💡
圣诞节快到了,分享一期问过挺多次的功能,突出显示某个或多个菜单项
适用场景
- 在圣诞节等节日或者黑五网一大促等促销期间
- 上新品的时候标出某个菜单项
使其更显眼,吸引访问你 Shopify 店铺的客户点击。
- 目前 Shopify 官方推出的 2.0 主题已经达到了 11 款,不论你用哪一款主题,都可以直接对照本期教程进行操作;
- 如果你用其他主题,可以了解视频中演示的原理;
- 而如果你用的是增强版主题,则可以拥有更多可操作性,例如:1. 直接在编辑器中指定某个或多个菜单项、2. 自定义强调色、3. 切换标注样式(加粗或右上角显示小圆点)

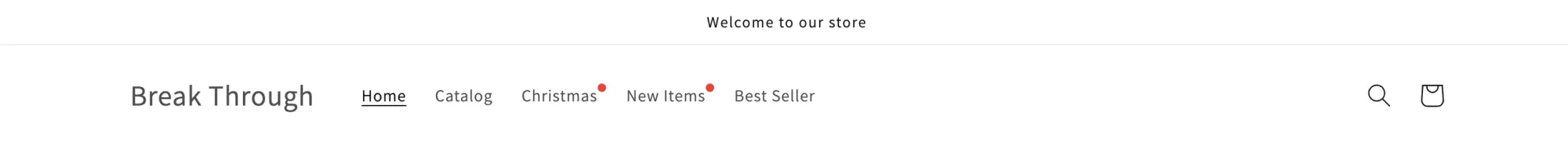
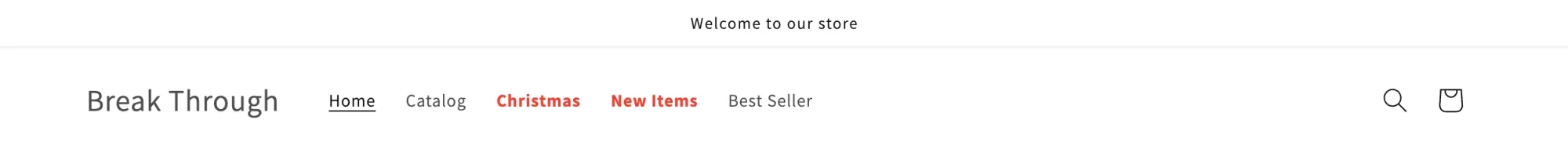
示例效果
小圆点:

加粗标红:

实现原理
{% if forloop.index == "2" %}style="color: #ea4335; font-weight: 700;"{% endif %}💡
其他主题可参考视频演示进行操作
第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
打造属于自己的Shopify网店,无需任何编程技能。这个网址提供了一键式 Shopify 店铺搭建服务,只需低成本就可以立即拥有属于自己的专业电子商务平台。限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。

