第 217 期 判断 Shopify 店铺 检测主题和插件的方法 竞对网站分析
通过 Bilibili 观看本期 Shopify 教程通过 Youtube 观看本期 Shopify 教程
如何查看 Shopify 竞争对手店铺是用什么平台建站的?
在 Shopify 网站运营过程中,进行 竞对分析 时经常会需要判断对方的网站是不是通过 Shopify 搭建的,以及如果是的话,查看它用的主题是哪一款,或者某项功能用的是哪款 App 实现的,本期内容将分别演示这三部分的方法。
在之前发布的 Shopify 视频教程 中已经提到过判断一个网站是不是 Shopify 店铺、查找 Shopify 网站主题名称、查看 Shopify 店铺用了哪些插件 Apps 的方法,但没有专门汇总到一起,时不时仍然有同学不知道如何查看,因此发布本期内容。
一、判断是否 Shopify 网站
1. 不借助任何工具
最简单的方法就是在网站域名后面添加 /admin 之后访问:
/admin例如(你可以点击 copy 复制之后在浏览器中打开试一下):
epomaker.com/admin如果访问之后进入到了 Shopify 的账号登录界面,就说明是 Shopify 网站。
2. 使用工具检测
最新 Chrome 插件:Shopify Preview Link Copier (推荐安装),既能检测是否 Shopify 网站,又能一键复制 Shopify 网站任意页面的主题预览链接,在使用主题副本进行店铺装修时非常有用,还能快速访问教程博客和视频主页。
之前的视频演示过两个 Chrome 浏览器插件可以进行网站检测:

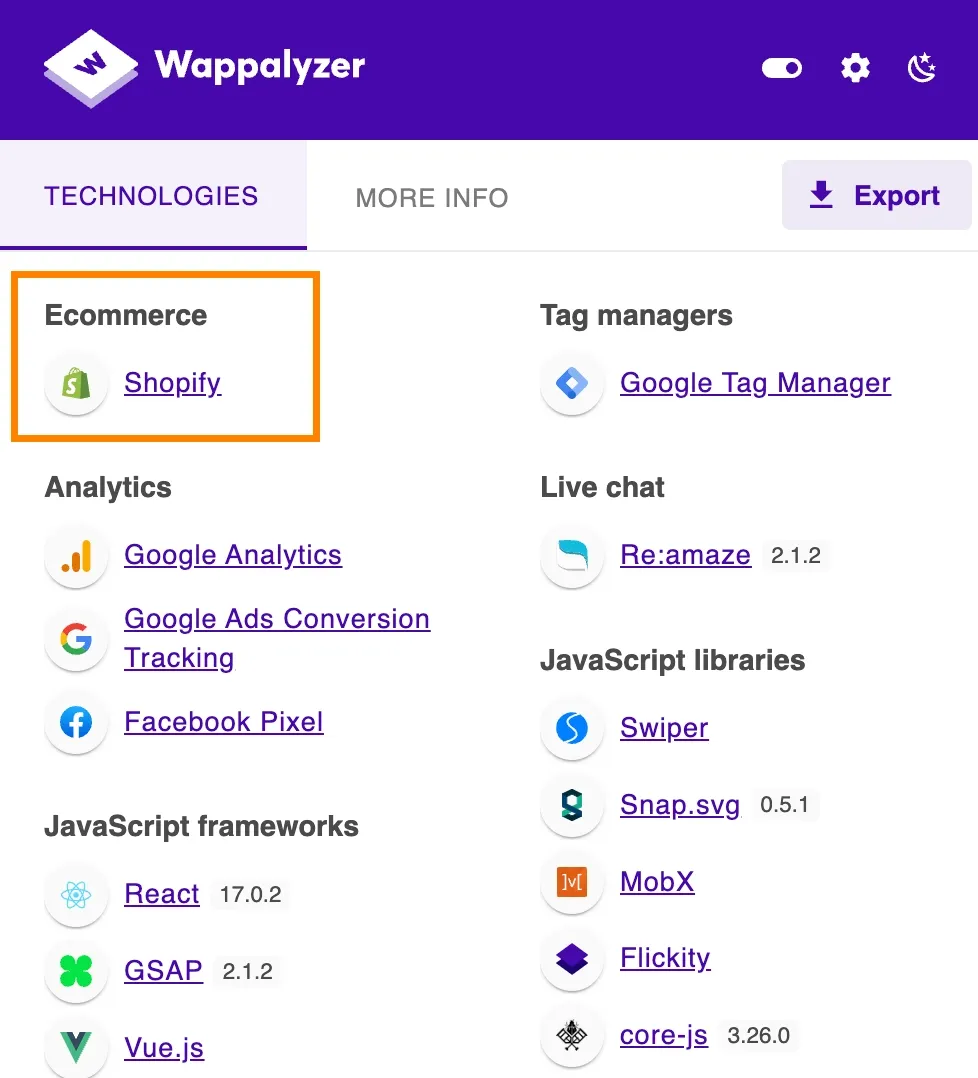
部分同学使用 Builtwith 可能会有网络问题,可以选择使用 Wappalyzer

二、查看使用的 Shopify 主题模板
确定了是 Shopify 店铺之后,就可以查看该网站使用的主题模板名称了。
推荐:直接使用 Up 主(我)制作的 Chrome 浏览器插件 快速检测。
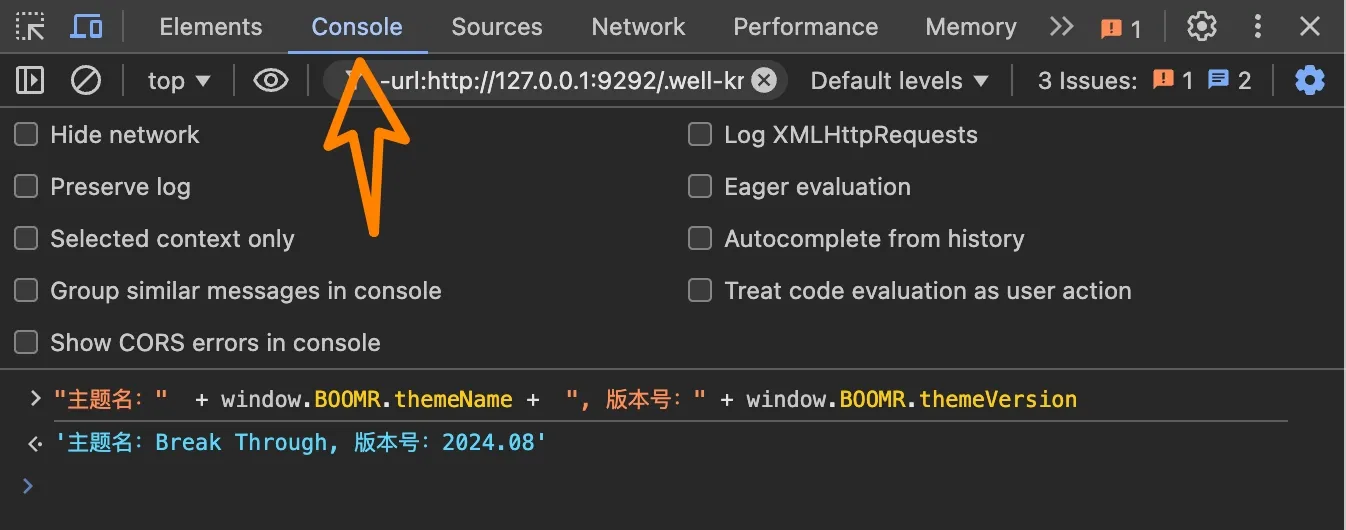
另外,在 Shopify 常见问题解答页面 中已经提到过,点击 copy 复制以下内容,在浏览器 Console 中(中文翻译为 “控制台”)粘贴并回车即可:
"主题名:" + window.BOOMR.themeName + ", 版本号:" + window.BOOMR.themeVersion
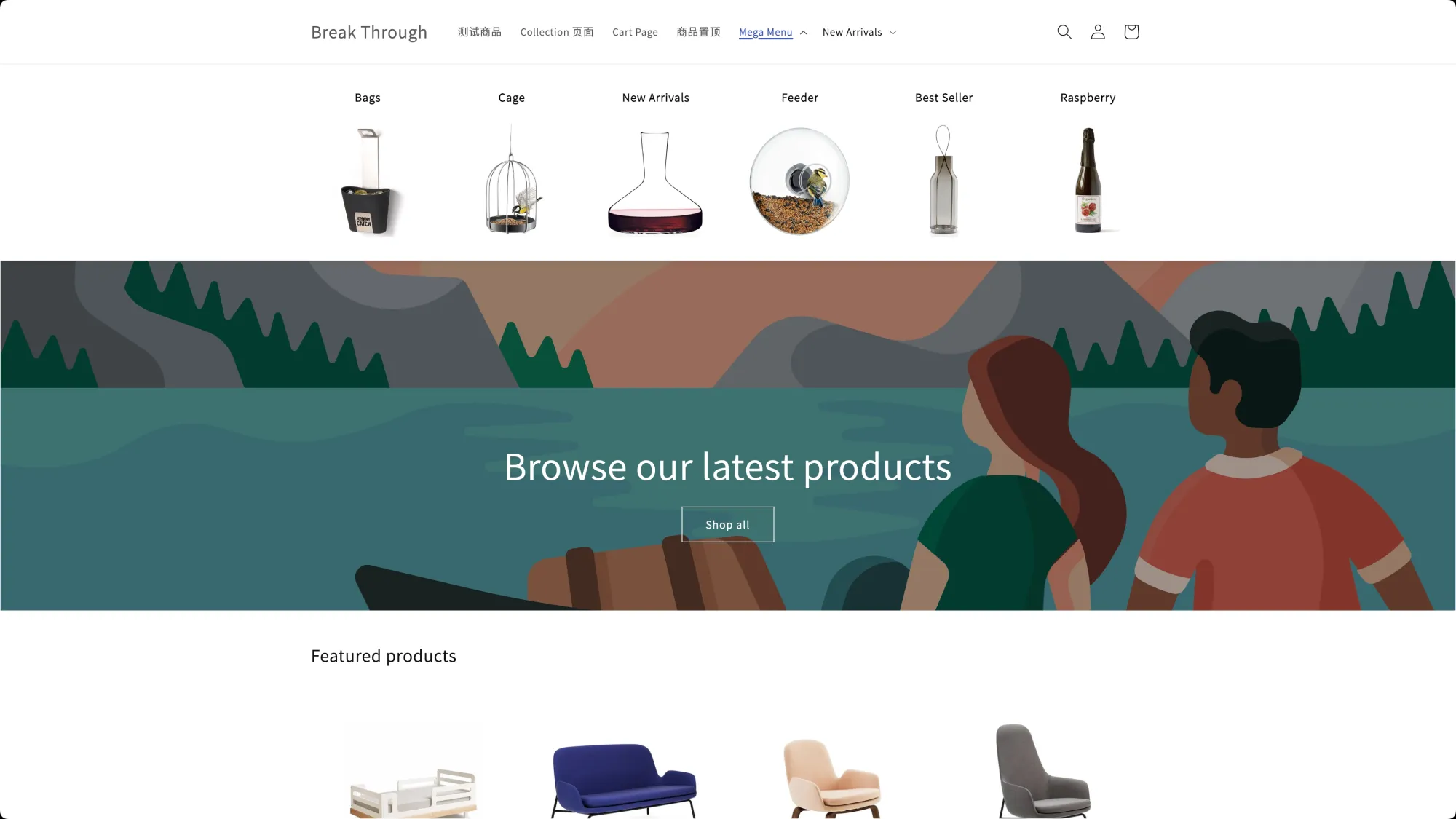
有些店铺会修改主题代码来隐藏主题模板的名称,遇到这种情况就只能凭经验通过网站布局和功能来判断用的是哪款主题了。
三、检测 Shopify 网站插件
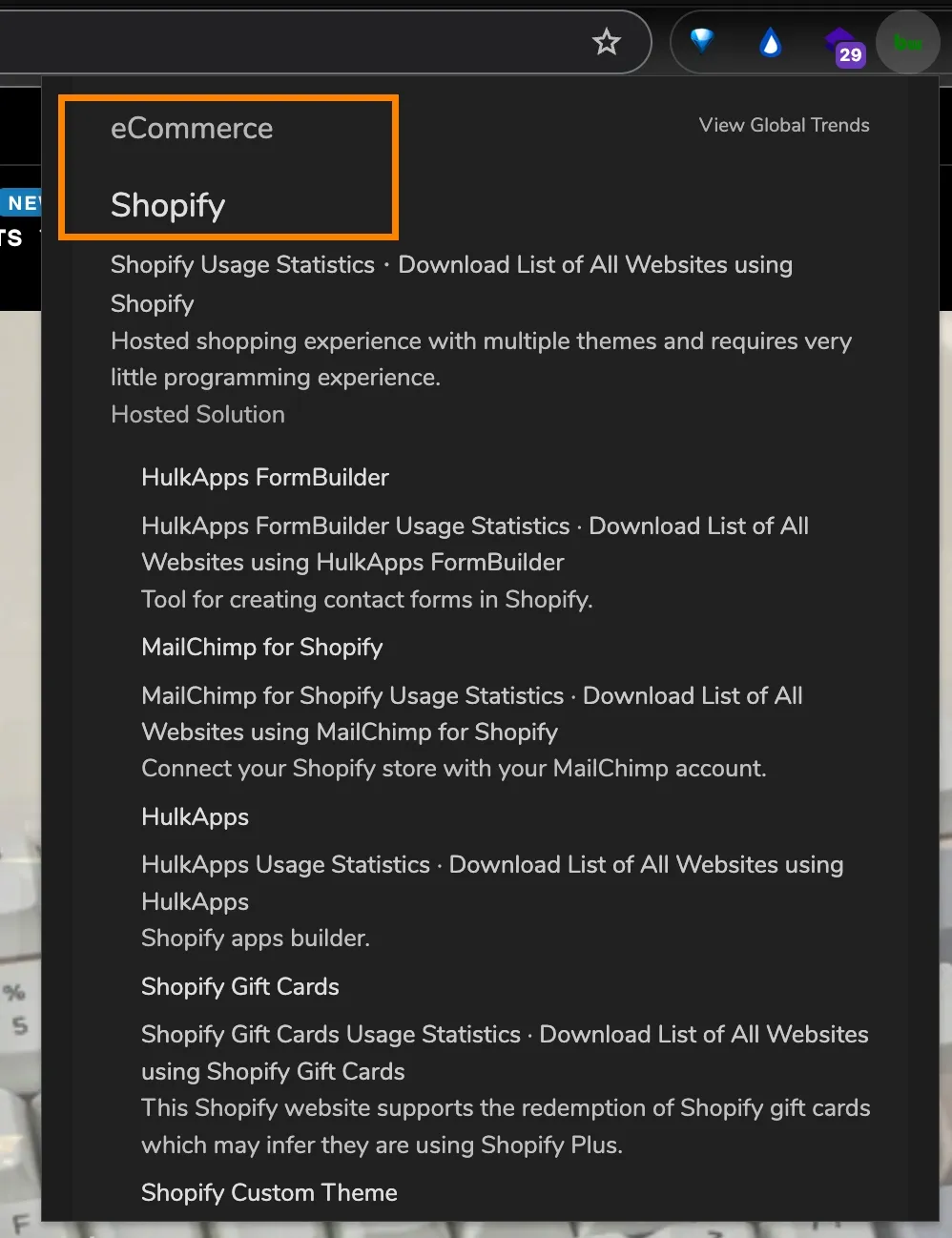
通过上面提到的两个浏览器插件可以进行检测,Builtwith 网页版的用法 详见视频演示。
另外还有其他的浏览器插件也可以检测,不过展示的结果中有广告,没有安装的 Apps 也会展示出来,所以不推荐。
移动端菜单点击优化
关于 Shopify 默认主题移动端菜单优化,这里顺便提一下,不专门发布视频进行讲解。
之前已经发布过 Shopify 主题菜单点击优化,实现一级菜单可直接点击跳转。不过那个是解决 Shopify 主题 PC 端一级菜单点击不跳转的问题。

在 Shopify 默认的主题 Dawn 和其他 12 款官方 2.0 主题中,当存在多级菜单时,移动端点击菜单标题会展开下一级菜单,即使设置了链接也不会跳转。
也就是说,当存在三级菜单的时候,点击一级菜单和二级菜单都不会跳转到设置的菜单链接,而是只会分别展开二级菜单和三级菜单。
最近有几位同学反馈了这个问题,于是我在 Shopify 增强版主题 中添加了这项优化,点击菜单标题会进入设置的菜单链接,而点击箭头时也可以展开下一级菜单,这样两者就互不冲突,而且还可以在后台一键开启或关闭,无需进行额外编辑或设置,具体效果见视频演示:

