第 228 期 我做了一个 Shopify 相关的 Chrome 插件
视频正在录制中,剪辑发布之后会更新链接在此
本期内容除了介绍插件本身之外,还会讲解关于 Shopify 主题预览的相关问题和误区,例如:获取 Shopify 主题预览链接的正确方式、为什么你发给其他人的预览链接对方并不能正常查看等。
一、使用场景
无论你是 Shopify 个人卖家,还是从事店铺运营、广告投放或 SEO 优化的 Shopify 相关从业人员,在定制装修 Shopify 店铺时(比如为黑色星期五、圣诞节等特殊活动创建主题副本),你往往需要与他人分享店铺效果。可能是与同事、朋友协作,也可能是与客户进行沟通。

借助这款插件,你只需轻点一下,即可获取当前页面的预览链接 —— 无论是首页、Shopify 产品详情页还是产品系列页。收到链接的人将能够完整浏览到与你视角相同的页面效果,让协作变得轻松便捷。
二、功能与用途
此插件主要有以下三大用途:
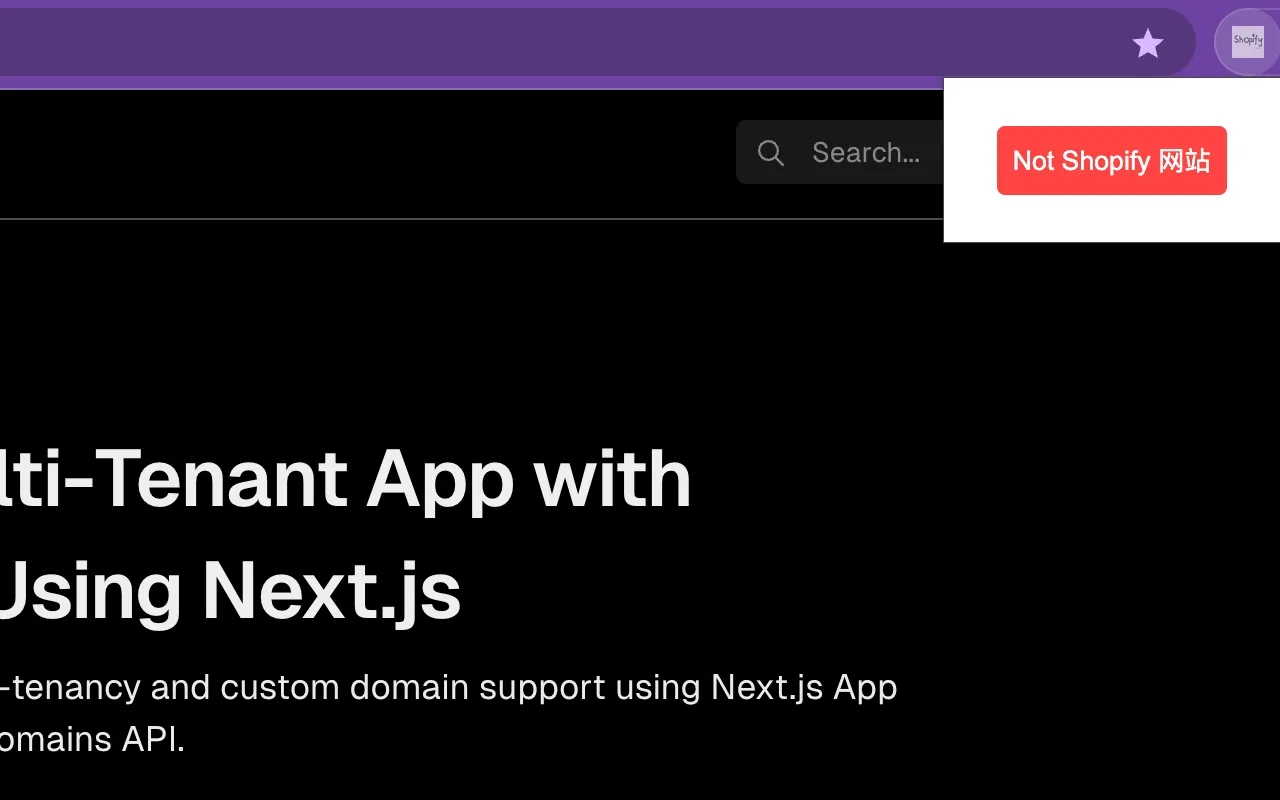
1. 检测是否 Shopify 网站
点击插件图标之后,选择 “Copy 预览链接” 按钮,如果不是 Shopify 网站,则会提示 “Not Shopify 网站”。
按照国内用户常用的叫法,这里其实用 “Not Shopify 店铺” 会更好。

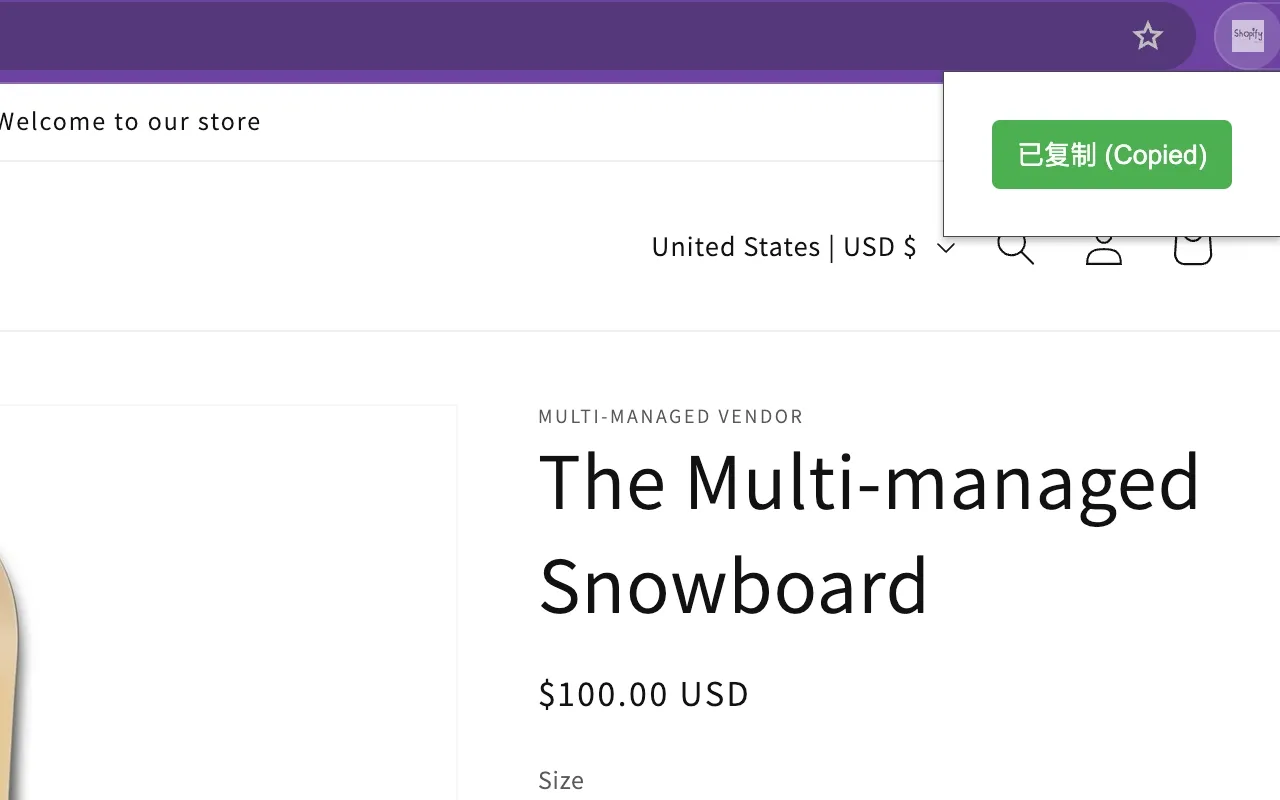
2. 一键生成并复制主题预览链接
点击插件图标之后,选择 “Copy 预览链接” 按钮,如果是 Shopify 独立站,会自动复制当前页面的预览链接,不论是在首页、产品页,还是产品系列 (Collection) 页面。
将预览链接发给他人,对方即可预览跟你相同页面的效果。

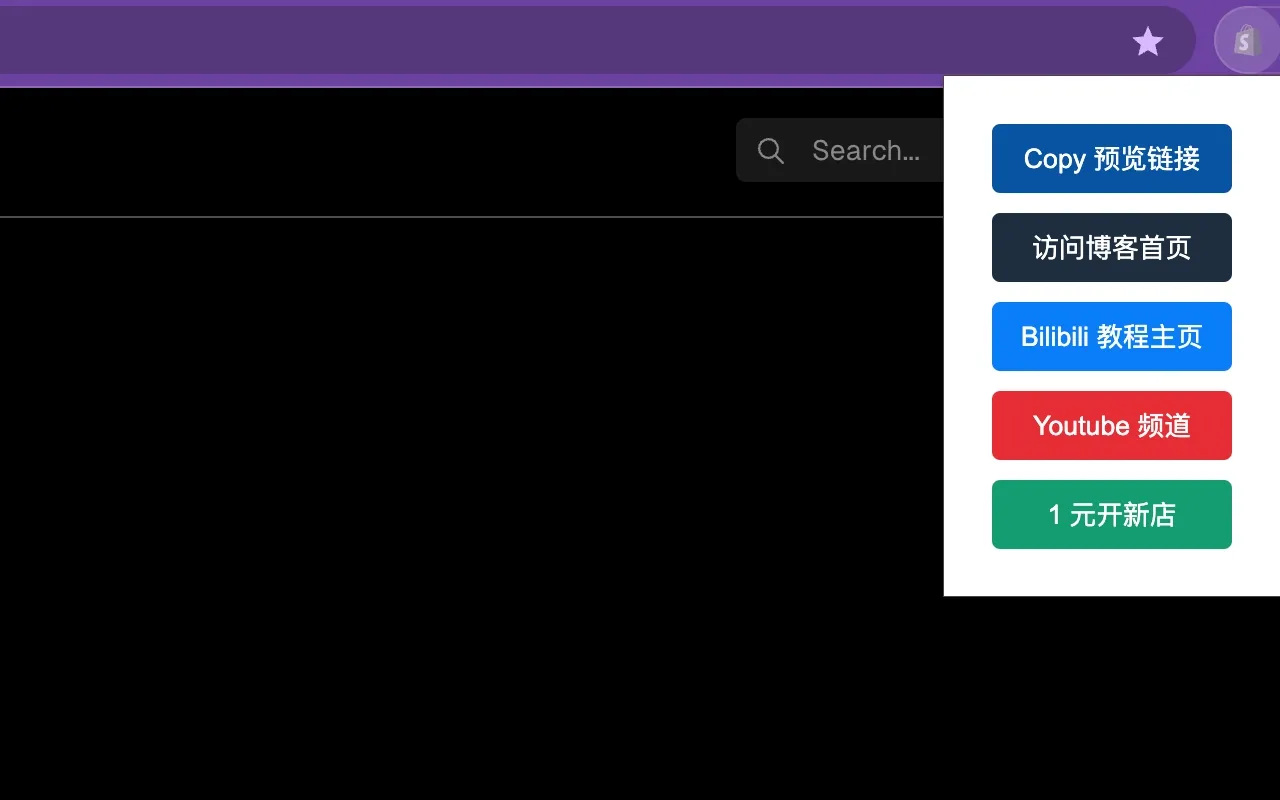
3. 快速访问教程博客和视频主页
点击可以快速访问:
- 原创教程博客首页
- Bilibili 视频教程主页
- YouTube 频道
- 快速创建新的 Shopify 网站
对于经常观看我的教程的用户,即使将以上链接添加为书签,随着时间的推移,浏览器的书签越来越多,也会不方便查找,安装此插件之后,可以快速点击访问,比使用书签或者手动输入链接更方便快捷。

三、安装与使用
Shopify 主题预览链接一键生成并复制,Chrome 浏览器插件安装链接:
一键复制当前 Shopify 页面的预览链接, 快速分享给他人查看
安装之后点击 📌 图标固定在浏览器插件栏即可。也可以按住拖动到前排,方便使用。