模板和分区文件的复制迁移
原理和方法
模板 (Templates) 文件存储了页面的设置信息, 因此通过从旧主题复制同名文件到新主题, 可以实现快速迁移。
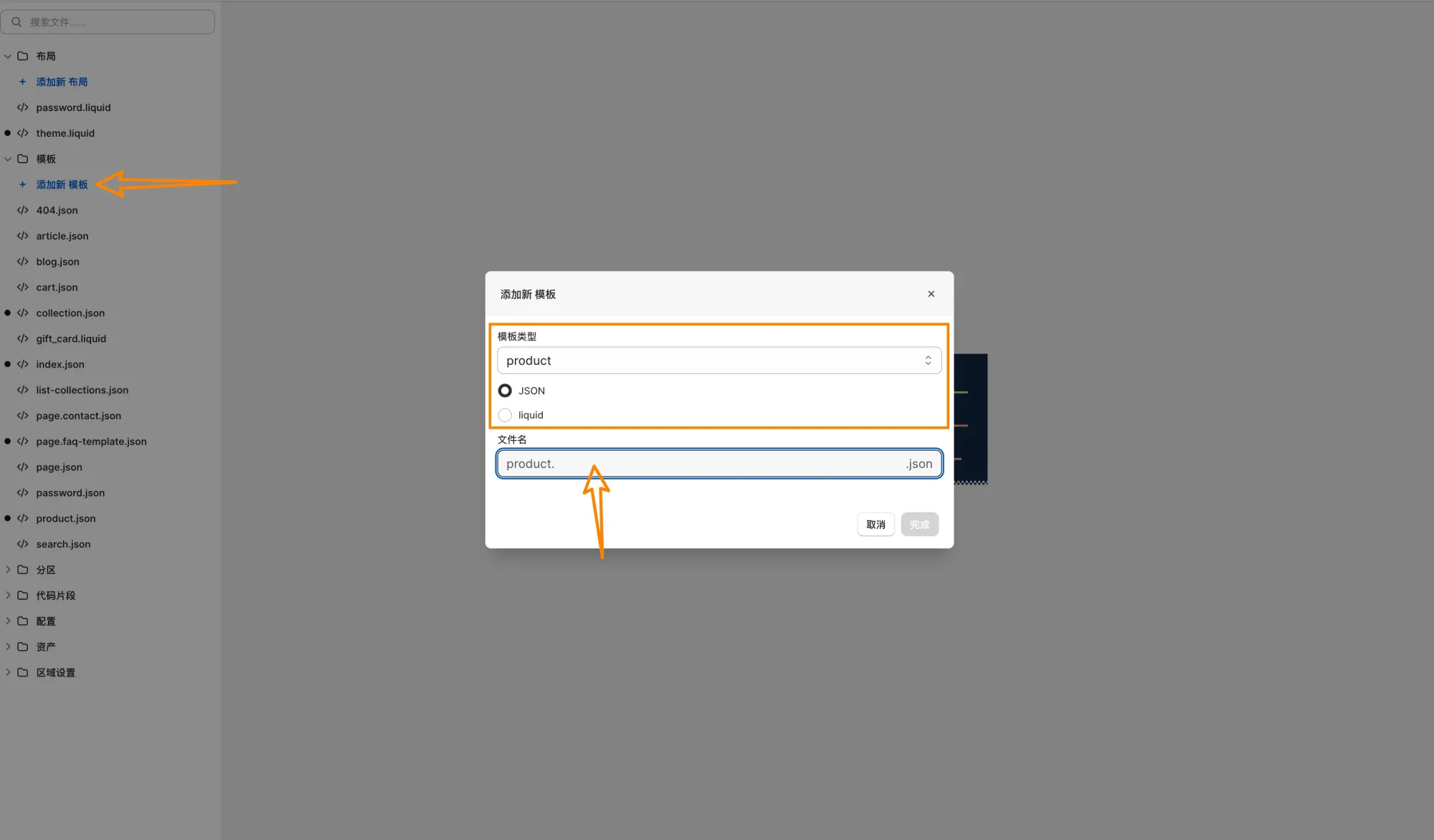
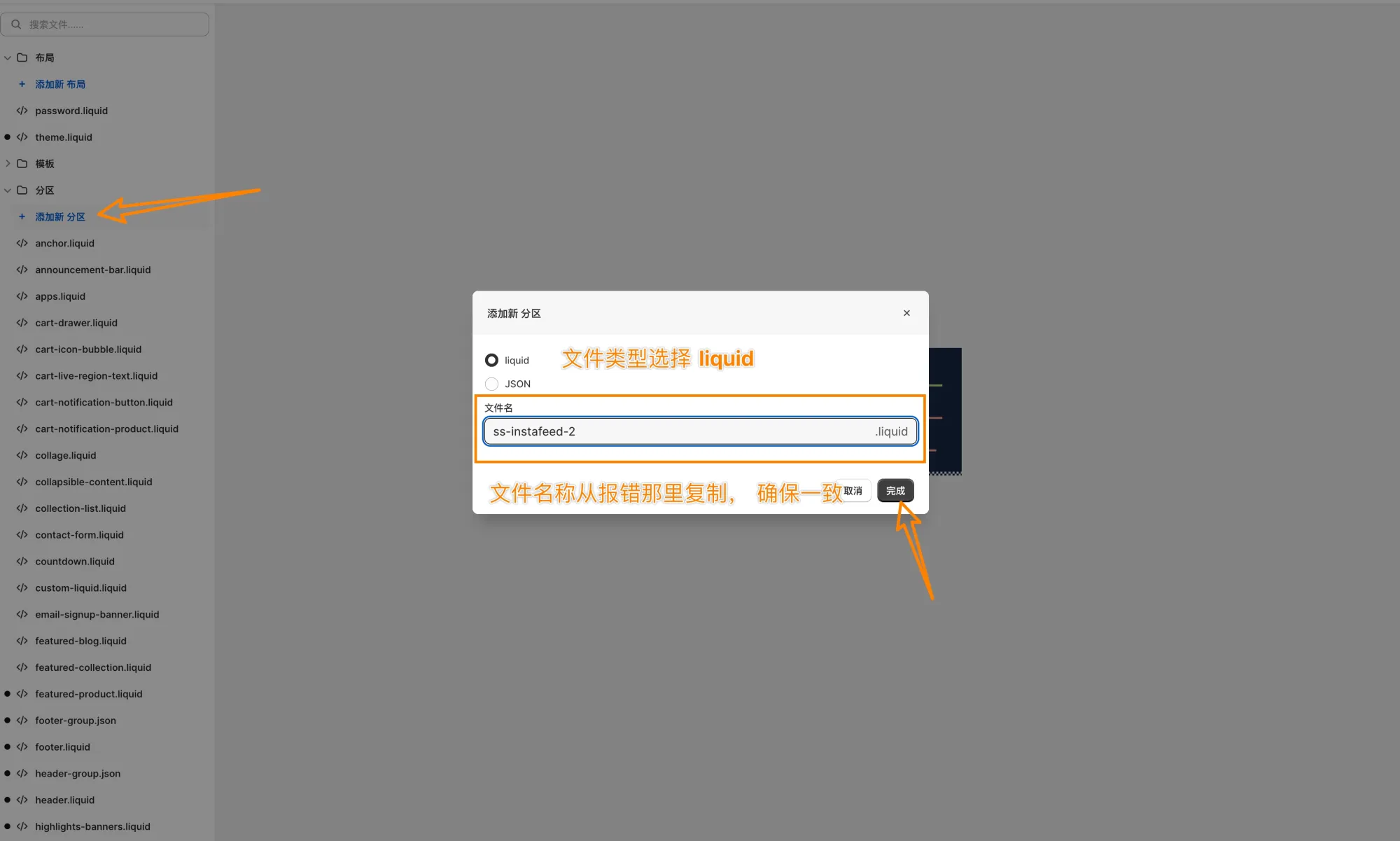
在店铺后台分别打开旧主题和新主题的编辑代码界面, 参考下图创建同名模板文件,
可能包括产品 (product) 模板, 页面 page 模板, 产品系列 collection 模板, 具体取决于旧主题之前创建了哪些页面模板(旧主题中文件名前面带圆点的 .json 文件),
迁移的方法是一样的 :
- 先打开旧版主题中的文件, 例如
page.about.json, 全选复制所有代码 - 在新主题中参考下图, 创建 page 类型 文件名 为 about 的文件, 粘贴从旧主题复制的代码, 粘贴并保存即可
- 重复操作其他模板文件, 说白了就是复制粘贴, 创建同名的文件
分别打开代码编辑界面
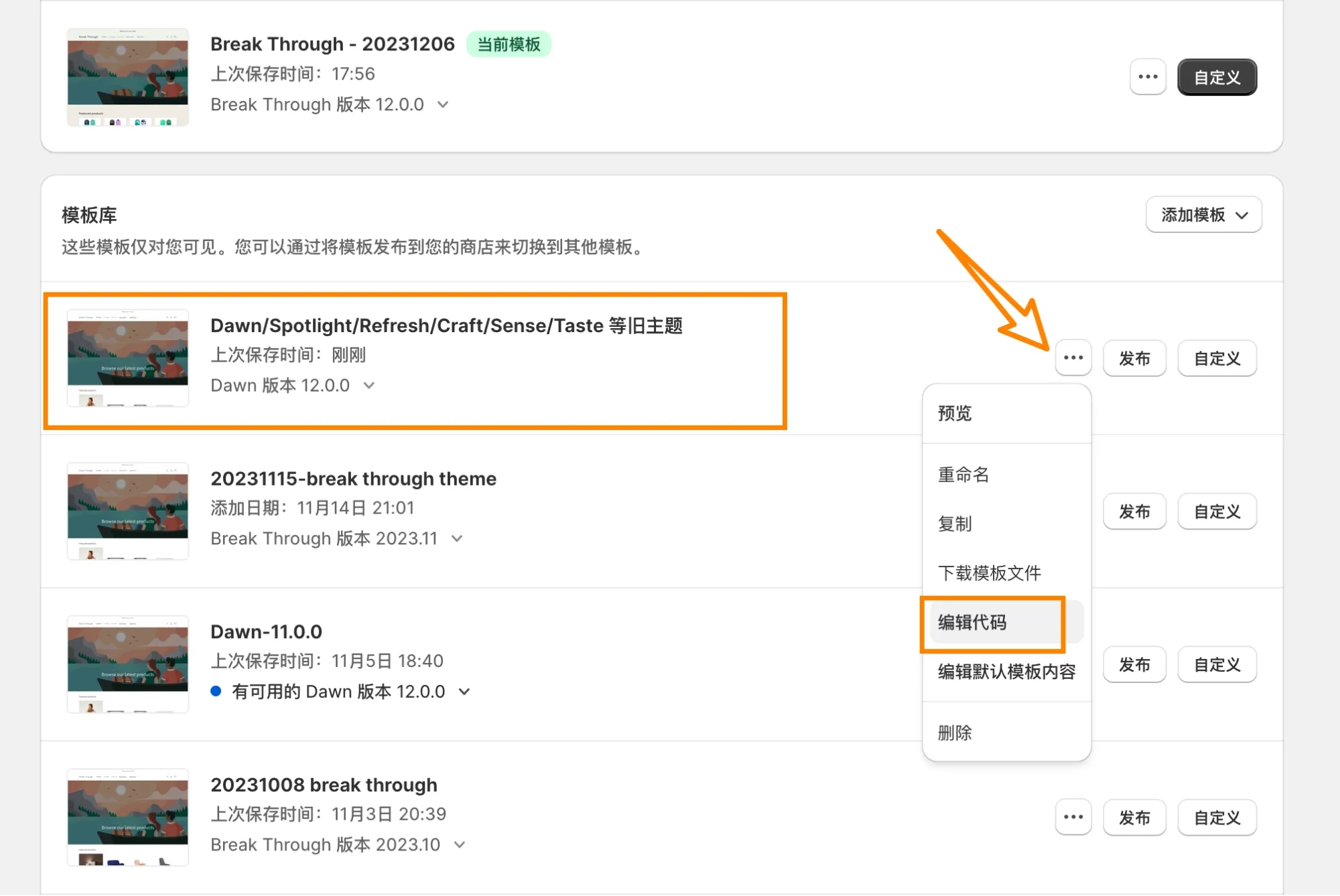
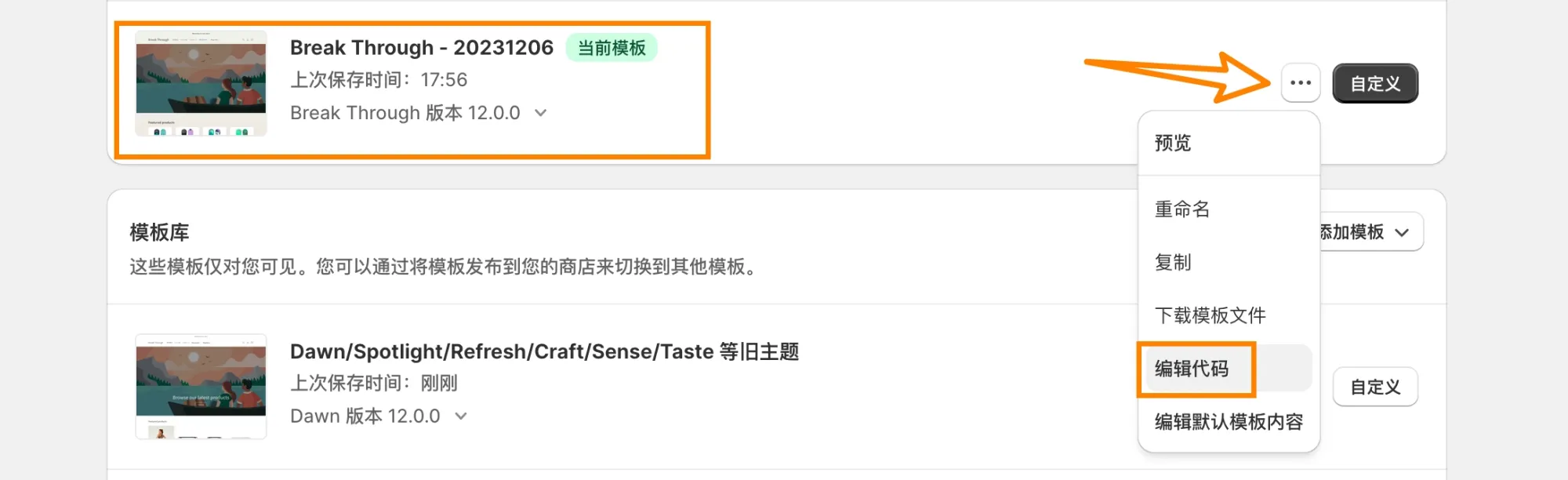
旧主题 (在新窗口中) 打开代码编辑界面

新主题 (增强版主题) 中打开代码编辑界面

在新主题中创建文件, 并从旧主题复制代码粘贴过来

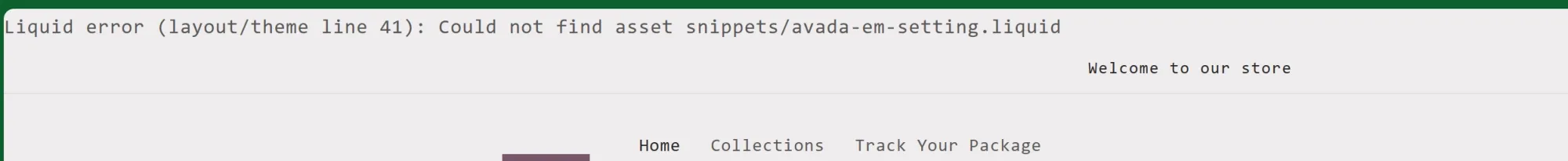
关于提示: 不能引用现有的分区文件
- 大部分店铺都不会出现这个问题,特别是现在 Shopify 插件改为在主题编辑器设置中启用,只需在新主题中开启即可。
- 出现这个提示是因为有的插件在主题中自动创建了分区(Section)文件, 解决办法也很简单
- 跟上方的模板 (Templates) 文件一样, 在新主题中创建同名分区 (Section) 文件, 依次复制对应的代码粘贴到新主题中创建的文件, 保存即可


关于插件自动创建的 Snippet 文件
- 同理, 如果出现关于 Snippets 的提示, 也是因为插件在旧主题中创建的 Snippet 文件新主题中没有, 跟上方 Section 的创建一样, 在 代码片段 (Snippets) 文件夹, 创建同名文件, 复制代码粘贴过去, 保存就好了