本期视频分为三个部分,第一部分是动态加载更多产品和博客文章功能,第二部分是 Shopify 官方主题购物车数据不同步问题的现象演示和修复后对比,第三部分是对 Shopify 弹窗购物车免邮提醒的更新预告。
动态加载内容
早在两年前(2022 年 5 月份)我就发布过一期:Shopify 产品系列优化之滚动到页面底部时自动加载更多商品,方便客户继续浏览
当客户浏览到接近页面底部时,自动加载和显示下一页的商品,省去点击数字页码或者下一页按钮的操作,提升用户体验和店铺订单转化率。
后来我的这篇原创教程里的代码还被人放在某论坛上出售,此后我停止了对外开放。这个功能也添加到了 Shopify 增强版主题 中,支持一键开启和关闭。

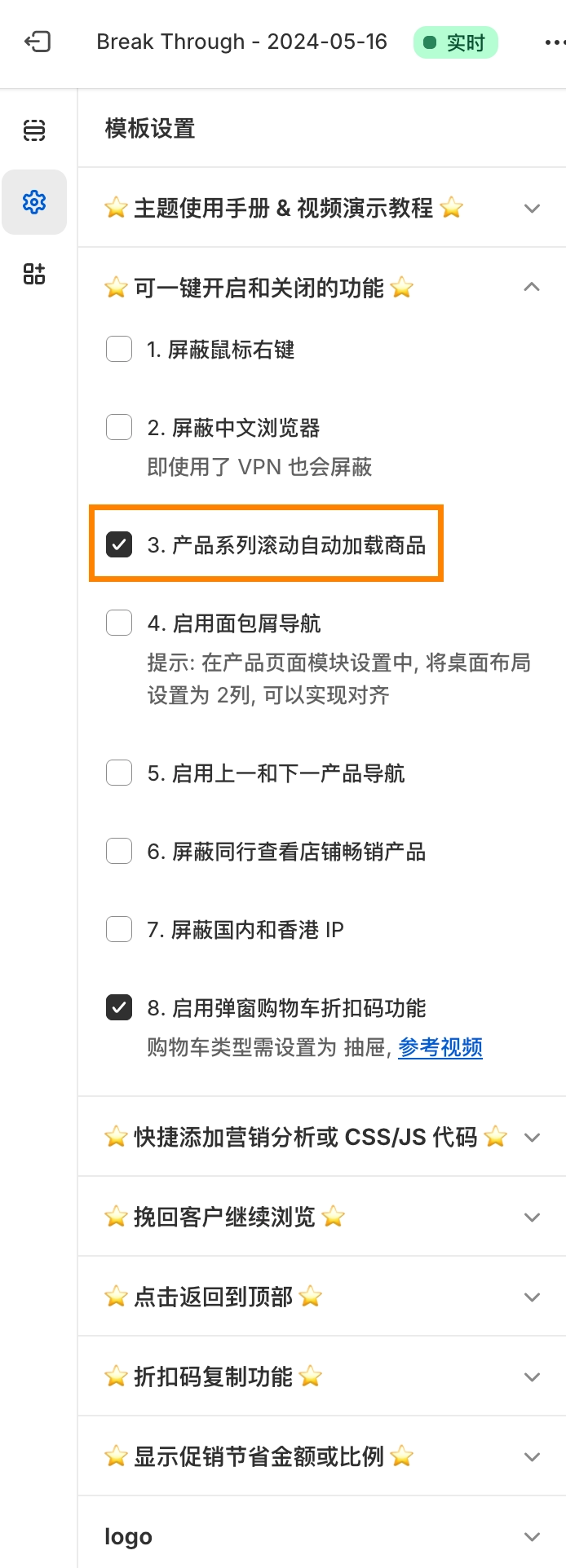
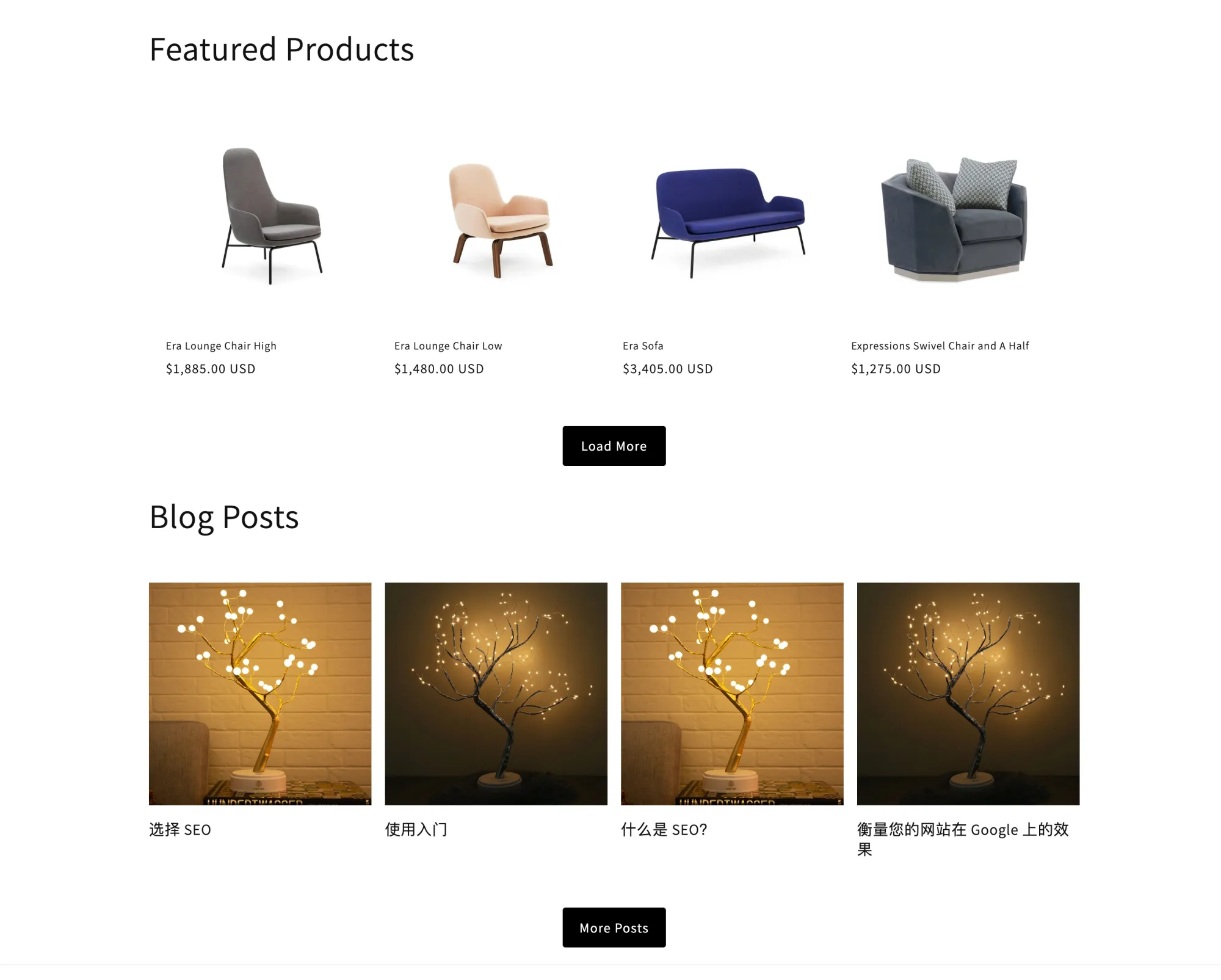
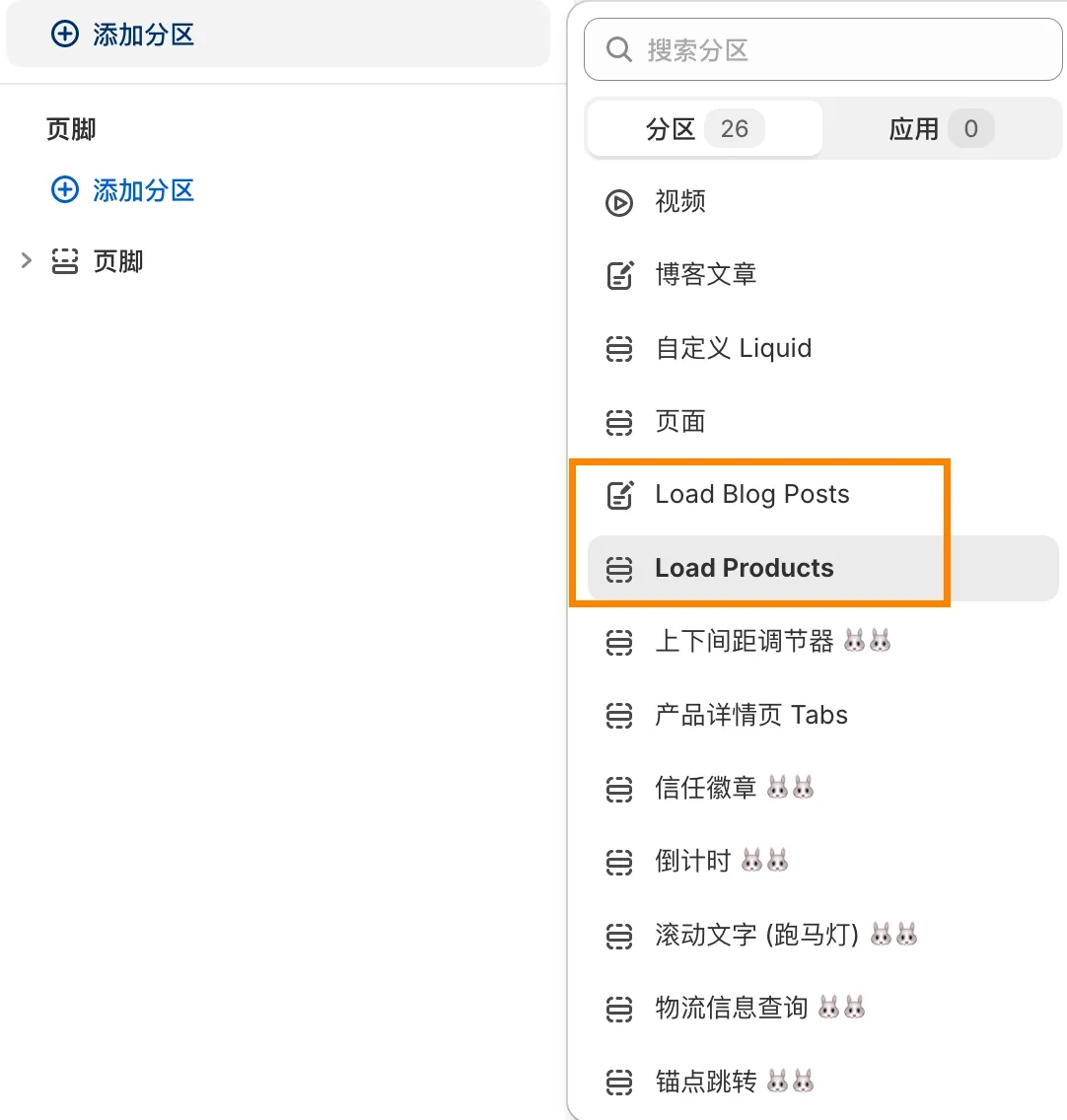
本期视频演示的动态加载产品功能是另一种形式的类似实现,跟之前发布的功能互为补充。

它可以理解为按需加载,既可以避免一次性加载太多商品导致店铺网速慢(需要加载的商品数据和图片太多),又可以让客户不用离开页面继续浏览更多商品。
同时,它不仅可以用于首页,还能用在产品页面、博客页面、Pages 页面,进行商品推荐或者博客文章的推荐阅读。

关于动态加载,还有一种比较复杂的形式是替换整个模块内容,进而给客户一种整个动态替换了而页面却没有刷新的感觉,预览链接
购物车数据不同步问题
Shopify 默认主题 Dawn 以及其他官方发布的主题 存在购物车数据不同步的问题,近 1 年左右的版本都是如此,如果你是最近一年开店的,必然存在这个问题。
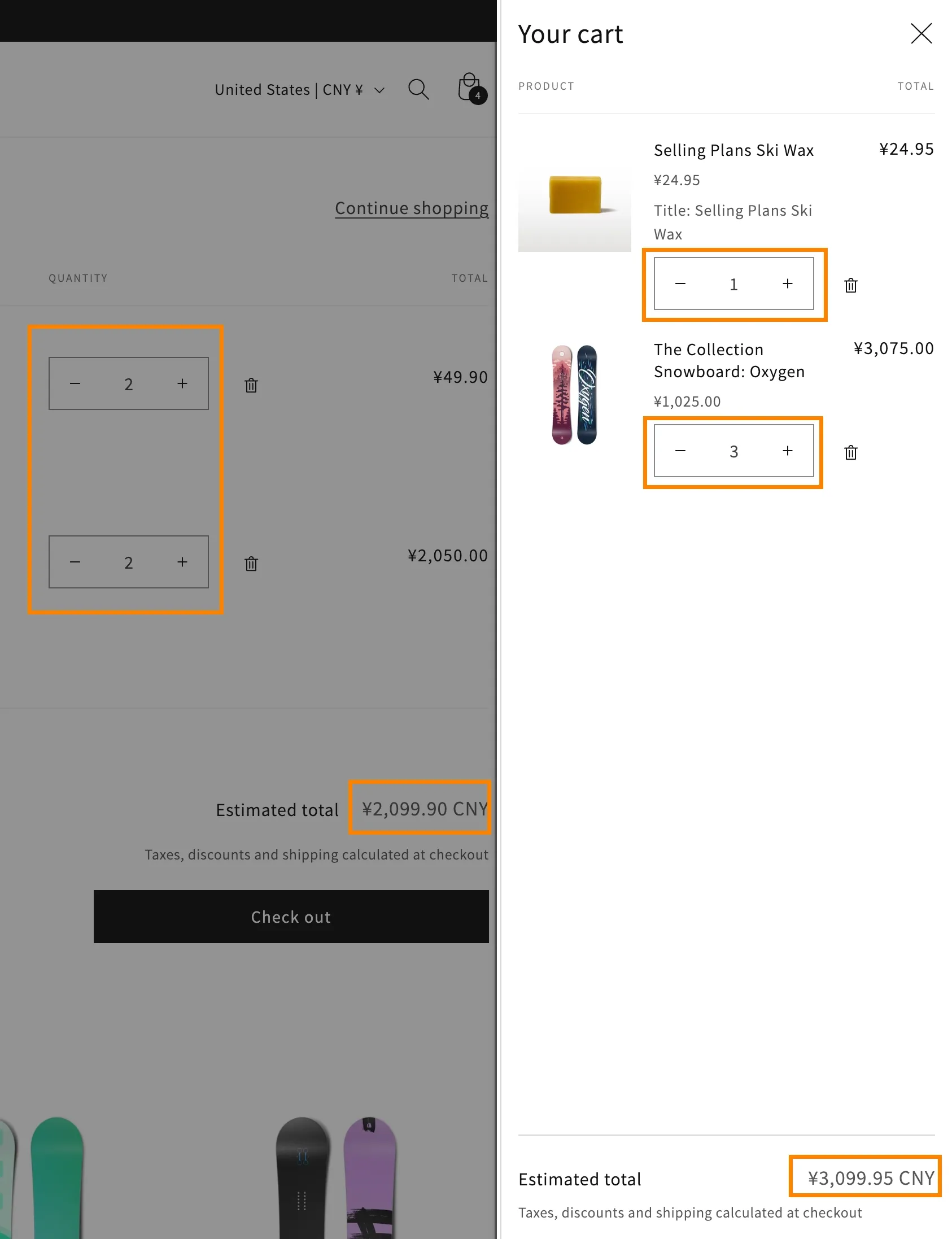
当客户在购物车页面或者弹窗购物车中修改产品数量时,商品数量和总金额应该同步变化,而目前的状态是两者不同步。你可以在自己的主题上测试一下,看是不是存在同样的问题。

最新发布的增强版主题 已经修复了这个问题,同时 SVIP 内容中也有一期教程展示了它的解决方法。对于不关心原因的同学可以直接使用增强版主题,而如果想自己动手操作一下来解决这个问题,可以 参考这篇文稿内容。
购物车免邮提醒功能
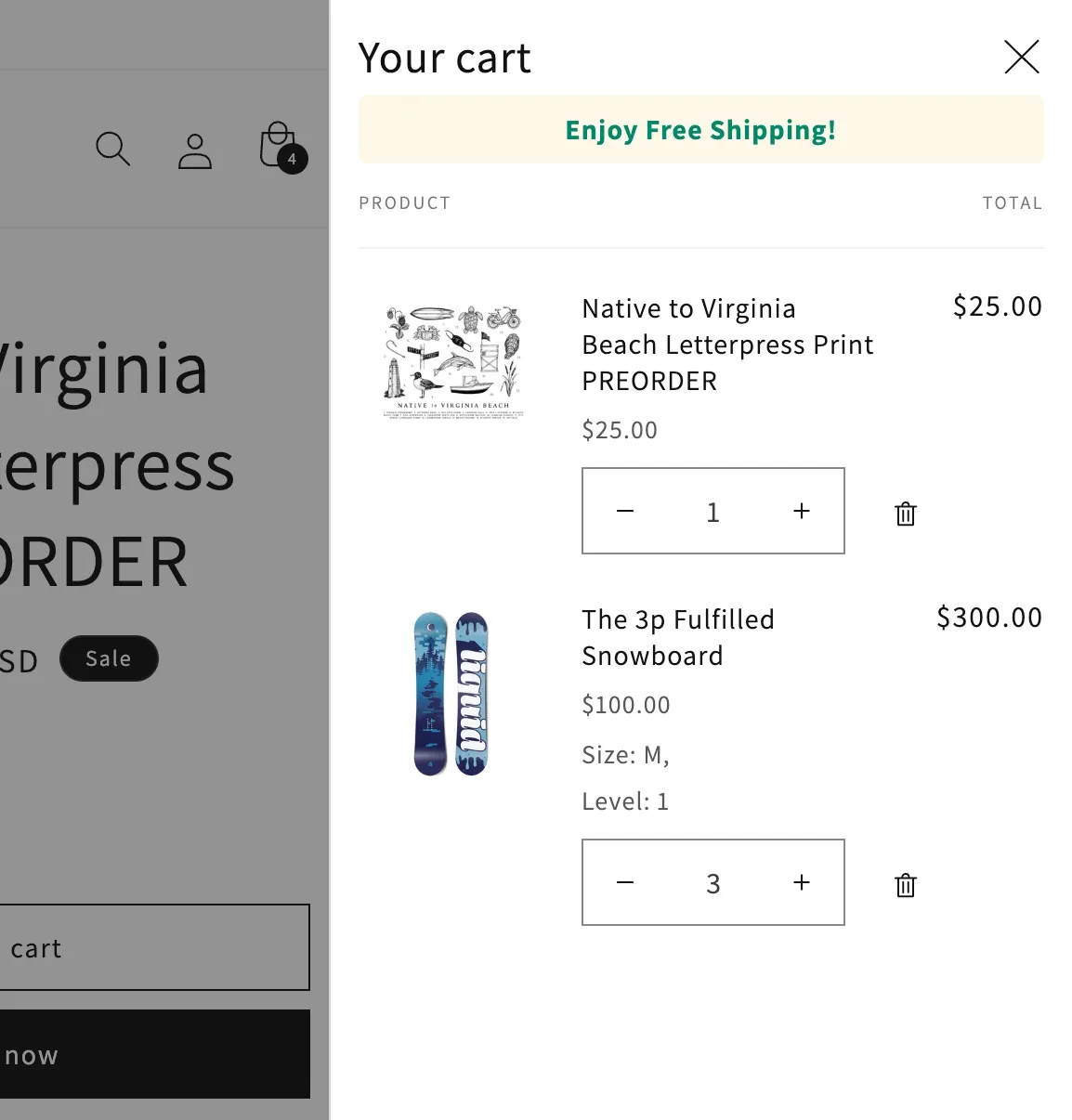
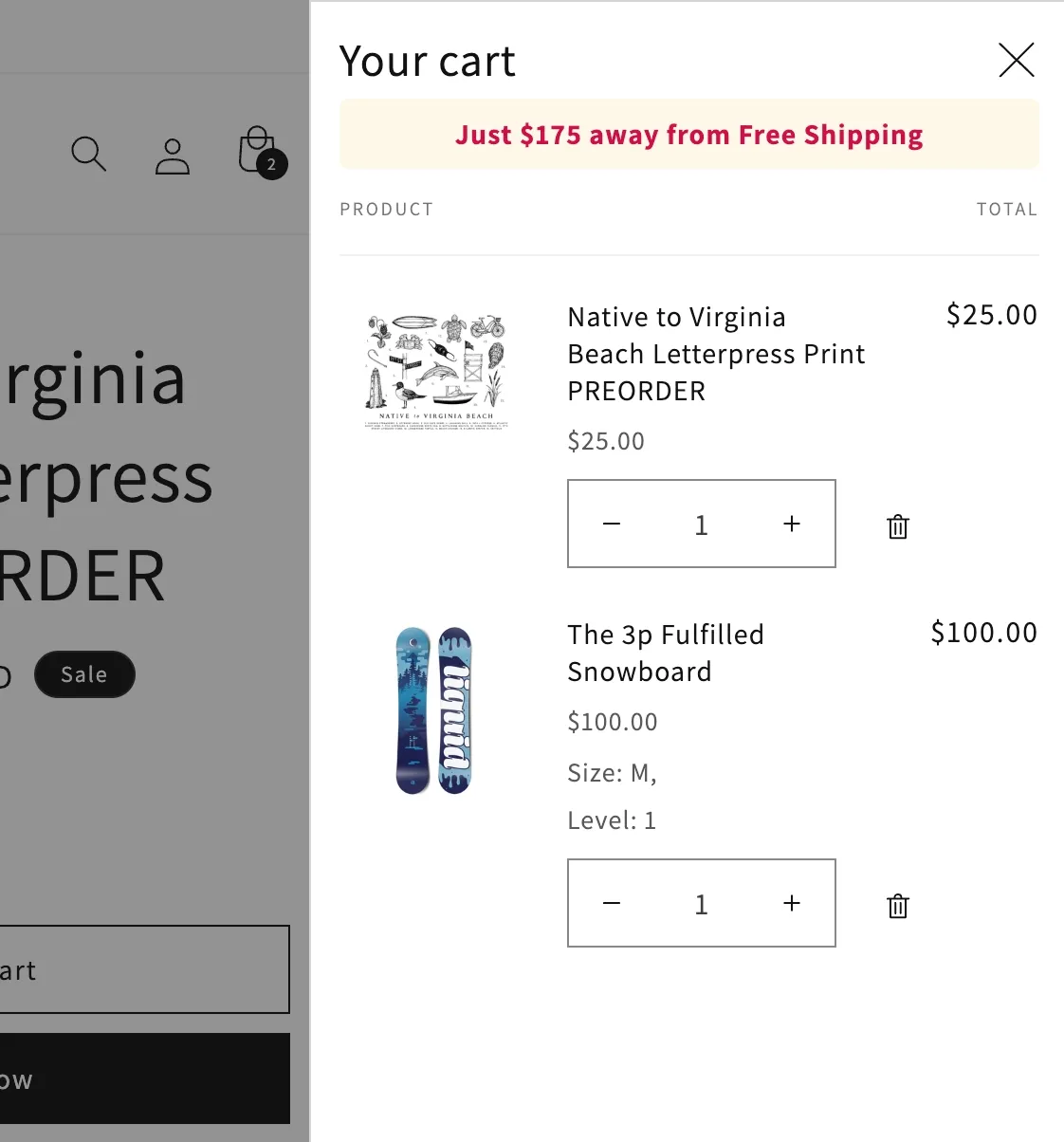
在后台设置免邮门槛,即让客户知道总金额达到多少时可以免费包邮,可以刺激客户下单购买,同时购物车商品增减时,免邮提醒数据的动态变化也让客户一目了然。
当未达到免邮门槛时,提示还差多少金额可以包邮:

当达到免邮门槛时,提示客户已享受免费包邮: