本期教程讲解如何在 Shopify 网站上实现将产品描述展示在 Collapsible Tab(中文翻译为:可折叠行)中,并分享如何设置默认展开(可选项)。

除了实现这个功能本身,解决问题的过程也值得参考。
实现原理
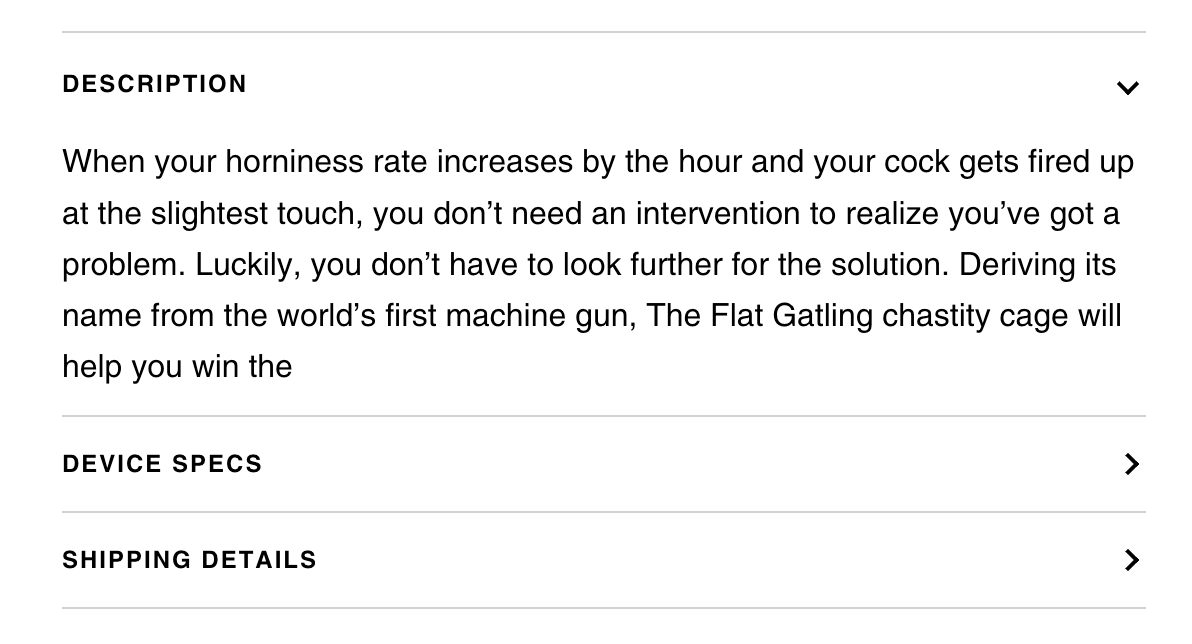
在 Shopify 主题原有的功能和布局上修改代码,不新增或修改原有设置项。当没有设置文字内容也没有选择页面的时候(参考最后一张截图)展示产品描述,否则就展示设置的文本或者选择的页面内容,实现互不影响。
添加代码
Sections 文件夹 ~ main-product.liquid 中搜索:
block.settings.content在其上方添加:
{% if block.settings.page.content == blank and block.settings.content == blank %}
{{ product.description }}
{% endif %}如需默认展开 description,在 <details 元素上添加:
{% if block.settings.page.content == blank and block.settings.content == blank %} open{% endif %}设置方法
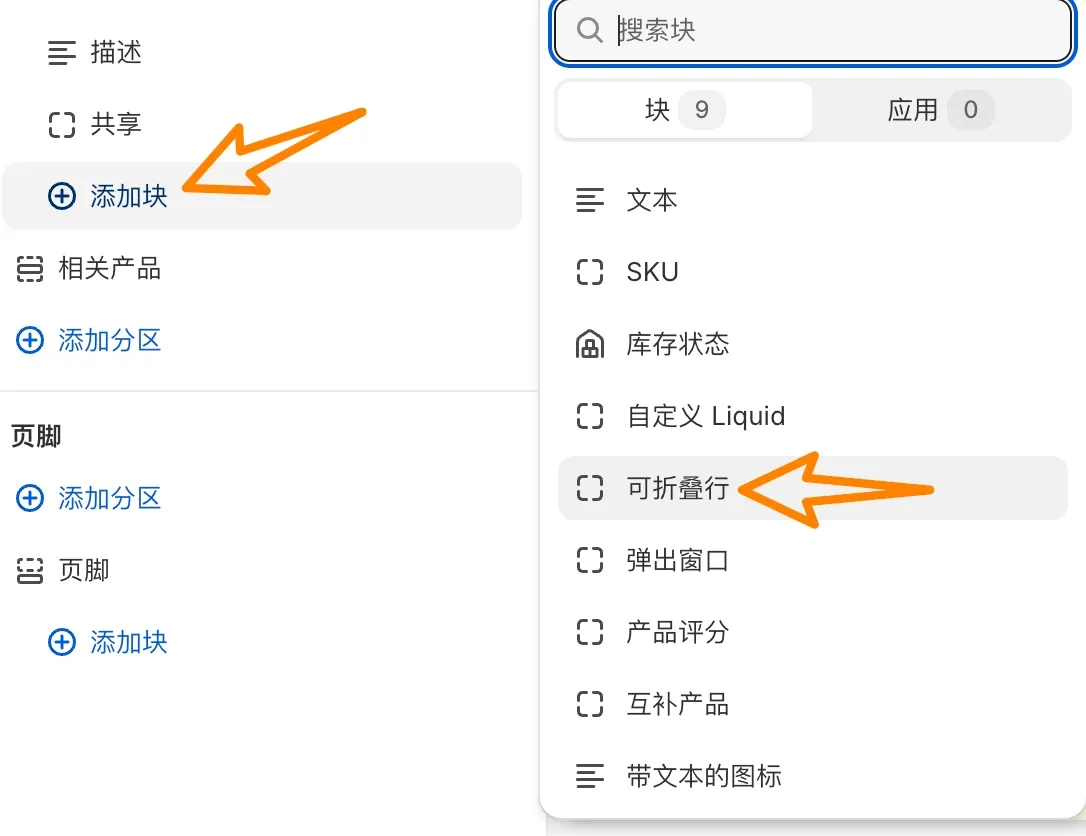
在 Shopify 店铺后台主题编辑器中切换到产品页面,在 “产品信息” 模块中点击 “添加块”,选择 “可折叠行”:

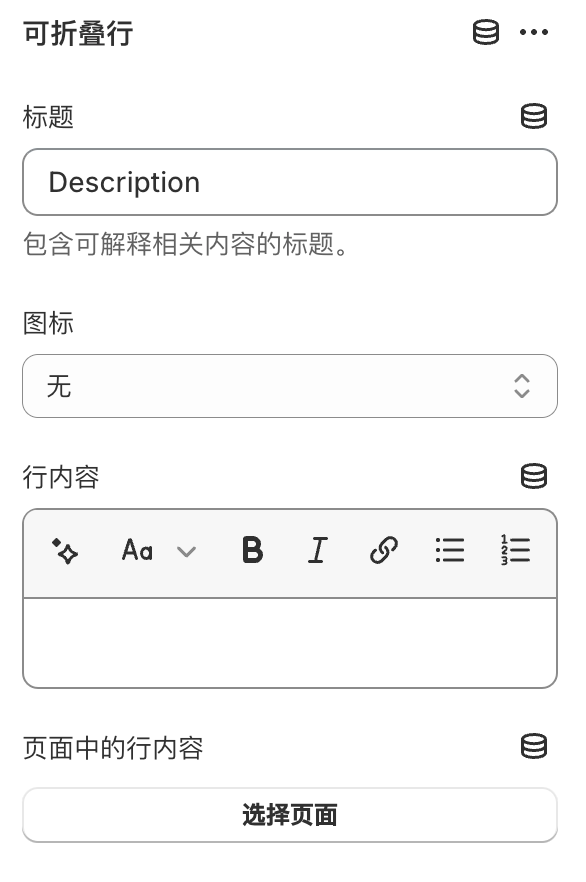
将标题设置成 Description,图标自行决定是否设置,主要确保 “行内容” 为空并且没有选择页面即可,两者均为空时自动展示产品描述,不为空时展示设置的文本或页面内容,详见视频演示。

Shopify 增强版主题 适用于所有官方推出的 2.0 主题 额外添加五十几项功能
Shopify 店铺用什么主题比较好?哪款主题更好用?本页面介绍 Shopify 增强版主题包含的几十项功能。Shopify增强版主题,添加五十几项功能,支持一键开启或关闭。适用于所有 Shopify 推出的 2.0 版主题,减少插件安装,降低每个月的插件订阅费。查看介绍并购买增强版主题。

