这一期视频分享一下 Shopify 官方 2.0 主题中你可能忽略了的一些设置项和功能,例如全局设置中的弹窗购物车样式(既可以从顶部弹出,也可以从右侧弹出)、多变体选项的圆角和阴影,以及其他模块的一些重点设置项。
其实一年多以前发布过一期 店铺装修之后台编辑器使用方法详解,可以理解为通用的讲解,即使你的店铺使用的是别的主题,也可以参考那一期教程讲解的内容。
而这个视频则主要是针对 Dawn 或者 Shopify 官方推出的其他 2.0 主题,例如 Refresh 等,以便使用 Dawn 以及 Shopify增强版主题 的店铺进行参考。
其实对于大部分设置项,通过自行手动修改,对比修改前后的效果差异,就能知道其用途。所以本期不去逐项讲解,避免太长而没有重点。仅挑选一些比较容易忽略的设置项进行分享。
一、全局设置项
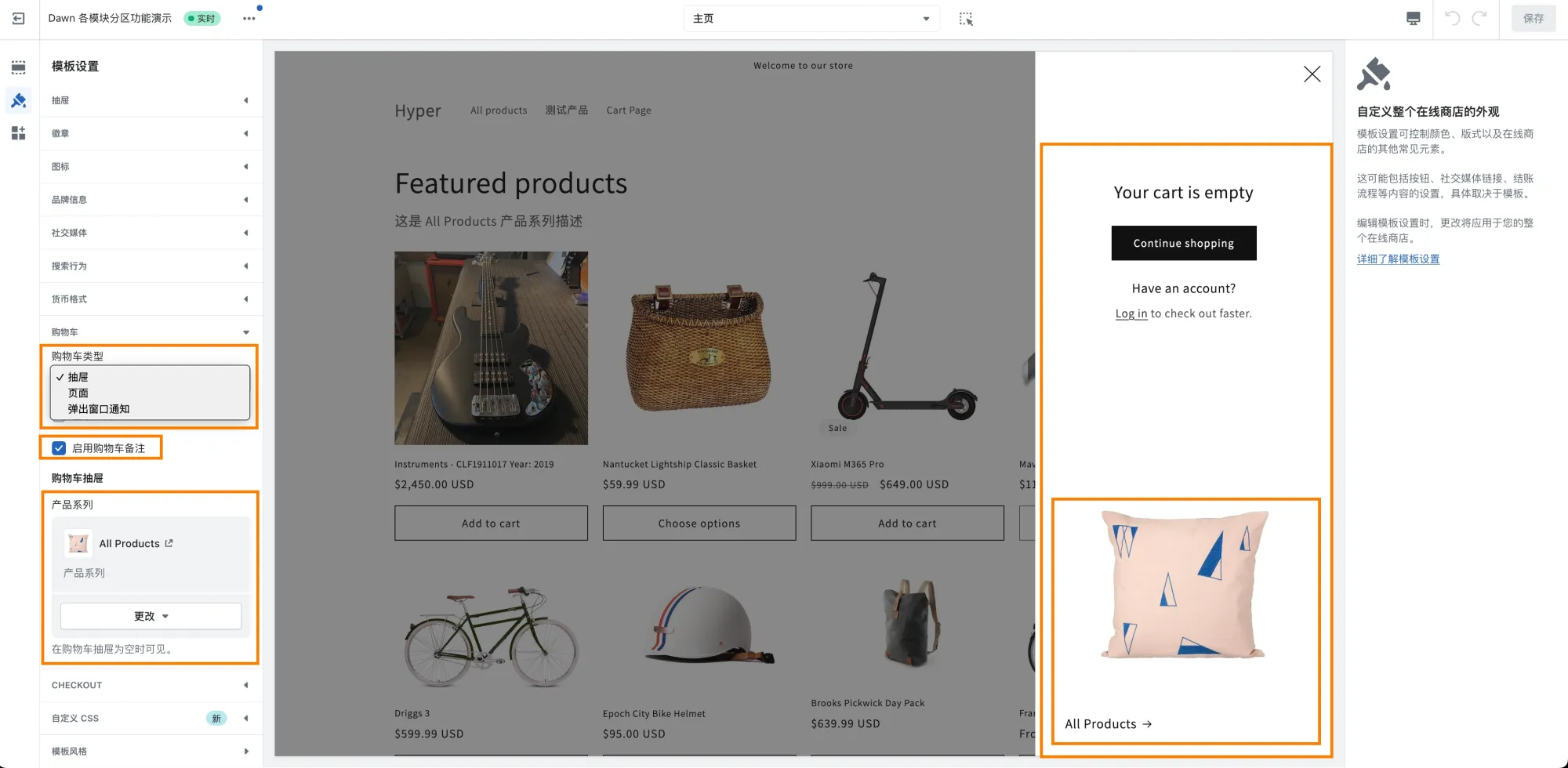
- 三种购物车弹窗样式切换,以及购物车为空时默认展示的产品系列
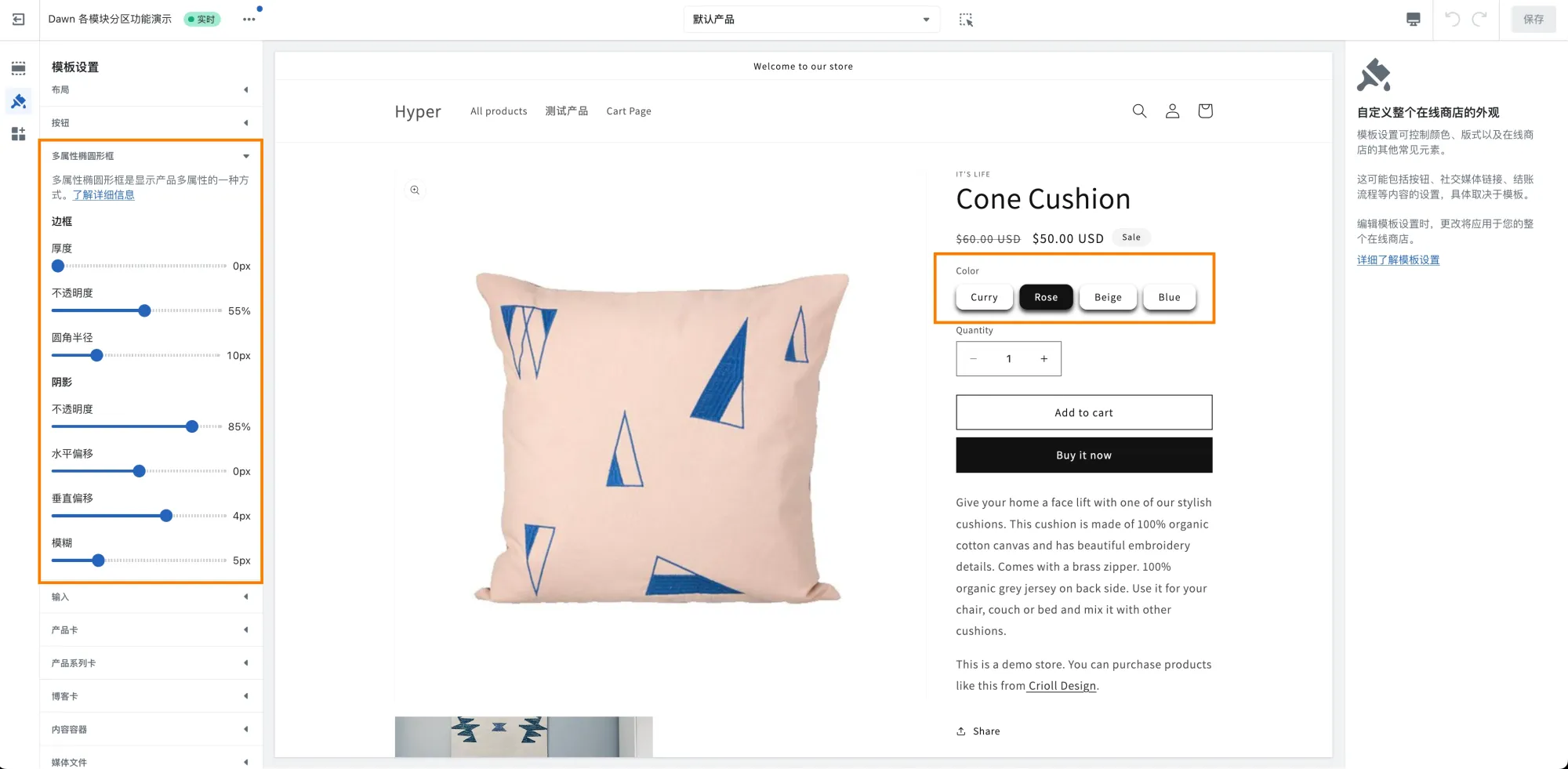
- 多变体圆角和阴影


二、各 Sections 重点设置项
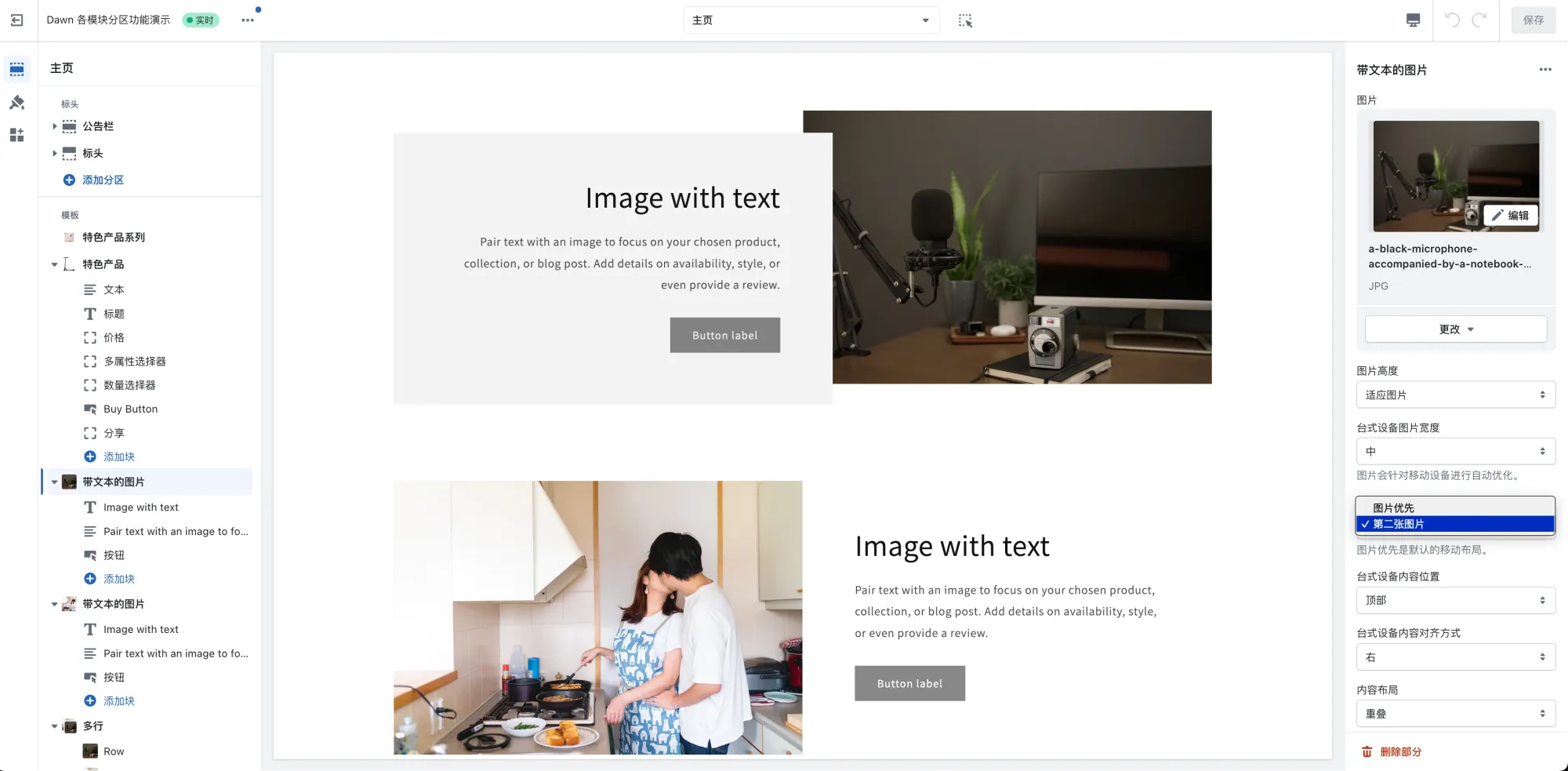
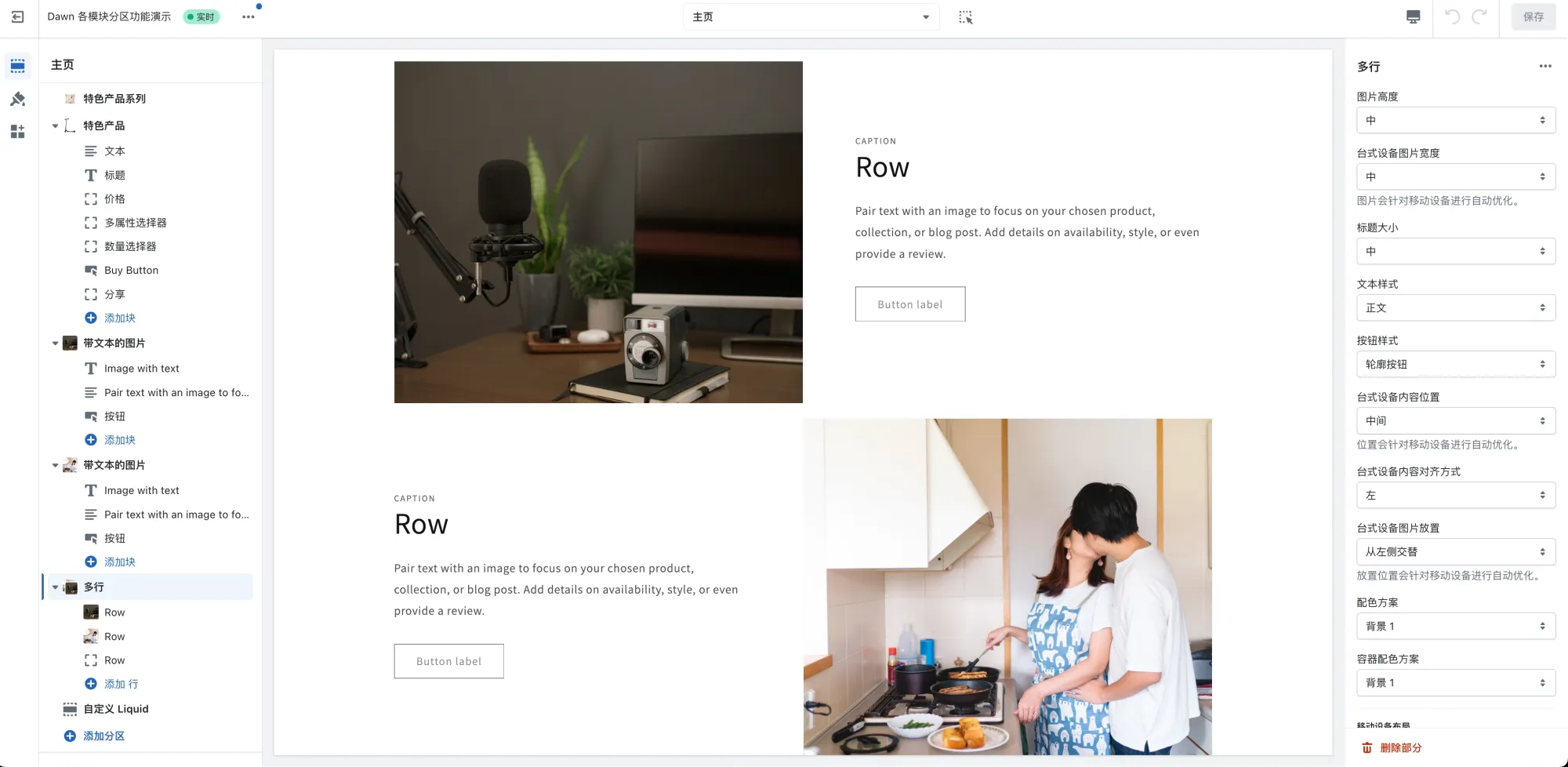
Image with Text (带文本的图片)
- 台式设备图片位置:“图片优先” 对应 图片在左,文字在右 布局;“第二张图片” 对应 图片在右,文字在左 布局。
- 内容布局 + 配色方案:可以形成图文错开效果

多行
- 可以实现图文左右交错的效果,类似于 带文本的图片 模块

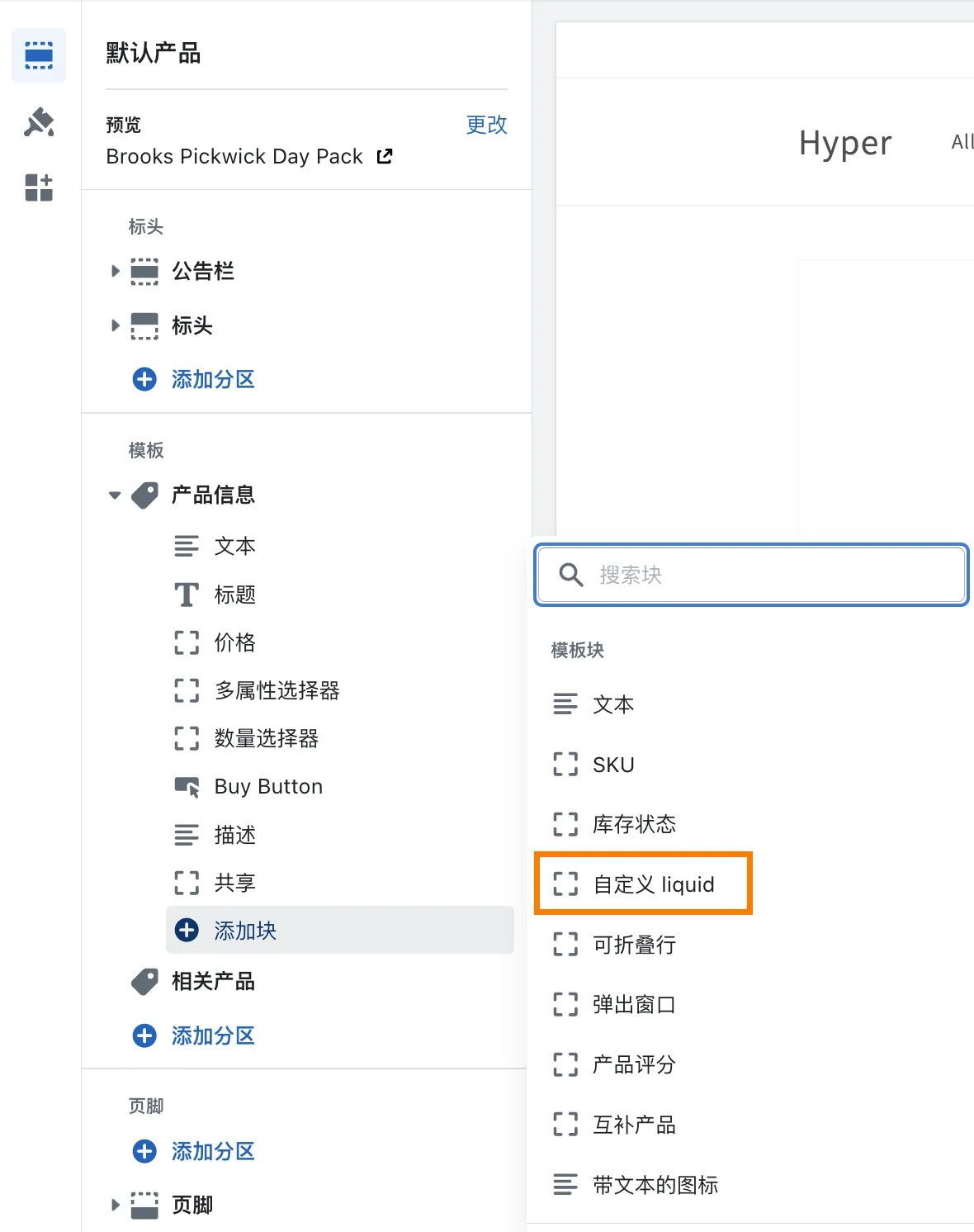
Custom Liquid (自定义 Liquid)
- 可用于添加自定义 HTML 或 Liquid 代码
- 输出元字段
- 添加插件安装代码(例如评论插件)等
有 Section 和 Block 两种形式,既可以用于各种页面,也能添加到产品详情页

三、往期内容推荐
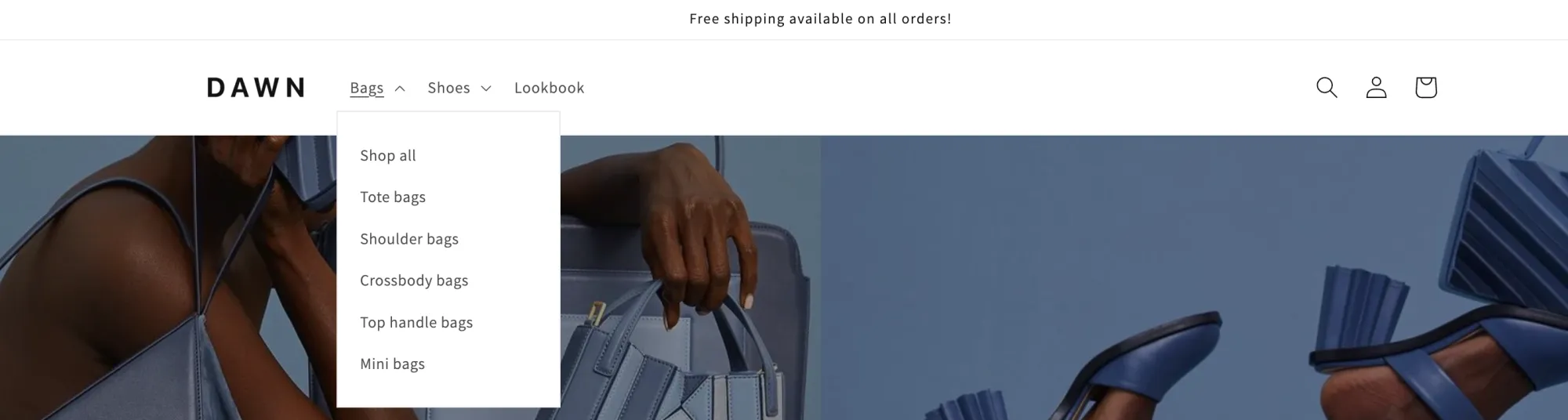
第 163 期 Shopify 超级菜单 Mega Menu 添加与美化
本期教程以 Dawn 为例,演示Shopify官方推出的 2.0 版主题如何添加超级菜单,也就是 Mega Menu。让你的导航菜单支持添加图片,而非单纯的文字形式。

第 142 期 增强版更新八大功能 适用于所有 Shopify 推出的主题
Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示

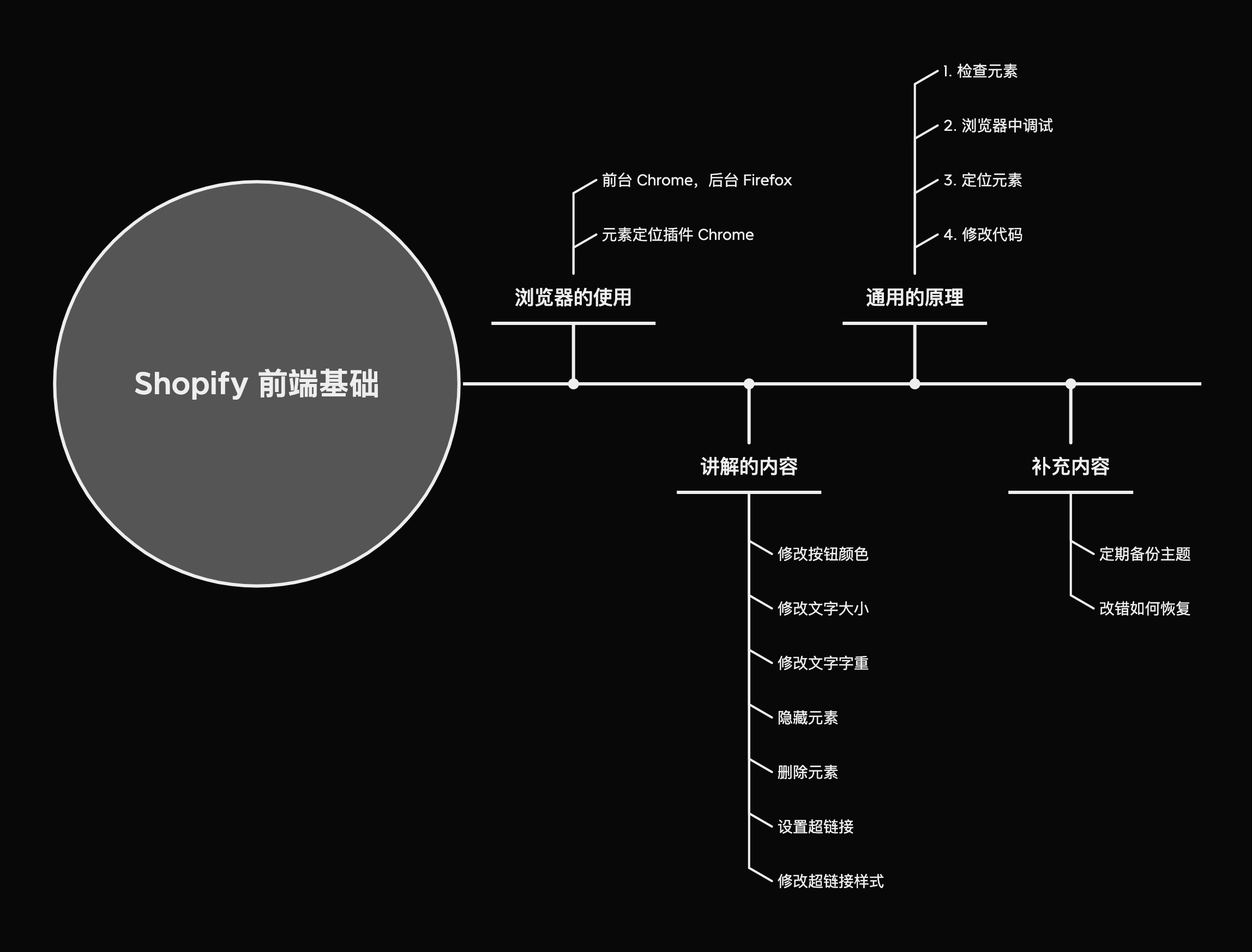
第 135 期 零基础 Shopify 前端教程 修改店铺内容必看
面向个人卖家和运营人员的 Shopify 零基础前端教程,修改店铺网页内容必看,

还没有自己的店铺?点击这里 1 元开店或创建插件测试/免费试用店铺
第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。