Shopify 添加超级菜单 Mega Menu 告别单调的默认菜单
点击这里查看 带字幕 视频教程 本期 YouTube 链接(免登录观看 4K)
增强版主题 图片为主形式 无需再手动修改代码,点击这里查看视频演示
功能扩展:鼠标悬浮展示超级菜单
[SVIP 2.0] 25th Dawn 等主题鼠标悬浮触发超级菜单及其原理
在 Shopify主题中添加超级菜单,并设置鼠标悬浮时显示超级菜单 Mega Menu

本期教程以 Dawn 为例,演示 Shopify 官方推出的 2.0 版主题如何添加超级菜单,也就是 Mega Menu。让你的导航菜单支持添加图片,而非单纯的文字形式。
如果你用的是其他主题( 例如:Refresh, Craft, Sense, Origin, Ride, Studio, Spotlight, Taste, Crave, Publisher, Colorblock ),原理也是一样的,跟着视频操作即可实现。
效果预览
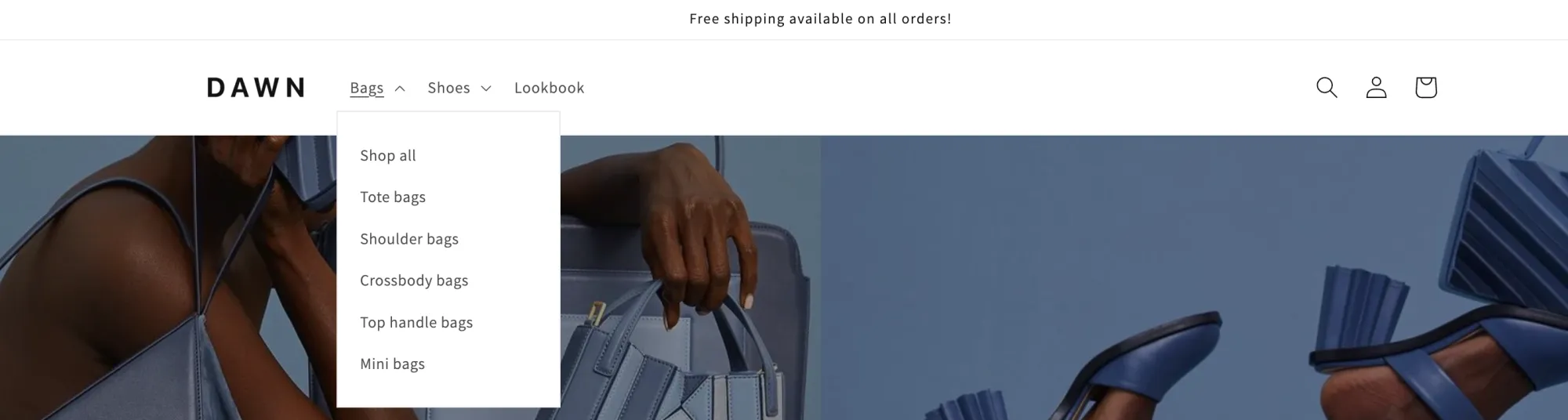
添加前(Shopify 默认的菜单导航样式)

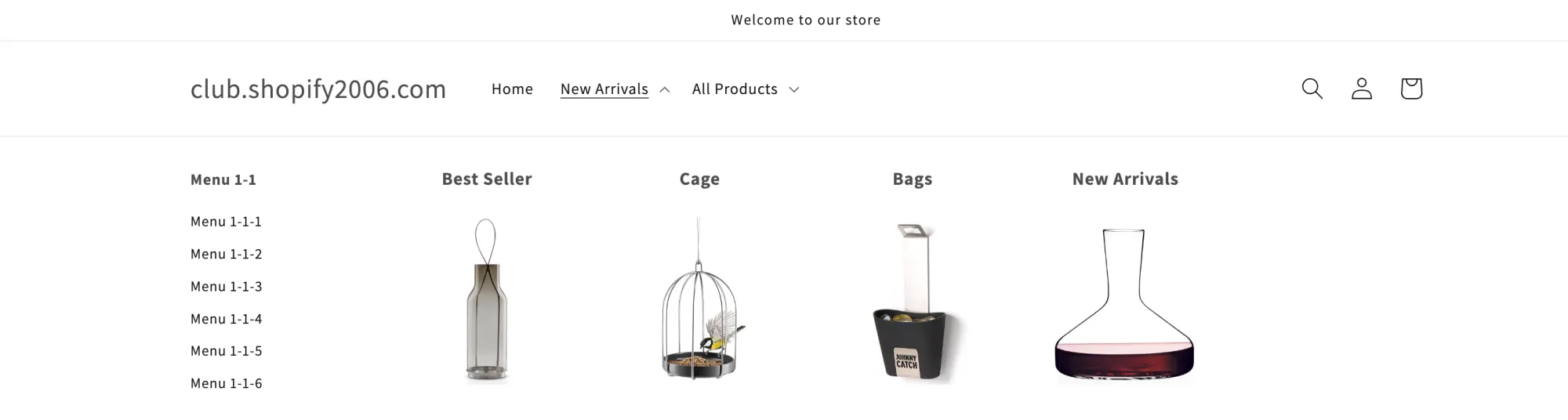
添加后-1 (文字 + 图片 的形式)

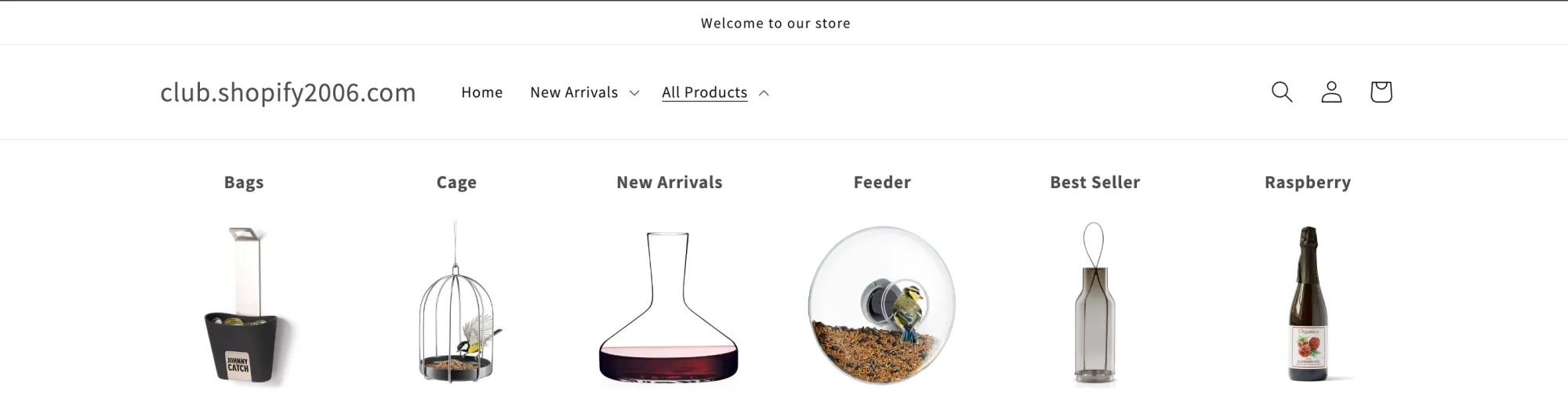
添加后-2(图片为主的形式)

一、准备工作(结合上方视频演示进行操作)
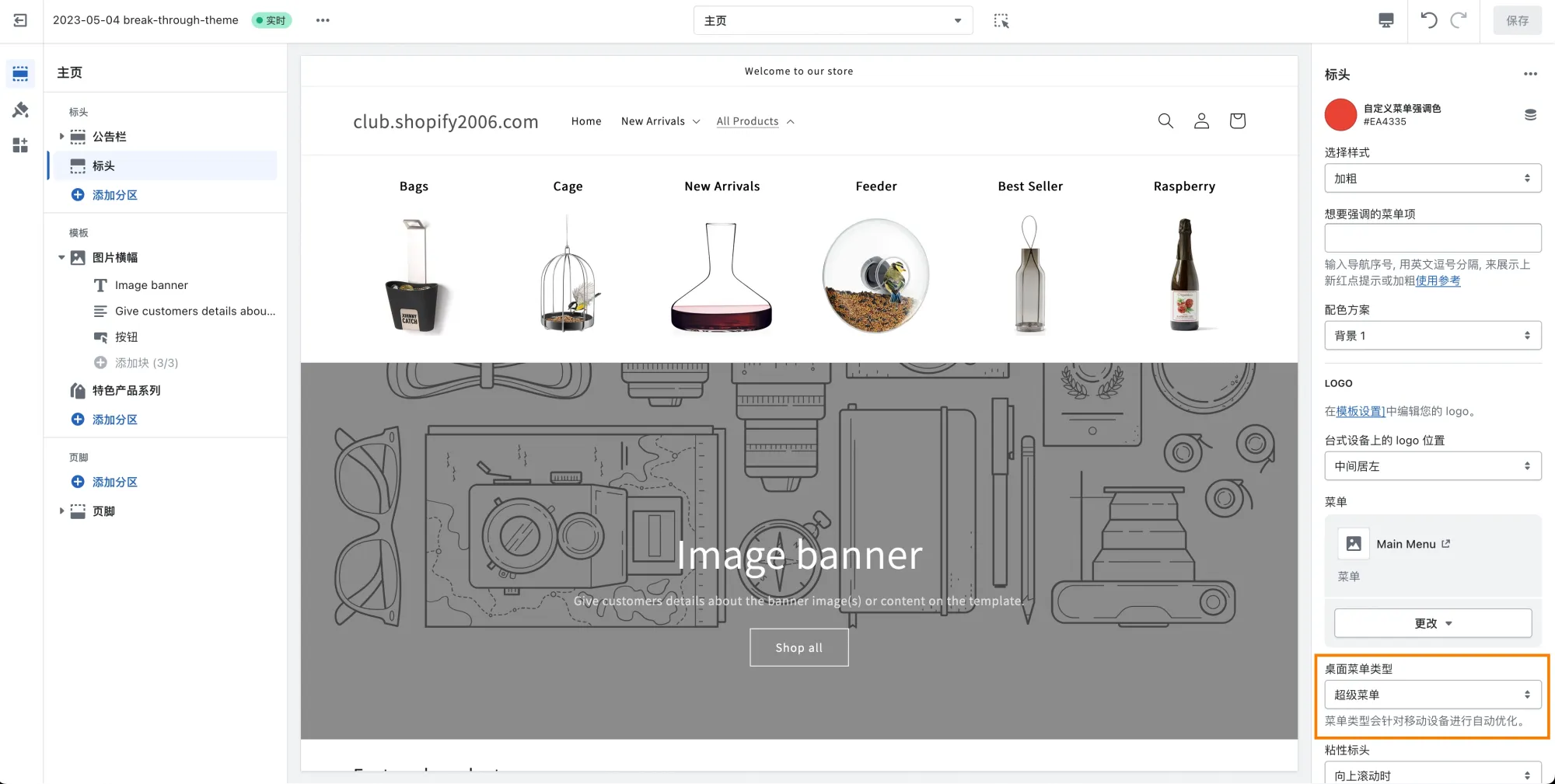
- 设置 Header 菜单类型为超级菜单

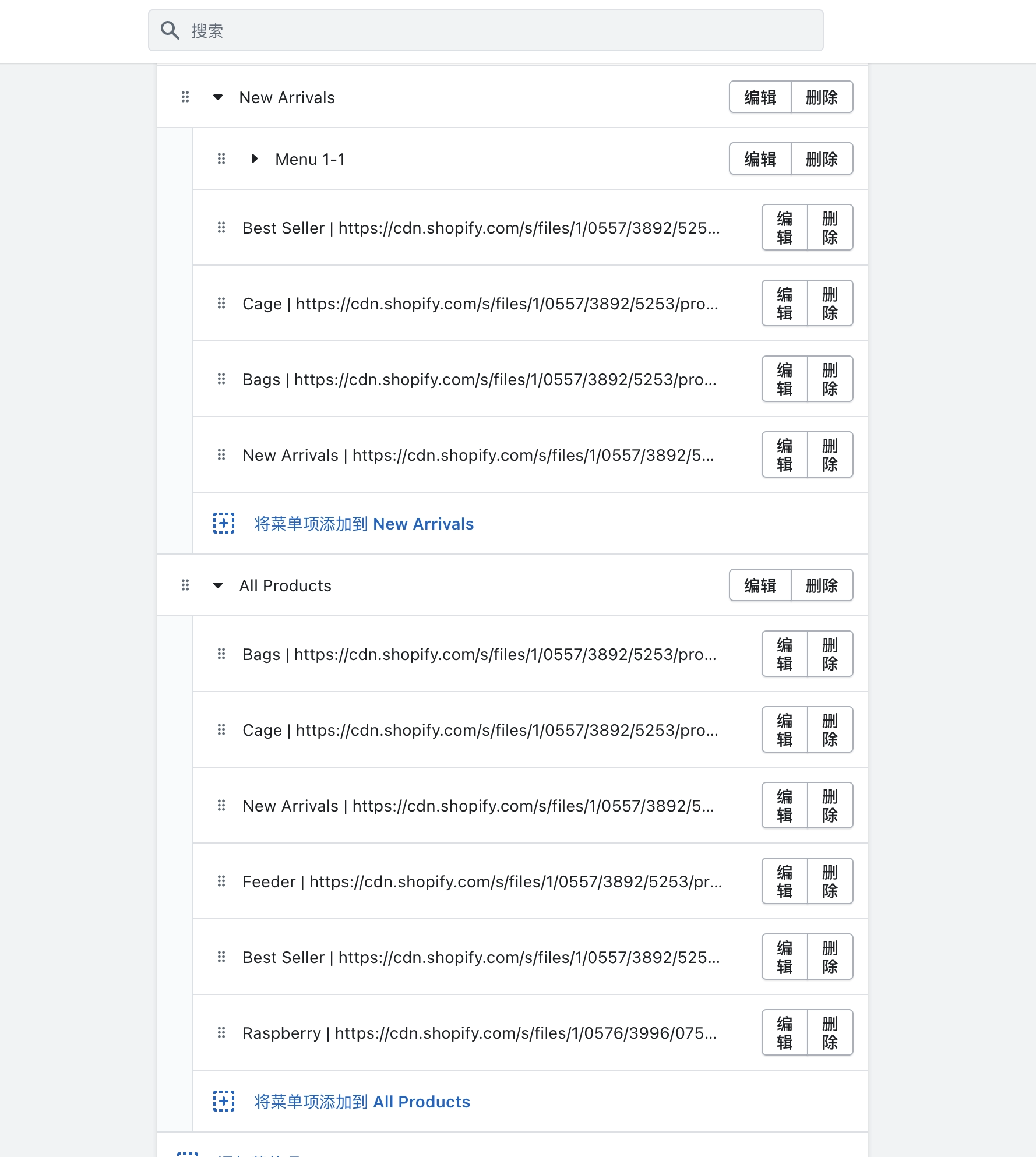
- 设置导航菜单

分隔符号(建议复制竖线进行粘贴,不要手动输入)
| 20230612
本视频录制时基于当时最新版 Dawn,6月它更新到 10.0.0 之后,代码发生了改变,提示两点如下(SVIP 隐藏内容):
(如果你看视频比较晚,没有及时跟着操作,导致无法正常展示,可以 迁移到增强版主题,包含超级菜单功能以及 鼠标悬浮展示和隐藏超级菜单。或者成为 SVIP 查看下方隐藏内容进行解决)
提示:
已购买增强版主题的用户,只需设置上方的准备工作(设置菜单格式),下方代码不用操作,因为已经添加好。更详细的提示,可参考主题使用手册。
