面包屑导航的作用
从用户体验和订单转化的角度而言,在 Shopify 网站中,面包屑导航可以帮助用户了解他们在网站中的位置,并轻松返回上级页面,以便浏览更多同系列的商品,增加客户将商品加入购物车和下单的几率(即提升转化率)。
从 SEO 的角度而言,面包屑导航还可以帮助搜索引擎更好地理解网站结构,同时增加用户浏览网站的页面数量,增加停留时间,降低跳出率。
需求背景
Shopify 原本不支持多级面包屑导航,甚至在 Dawn 等一系列官方 2.0 主题中,没有面包屑功能。之前已经在 Shopify 增强版主题中添加过面包屑导航功能,不过那个是常规面包屑功能(可参考本期教程替换)。
本期将教你在 Shopify 产品页面添加多级面包屑导航,解决产品分类复杂店铺的痛点,并讲解实现的原理。通过此教程实现的方式,不改变产品页面的 URL,即使一款产品存在于多个产品系列,原始的产品链接也只会有一个。
创建元字段
- 对照视频操作,类型选择 collection,产品系列列表。命名空间和密钥,复制:
multiple.breadcrumbs设置元字段
- 按希望展示的顺序选择产品系列
- 提示:可以通过 “批量编辑” 快速设置多个产品的元字段
添加代码
到 Snippets(代码片段)文件夹 ~ product-media-gallery.liquid 中搜索:
<media-gallery在其上方添加以下代码:
<style>
.breadcrumbs {
list-style-type: none;
margin: 0;
padding: 0;
display: flex;
flex-wrap: wrap;
justify-content: var(--breadcrumbs-alignment);
}
.breadcrumbs * {
color: rgb(var(--color-foreground)) !important;
}
.breadcrumbs li {
display: inline-flex;
align-items: center;
}
.breadcrumbs li a {
text-decoration: none;
}
.breadcrumbs li a:not(.line_none):hover {
text-decoration: underline;
}
</style>
<div class="breadcrumbs">
<li>
<a href="/" target="_blank">Home / </a>
</li>
{% unless product.metafields.multiple.breadcrumbs.value == blank %}
{% for clt in product.metafields.multiple.breadcrumbs.value %}
<li>
<a href="{{ clt.url }}" target="_blank">{{ clt.title }}</a>{% unless forloop.last %} / {% endunless %}
</li>
{% endfor %}
{% else %}
<li>
<a href="/collections/{{ product.collections.first.handle }}" target="_blank">{{ product.collections.first.title }} / </a>
<a href="#" class="line_none">{{ product.title }}</a>
</li>
{% endunless %}
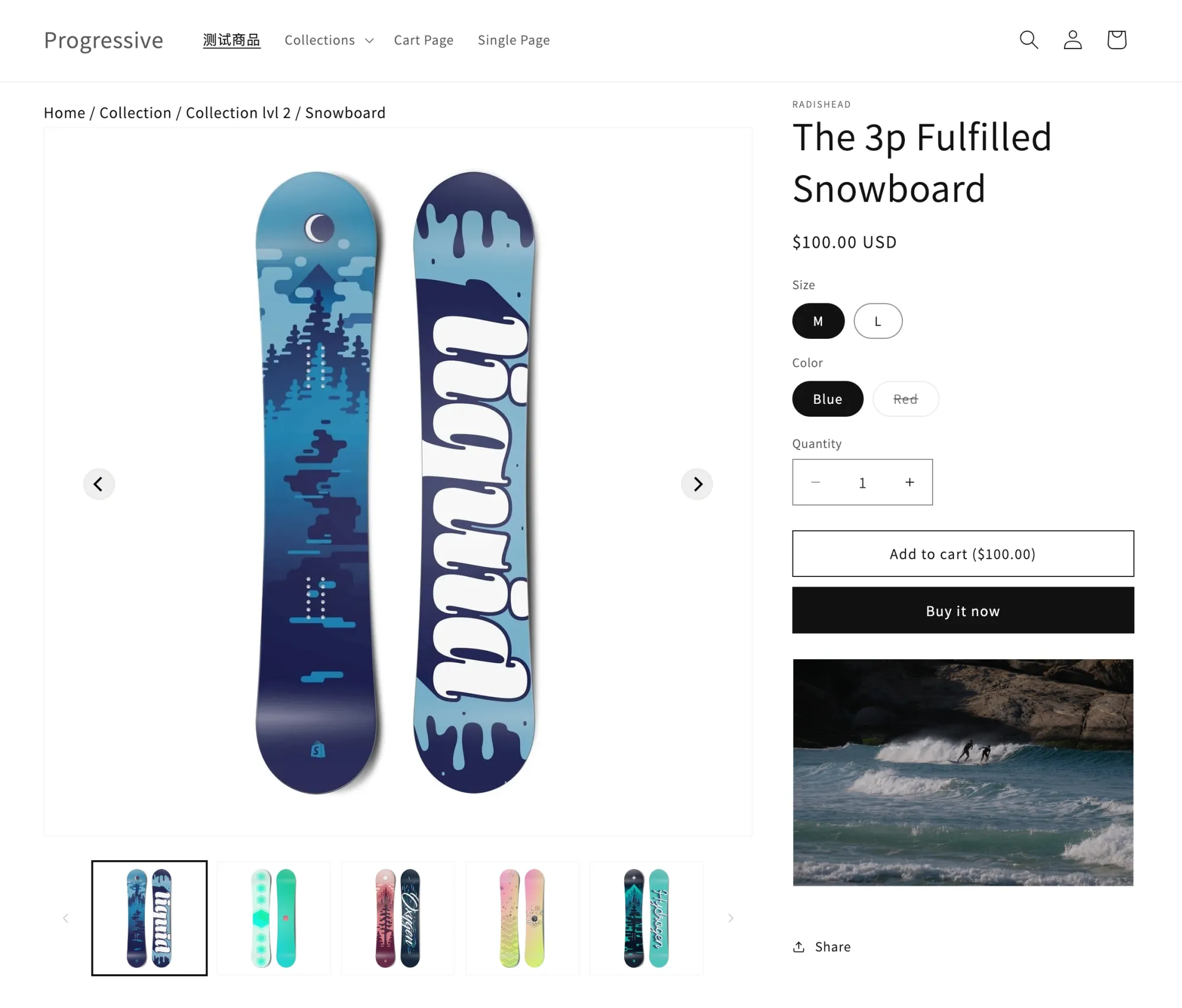
</div>设置之后的效果
设置元字段之后,Shopify 店铺前台将会按照顺序展示面包屑导航在产品页面中(层级数量不限,推荐设置两级或三级产品系列):

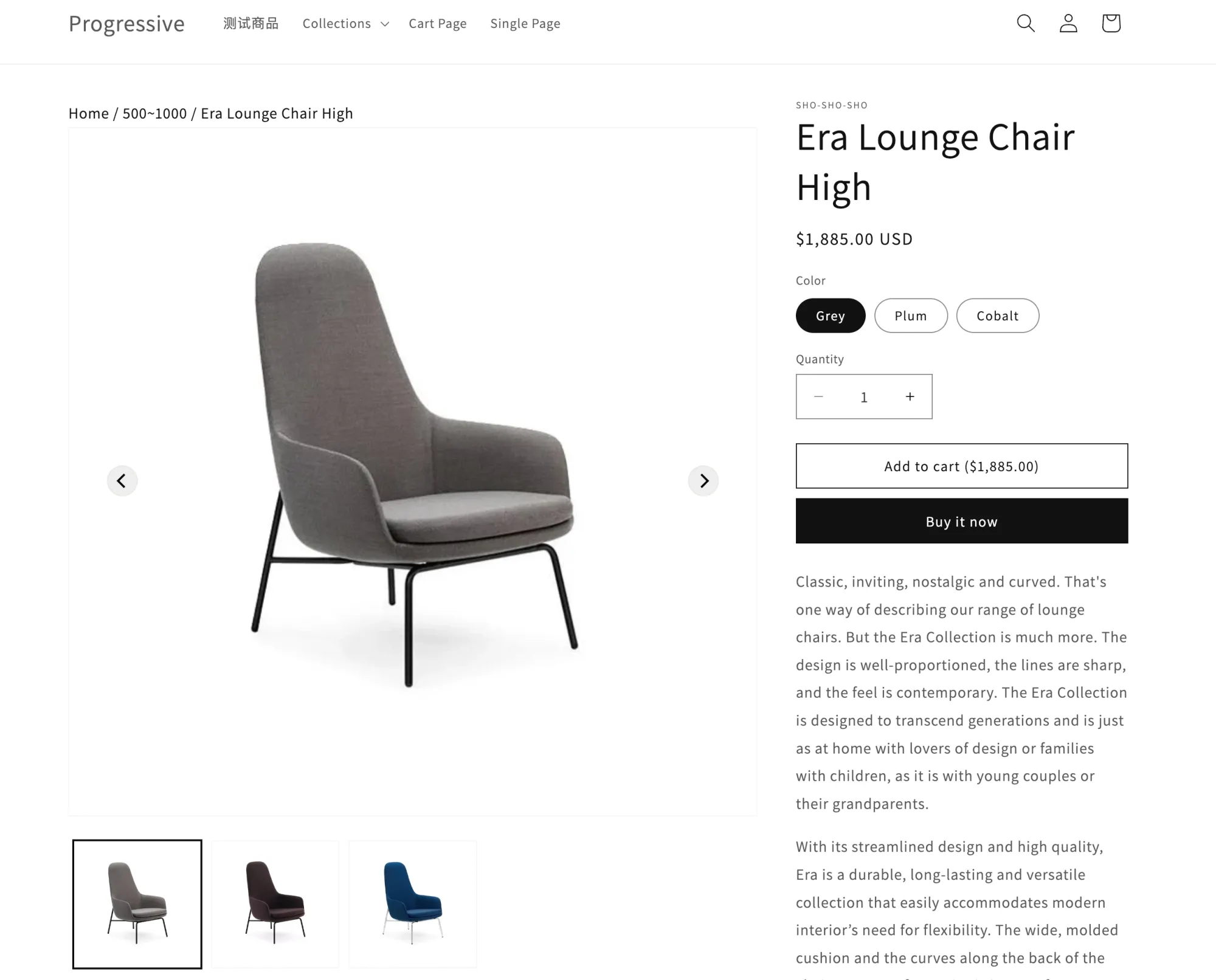
没有设置时的默认效果
对于没有设置元字段的产品,会默认抓取其所属的第一个产品系列进行展示,客户仍然可以点击返回上一级产品系列进行浏览:

了解增强版主题
Shopify 增强版主题 适用于所有官方推出的 2.0 主题 额外添加五十几项功能
Shopify 店铺用什么主题比较好?哪款主题更好用?Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示

