使用自定义字体之直接在后台选择近百种字体
如何在 Shopify 店铺上使用自定义字体其实是比较常见的需求,有些店铺可能出于品牌因素考虑,有些可能是为了看上去更美观或者个性化。
很久很久以前(2022.01.18)我发布过一期教程:
Shopify 店铺如何添加和使用 Google Fonts,适用于任何主题
引入 Google Fonts 需要单独对每种字体添加代码,本期教程跟之前不同的是,不需要使用 Google Fonts,可以直接像主题原生设置项一样,直接在店铺后台选择你喜欢的字体进行切换。

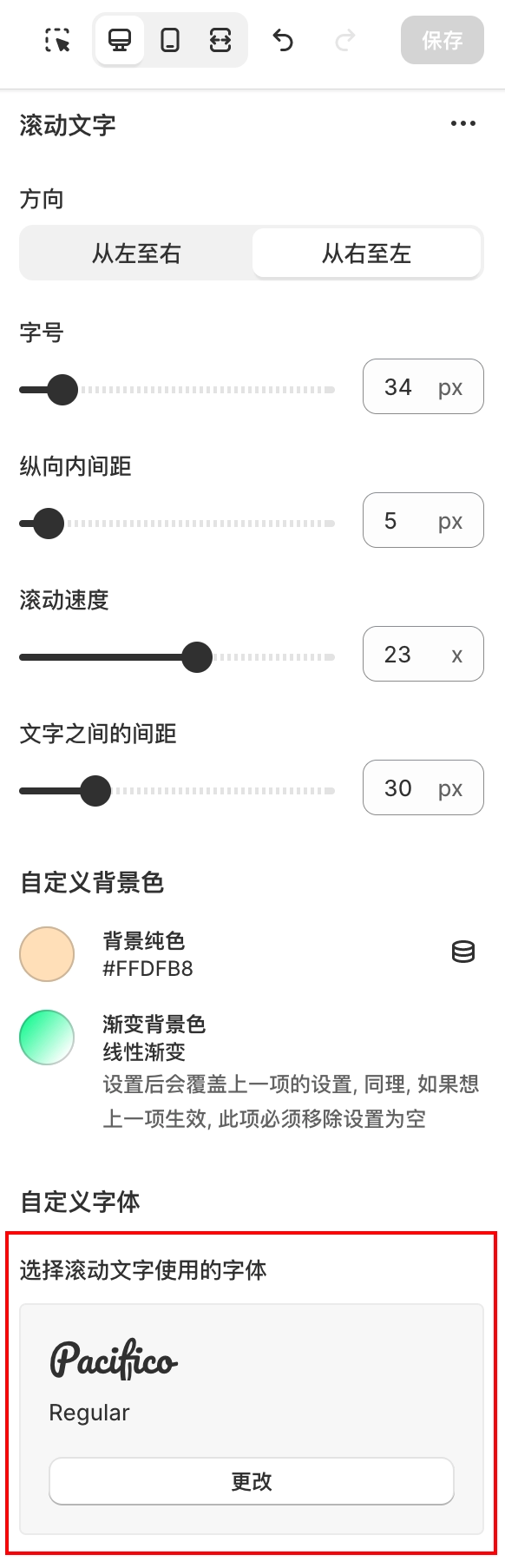
本期内容用例子讲解添加和使用自定义字体的步骤,学会这个方法之后,店铺上的任意元素都可以使用这种方式进行自定义。视频教程已发布: