Yes, create it as a new app,然后取一个 App 名称。
回车之后提示 Have Shopify automatically update your app's URL in order to create a preview experience? 选择 Yes, automatically update
当出现预览 URL 的时候,按 P 键或者复制 URL 链接在已登录合作者账号的浏览器中打开,即可安装 App
App 开发 SaaS 工具
用法可参考本期视频,更多内容请查阅 Gadget 文档,使用过程中如有疑问请联系 Gadget 在线客服。
加载太慢?教你解决 Shopify App 开发时的网络问题,提升开发效率
优化 Shopify App 开发网络,介绍四种提升加载速度的方法: LocalTunnel、Ngrok、自建 Cloudflare Tunnel 和 Bore Server。比较各方案的优缺点,帮助开发者选择最适合的工具。掌握这些方法,让你的 Shopify App 开发更加顺畅高效。
