两步让你拥有一个简洁好看的 Shopify FAQ 页面,避免大段文字内容显示,提升专业度。
💡
用法提示:FAQ Page 教程提供的是页面模板,页面不依赖于主题,而要在店铺上手动创建,创建之后再分配到页面模板上
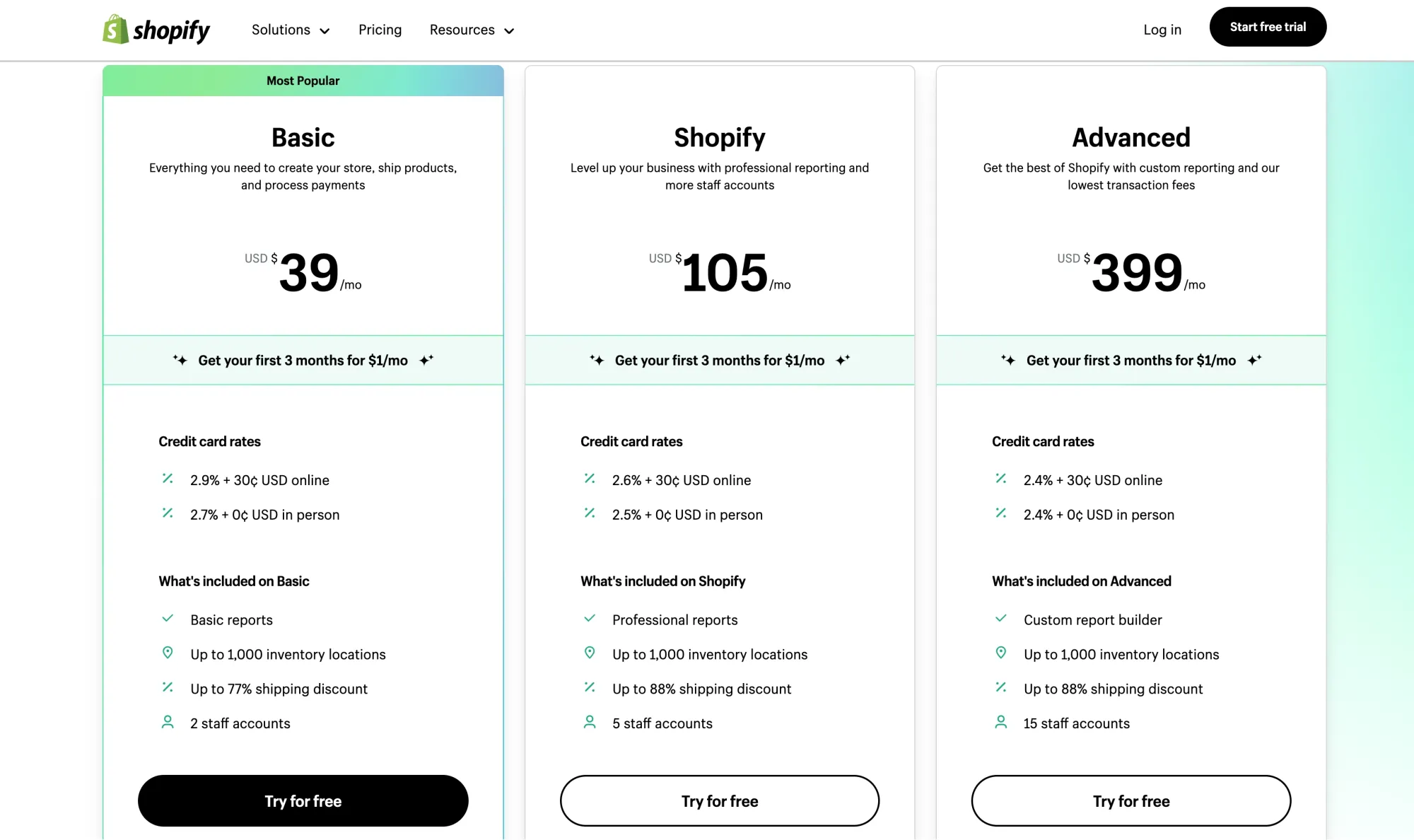
第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。

第 142 期 适用于所有 Shopify 推出的主题 增强版本 添加三十几项功能
Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示

创建 Template,并对应修改引用的 Section
page.faq-2022.liquid{% section 'page-faq-2022-template' %}创建 Section 并粘贴代码
page-faq-2022-template<style>
/* Start of bilifAQ */
@media screen and (max-width: 768px) {
.bilifaq {
margin-top: 7rem;
margin-right: 1rem;
margin-left: 1rem;
}
}
.bilifaq__Section {
margin-bottom: 20px;
}
.bilifaq__Section ~ .bilifaq__Section {
margin-top: 34px;
}
.bilifaq__Item {
position: relative;
margin: 14px 0;
}
.bilifaq__Icon {
position: absolute;
top: 0;
left: 0;
color: var(--text-color-light);
transition: all 0.3s ease-in-out;
}
.bilifaq__Icon svg {
width: 8px;
height: 10px;
vertical-align: baseline;
}
.bilifaq__Item[aria-expanded=true] .bilifaq__Icon {
transform: rotateZ(90deg);
color: var(--heading-color);
}
/* .bilifaq__ItemWrapper {
padding-left: 26px;
} */
/* .bilifaq__Question {
display: block;
width: 100%;
margin-bottom: 0;
text-align: left;
} */
/* .bilifaq__AnswerWrapper {
height: 0;
overflow: hidden;
visibilifty: hidden;
transition: height 0.25s ease-in-out, visibilifty 0s ease-in-out 0.25s;
}
.bilifaq__Item[aria-expanded=true] .bilifaq__AnswerWrapper {
visibilifty: visible;
transition: height 0.25s ease-in-out;
} */
/* .bilifaq__Answer {
padding: 16px 0 22px 0;
}
.bilifaq__Item--lastOfSection .bilifaq__Answer {
padding-bottom: 0;
} */
.bilifaqSummary {
list-style: none;
margin: 0;
padding: 0;
}
.bilifaqSummary__Item {
margin-bottom: 12px;
}
.bilifaqSummary__Item.is-active::after {
width: 100%;
}
.bilifaqSummary__Link {
display: block;
color: #000;
}
.bilifaqSummary__LinkLabel {
position: relative;
display: inline-block;
}
.bilifaqSummary__LinkLabel::after {
position: absolute;
content: "";
left: 0;
bottom: 0;
width: 100%;
height: 1px;
transform: scale(0, 1);
transform-origin: left center;
background: currentColor;
transition: transform 0.2s linear;
}
.bilifaqSummary__Item.is-active .bilifaqSummary__LinkLabel::after {
transform: scale(1, 1);
}
@media screen and (min-width: 641px) {
.bilifaq__Section {
margin-bottom: 34px;
}
.bilifaq__Section ~ .bilifaq__Section {
margin-top: 60px;
}
}
.Anchor {
display: block;
position: relative;
top: -75px;
visibilifty: hidden;
}
.PageContent {
max-width: 1000px;
margin: 35px auto;
}
@media screen and (min-width: 641px) {
.PageContent {
margin-bottom: 80px;
margin-top: 80px;
}
}
.PageContent--narrow {
max-width: 680px;
}
@media screen and (min-width: 641px) {
.PageLayout {
display: flex;
flex-wrap: nowrap;
}
.PageLayout__Section {
flex: 1 0 0;
}
.PageLayout__Section:first-child {
margin-bottom: 0;
}
.PageLayout__Section--secondary {
flex: 1 1 200px;
max-width: 200px;
}
.PageLayout__Section + .PageLayout__Section {
margin-left: 50px;
}
}
.PageLayout__Section:first-child {
margin-bottom: 60px;
}
.PageLayout__Section--sticky {
position: -webkit-sticky;
position: sticky;
top: 75px;
align-sebilif: flex-start;
}
@supports (--css: variables) {
.PageLayout__Section--sticky {
top: calc(var(--header-height) + 20px);
}
}
@media screen and (min-width: 641px) {
.PageLayout {
display: flex;
flex-wrap: nowrap;
}
}
@media screen and (min-width: 641px) and (max-width: 1007px) {
.PageLayout--breakLap {
display: block;
}
.PageLayout--breakLap .PageLayout__Section:first-child {
margin-bottom: 60px;
}
.PageLayout--breakLap .PageLayout__Section + .PageLayout__Section {
margin-left: 0;
width: 100%;
}
}
@media screen and (min-width: 1008px) {
.PageLayout__Section--secondary {
flex-basis: 235px;
max-width: 235px;
}
}
@media screen and (min-width: 1140px) {
.PageLayout__Section + .PageLayout__Section {
margin-left: 80px;
}
.PageLayout__Section--secondary {
flex-basis: 290px;
max-width: 290px;
}
}
@media screen and (max-width: 640px) {
.hidden-phone {
display: none !important;
}
}
.bilifaq__Item .bilifaq_tab-label {
display: flex;
justify-content: space-between;
padding: 1em;
color: #1C1B1B;
font-weight: 500;
font-size: 18px;
/* background-color: rgb(204, 134, 134); */
}
.bilifaq__Item .bilifaq_tab-content {
max-height: 0;
font-size: 16px;
overflow: hidden;
transition: all .4s;
padding: 0 1em;
/* background-color: rgb(250, 242, 242); */
}
.bilifaq__Item .bilifaq_tab-toggle:checked ~ .bilifaq_tab-content {
max-height: 1000px;
padding: 1em;
}
.bilifaq__Item .bilifaq_tab-toggle:checked ~ .bilifaq_tab-label::after {
transform: rotate(90deg);
}
.bilifaq__Item .bilifaq_tab-toggle {
display: none;
}
.bilifaq__Item {
border-radius: 8px;
overflow: hidden;
}
.bilifaq__Item .bilifaq_tab-label::after {
content: '\276F';
transition: all .4s;
}
h1.bilifaq__Section.Heading.u-h1 {
padding-left: .5rem;
}
/* End of bilifAQ */
</style>
{%- assign has_section_separator = false -%}
{%- for block in section.blocks -%}
{%- if block.type == 'separator' -%}
{%- assign has_section_separator = true -%}
{%- break -%}
{%- endif -%}
{%- endfor -%}
{%- capture bilifaq_content -%}
<div class="bilifaq">
{%- for block in section.blocks -%}
{%- case block.type -%}
{%- when 'separator' -%}
<h1 class="bilifaq__Section Heading u-h1" {{ block.shopify_attributes }}>
<span class="Anchor" id="block-{{ block.id }}"></span>
{{- block.settings.title | escape -}}
</h1>
{%- when 'question' -%}
<div class="bilifaq__Item {% if section.blocks[forloop.index].type == 'separator' or forloop.last %}bilifaq__Item--lastOfSection{% endif %}" aria-expanded="false" {{ block.shopify_attributes }}>
{% comment %}
<span class="bilifaq__Icon">{% render 'icon' with 'select-arrow-right' %}</span>
<div class="bilifaq__ItemWrapper">
<button class="bilifaq__Question">{{ block.settings.title | escape }}</button>
<div class="bilifaq__AnswerWrapper" aria-hidden="true">
<div class="bilifaq__Answer Rte">
{{ block.settings.answer }}
</div>
</div>
</div>
{% endcomment %}
<div class="bilifaq_tab">
<input type="checkbox" id="bilifaq_tab{{forloop.index}}" class="bilifaq_tab-toggle">
<label for="bilifaq_tab{{forloop.index}}" class="bilifaq_tab-label">{{ block.settings.title | escape }}</label>
<div class="bilifaq_tab-content">{{block.settings.answer}}</div>
</div>
</div>
{%- endcase -%}
{%- endfor -%}
</div>
{%- endcapture -%}
<section data-section-type="bilifaq" data-section-id="{{ section.id }}">
<div class="Container">
<div class="PageContent {% unless has_section_separator %}PageContent--narrow{% endunless %}">
{%- if has_section_separator -%}
<div class="PageLayout">
<div class="PageLayout__Section PageLayout__Section--secondary PageLayout__Section--sticky hidden-phone">
<ol class="bilifaqSummary">
{%- assign bilifaq_separator_count = 0 -%}
{%- for block in section.blocks -%}
{%- if block.type == 'separator' -%}
<li class="bilifaqSummary__Item {% if bilifaq_separator_count == 0 %}is-active{% endif %}">
<a href="#block-{{ block.id }}" class="bilifaqSummary__Link" data-offset="80">
<span class="bilifaqSummary__LinkLabel">{{ block.settings.title | escape }}</span>
</a>
</li>
{%- assign bilifaq_separator_count = bilifaq_separator_count | plus: 1 -%}
{%- endif -%}
{%- endfor -%}
</ol>
</div>
<div class="PageLayout__Section">
{{- bilifaq_content -}}
</div>
</div>
{%- else -%}
{{- bilifaq_content -}}
{%- endif -%}
</div>
</div>
</section>
{% schema %}
{
"name": "FAQ Page Template",
"settings": [
{
"type": "header",
"content": "折叠 FAQ",
"info": "[使用参考](https://shopify2006.com/diy-shopify-faq-page-template/)"
}
],
"blocks": [
{
"type": "separator",
"name": "大项(分类)",
"settings": [
{
"type": "text",
"id": "title",
"label": "Heading",
"default": "修改这里"
}
]
},
{
"type": "question",
"name": "FAQ(可排序、添加链接)",
"settings": [
{
"type": "text",
"id": "title",
"label": "Question"
},
{
"type": "richtext",
"id": "answer",
"label": "Answer"
}
]
}
],
"default": {
"blocks": [
{
"type": "separator",
"settings": {
"title": "Shipping"
}
},
{
"type": "question",
"settings": {
"title": "Do you ship overseas?",
"answer": "<p>Yes, we ship all over the world. Shipping costs will apply, and will be added at checkout. We run discounts and promotions all year, so stay tuned for exclusive deals.</p>"
}
},
{
"type": "question",
"settings": {
"title": "How long will it take to get my order?",
"answer": "<p>It depends on where you are. Orders processed here will take 5-7 business days to arrive. Overseas deliveries can take anywhere from 7-16 days. Delivery details will be provided in your confirmation email.</p>"
}
},
{
"type": "question",
"settings": {
"title": "What shipping carriers do you use?",
"answer": "<p>We use all major carriers, and local courier partners. You’ll be asked to select a delivery method during checkout.</p>"
}
},
{
"type": "separator",
"settings": {
"title": "Product"
}
},
{
"type": "question",
"settings": {
"title": "Can I return my product?",
"answer": "<p>We always aim for make sure our customers love our products, but if you do need to return an order, we’re happy to help. Just email us directly and we’ll take you through the process.</p>"
}
},
{
"type": "question",
"settings": {
"title": "Can I get my product personalized?",
"answer": "<p>It depends on the creator and the product. All options are outlined on the product page, so look out for customization options there.</p>"
}
},
{
"type": "separator",
"settings": {
"title": "Other"
}
},
{
"type": "question",
"settings": {
"title": "Any question?",
"answer": "<p>You can contact us through our contact page! We will be happy to assist you.</p>"
}
}
]
}
}
{% endschema %}