使用方法
这个需求之前挺常见的,现在抽空发一下,添加方法参考 B站视频教程演示,替换文字配合后台创建的折扣码即可使用。
原本可以写成后台设置项,方便直接在编辑器中修改,考虑到不同公司用到的主题不同,尽管也能添加,但操作繁琐,对新手不够友好,因此直接放出代码,使用时只需修改文字内容即可。
即使改错了也没关系,可以回到这个页面重新获得代码。
如需修改样式,可自行调整
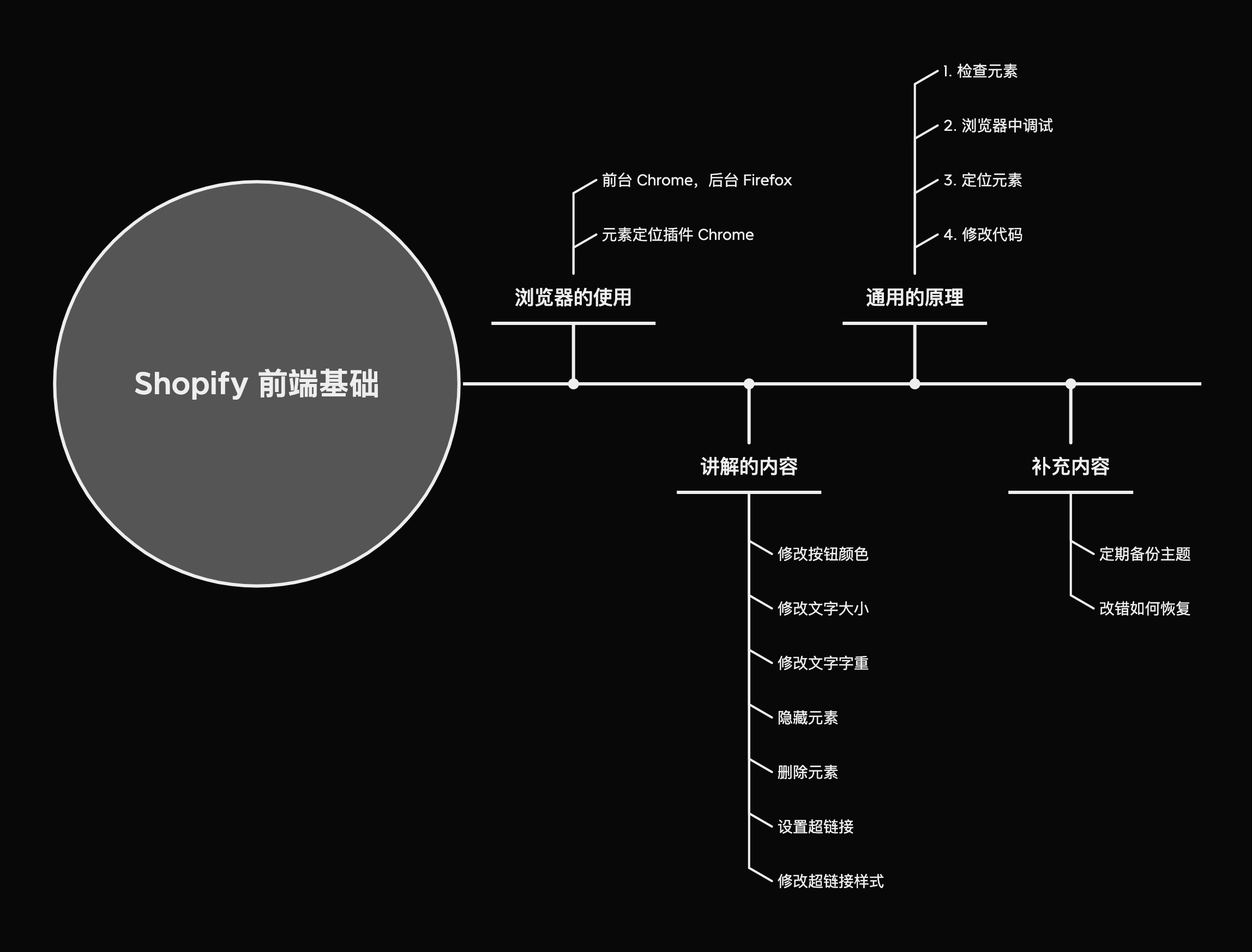
第 135 期 零基础 Shopify 前端教程 修改店铺内容必看
面向个人卖家和运营人员的 Shopify 零基础前端教程,修改店铺网页内容必看,

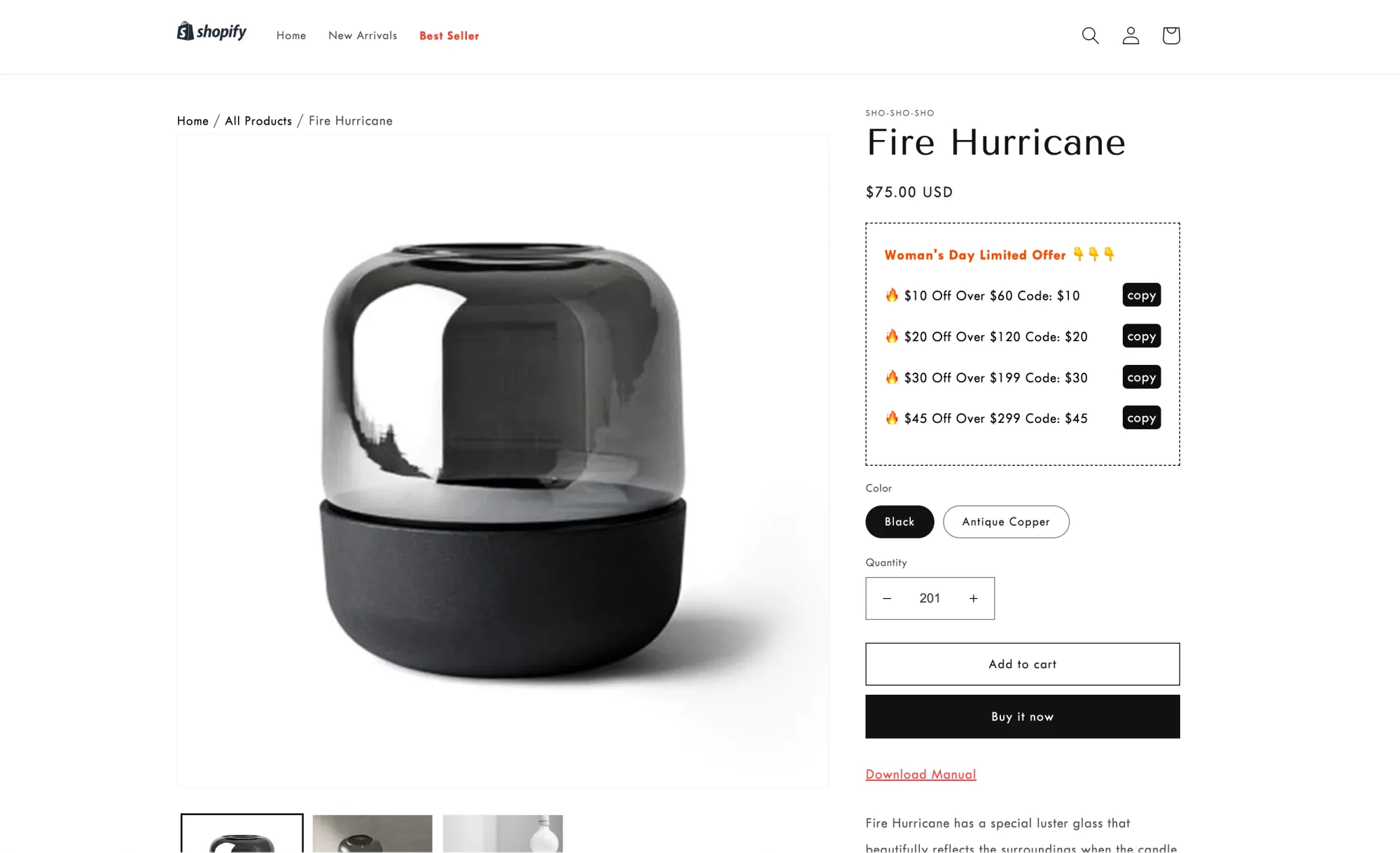
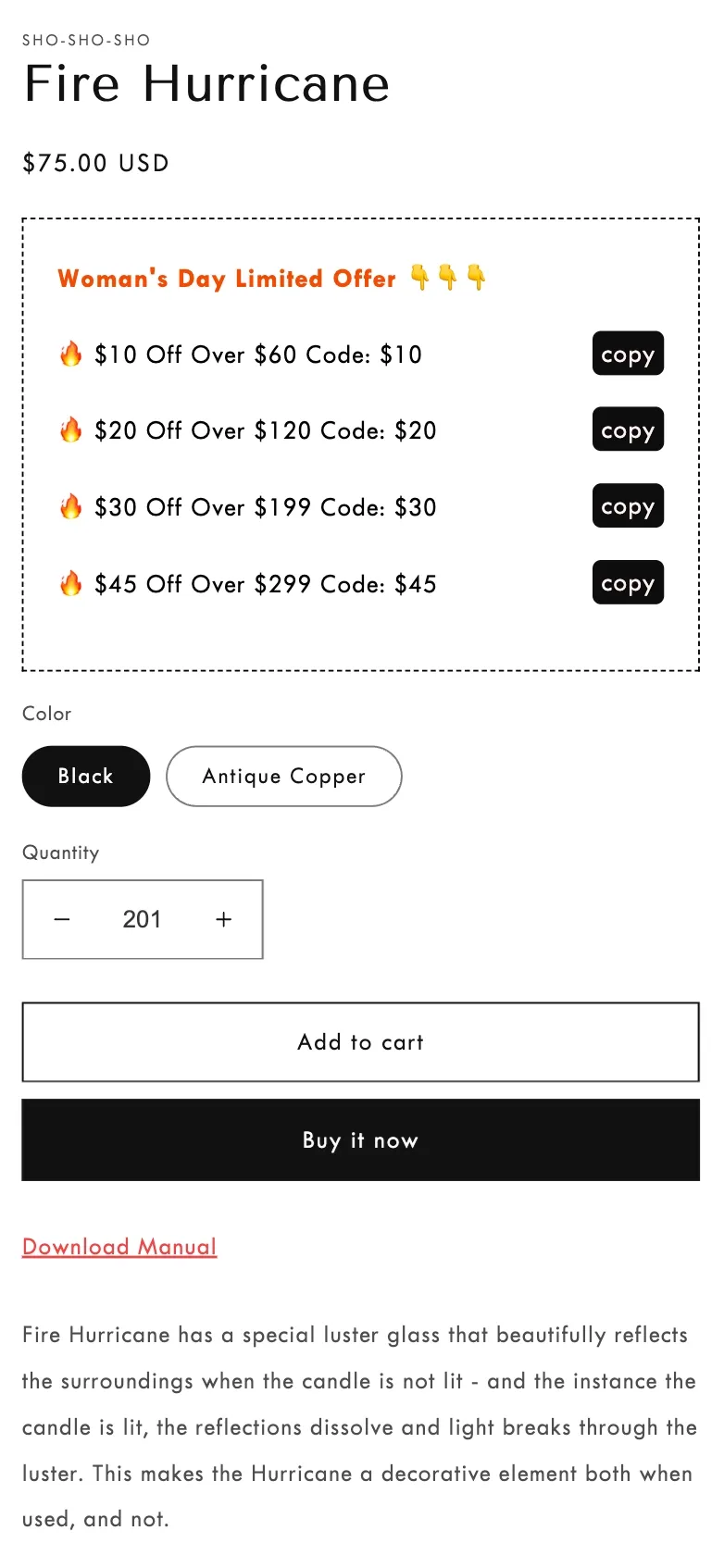
效果图


代码一键复制
<style>
.coupon-copy {
cursor: pointer;
display: inline-block;
line-height: 1;
padding: 0.5rem 0.5rem;
border-radius: 0.5rem;
color: #fff1f1;
background-color: #0d0d0d;
}
</style>
<div class="product-form__custom-liquid">
<div
style="
border: 1px dashed;
min-height: 200px;
width: 100%;
color: black;
padding: 2rem;
font-size: 16px;
"
>
<a style="color: #f64a00; font-weight: 700">Woman's Day Limited Offer</a>
👇👇👇
<p style="color: black"></p>
<p>
<a style="color: #000">🔥 $10 Off Over $60 </a> Code:<a
style="color: #000"
>
$10</a
>
<span
data-code="$10"
class="coupon-copy"
onclick="copyCode(event);"
style="float: right"
>copy</span
>
</p>
<p>
<a style="color: #000">🔥 $20 Off Over $120 </a> Code:
<a style="color: #000">$20</a>
<span
data-code="$20"
class="coupon-copy"
onclick="copyCode(event);"
style="float: right"
>copy</span
>
</p>
<p>
<a style="color: #000">🔥 $30 Off Over $199 </a> Code:
<a style="color: #000">$30</a>
<span
data-code="$30"
class="coupon-copy"
onclick="copyCode(event);"
style="float: right"
>copy</span
>
</p>
<p>
<a style="color: #000">🔥 $45 Off Over $299</a> Code:
<a style="color: #000">$45</a>
<span
data-code="$45"
class="coupon-copy"
onclick="copyCode(event);"
style="float: right"
>copy</span
>
</p>
</div>
<script>
function copyToClipboard(str) {
let el = document.createElement("textarea");
el.value = str;
el.setAttribute("readonly", "");
el.style.position = "absolute";
el.style.left = "-9999px";
document.body.appendChild(el);
let selected =
document.getSelection().rangeCount > 0
? document.getSelection().getRangeAt(0)
: false;
el.select();
document.execCommand("copy");
document.body.removeChild(el);
if (selected) {
document.getSelection().removeAllRanges();
document.getSelection().addRange(selected);
}
}
function copyCode(e) {
let $this = e.target;
copyToClipboard($this.getAttribute("data-code"));
$this.innerText = "copied!";
setTimeout(function () {
$this.innerText = "copy";
}, 1500);
}
</script>
</div>
第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
打造属于自己的Shopify网店,无需任何编程技能。这个网址提供了一键式 Shopify 店铺搭建服务,只需低成本就可以立即拥有属于自己的专业电子商务平台。限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。


