之前已经发布过一期:
为你的 Shopify 店铺搭建一个 Anker 那样的社区/论坛(零代码)
在以往跟众多店铺对接的过程中,我感受到为 Shopify 网站创建一个 Help Center,也就是帮助中心,提供常见问题解答、上手指引、资料下载等,并支持搜索,是一个并不罕见的需求,特别是对于一些 有实力的品牌站 。
很多新手常见的误区是,看到其他店铺有一个帮助中心,感觉各方面都挺不错,就想着在 Shopify 店铺上通过店铺装修来实现同样的页面布局和功能,其实这是错误的模仿思路。
即使不懂代码,但凡用我之前分享过的检测工具检测一下,也能知道别人的帮助中心不是用 Shopify 店铺做的。
因此决定制作本期内容,花费了两天时间搜索和测试不同的工具,选取其中的三款,分享在本篇内容中。
Help Center 的用途和优势
- 提高客户服务质量:建立专门的 Help Center 可以整合各种帮助和支持内容,让顾客更容易找到解答。这可以减少客服团队收到的重复查询,提高服务效率。
- 展示品牌形象:Help Center 反映了你们店铺的专业性和品牌形象。一个设计得当、内容丰富的 Help Center 可以彰显品牌的可靠性并建立客户信任。
- 促进销售:Help Center 中的内容如产品知识、订购流程等可以帮助消费者了解产品,降低购买障碍,最终促成交易。
- 收集客户反馈:可以在 Help Center 设置反馈渠道,邀请客户反馈使用过程中的问题和改进建议。这有助于品牌改进产品和服务。
- SEO 优化:优化 Help Center 内容可以提高相关页面的搜索排名,有助于被更多用户发现。
接下来会提供三款工具的官方链接、示例网站链接、Shopify App Store 链接(如有),以及截图。视频中展示的工具链接均为直接链接,无利益相关。
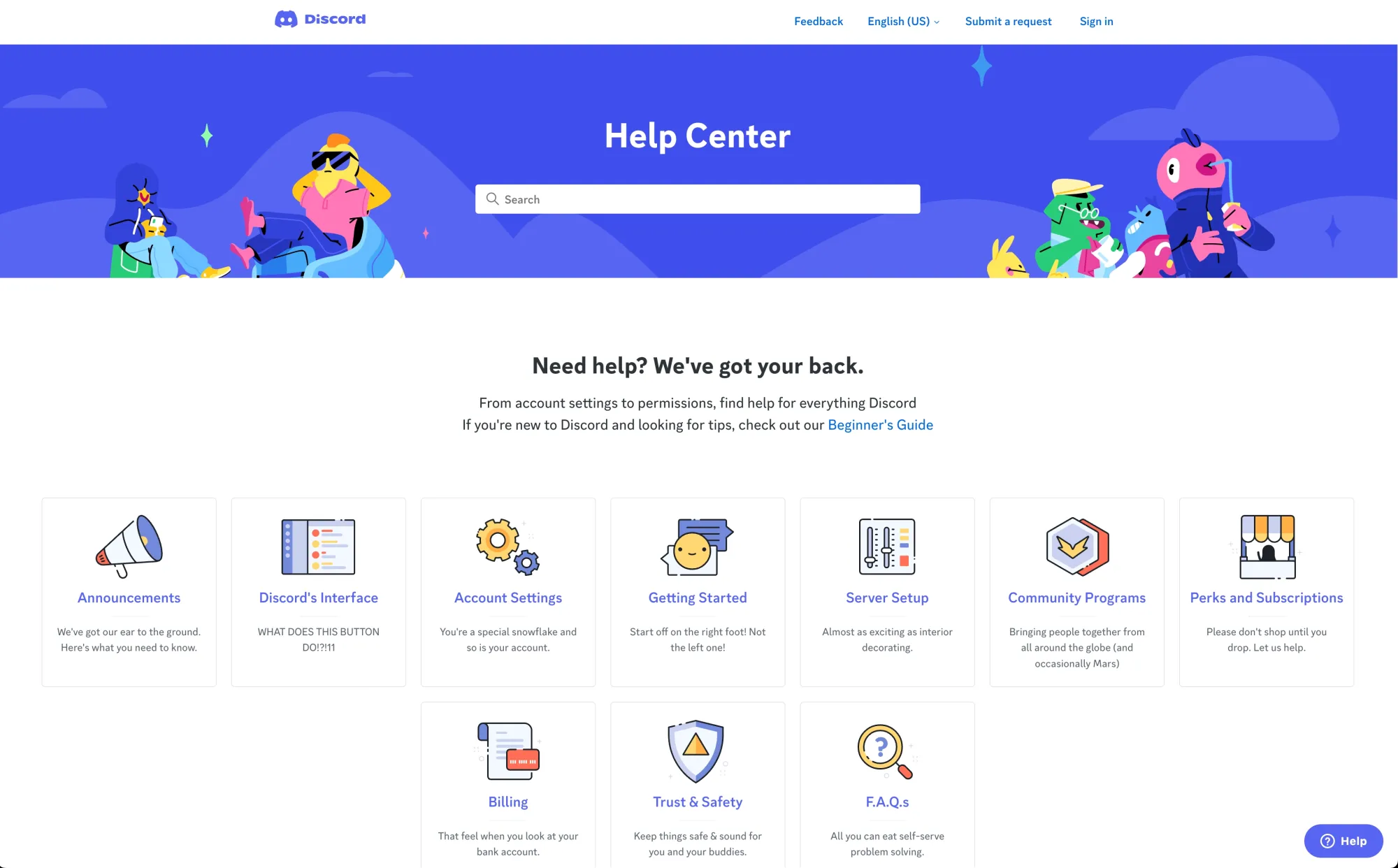
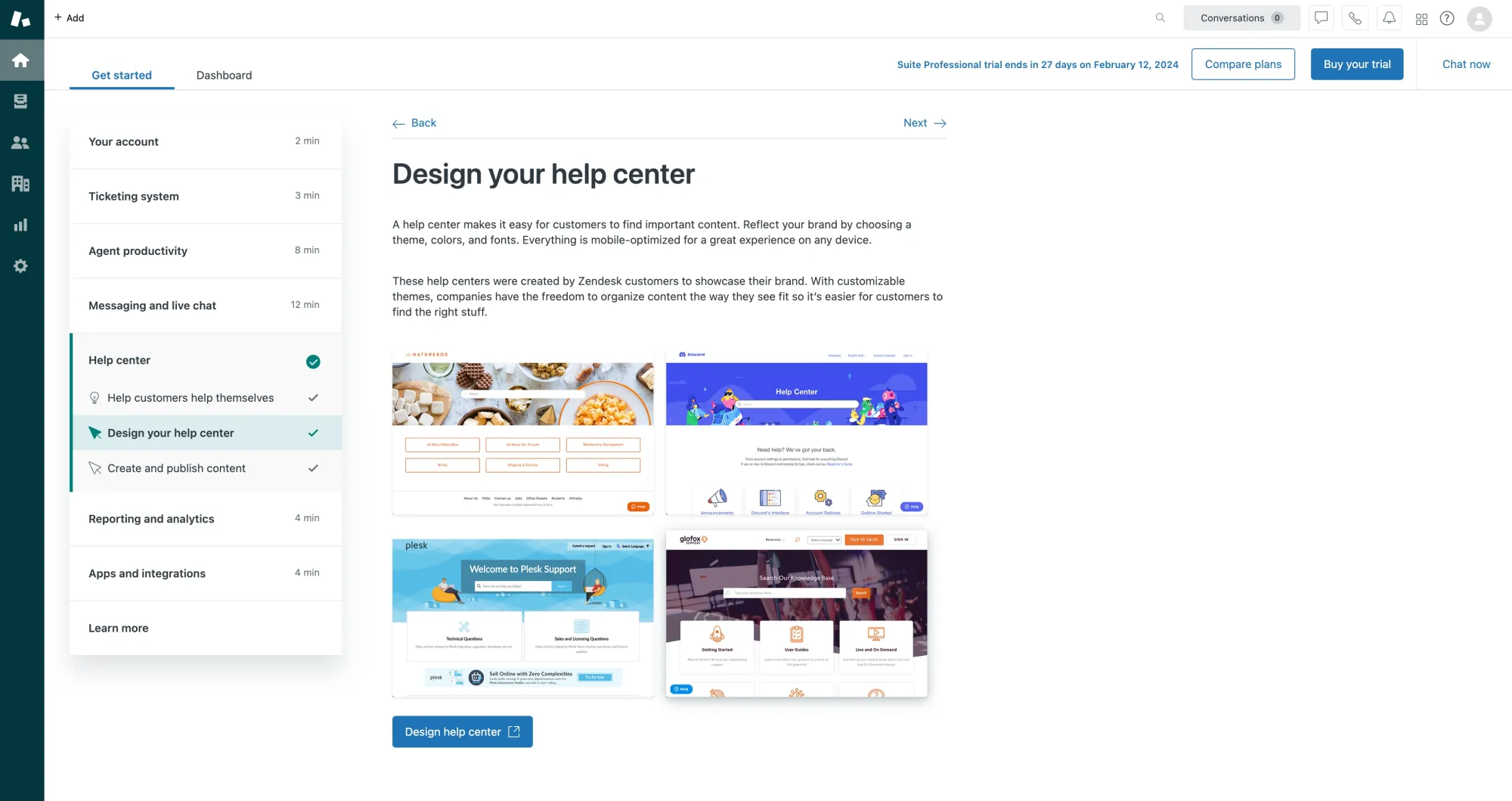
Zendesk
Zendesk 案例

Zendesk App 链接
Zendesk 在 Shopify 官方 App Store 的 链接
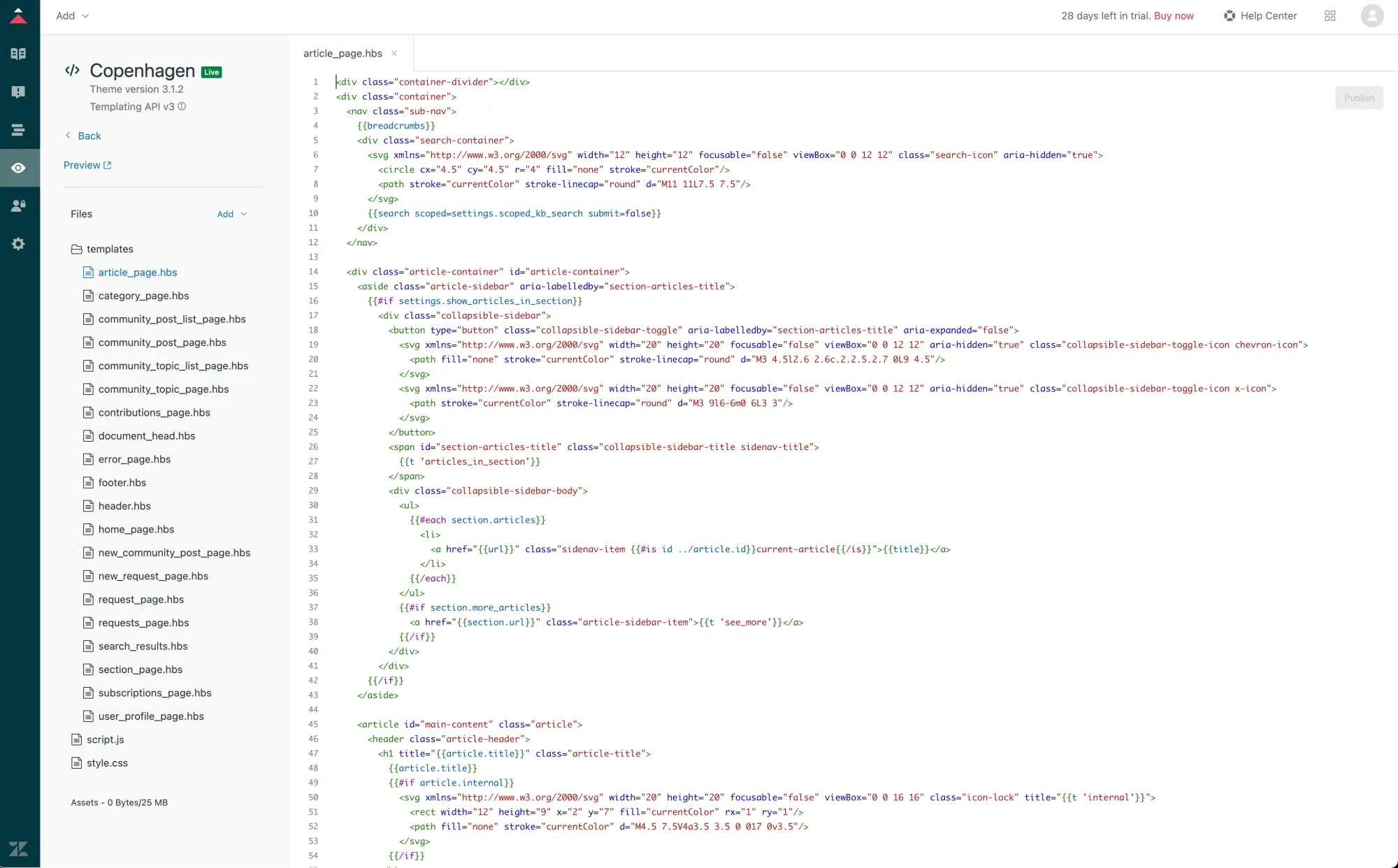
自定义 Zendesk 主题代码
值得一提的是,Zendesk 支持修改主题代码, 就像 Shopify 主题一样。这提供了更多的自定义可能性。


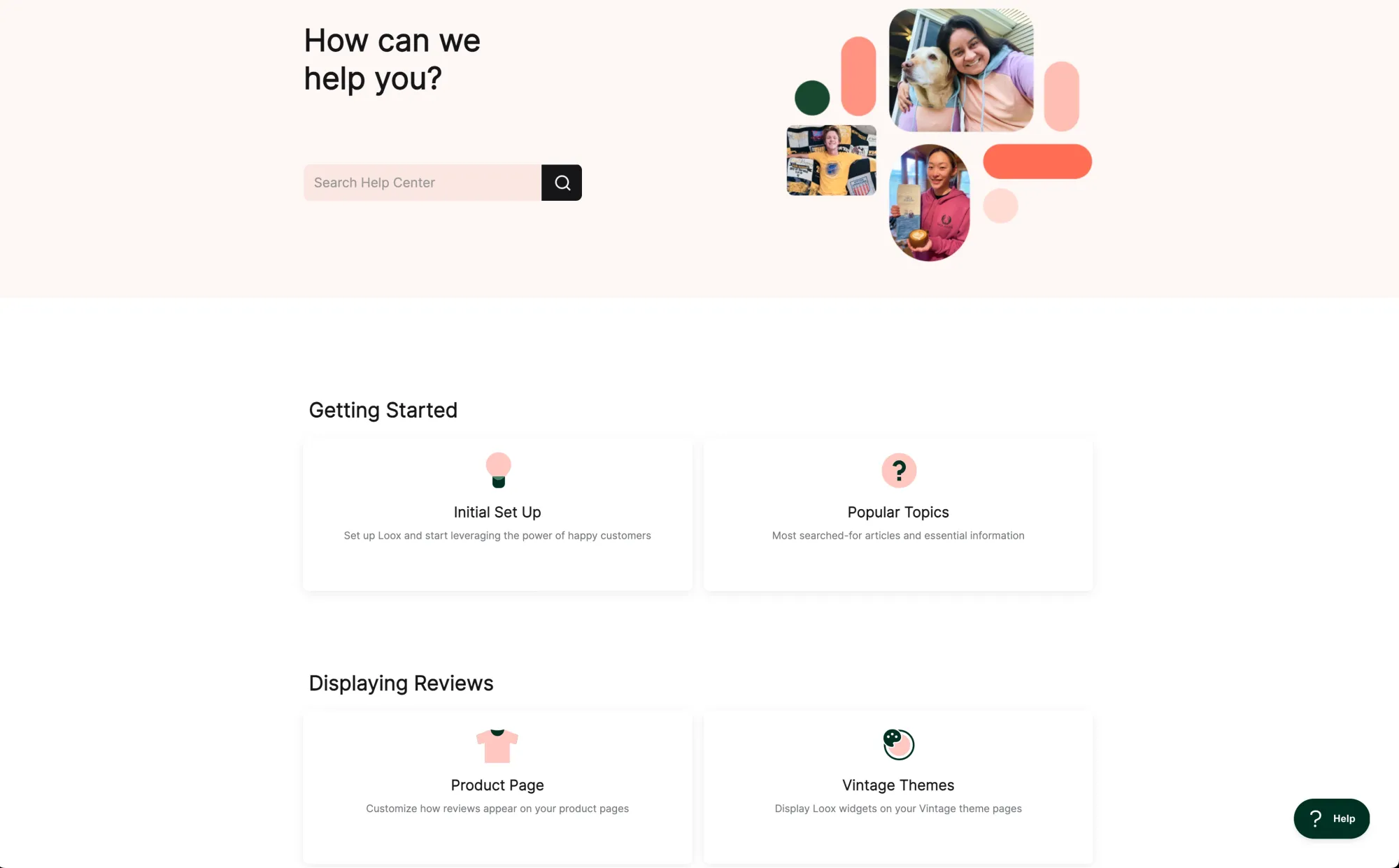
Help Scout
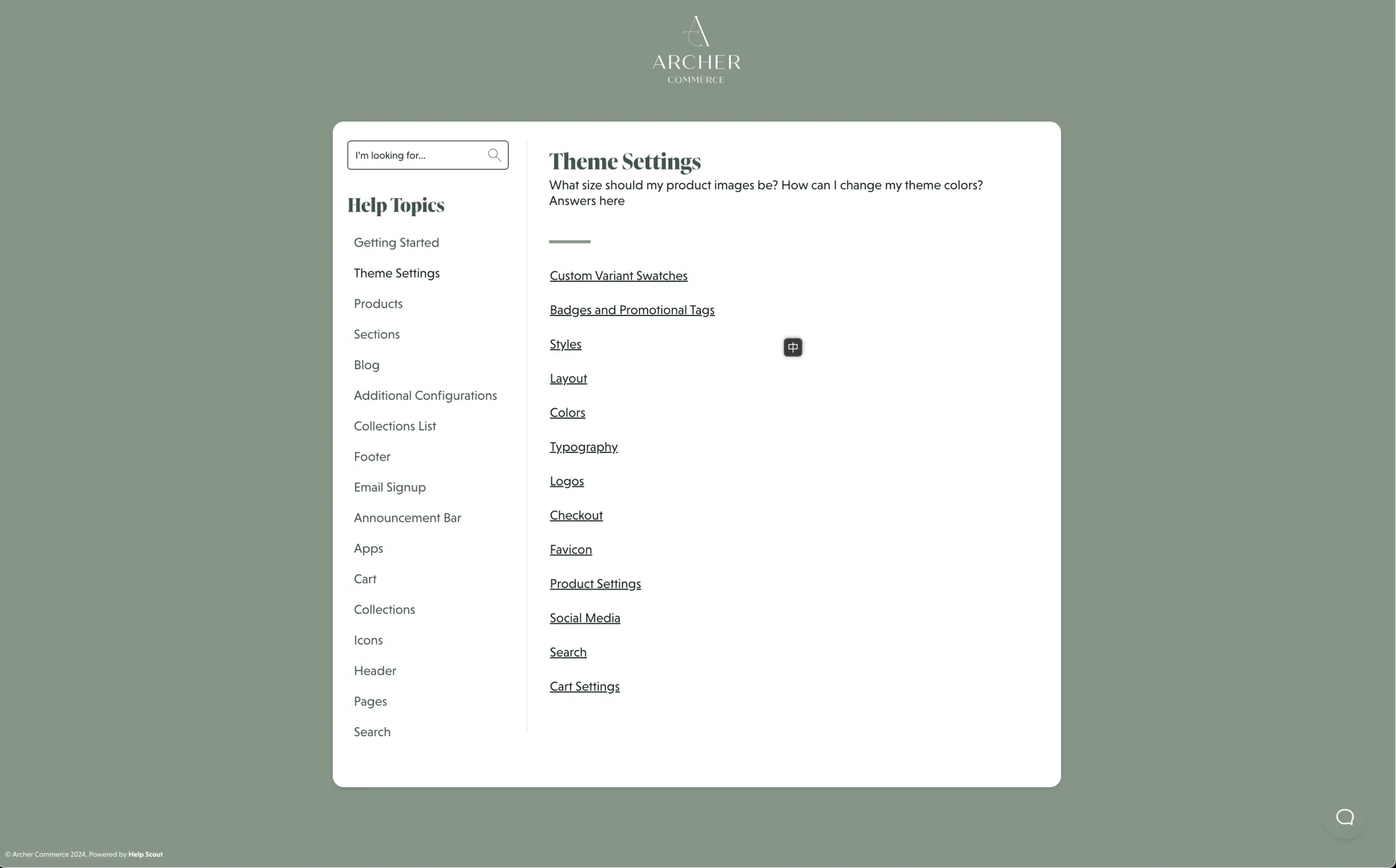
很多 Shopify 插件和 Shopify 主题的帮助文档都是使用 Help Scout 制作的,例如:


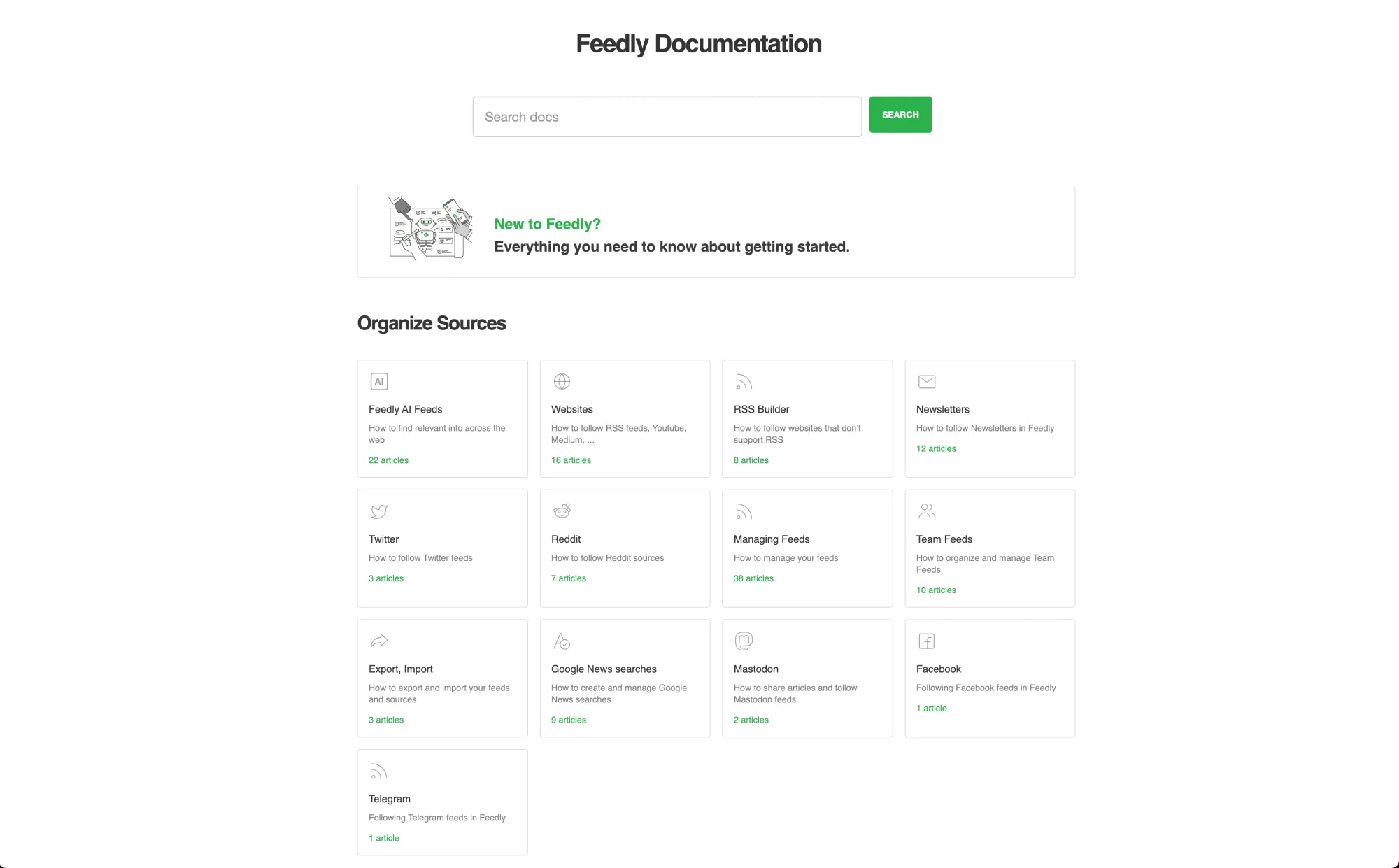
还有 Feedly 的帮助文档

Help Scout 在 Shopify 官方 App Store 的 链接
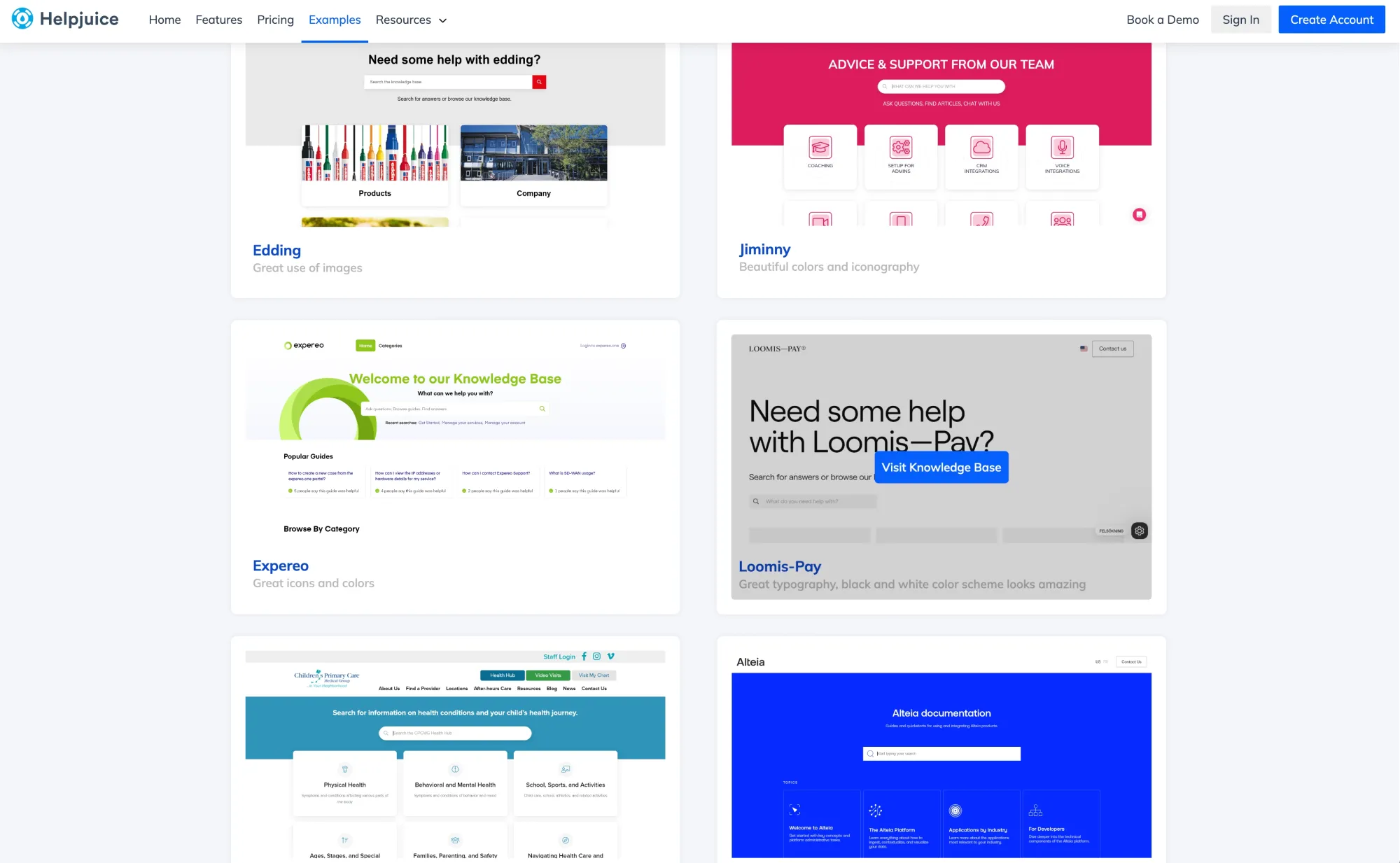
HelpJuice
HelpJuice 在 这个链接 中提供了 26 个 案例网站,尽管它没有 Shopify App,但并不影响用它来制作 Help Center,因为大部分网站的帮助中心都会绑定二级域名。

其实搜索和测试筛选能实现需求的工具是一件非常耗时的工作,本篇内容应该能帮助你缩小筛选范围,提供一些选择,避免无目的的寻找,不知道从哪里入手。
你可以查阅以上提供的案例,然后根据自己的需求去决定使用哪种工具。

