第 165 期 Shopify 添加产品系列商品自定义 Sale Tag 促销折扣标签
通过 Bilibili 观看本期 Shopify 教程通过 Youtube 观看本期 Shopify 教程
用途
Shopify Dawn 默认的销售标签只支持 Sold out 和 Sale(位于左下角),本期教程演示如何添加自定义销售标签(位于左上角),并能自定义每款产品的标签文字和颜色,且能和主题自带的共存。
除了展示特定的标签,甚至还能用来显示
- 不同产品各自的折扣信息
- 产品上新提示
- Pre-order
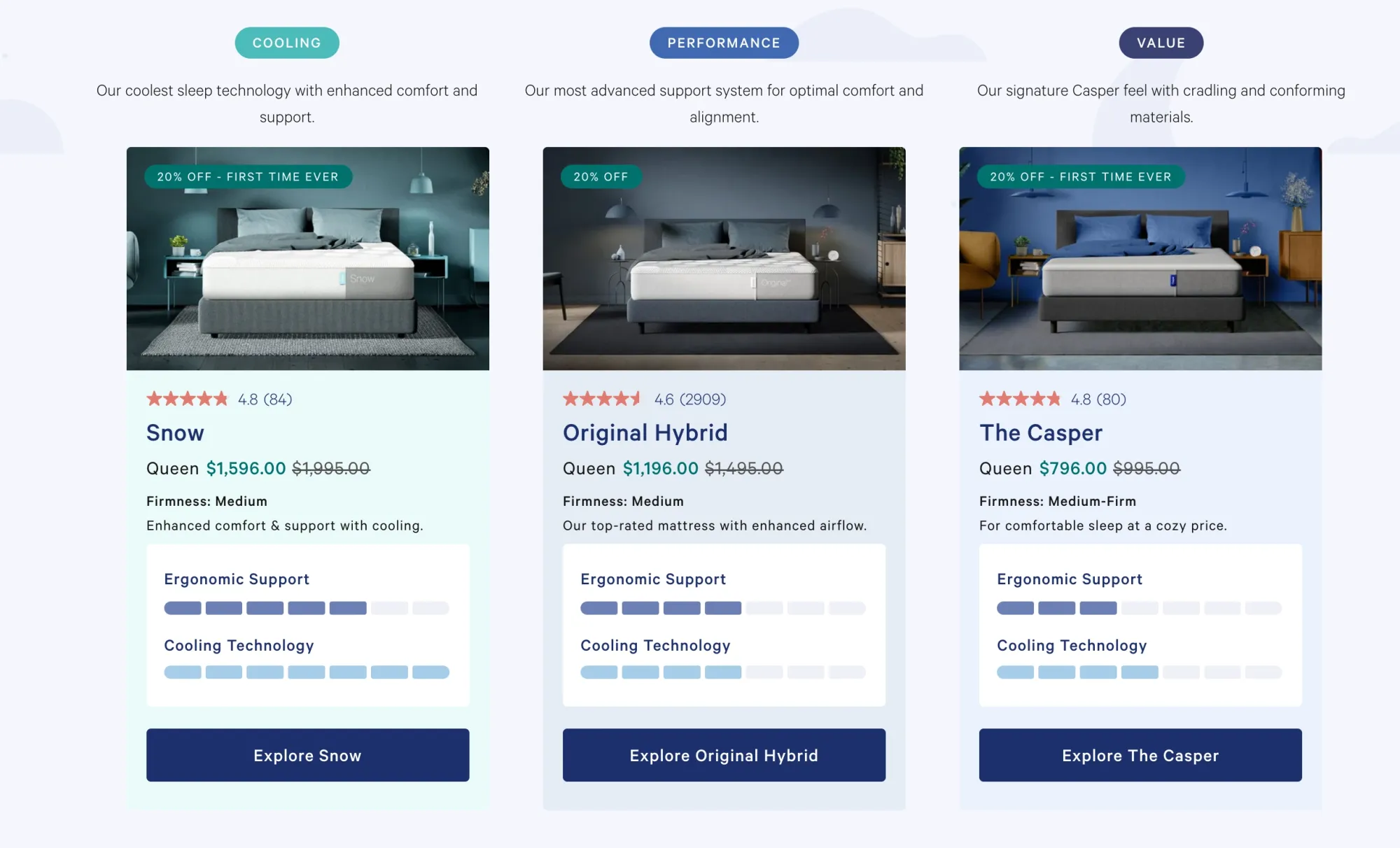
这个场景在 两年前发布的第 71期教程中有演示过 查看参考网站 Casper


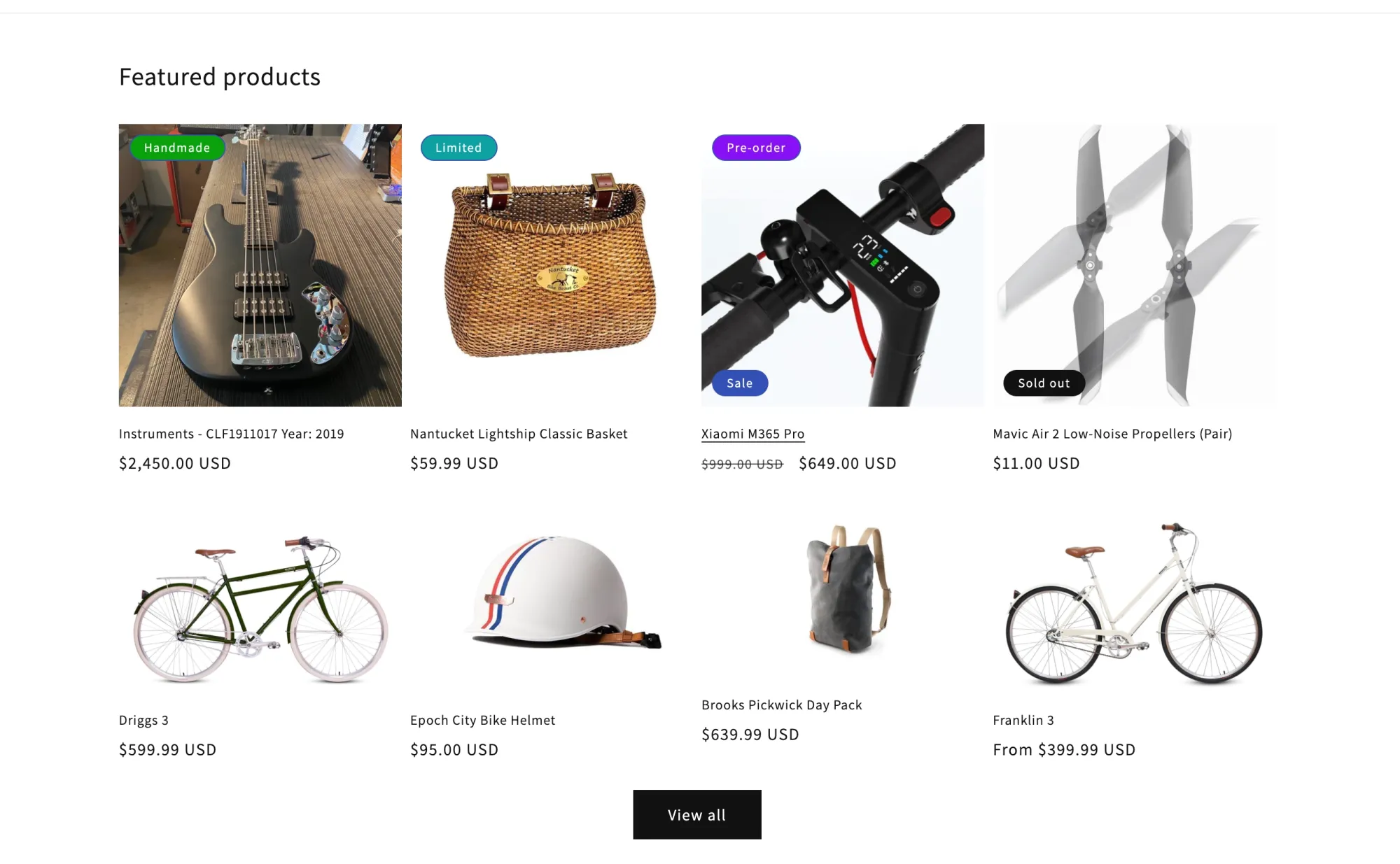
效果图-不带默认值

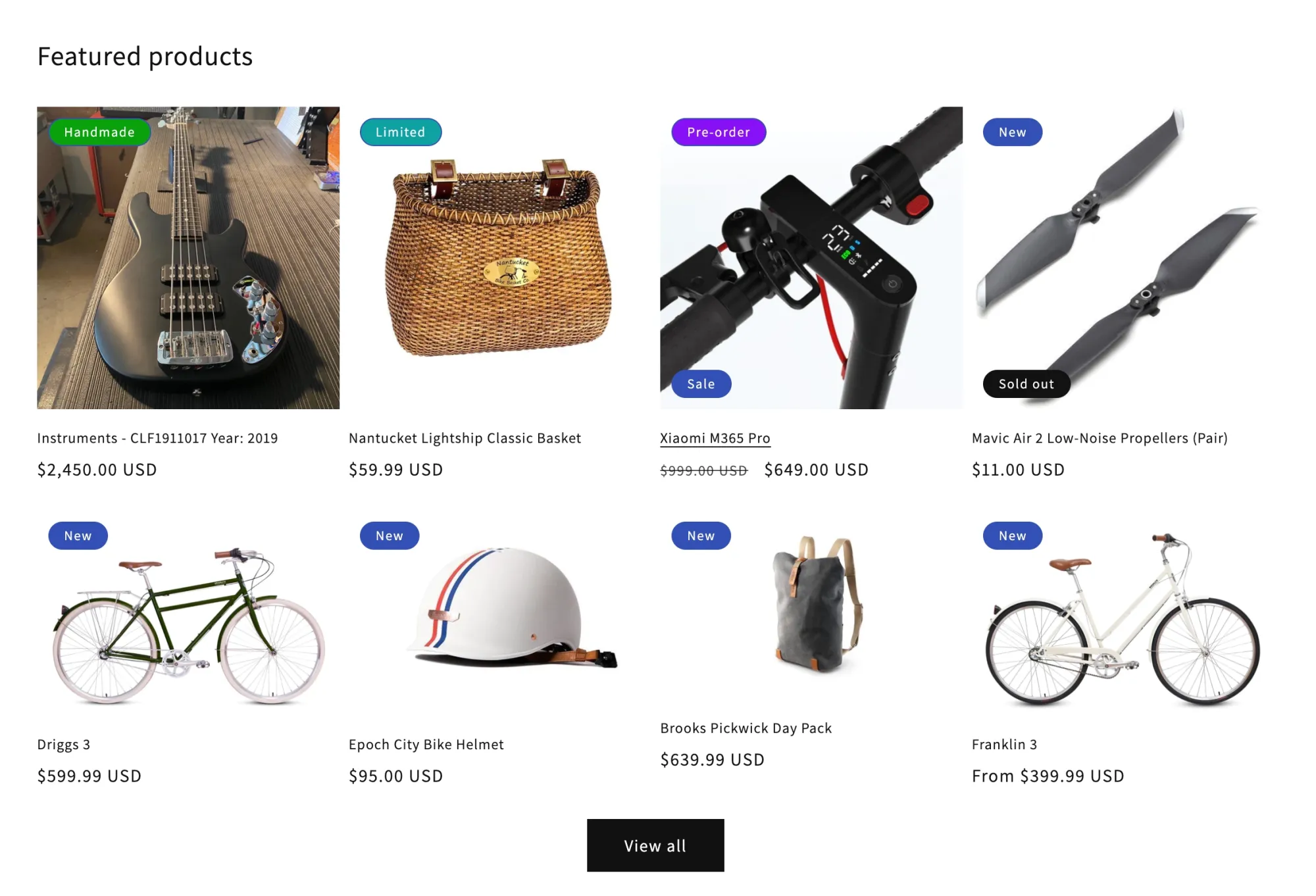
效果图-带默认值(例如:上新产品自动添加 New 标签)

一、创建元字段
sale_tag_colorsale_tag_text二、设置产品信息
如果你用的是 增强版主题 或者 Shopify 官方推出的任意一款 2.0 版主题,对照本期视频即可完成操作。
如果你用的是别的主题,也可以参考本期视频的实现思路。
第 142 期 增强版更新八大功能 适用于所有 Shopify 推出的主题
Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示

如需调整字号、间距等样式,可参考:
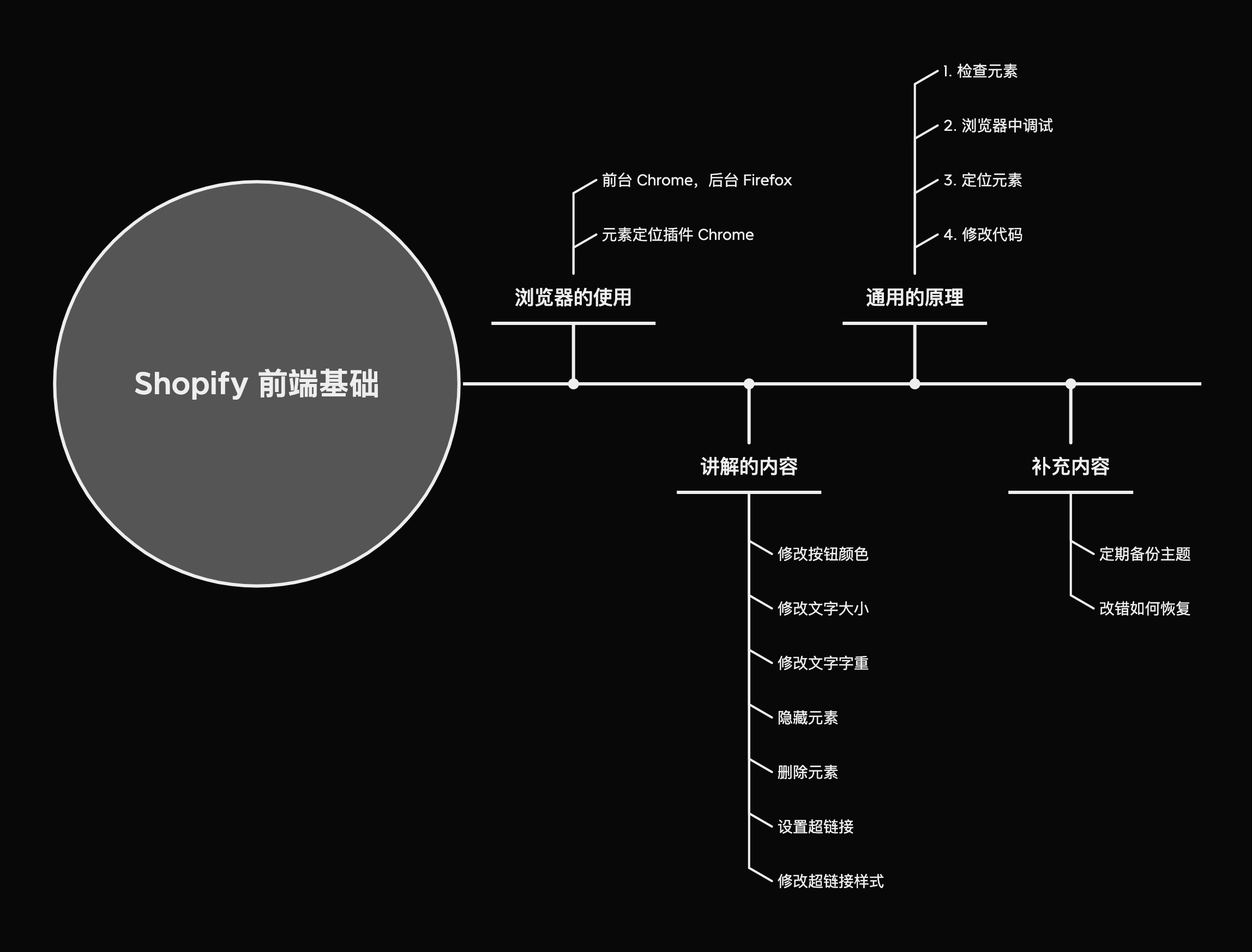
第 135 期 零基础 Shopify 前端教程 修改店铺内容必看
面向个人卖家和运营人员的 Shopify 零基础前端教程,修改店铺网页内容必看,

还没有自己的店铺?点击这里 1 元开店或创建插件测试/免费试用店铺
第 143 期 一元开店 低成本拥有你自己的 Shopify 店铺
限时福利:既可用于创建新的店铺,也可以创建测试店铺(例如免费试用插件 APP 等),避免测试插件时代码残留在主题中,拖慢店铺网速。

三、添加代码
在 Snippets 文件夹 => card-product.liquid 中搜索定位:
card__media更新提示:15.2.0 等新版本中搜索结果有两个,在第一个结果的 div 元素下方添加代码, div 元素上多了个 if 判断不影响结果。
带默认值版本
<div class="card__content">
<div class="card__badge top left">
<span class="badge badge--bottom-left{% if product.metafields.custom.sale_tag_color == blank %} color-{{ settings.sale_badge_color_scheme }}{% endif %}" style="position: absolute; z-index: 9; background-color: {{ card_product.metafields.custom.sale_tag_color }};">{{ card_product.metafields.custom.sale_tag_text | default: 'New' }}</span>
</div>
</div>不带默认值版本
{% unless card_product.metafields.custom.sale_tag_text == blank %}
<div class="card__content">
<div class="card__badge top left">
<span class="badge badge--bottom-left{% if product.metafields.custom.sale_tag_color == blank %} color-{{ settings.sale_badge_color_scheme }}{% endif %}" style="position: absolute; z-index: 9; background-color: {{ card_product.metafields.custom.sale_tag_color }};">{{ card_product.metafields.custom.sale_tag_text }}</span>
</div>
</div>
{% endunless %}