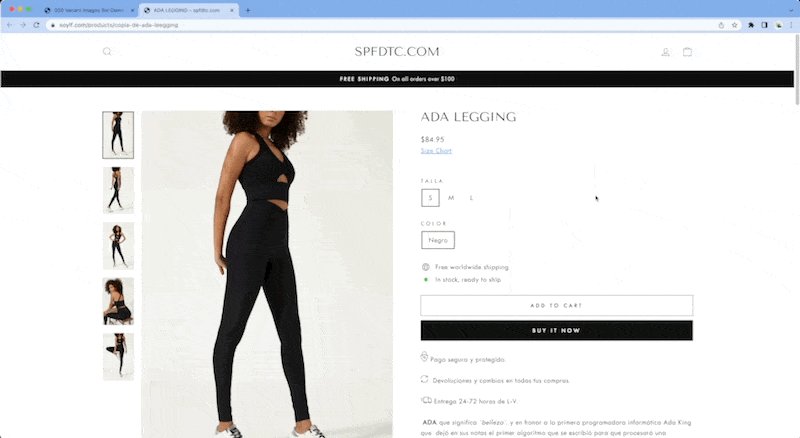
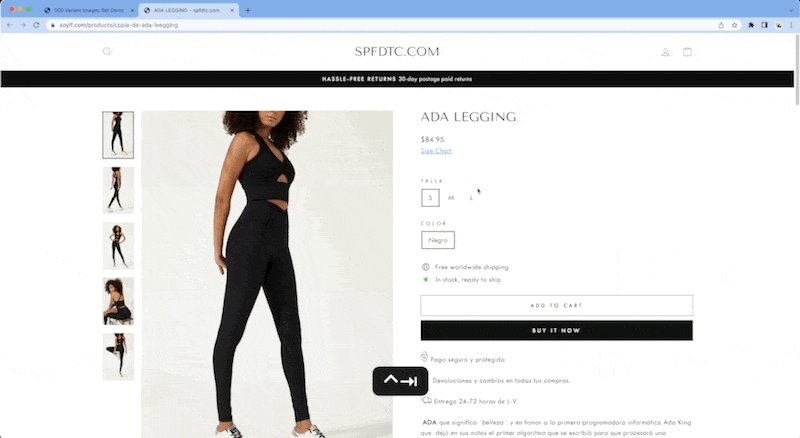
免插件在你的 Shopify 店铺上添加尺码表功能
第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。

第 142 期 适用于所有 Shopify 推出的主题 增强版本 添加三十几项功能
Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示

新版
分别设置不同尺码表弹窗,英制和公制单位点击转换

旧版:
创建 Page,并命名为:
Size Chart创建 Snippet,并粘贴代码
size-chart.liquid<div class="pop-up-modal">
<div class="pop-up-content">
<span class="close-button">×</span>
<span class="size-chart-content">{{ pages.size-chart.content }}</span>
</div>
</div>
<script>
const modal = document.querySelector(".pop-up-modal");
const trigger = document.querySelector(".trigger-pop-up");
const closeButton = document.querySelector(".close-button");
function toggleModal() {
modal.classList.toggle("show-pop-up");
}
function windowOnClick(event) {
if (event.target === modal) {
toggleModal();
}
}
trigger.addEventListener("click", toggleModal);
closeButton.addEventListener("click", toggleModal);
window.addEventListener("click", windowOnClick);
</script>
<style>
.pop-up-modal {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
opacity: 0;
display: none;
transform: scale(1.1);
transition: visibility 0s linear 0.25s, opacity 0.25s 0s, transform 0.25s;
}
.pop-up-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: white;
padding: 1rem 1.5rem;
width: auto;
border-radius: 0.5rem;
}
.pop-up-content table {
table-layout: auto;
}
.close-button {
float: right;
width: 1.5rem;
line-height: 1.5rem;
text-align: center;
cursor: pointer;
border-radius: 0.25rem;
margin-bottom: 1rem;
}
.close-button:hover {
background-color: darkgray;
}
.show-pop-up {
z-index: 12;
opacity: 1;
display: block;
transform: scale(1.0);
transition: visibility 0s linear 0s, opacity 0.25s 0s, transform 0.25s;
}
.trigger-pop-up {
margin: 15px 0;
width: 100%;
text-decoration: underline;
font-weight: bold;
}
@media only screen and (max-width: 749px) {
.pop-up-content, .size-chart-content table {
width: 100% ;
}
.size-chart-content th, .size-chart-content td {
padding: 10px;
}
}
</style>{% if request.page_type == 'product' %}
{% if product.options contains 'Size' %}
{% render 'size-chart' %}
{% endif %}
{% endif %}在 theme.liquid 中 </body> 之前添加以上代码
{% if product.options contains 'Size' %}
<div class="trigger-pop-up"><a>Size Chart</a></div>
{% endif %}在加购按钮下方,添加以上代码
