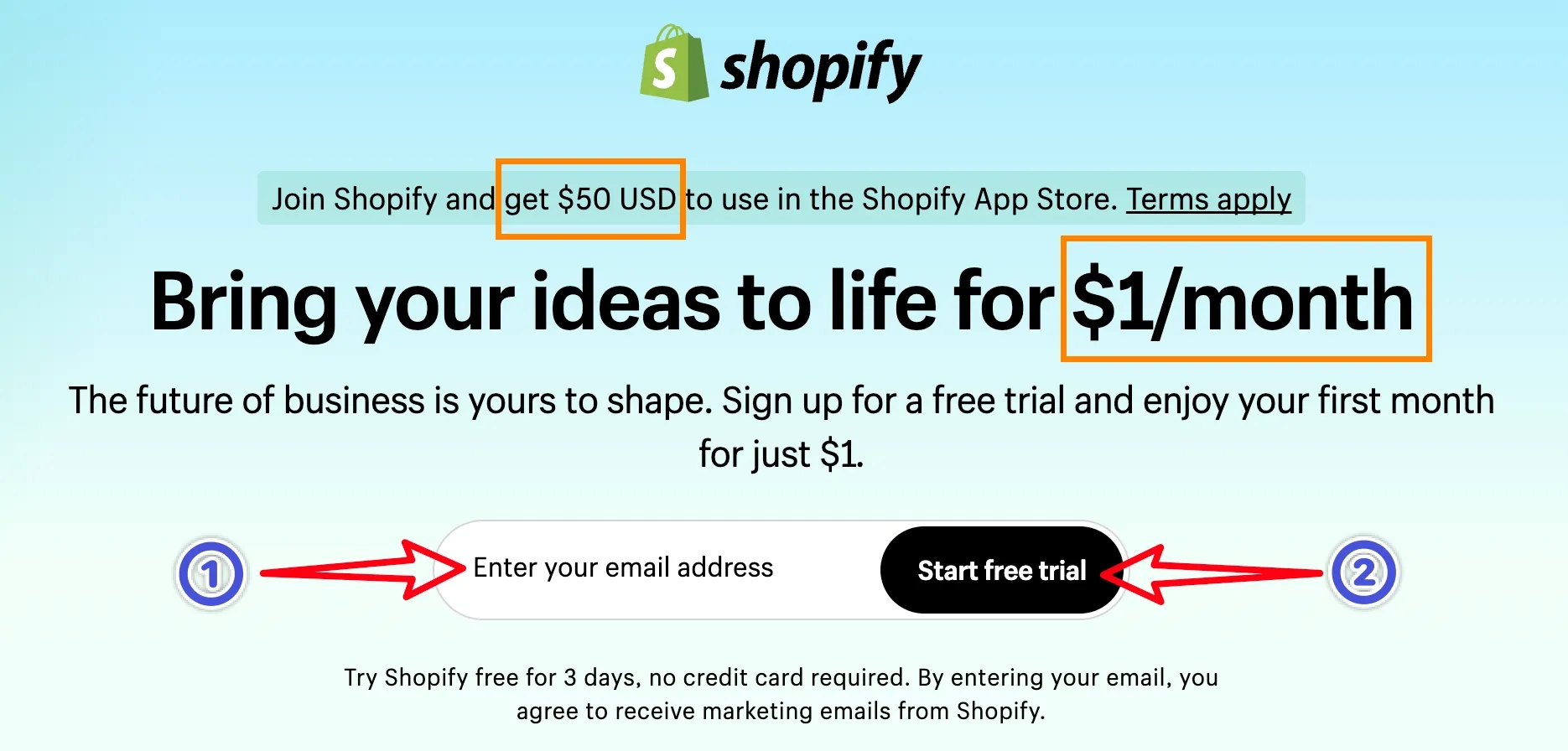
第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
打造属于自己的Shopify网店,无需任何编程技能。这个网址提供了一键式 Shopify 店铺搭建服务,只需低成本就可以立即拥有属于自己的专业电子商务平台。限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。

Shopify 增强版主题 适用于所有官方推出的 2.0 主题 额外添加五十几项功能
Shopify 店铺用什么主题比较好?哪款主题更好用?Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示

主题 CSS 代码中添加样式
@-webkit-keyframes btn-shake {
from,
to {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
10%,
30%,
50% {
-webkit-transform: translate3d(-10px, 0, 0);
transform: translate3d(-10px, 0, 0);
}
20%,
40% {
-webkit-transform: translate3d(10px, 0, 0);
transform: translate3d(10px, 0, 0);
}
60% {
transform: translate(0, 0);
}
100% {
transform: translate(0, 0);
}
}
@keyframes btn-shake {
from,
to {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
10%,
20%,
30% {
-webkit-transform: translate3d(-3px, 0, 0);
transform: translate3d(-3px, 0, 0);
}
15%,
35% {
-webkit-transform: translate3d(3px, 0, 0);
transform: translate3d(3px, 0, 0);
}
40% {
transform: translate(0, 0);
}
100% {
transform: translate(0, 0);
}
}
.btn-shake {
-webkit-animation-name: btn-shake;
animation-name: btn-shake;
-webkit-animation-duration: 1.5s;
animation-duration: 1.5s;
-webkit-animation-delay: 2s;
animation-delay: 2s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}加购按钮上添加 class
btn-shake 