Shopify 产品页面变体图片组功能
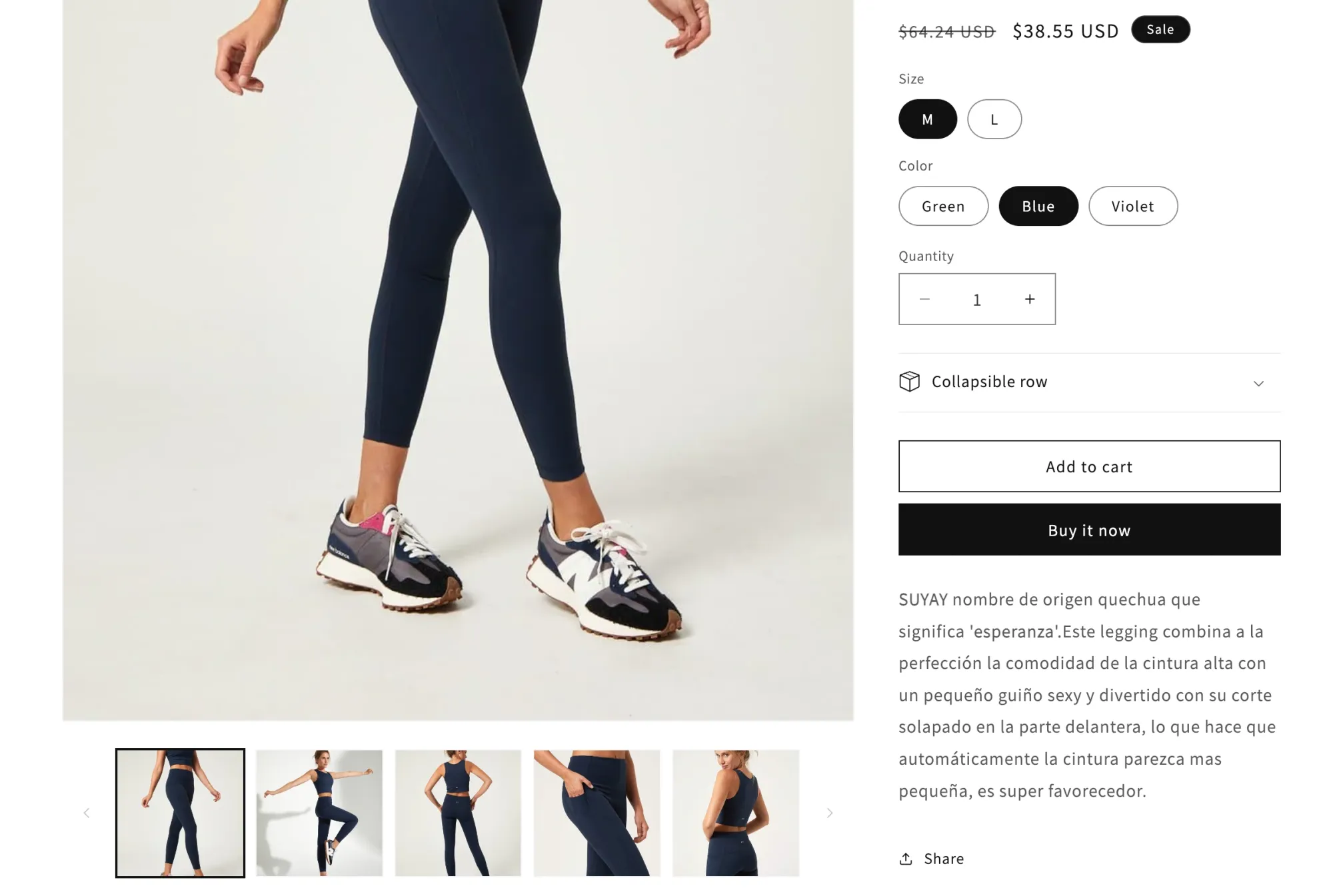
效果示例
💡
启用此功能后,切换变体时,仅展示同一选项的产品图片,方便客户查看

编辑产品页
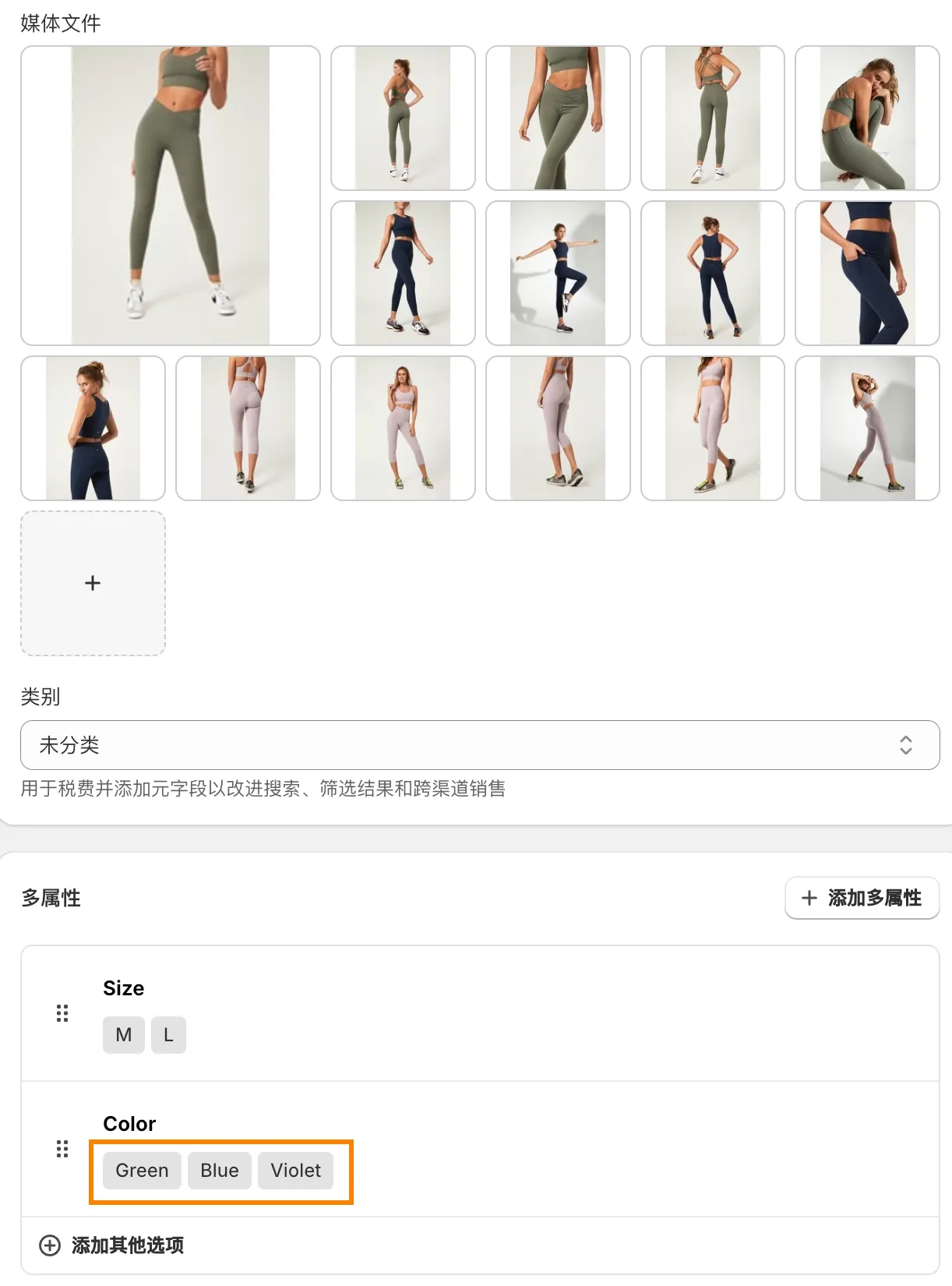
产品图排序(重要!必做的第一步)
- 例如下方示例产品中,Color 的三个选项分别是:
GreenBuleVioler,产品图片也应该按照这个顺序拖动进行排序。 - 并且每种颜色的第一张图应跟下方的 Featured Image 保持一致

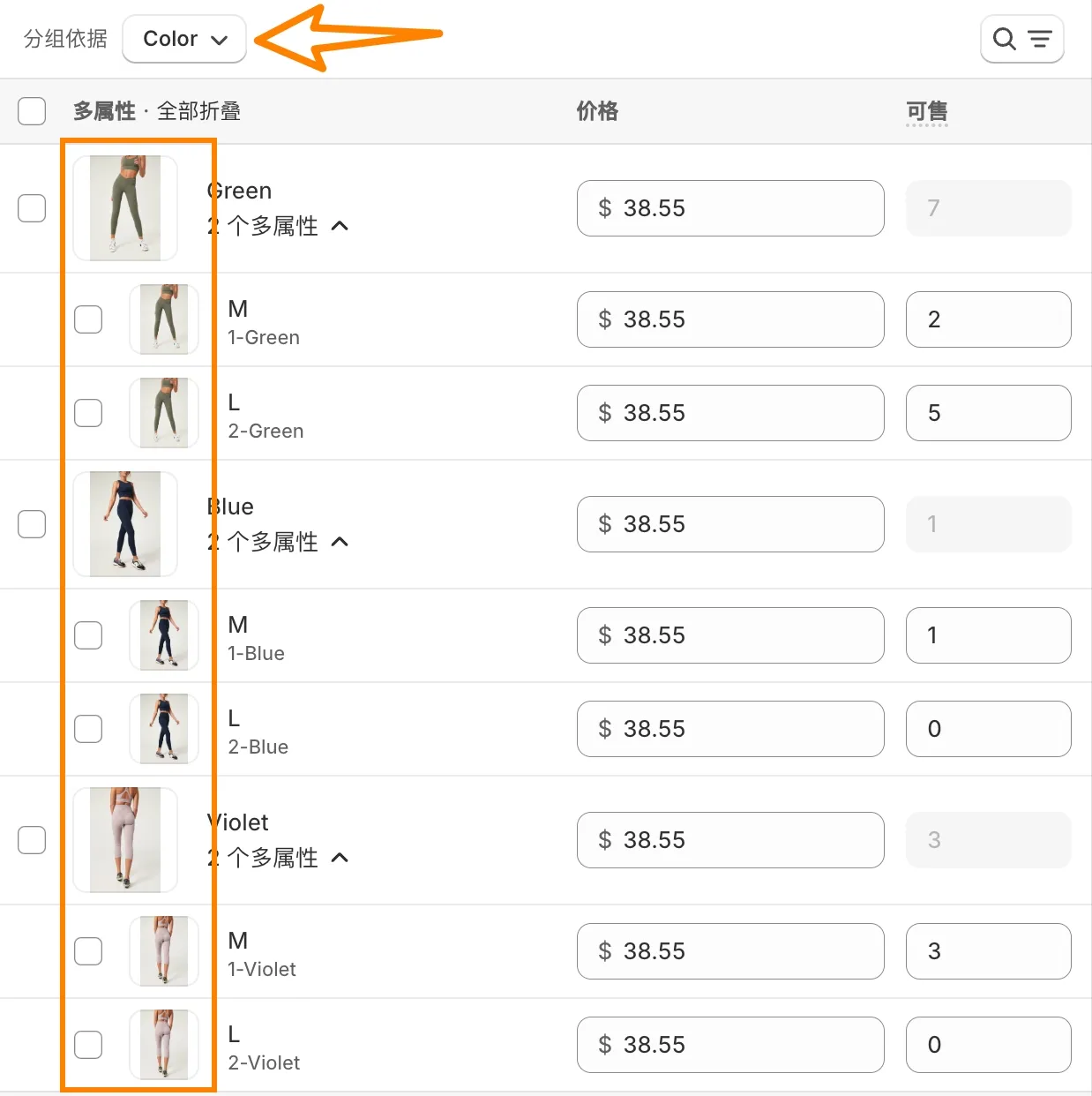
设置 Featured Image
- 点击 “分组依据”,切换为 Color 选项,设置 Featured Image,跟上图中产品图片每组第一张保持一致。

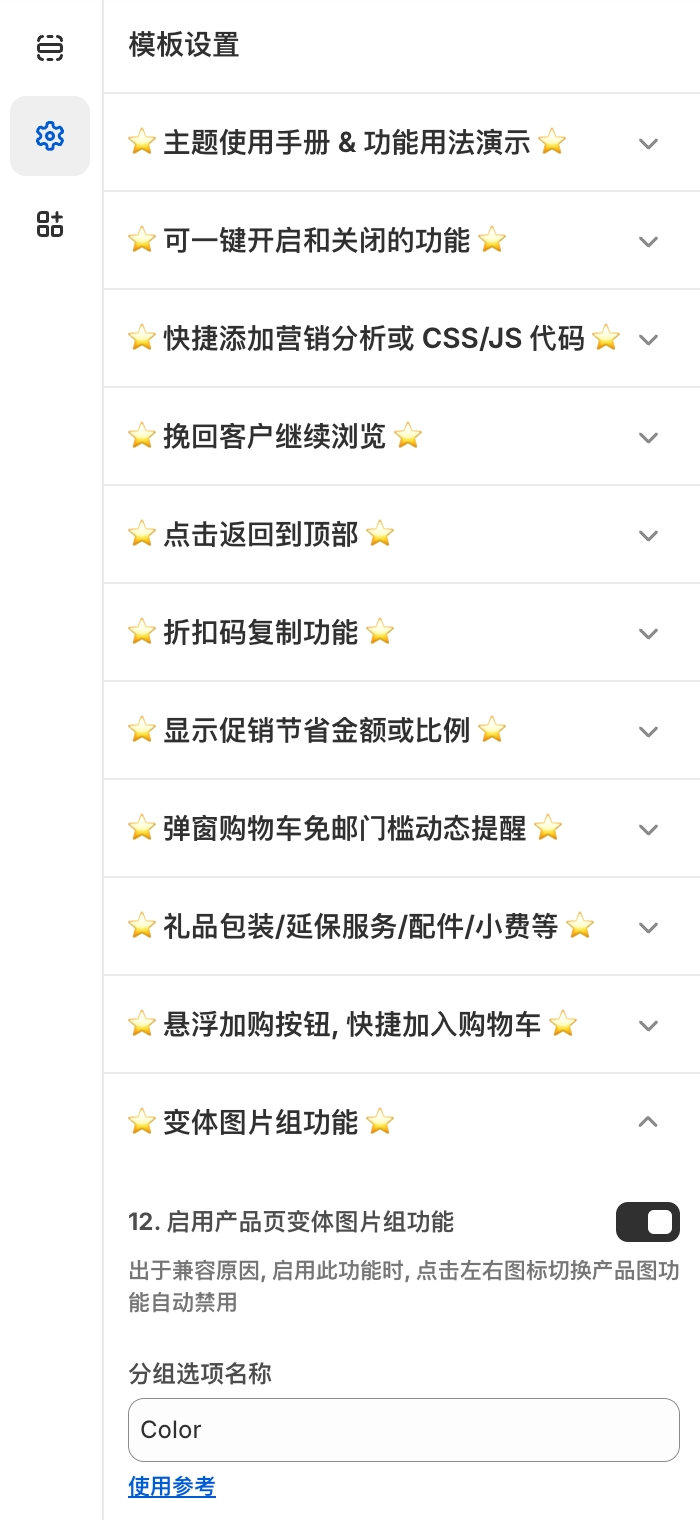
启用功能
- 在模板设置中启用功能
- 可修改分组选项名称,但产品图片需按上方提示排序和设置。