在线查找或编辑 Shopify 主题代码的新方式和新工具
通过 Bilibili 观看本期 Shopify 教程通过 Youtube 观看本期 Shopify 教程
前言
众所周知,Shopify 后台的在线代码编辑界面使用起来不太方便,而且只能搜索文件名或者在已经打开的文件中搜索特定内容,不能直接搜索定位代码所在的文件位置。
之前我发布过一期教程,介绍了将主题文件下载到本地解压之后使用 VS Code 查找和定位代码所在位置的方法,这种方式对于新手比较友好,不需要配置环境。
尽管降低了使用门槛,但是下载主题之后解压再去搜索,修改之后再打包上传,仍然有点繁琐。

内容介绍
本期教程分享一种新的方式,可以直接在 Shopify 后台通过在线 VS Code 打开主题文件,可以进行搜索、修改、保存、自动刷新并预览效果。


结合新版 Shopify 主题编辑器可以直接右键 Section 功能模块点击 “编辑代码” 跳转到对应的代码文件,这两个加起来配合我制作的 Chrome 插件简直绝了。相比之前的体验不知道好上多少倍。

核心功能
- 直接在浏览器中使用在线 VS Code 界面进行代码编辑
- 强大的搜索功能 - 无需依赖其他 Chrome 扩展
- 修改并保存之后自动刷新主题编辑器界面,无需手动刷新
- Shopify 快捷菜单,可以跳转主题自定义界面和在线预览
- 内置官方文档链接,鼠标悬浮即可点击跳转。现学现用
- 适合快速修复、应用开发者以及不使用 Shopify CLI 的团队成员
重要意义
此功能优化让 Shopify 主题修改或开发变得更加便捷高效,特别适合需要快速代码修改而无需复杂本地开发环境的场景。仅凭增强的搜索功能就已经大幅超越了原始编辑器的体验。
适用人群
不太懂代码的从业人员
在 2021 年 9 月,我曾发布过教程演示如何通过 Chrome 浏览器插件查找和定位 Shopify 网页元素,但这种方式需要安装一个第三方插件,而且只有搜索定位功能,不具备新方式的其他功能。
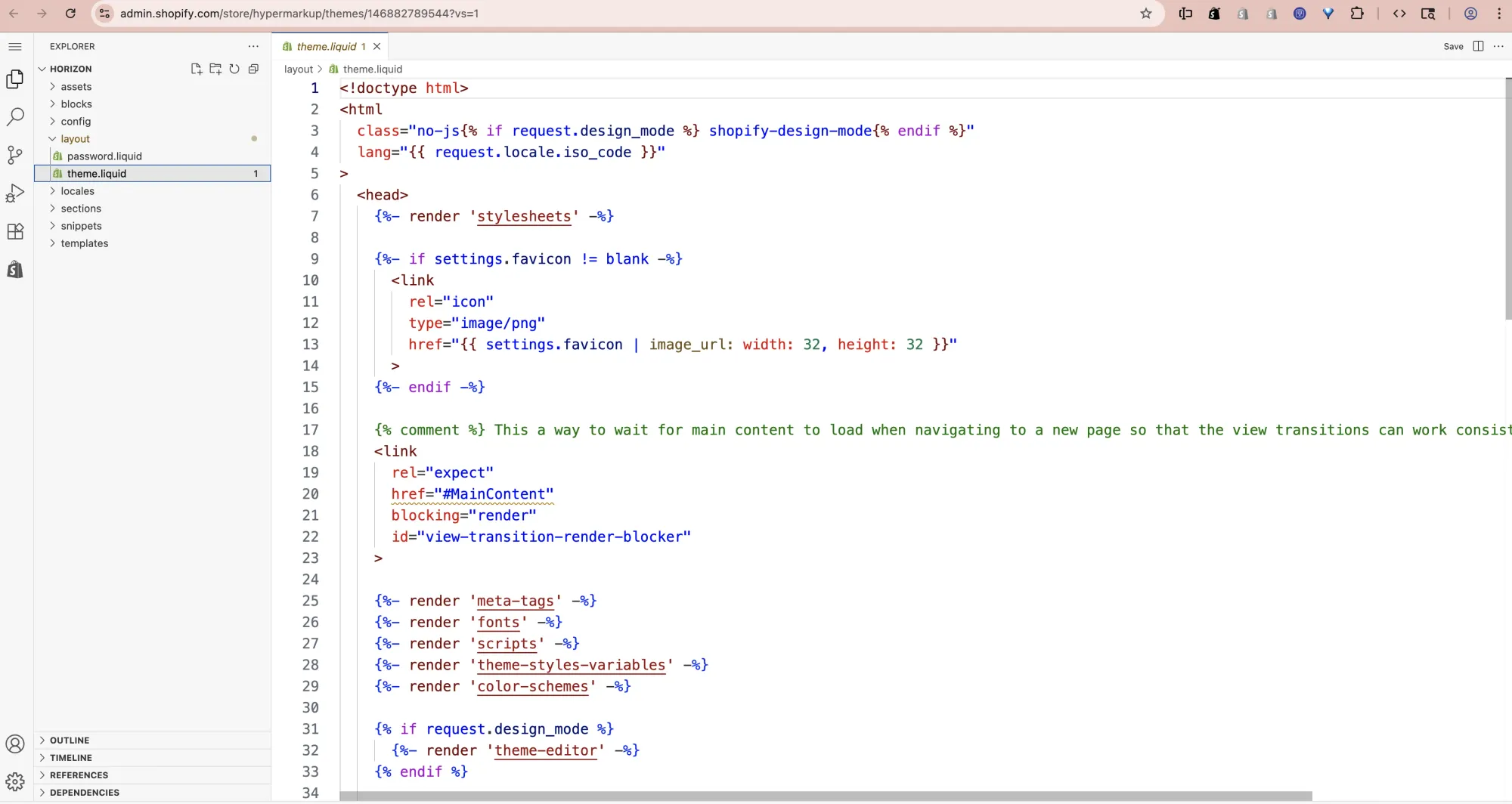
新的方式不需要安装浏览器插件也可以使用,当你在 Shopify 后台主题列表中点击 编辑代码 (Edit Code) 进入代码编辑界面之后,在浏览器地址栏链接中的数字后面添加:
?vs=1问号必须使用英文符号,建议复制粘贴使用,访问即可打开在线 VS Code 主题代码编辑界面。
但是如果你进入代码编辑界面之后,新打开了某个主题文件,你的浏览器链接将会改变,不再是数字结尾,此时你将不能直接使用 ?vs=1 了,而应该使用 &vs=1
这样是不是有点麻烦?而且对于中文用户来说还要在中英文输入法之间切换,别担心,我做了一个免费工具可以帮你解决这些问题,等下介绍。

比较懂代码的从业人员
如果你经常看我的教程,对于常用的修改和代码添加已经得心应手,即将介绍的工具将大幅提升你的效率。
想象一下,哪怕你已经掌握了配置 Shopify 主题本地环境,但是后台主题列表那么多个主题,你每次修改之前都需要下载主题文件同步一遍后再去修改,其实有时候只是一些小的添加或修改,完全可以在线解决。
又或者你可能会像我一样帮其他 Shopify 店铺修改代码,有了这个工具,对于简单的代码修改和功能添加就不需要将主题下载到本地修改了,可以直接在线完成操作。
新的工具
我制作的这个谷歌浏览器插件可以实现自动打开对应的主题编辑链接,而无需频繁切换输入法和在链接末尾手动添加参数之后访问。在 代码编辑界面 和 主题编辑器 中都可以一键快速跳转。
- 当你处于 Shopify 主题编辑器或者 Shopify 自带的在线编辑代码界面时,点击这个浏览器插件图标会自动在新窗口中打开对应的主题文件编辑链接,不会展示其他提示。

- 如果所在的页面不是 Shopify 后台,会有相应的提示并且可点击按钮登录你的 Shopify 网站

- 如果你在 Shopify 后台但不在主题列表,例如当你处于 Shopify 后台产品或客户页面时,当你点击浏览器插件图标,会提示如下,点击可直接前往主题列表页面

- 当你已经处于主题列表页面,点击插件图标会提示你进入到 主题编辑器 或者 编辑代码 界面使用这个工具。

总的来说,这是一个对新手友好的插件,它可以帮你点击一键跳转在线编辑界面的页面是 Shopify 主题编辑器和代码编辑界面,而如果你在其他页面点击它,就会展示出对应的提示,相当于使用指导。
工具安装
目前这个浏览器插件已经提交到 Chrome 浏览器插件商店,审核通过之后我将更新链接在这里,点击即可免费安装。正如 之前发布的两个 Shopify 相关插件 一样。

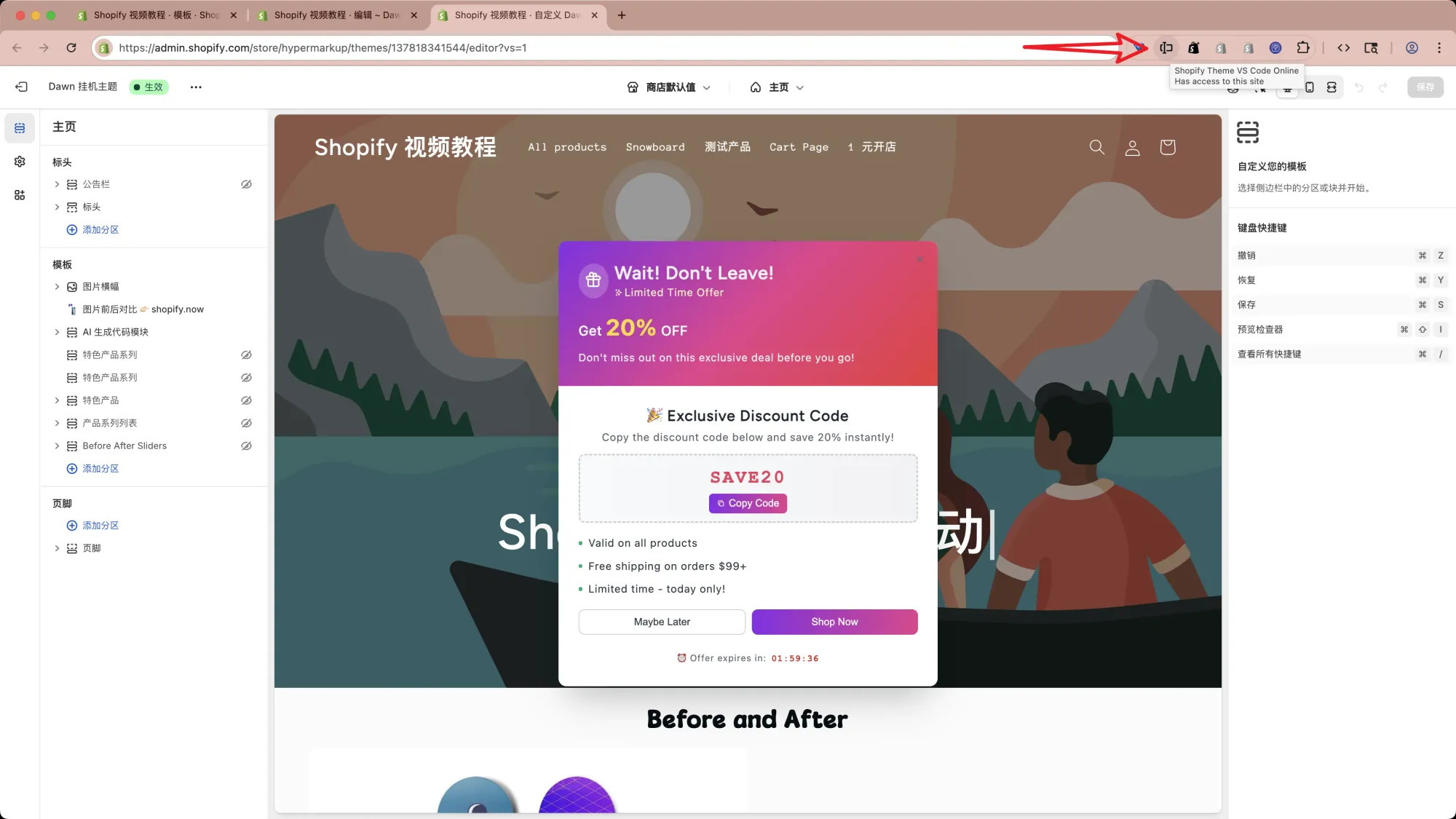
固定在插件栏
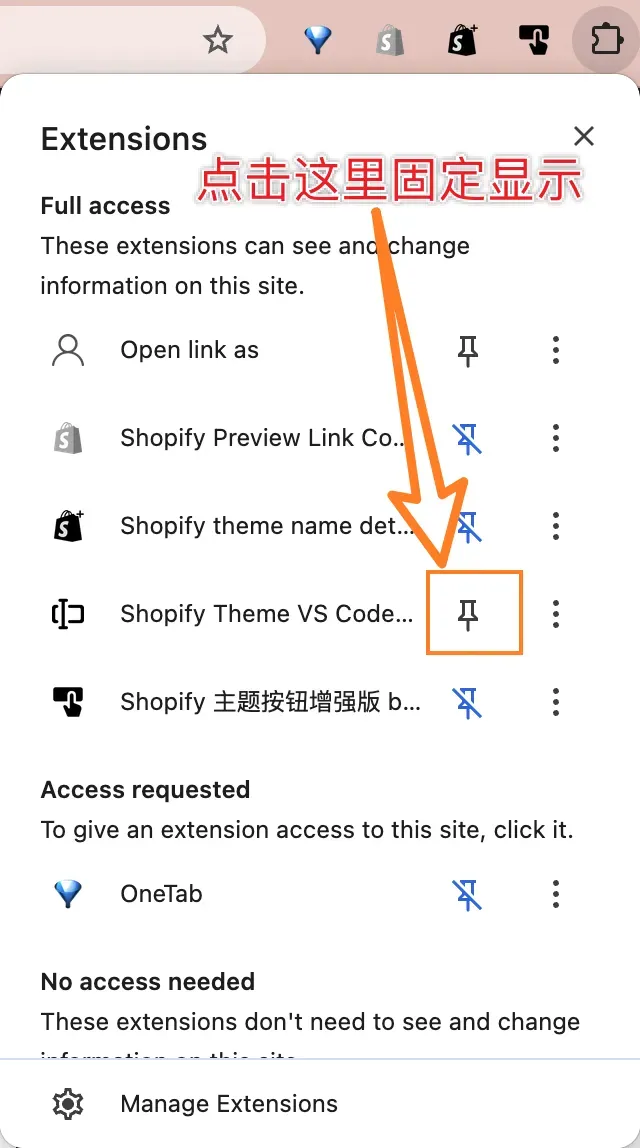
安装之后记得点击下图所示图钉 📌 将插件固定显示在插件栏,方便点击使用。

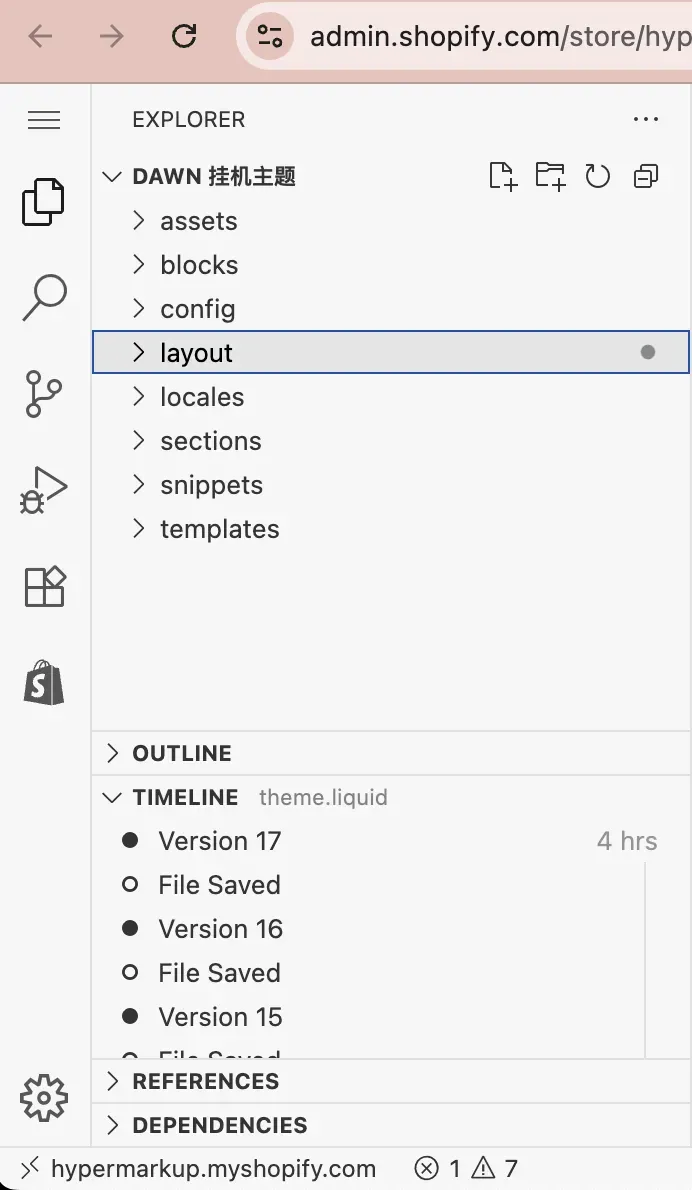
版本记录与恢复
补充提示:在文件视图下,点击 Timeline 可以查看修改版本,点击选中之后可以查看差异对比,点击横向箭头之后保存即可撤销改动。

One more Tool
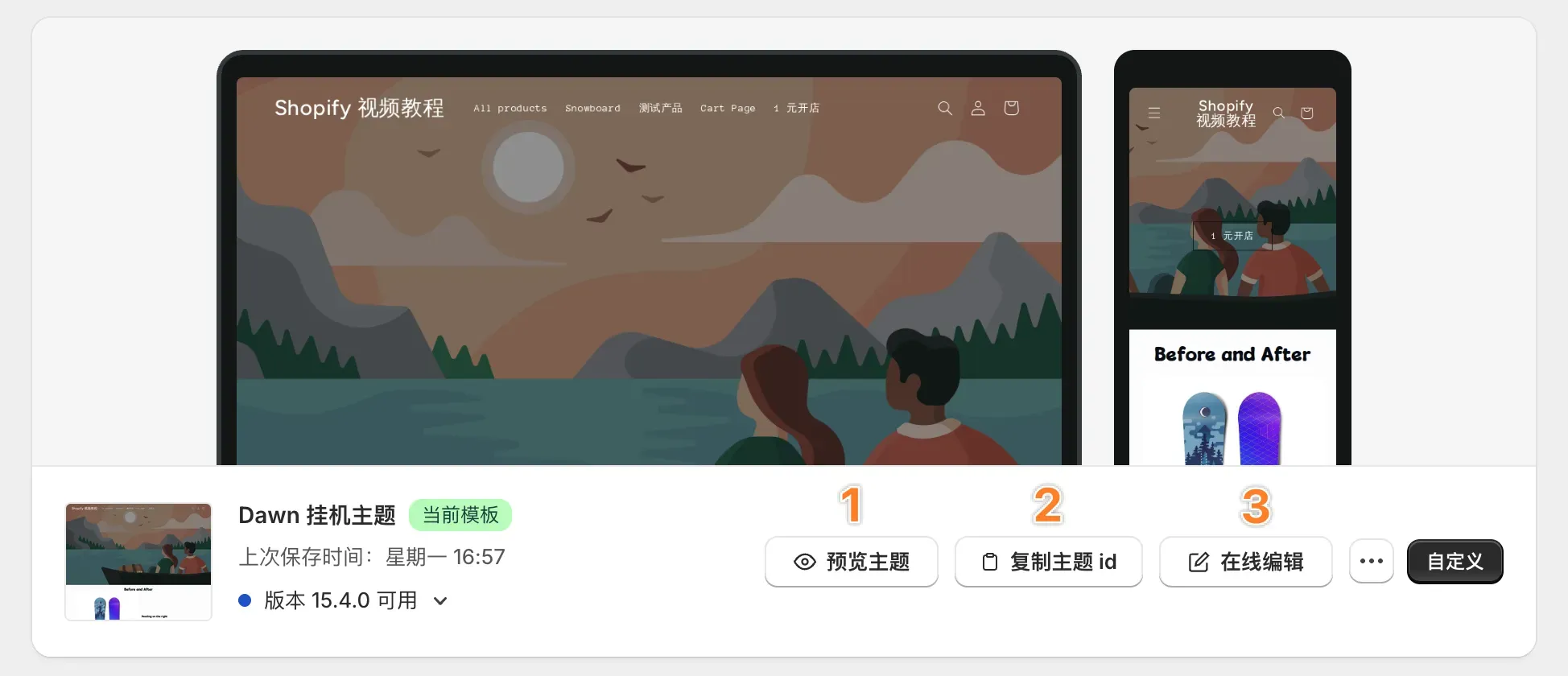
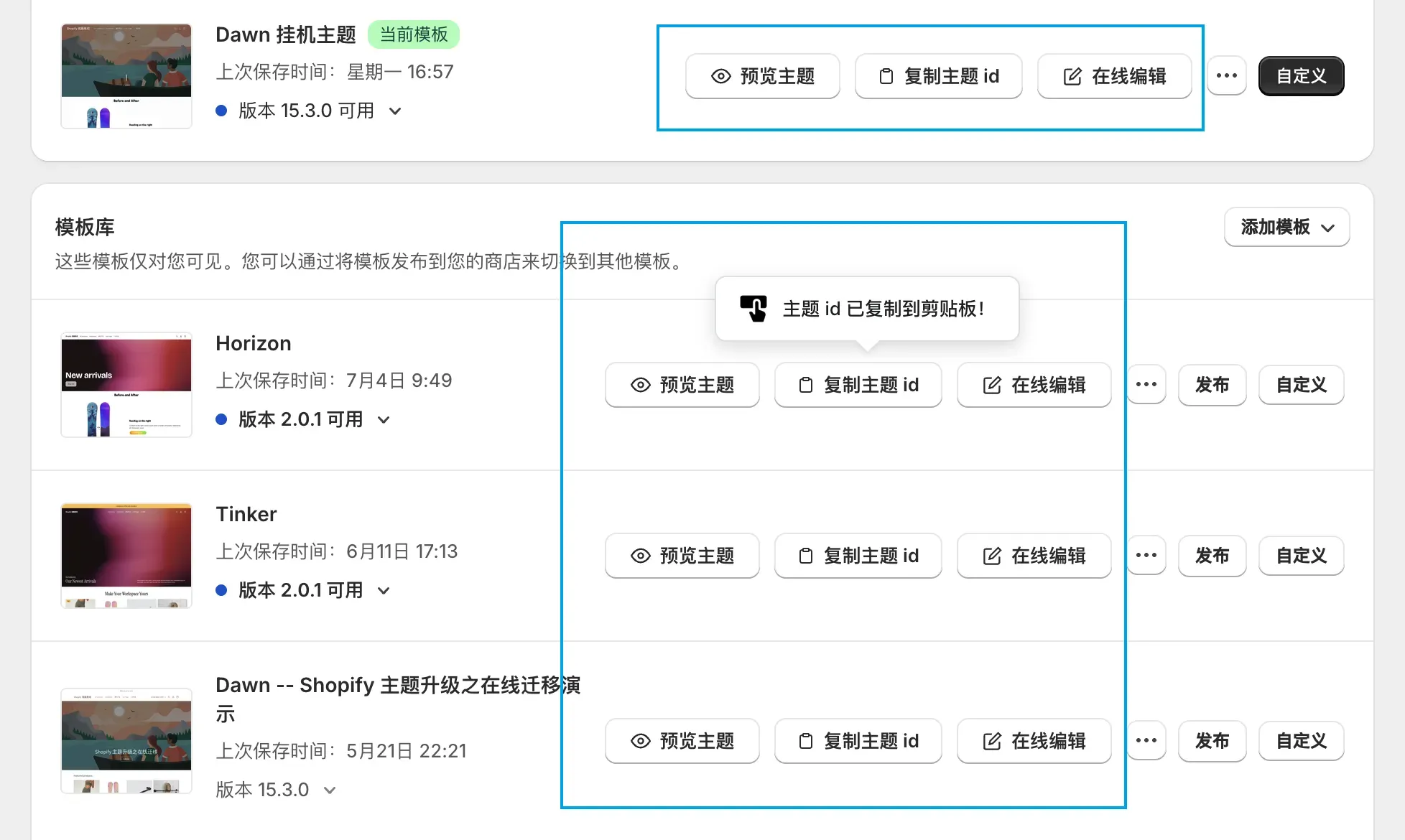
尽管上一个工具已经很方便了,不论是在主题编辑器界面还是编辑代码界面,都能一键直达在线 VS Code 编辑界面,但是,对于主题列表,其实可以有更方便的方式,如下图所示:

是不是跟你的 Shopify 后台主题列表不太一样?点击对应的按钮分别可以:
- 预览在线主题或者副本主题对应的效果
- 一键复制对应的主题 id
- 直接进入到对应主题的在线 VS Code 界面
真是牛 X !
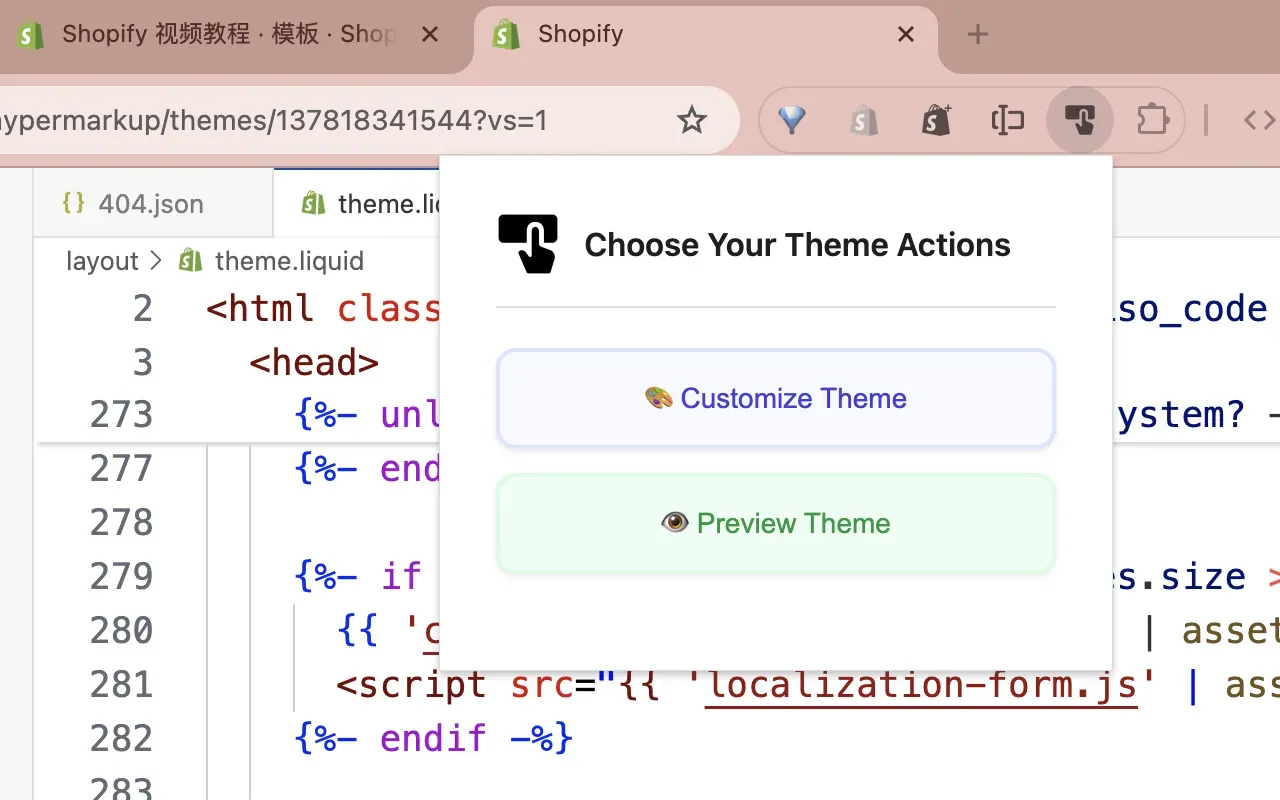
新增功能
点击在线编辑按钮进入 Shopify 在线 VS Code 界面之后,修改完点击插件图标可以选择预览主题效果或打开对应的主题编辑器,方便快速预览和修改设置信息。

这个浏览器插件暂时不准备提交到谷歌插件商店了,审核太慢,我将在视频中演示如何使用。


