Shopify 主题设置项快速创建和复制方法悄悄发布
通过 Bilibili 观看本期 Shopify 教程通过 Youtube 观看本期 Shopify 教程
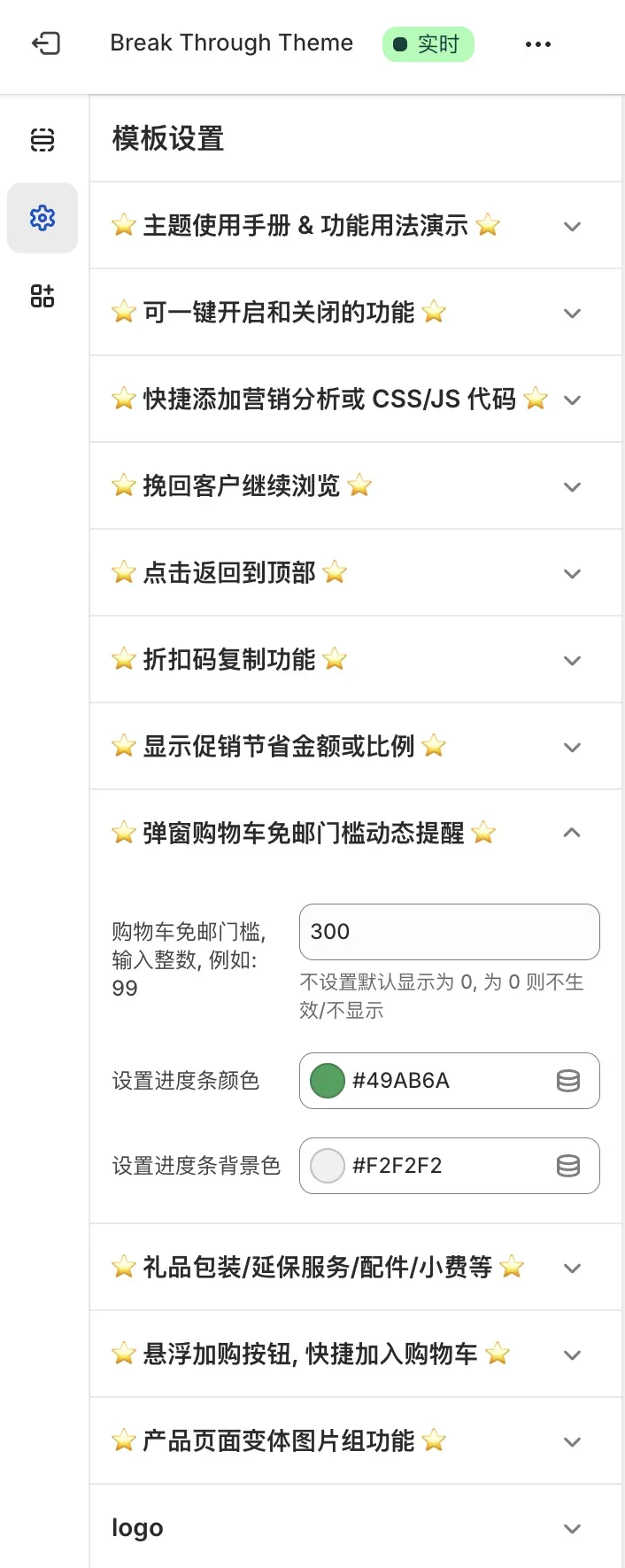
不知道你是否好奇过 Shopify 增强版主题中的自定义设置项是如何实现的:

其实不论你使用的是哪款主题,后台模板设置项的添加原理都是一样的。
Shopify 2025 主题原理讲解和 8 个文件夹解析
提供示意图并讲解 Shopify 主题结构和原理,包括代码文件之间的关系以及每个代码文件夹的用途。包括 layout 布局、templates 模板、sections 分区、blocks 块、snippets 代码片段、config 配置文件、assets 资源文件、locales 翻译文件。

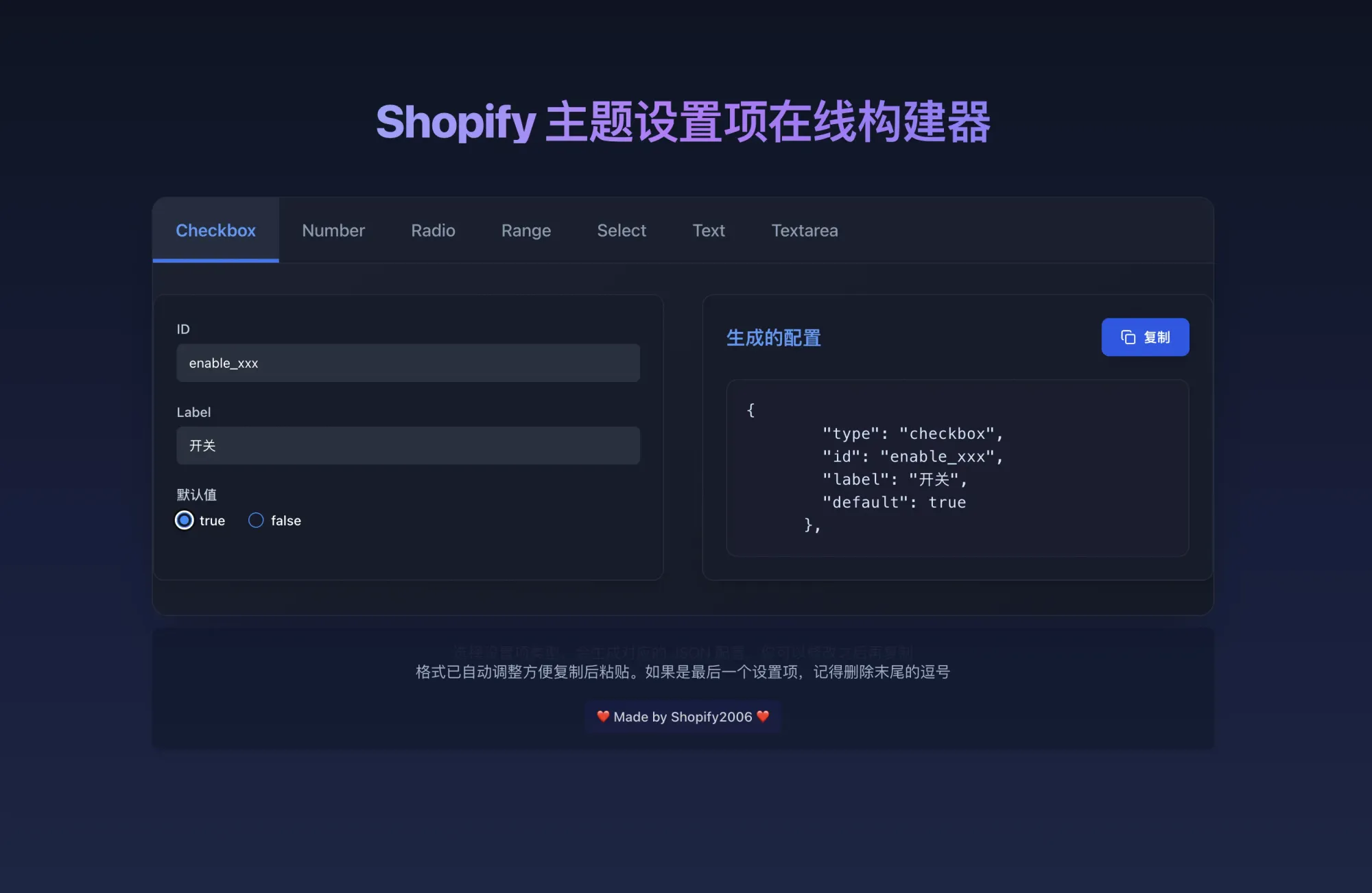
Shopify 主题设置项有很多种类型,但是常见的有 7 种,如果每次使用都去官方文档上查找,麻烦又低效,为此我专门做了一个在线工具,方便快速复制使用:
通过这个工具,即使你不懂代码,也能对照我的视频教程在主题中添加设置项并使用,轻松上手 Shopify 主题定制,让你的同事对你刮目相看。

案例演示
之前发布过一期折扣码卡片的教程,本期我决定结合它演示这 7 种设置项的用法,与其逐一对每个选项进行简单但不实用的演示,不如结合在一个案例中讲解。而且如果你已经看过第 239 期,会更容易理解:
第 239 期 Shopify 产品页面品牌风点击一键复制折扣码卡片分享
通过 Bilibili 观看本期 Shopify 教程通过 Youtube 观看本期 Shopify 教程 点击一键复制折扣码是很多 Shopify 店铺都需要的热门实用功能。关于折扣码复制相关的教程,之前我发布过 Shopify 产品页多个折扣码一键复制功能。 增强版 Shopify主题 中也已经自带了折扣码复制功能,而本期将要分享的教程算是一个补充,不论你使用增强版主题还是其他主题,都可以跟随教程添加使用。 效果预览 电脑端 手机端 因为很多 Shopify 个人卖家或者中小公司很难既具备设计资源有具备技术资源(个人卖家难以既懂设计又懂技术,而很多小公司只有设计师没有前端员工),所以我分享这类教程给大家使用。 以前制作一项功能需要自己首先学到比较熟练的程度才能做出效果,或者花钱付费请人做。而现在只需要提供一张截图,然后根据你自己的需求进行优化。 也就是先从你的同行品牌网站上截取功能效果,通过 ScreenShot to Code 识别截图获得基本的网页代码,再通过 AI 代码编辑器通过自然语言沟通进行优化,比如让它添加点击按钮时的折扣码复制功能

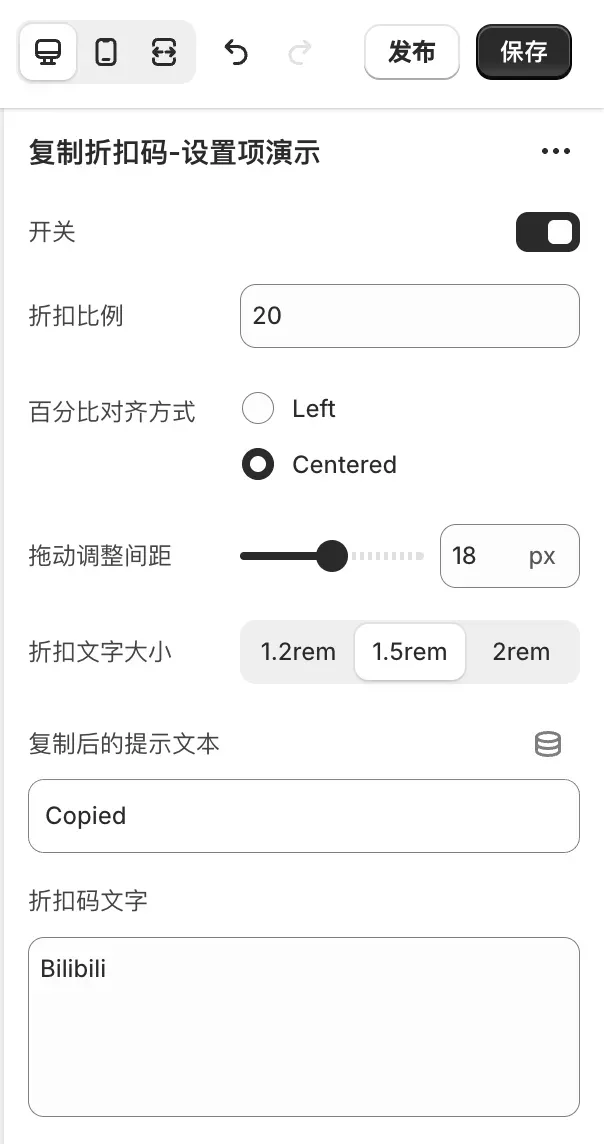
参考视频演示,创建一个 Section,这个模块中用到了 7 种设置项,分别控制不同的选项:
- Checkbox: 一键开关,开启时才展示,关闭则不显示模块,且前端代码直接不加载
- Number: 控制折扣比例的显示
- Radio: 像收音机按钮一样的选择器,控制百分比文字对齐方式
- Range: 拖动调整间距
- Select: 选项,控制折扣文字大小
- Text: 文字,控制复制后的提示文本
- Textarea: 文本框,可输入多行文字。此处用于折扣码文字

代码复制
- 店铺后台(无需后缀)
copy-coupon- 本地编辑器(带后缀方便创建文件)
copy-coupon.liquid
