本期内容分享之前挺多人问过的,如何在 Shopify 移动端添加一个 App 风格的快捷导航条。
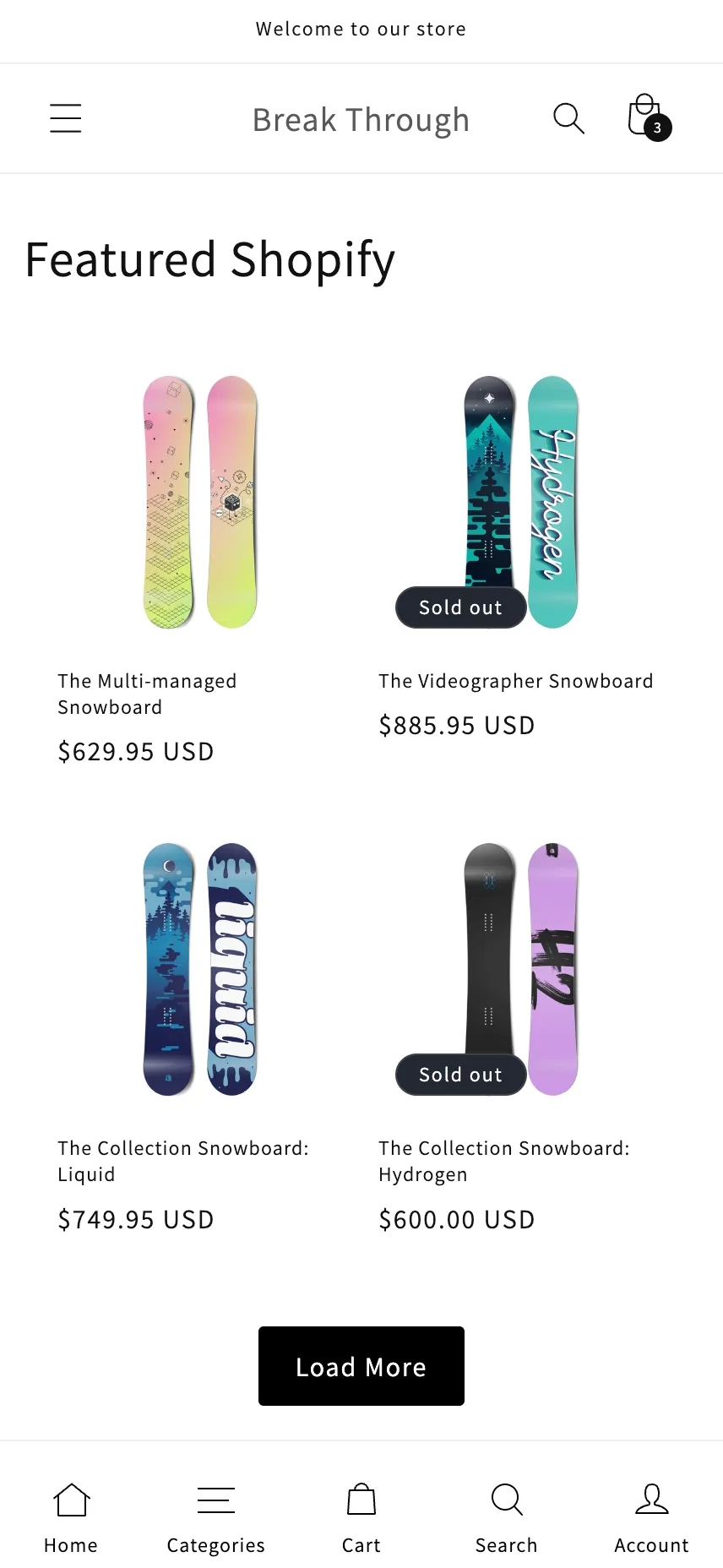
分为两个版本,包含五项功能:链接到首页、产品类目页、购物车、搜索、Account 页面,方便客户进行相应的操作和浏览。如下图所示;

两个版本
一个是直接对照本教程复制粘贴即可实现的版本(提供给看我视频的粉丝),另一个则是已经更新到增强版主题最新版中的功能。
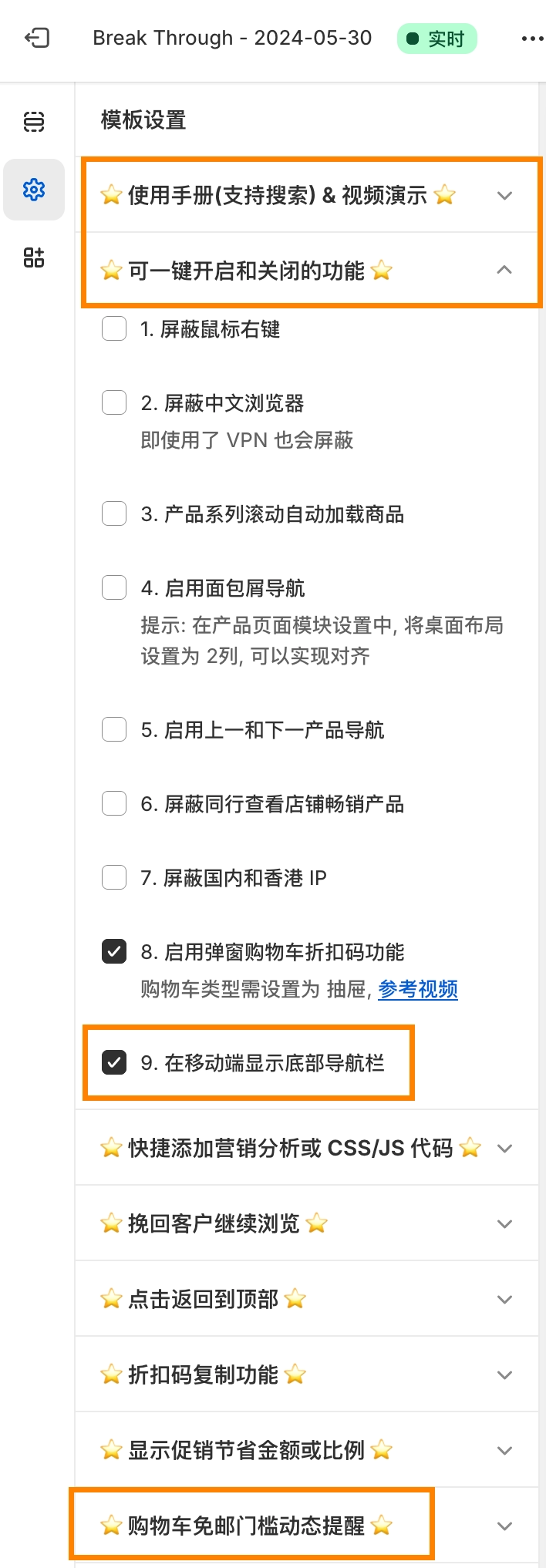
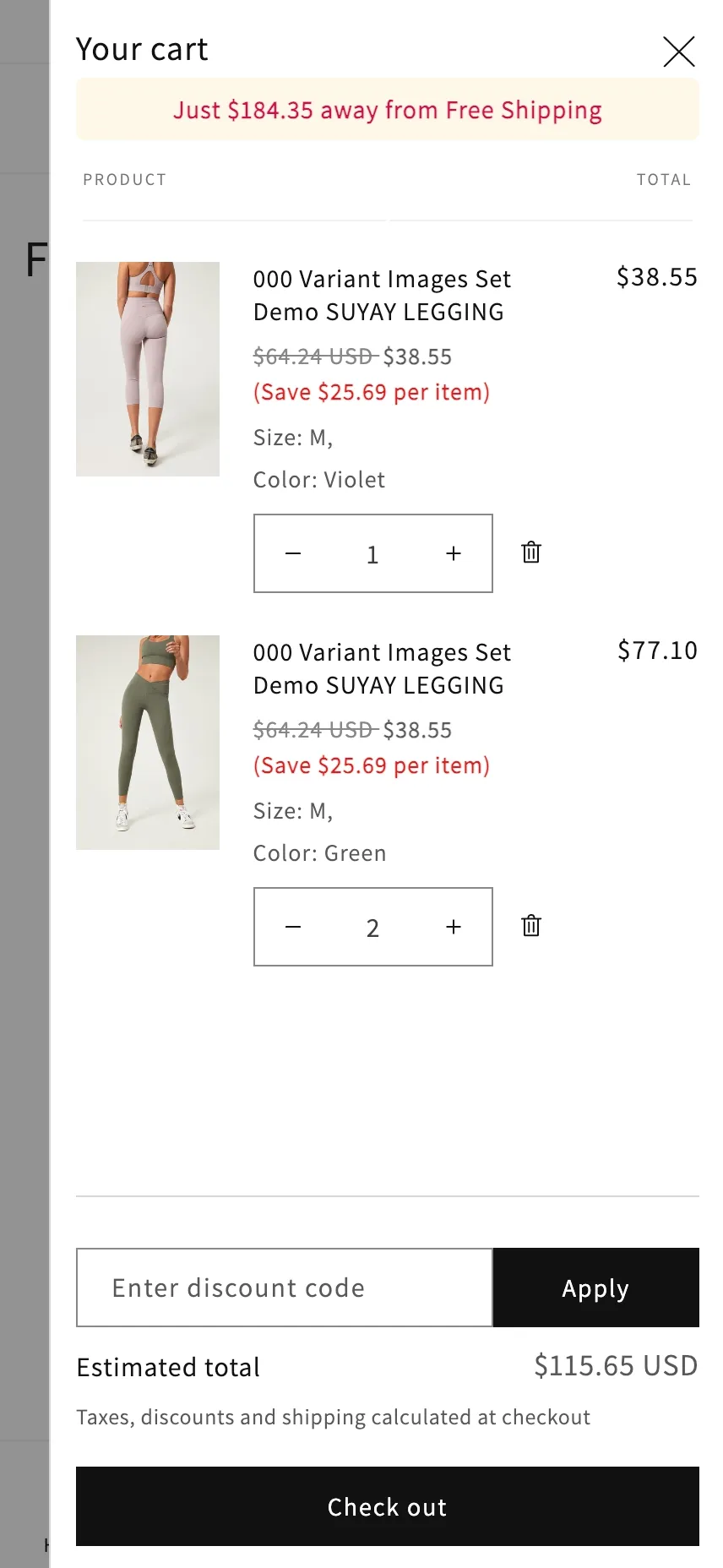
两者的区别是免费版很容易跟着操作,只需一步即可实现,不过五项功能都是链接;而增强版主题中的这项功能支持一键开启和关闭,并且能够调出弹窗购物车和搜索框,让客户不用跳转即可操作。
第 142 期 适用于所有 Shopify 推出的主题 增强版本 添加五十几项功能
Shopify 店铺用什么主题比较好?哪款主题更好用?Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示


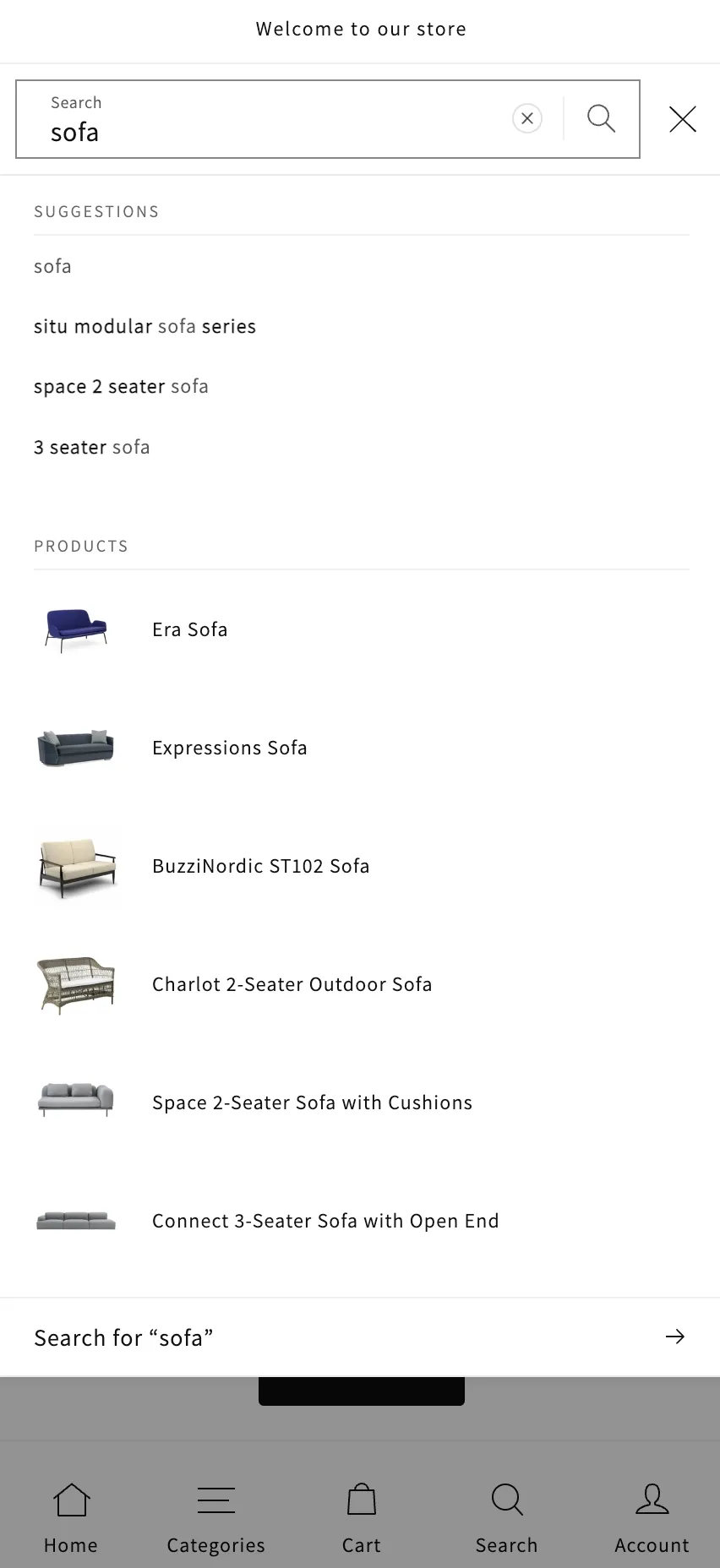
调出搜索框(同时可以看到免邮提醒功能)

调出搜索框,免跳转直接在当前页进行搜索:

顺便提醒一下,Shopify 增强版主题使用手册 已经支持快捷搜索功能,点击右上角或者使用快捷键 Ctrl + K/Command + K 即可搜索想要查找的内容。
代码复制
上面提到了,增强版主题最新版中更新了这个功能,已经在使用增强版主题的店铺可以去下载最新版本。即使是不同的主题风格(配色),也会自动匹配背景色。
接下来提供一键复制版,直接复制添加到 theme.liquid 中 /body 之前即可:
<style>
@media screen and (min-width: 769px) {
.shopify-nav-footer-tab.shopify-nav-d-md-none {
display: none;
}
}
.shopify-nav-footer-tab {
display: grid;
z-index: 2;
justify-items: center;
grid-template-columns: repeat(5, 20%);
color: #000000;
background: var(--gradient-background, #fff);
border-radius: 0px 0px 0 0;
position: sticky;
width: 100%;
bottom: 0;
}
.shopify-nav-footer-tab__item {
padding-top: 6px;
padding-bottom: 6px;
text-decoration: none;
color: #000;
font-size: 12px;
display: flex;
flex-direction: column;
align-items: center;
}
p.shopify-nav-footer-tab__title.shopify-nav-title {
margin: 0;
margin-top: -5px;
}
</style>
<div class="shopify-nav-footer-tab shopify-nav-d-md-none">
<a href="/" target="_self" class="shopify-nav-footer-tab__item">
<div class="shopify-nav-footer-tab__icon">
<svg
width="29"
height="28"
viewBox="0 0 29 28"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M25.4853 12.7071L15 4.22182L4.51472 12.7071"
stroke="#000000"
stroke-linecap="round"
stroke-linejoin="round"
></path>
<path
d="M23 11V23H7L7 11"
stroke="#000000"
stroke-linecap="round"
stroke-linejoin="round"
></path>
</svg>
</div>
<p class="shopify-nav-footer-tab__title shopify-nav-title">Home</p>
</a>
<a href="/collections" target="_self" class="shopify-nav-footer-tab__item">
<div class="shopify-nav-footer-tab__icon">
<svg
width="29"
height="28"
viewBox="0 0 29 28"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path d="M3.5 7H25.5" stroke="#000000"></path>
<path d="M3.5 14H22" stroke="#000000"></path>
<path d="M3.5 21H25.5" stroke="#000000"></path>
</svg>
</div>
<p class="shopify-nav-footer-tab__title shopify-nav-title">Categories</p>
</a>
<a href="/cart" target="_self" class="shopify-nav-footer-tab__item">
<div class="shopify-nav-footer-tab__icon">
<svg
width="29"
height="28"
viewBox="0 0 29 28"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M6.5 22L7.38889 8H21.6111L22.5 22H6.5Z"
stroke="#000000"
stroke-linecap="round"
stroke-linejoin="round"
></path>
<path
d="M10.5 8V8C10.5 5.79086 12.2909 4 14.5 4V4C16.7091 4 18.5 5.79086 18.5 8V8"
stroke="#000000"
stroke-linecap="round"
stroke-linejoin="round"
></path>
</svg>
</div>
<p class="shopify-nav-footer-tab__title shopify-nav-title">Cart</p>
</a>
<a href="/search" target="_self" class="shopify-nav-footer-tab__item">
<div class="shopify-nav-footer-tab__icon">
<svg
width="29"
height="28"
viewBox="0 0 29 28"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<circle cx="13.5" cy="12" r="7.5" stroke="#000000"></circle>
<path
d="M19 17.5L23.5 22.5"
stroke="#000000"
stroke-linecap="round"
></path>
</svg>
</div>
<p class="shopify-nav-footer-tab__title shopify-nav-title">Search</p>
</a>
<a href="/account" target="_self" class="shopify-nav-footer-tab__item">
<div class="shopify-nav-footer-tab__icon">
<svg
width="29"
height="28"
viewBox="0 0 29 28"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<mask id="path-1-inside-1_1813_8066" fill="white">
<path
fill-rule="evenodd"
clip-rule="evenodd"
d="M16.5 15.3716C17.8134 14.5405 19 12.8395 19 10C19 6.68629 18 4 14.5 4C11 4 10 6.68629 10 10C10 12.8395 11.1866 14.5405 12.5 15.3716V16.1454C8.13117 16.7796 4.54077 19.3898 4.54077 22H14.5H24.4592C24.4592 19.3898 20.8688 16.7796 16.5 16.1454V15.3716Z"
></path>
</mask>
<path
d="M16.5 15.3716L15.9653 14.5265C15.6756 14.7098 15.5 15.0288 15.5 15.3716H16.5ZM12.5 15.3716H13.5C13.5 15.0288 13.3244 14.7098 13.0347 14.5265L12.5 15.3716ZM12.5 16.1454L12.6437 17.135C13.1353 17.0636 13.5 16.6422 13.5 16.1454H12.5ZM4.54077 22H3.54077C3.54077 22.5523 3.98849 23 4.54077 23V22ZM24.4592 22V23C25.0115 23 25.4592 22.5523 25.4592 22H24.4592ZM16.5 16.1454H15.5C15.5 16.6422 15.8647 17.0636 16.3563 17.135L16.5 16.1454ZM17.0347 16.2166C18.6666 15.1841 20 13.1468 20 10H18C18 12.5321 16.9603 13.897 15.9653 14.5265L17.0347 16.2166ZM20 10C20 8.27702 19.7465 6.54758 18.9074 5.2224C18.0166 3.81555 16.5537 3 14.5 3V5C15.9463 5 16.7334 5.5276 17.2176 6.29232C17.7535 7.13871 18 8.40927 18 10H20ZM14.5 3C12.4463 3 10.9834 3.81555 10.0926 5.2224C9.25354 6.54758 9 8.27702 9 10H11C11 8.40927 11.2465 7.13871 11.7824 6.29232C12.2666 5.5276 13.0537 5 14.5 5V3ZM9 10C9 13.1468 10.3334 15.1841 11.9653 16.2166L13.0347 14.5265C12.0397 13.897 11 12.5321 11 10H9ZM13.5 16.1454V15.3716H11.5V16.1454H13.5ZM5.54077 22C5.54077 21.1576 6.14257 20.1135 7.47322 19.1383C8.77095 18.1871 10.603 17.4312 12.6437 17.135L12.3563 15.1557C10.0282 15.4937 7.8806 16.36 6.29093 17.5251C4.73417 18.6661 3.54077 20.2322 3.54077 22H5.54077ZM14.5 21H4.54077V23H14.5V21ZM24.4592 21H14.5V23H24.4592V21ZM16.3563 17.135C18.397 17.4312 20.2291 18.1871 21.5268 19.1383C22.8574 20.1135 23.4592 21.1576 23.4592 22H25.4592C25.4592 20.2322 24.2658 18.6661 22.7091 17.5251C21.1194 16.36 18.9718 15.4937 16.6437 15.1557L16.3563 17.135ZM15.5 15.3716V16.1454H17.5V15.3716H15.5Z"
fill="#000000"
mask="url(#path-1-inside-1_1813_8066)"
></path>
</svg>
</div>
<p class="shopify-nav-footer-tab__title shopify-nav-title">Account</p>
</a>
</div>更新预告
- Recently Viewed Product(展示客户最近浏览过的商品,方便快速返回继续浏览)
- 搜索词高亮功能(在搜索框和搜索页面高亮搜索词),更直观,有助于客户快速查找和点击搜索结果
