Shopify 教程之铁粉限定
什么是铁粉限定?
今天我决定创建这个页面,作为一个目录导航页,这个页面会包含所有限定内容的索引,限时可见的内容会在当前页公开展示,如果已结束可见,则会在当前页底部隐藏。
为什么要限定?
从 2020 年开始做 Shopify 视频教程至今,粉丝群体中有两类人,一种是目前经济状况一般,暂时不能 成为 SVIP 的人;另一种是彻头彻尾的白嫖怪,甚至可能是同行。我不想再惯着白嫖党,或者让同行直接拿我分享的内容去用。
所以,创建限定内容,既可以让第一部分人看到相应的教程,又能防止只有需要的时候才过来复制内容,连基本的点赞投币都不会操作的白嫖党。
总结:素质三连的铁粉 = 可见,理直气壮的白嫖党 = 再见
有何特点?
- 仅发布(多版本则部分)当天可见,第二天开始隐藏,隐藏之后,仅 SVIP 可见
- 发布时间随机,不再像 B站视频一样固定在周四或周五,灵感来了或者想起就发
- 有些不必单独创建一期文稿的内容,例如一些代码片段分享,非常适合这样操作
内容示例
20230911 - Block 形式的间距调节器 (点击展开内容)
之前已经发布过 Section 形式的间距调节器,直接在后台拖动即可调整模块之间的间距,而无需修改代码,对任何人都友好,不仅限于新手。
应群友需求,本次更新 Block 形式的间距调节器。
点击添加块,选择 Custom Liquid,按住拖动到想要调整间距的两个 Blocks 之间,复制代码粘贴进去之后,根据需求修改 margin-top 的数值即可调整 Blocks 之间的间距。
<style>
.block-margin {
height: 1px;
margin-top: 5rem;
}
</style>
<div class="block-margin" style="display: block;"></div>点击这里查看 带字幕 视频教程 YouTube 链接(免登录观看 4K)
已隐藏内容目录
20240115 - Liquid 生成随机数
20231031 - 调节页面最大宽度
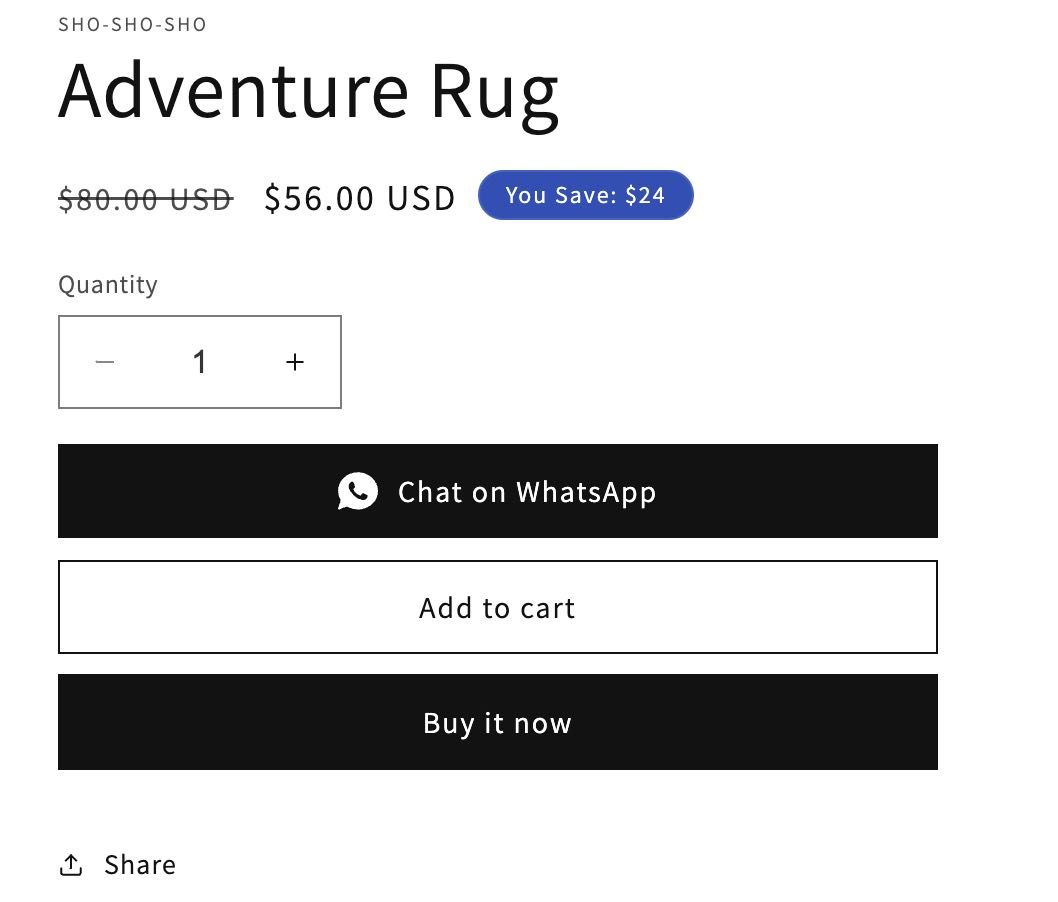
20231008 - 商品促销价格如何显示客户省了多少钱
Shopify 增强版主题已添加此功能,并且支持选择显示方式,可以展示为节省金额,也可以展示为节省的比例。
往期相关教程:自定义产品系列 Sale Tag 文字和背景色,可选上新自动添加 New 标签

20230916 - 如何预览特定 id 的主题(固定链接格式)
在后台复制主题之后,虽然也可以获取预览链接,但是每次都要手动获取,很低效。如果用固定的预览链接,生成和分享给他人都会方便很多。
20230912 - Shopify 店铺如何上传和使用自定义字体
之前发过 如何在 Shopify 店铺中使用 Google Fonts 的教程,此次分享的内容是下载字体到本地之后,上传到主题文件夹中再使用。
20230911 - Block 形式的间距调节器 Pro
> 支持拖动调节 <
> 可同时使用多个调节器,互不影响 <
> 以 0.1 为单位分别拖动微调移动端和 PC 端的间距 <
满足高标准或喜欢把控细节和追求完美的店铺。点击查看演示视频
增强版主题已同步更新此功能,已经在用的店铺可以获取最新版