额外推荐
第 182 期 Shopify 促销商品显示节省了多少钱,更直观,促进客户下单购买
中秋节和国庆节很快即将到来,提前祝大家节日快乐。
本期教程分享挺多人问过的,如何实现点击 Banner 图片直接跳转。
为什么要这样做
- 相比按钮,图片点击区域更大,更便于引导用户访问
- 按钮的样式或者位置不一定喜欢,又不会通过代码修改
- 可以让设计师自由创作,随意设置 CTA 位置
如何实现
点击复制以下代码,在 image-banner.liquid 中搜索:
if section.settings.image != blank参考视频中的原理讲解,添加代码设置链接即可
<a href="" style="z-index: 3;" target="_blank">示例:
<a href="https://shopify2006.com/" style="z-index: 3;" target="_blank"></a>提示:如果有设置二级菜单,则建议不要在首页 Header 下方使用修改后的图片横幅模块,避免桌面菜单被遮挡。比如可以在 Header 下方使用轮播图(幻灯片)模块,而在 Landing Pages 着陆页中其他位置使用修改后的图片横幅模块,这样既可以实现点击图片直接跳转,又可以避免菜单被遮挡。
关于 Slideshow 幻灯片设置图片连接
有些同学私信咨询幻灯片图片点击直接跳转的问题,在此补充说明:
Slideshow 轮播图模块也可以实现点击图片直接跳转,由于幻灯片一般存在多张,修改起来复杂一些,如果你们店铺有修改需求,可以微信联系付费添加:Shopify2006
💡
注意:通过修改代码解决需求是收费操作,此项费用是两百,如果你觉得别人理所当然应该免费花时间帮你添加,那的确,这个 Up 主太可恶了,建议忽略此内容并立即取关

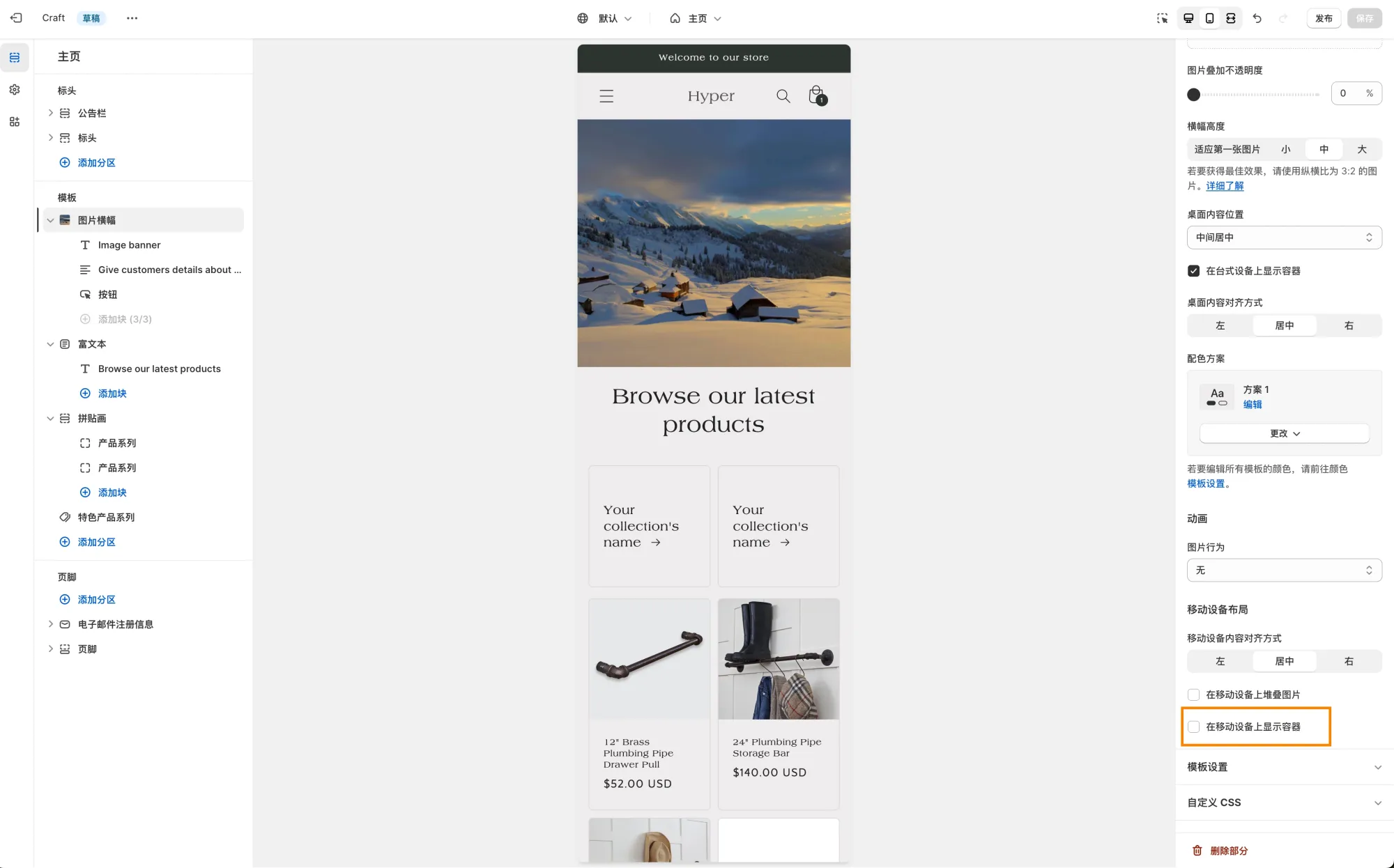
关于 Craft 添加之后移动端不显示图片
有同学反馈 Shopify Craft 主题添加之后,移动端不显示图片,测试发现只需要在图片横幅的模块设置中,拉到底部,取消勾选 "在移动设备上显示容器即可",示意图:

解决移动端菜单以及搜索框被遮挡(旧版主题,新版无此问题)
解决移动端菜单被遮挡
首先在上方链接中添加一个 id,添加后的代码效果:
<a href="https://shopify2006.com/" id="banner_url" style="z-index: 3;" target="_blank">其次在 Snippets 文件夹 header-drawer.liquid 文件底部添加:
<style>
.banner-url--hidden {
display: none;
}
</style>
<script>
const hamburger = document.querySelector('#Details-menu-drawer-container');
document.addEventListener('DOMContentLoaded', function() {
const banner_url = document.querySelector('#banner_url');
hamburger.addEventListener('click', function() {
if (banner_url) {
banner_url.classList.toggle('banner-url--hidden');
}
});
});
</script>解决搜索框被遮挡
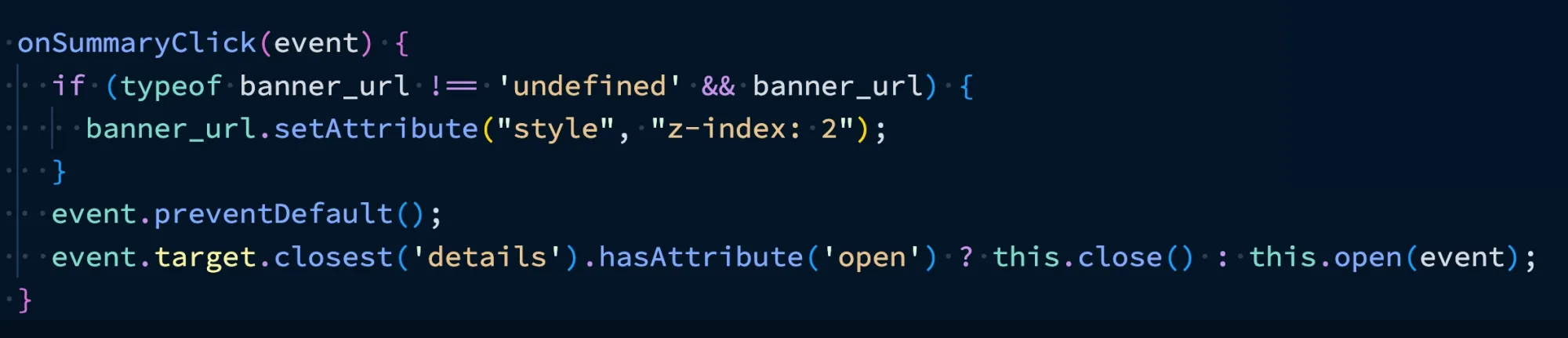
在 assets 文件夹 ~ details-modal.js 中,搜索:
onSummaryClick在函数中添加:
if (typeof banner_url !== 'undefined' && banner_url) {
banner_url.setAttribute("style", "z-index: 2");
}示意图:

搜索:
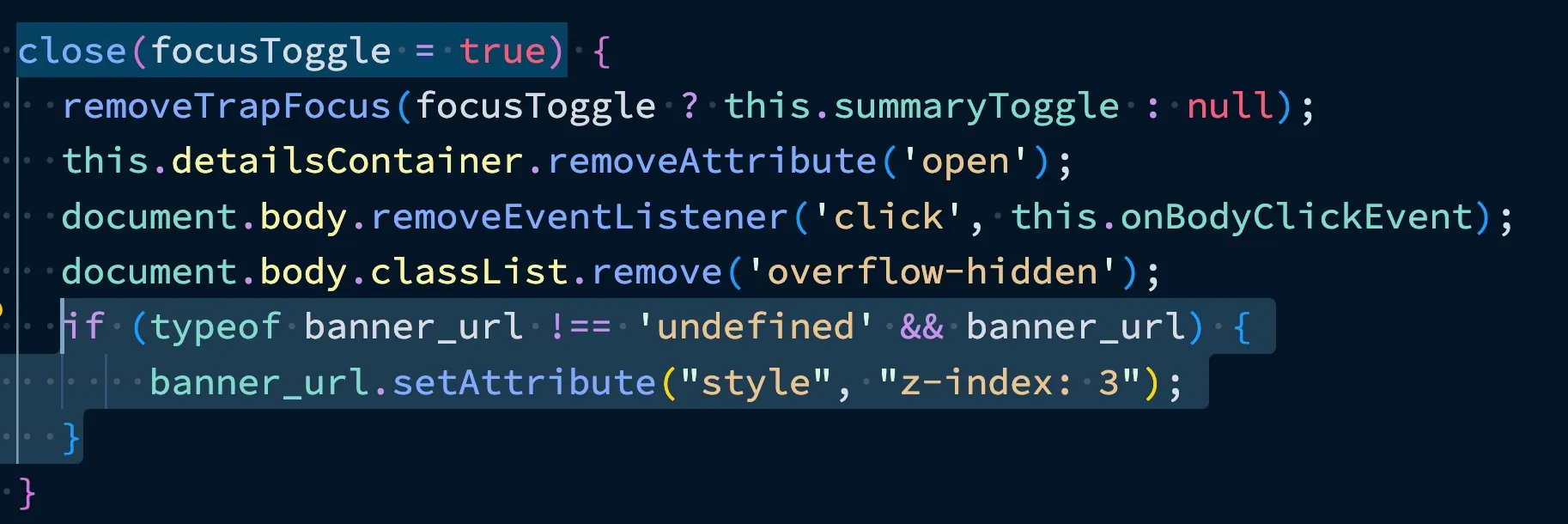
close(focusToggle = true)在函数中添加:
if (typeof banner_url !== 'undefined' && banner_url) {
banner_url.setAttribute("style", "z-index: 3");
}示意图: