如何将 Shopify Dawn 等官方免费主题的产品缩略图移动到左侧
很多人咨询如何将 Shopify 产品页面的缩略图移动端产品主图的左边,为什么要这样做?可能因为大部分付费主题都是这样的,或者是个人偏好。
不管怎样,本篇教程提供解决方法
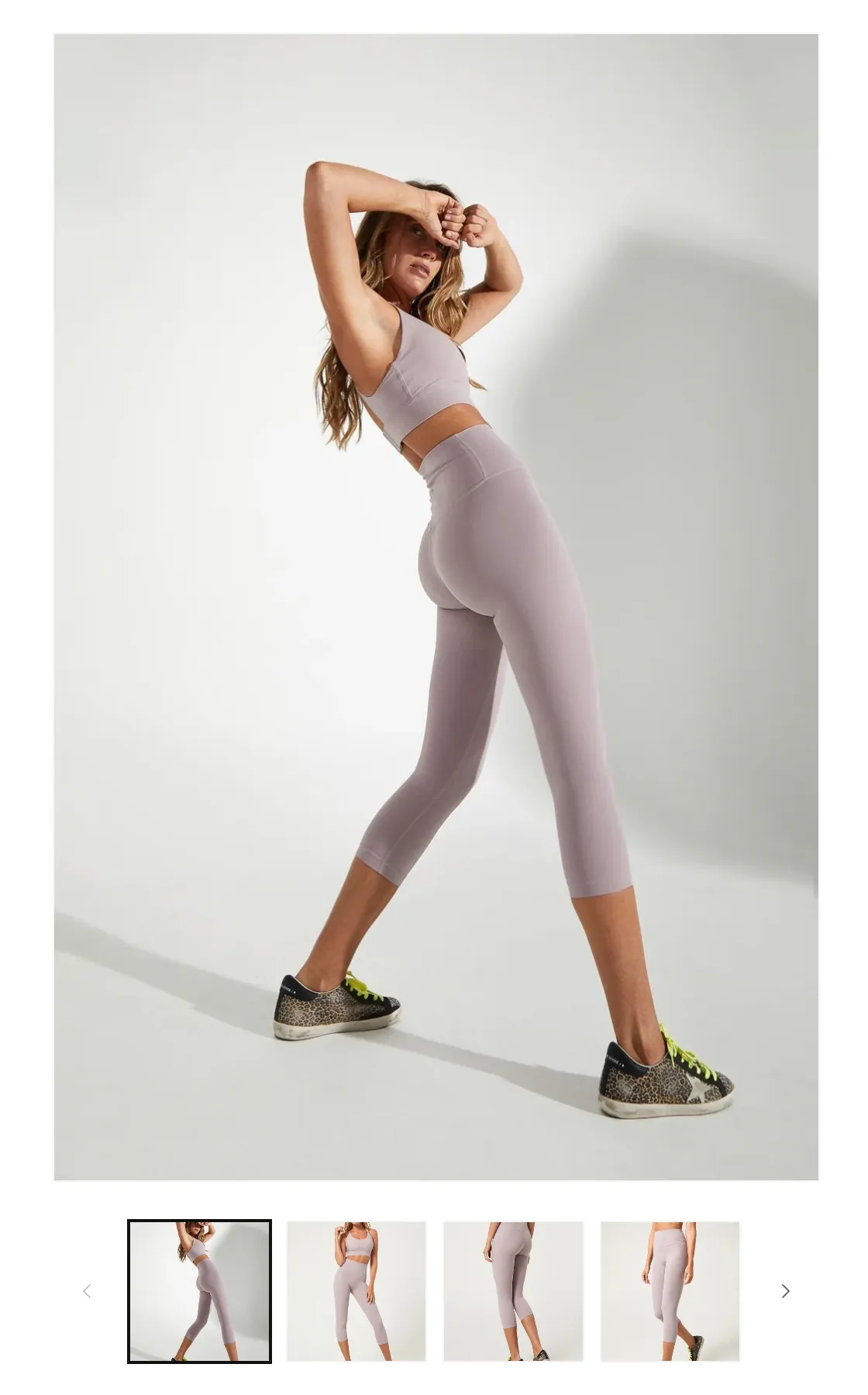
默认效果

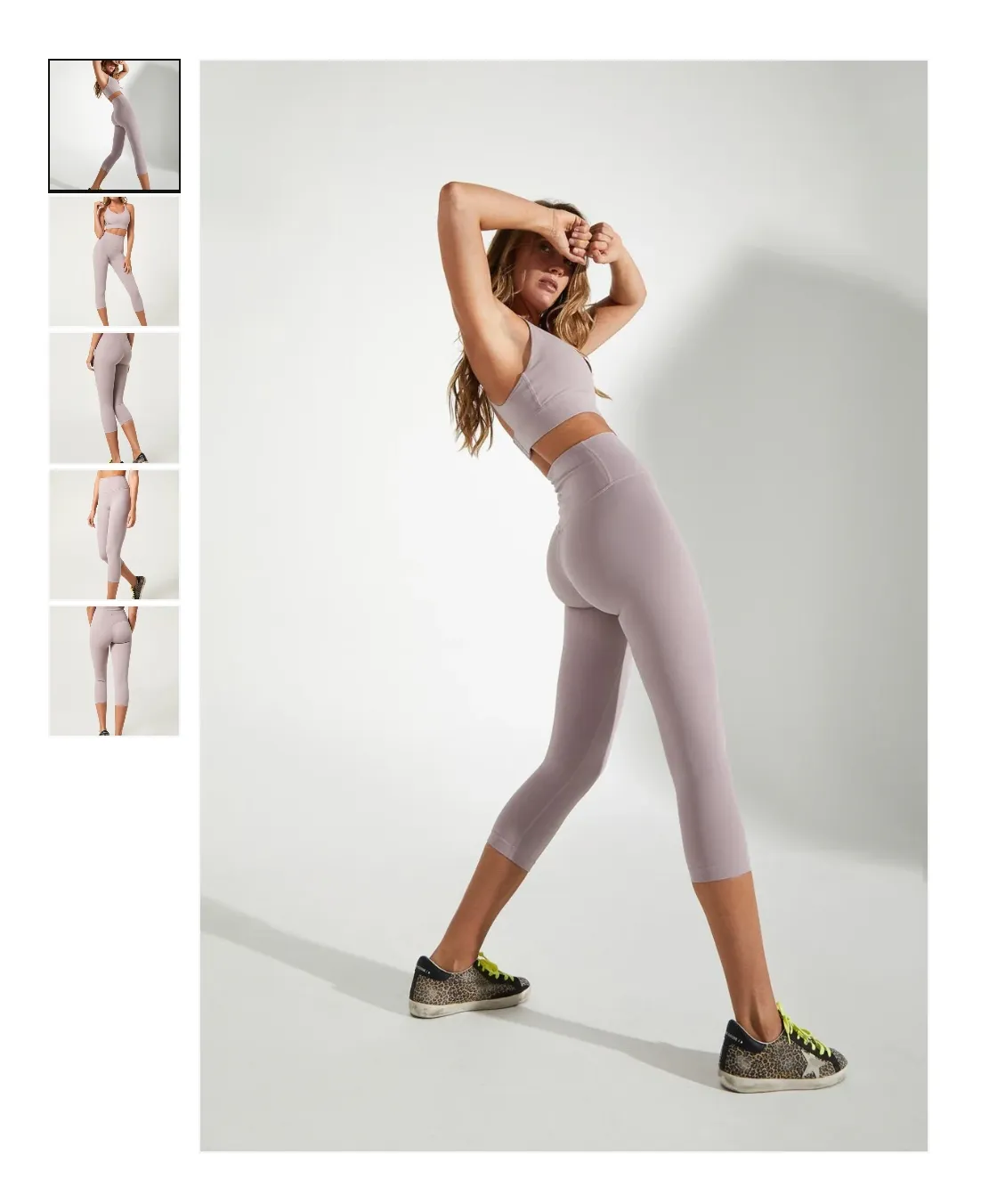
修改后

修改方法
复制以下代码(适用于 Dawn 等 Shopify 官方推出的 13 款免费主题),添加到 base.css 文件底部即可:
@media screen and (min-width: 769px) {
.product--thumbnail_slider .thumbnail-slider {
align-items: self-start;
}
.product--thumbnail_slider {
position: relative;
}
.product--thumbnail_slider media-gallery {
display: flex;
flex-direction: row-reverse;
}
.product--thumbnail_slider .slider-mobile-gutter:not(.thumbnail-slider) {
width: 100%;
}
.product--thumbnail_slider .thumbnail-slider {
width: 100px;
padding-right: 10px;
}
.product--thumbnail_slider .slider-button {
display: none !important;
}
.product--thumbnail_slider
.thumbnail-slider
.thumbnail-list.slider--tablet-up {
height: 100%;
overflow: scroll;
padding: 0;
display: block;
}
.product--thumbnail_slider
.thumbnail-slider
.thumbnail-list.slider--tablet-up
.thumbnail-list__item.slider__slide {
width: 100%;
margin-bottom: 2px;
/* 可根据实际图片宽高比通过调整 padding 以实现最佳效果 */
}
}
更适合中国商家的 Shopify 增强版主题,额外添加五十几项功能
Shopify 增强版主题,添加几十项功能,容易上手,持续更新,支持一键开启或关闭。适用于所有 Shopify 推出的 13 款 2.0 主题,减少插件安装,降低每月的插件订阅费。Shopify 店铺用什么主题比较好?哪款主题更好用?