经常被问到的 Shopify 相关问题
让 Shopify 店铺后台显示成中文
Q:如何修改 Shopify 店铺后台显示的语言为中文?
A:如果你使用的是 Shopify 官方推出的免费主题或者增强版主题,可以 参考视频教程操作,如果你使用的是第三方主题,可能不支持中文,修改之后也仍然是英文,不方便操作,不推荐。
快速判断 Shopify 网站
Q:如何判断一个网站是不是 Shopify 店铺呢?
A:最简单、不借助其他工具的方式:在店铺域名后添加 /admin 回车,如果进入到 Shopify 登录页面,就是 Shopify 店铺,否则不是。例如:
https://epomaker.com/admin查看 Shopify 店铺主题
Q:如何知道竞争对手的 Shopify 店铺使用了哪款主题呢?
A1:直接使用 Up 主制作的 Chrome 浏览器插件 快速检测
A2:对于没有刻意隐藏主题名的 Shopify 网站,可以使用以下方法查看:
Windows 系统:在浏览器中按键盘快捷键 Ctrl + Shift + J
Mac 系统 Chrome 浏览器快捷键是: Command + Opt + J
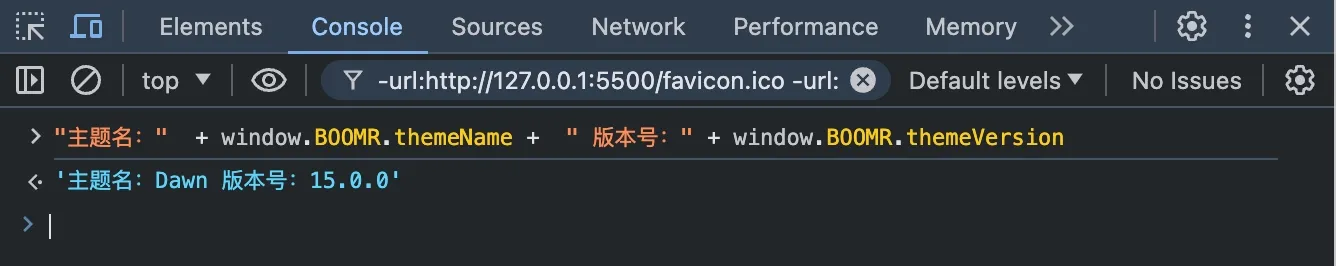
调出浏览器 Console(中文翻译为 “控制台”),复制粘贴以下内容并回车:
"主题名:" + window.BOOMR.themeName + ", 版本号:" + window.BOOMR.themeVersion
或者使用:
"主题名:" + Shopify.theme.name + " | " + Shopify.theme.schema_name大部分店铺都能通过这种方法查看到,如果对方刻意隐藏了主题名称,就只能通过经验判断,比如从网站布局和功能,去对比其他主题。有时一些功能是单独开发的,并不是主题自带。
移除 Powered by Shopify
Q:如何移除店铺创建之后网站 Footer 的 "Powered by Shopify" 文字?
A:有两种方法可以解决,可任选一种:
① 在店铺后台主题列表中,点击在线主题自定义旁边的三个点(…),选择 “编辑默认模板内容”,在搜索框中输入 powered,在第二项 "Powered by Shopify" 的输入框中输入空格并保存即可。
② 通过 CSS 代码将其隐藏。以 Shopify 推出的免费 2.0 主题 Dawn 等为例,复制以下代码,点击在线主题三个点,点击 “编辑代码”,复制以下代码,添加到 base.css 文件底部即可:
small.copyright__content:nth-of-type(2) {
display: none;
}关于页面模板,做出不一样的效果
Q:我只是想在某个产品或页面上添加某个模块或者设置项,结果其他产品或页面上也有了,而一旦我从另一个页面删除,之前那个页面也没有了,应该怎么解决?
A:Shopify 店铺的设定原本就是这样,通过创建和分配模板,可以实现每个产品或页面不同的效果,而如果没有手动去 创建和分配 产品模板/页面模板,就会使用默认模板,这个问题我们在之前的视频教程中已经提到过了,解决方法:
Shopify 2.0 主题创建和分配产品模板,做出每款产品不一样的页面效果
不同主题的代码文件名
Q:我对照你的视频教程进行操作,却发现我的主题没有 theme.css 或者 base.css,怎么回事?
A:不同的主题,在文件命名上会有不同,并不意味着文件名称不同就没法对照教程进行实现,如果你看的是 复制粘贴,是人就会 系列的内容,基本上已经把功能所需的代码分离了出来,适用于绝大部分主题。
文件名不同也没关系,你在添加样式的时候,搜索 .css 就行了,一般复制教程提供的代码,添加到文件末尾即可。参考视频教程
刚接触 Shopify,如何快速上手
Q:我是一个刚接触 Shopify 的新手,啥也不熟悉,应该看什么教程?
A:如果还没开店或者刚注册不久,可以使用一元开新店,降低成本。对于新手而言,摸索和熟悉 Shopify 后台的用法可能都需要花费不少时间精力,之前录制过一个 跨境电商 Shopify 独立站新手系列,这里面的视频教程讲解了 Shopify 店铺后台各项功能的用法,可以倍速看一遍,帮助快速上手。
到了店铺装修阶段,可以参考第 116 期教程;装修之后如果想修改页面元素,可以参考 第 135 期教程。如果这两个都已经看过,可以浏览 Shopify 视频教程目录导航。
店铺后台浏览器问题
Q:在店铺运营过程中,后台加载不出来,或者店铺装修的时候,编辑器提示出现错误,如何解决?
A:首先可以 访问 Firefox 官网下载最新版,如果打不开也可以 访问国内版 下载安装。
因为国内 Shopify 商家连接网络代理在 Chrome 浏览器中使用店铺后台时,会出现加载很慢或者出不来的情况,因此建议在 Firefox 中使用店铺后台(保持登录状态),使用 Chrome 查看和调试前台,以及处理日常工作(这样即使清除浏览器缓存,后台的登录状态也不受影响,避免频繁登录)。
排查了浏览器之后,检查一下 网络代理 的情况。如果这两者都没有问题,可能是主题代码或者插件异常导致,插件问题可直接联系插件客服解决,主题相关问题如需协助可以微信联系咨询。
Shopify 网站速度提升
Q:我的店铺在安装了一些插件之后,店铺运营过程中网速得分持续变低,如何解决?
A:在店铺最开始运营时,没有安装什么插件,主题也是空白的,得分自然是比较高的,随着时间的推移,运营过程中不断安装新的插件,以及有些插件测试完卸载后,代码仍然残留在主题中,会导致店铺网速越来越慢。可以从两个角度进行优化:
- 在测试插件的时候,使用主题副本,或者创建一个一元店铺,专门用来测试插件:快速创建新店或备用店铺,同时可用于免费试用插件 App,避免代码残留,影响主店铺网速。
- 使用工具优化客户体验。不必过于在意得分,而应关注实际的用户体验。Shopify 的网速优化主要就是优化第三方插件代码,其他都是虚的。
参考这个视频教程操作就行了,已经有很多店铺在使用了,连 Shopify Plus 店铺都在用。
Header 不显示用户登录 icon
Q:为什么我的网站右上角没有用户登录的小人形状的图标?如何开启?
A:在店铺后台,左下角设置 ~ 客户账户 ~ 勾选 “在结账页面和在线商店的标头中显示登录链接”。参考视频
快速批量编辑产品信息
Q:如何批量编辑产品信息,例如:缺货后继续销售、跟踪数量、产品 URL 后缀、Metafields 元字段等?
A:操作步骤可以理解为:先筛选出要编辑的商品 ~ 进入批量编辑页面 ~ 选择需要编辑的字段 ~ 进行批量编辑。
参考视频:Shopify 店铺如何批量编辑元字段
如何控制标题显示的字数
Q:感觉产品标题太长,有点拥挤,如何缩短或者说控制显示的少一些?
A:可以使用 Shopify Liquid 的 truncate 来进行修改,参考 第 183 期 Shopify 教程,将主题下载到本地之后搜索:
{{ product.title }}替换为:
{{ product.title | truncate: 45 }}通过修改数字可以调整显示的字符数,修改数值直到符合期望为止。
如果搜索结果有多个,可以参考文件名称判断所在位置,或者多尝试几次。
Shopify 店铺后台编辑器提示加载页面失败
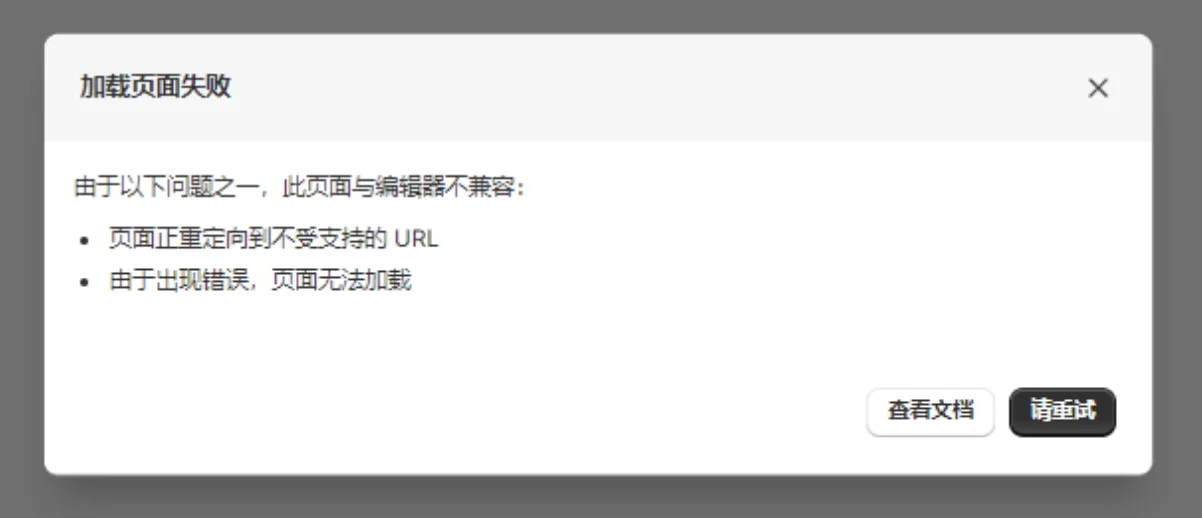
Q:在进行店铺装修时,页面加载不出来,弹窗提示 “加载页面失败”,“页面正重定向到不受支持的 URL”

A:首先最简单的办法就是退出浏览器之后重新打开后台尝试,如果关闭浏览器重开仍然不行就清除浏览器缓存之后重新登录后台测试。
实测过有效的几种方法:
- 清除浏览器缓存之后重新登录后台尝试
- 断开网络代理之后重新打开浏览器尝试
- 切换网络后刷新重试
如果以上方法没有解决,可能是因为重定向到了不属于 Shopify 后台的链接,例如开启了屏蔽中国访客或中文浏览器功能,又或者因为店铺中已安装的插件被重定向。
如果没有以上情况,尝试使用浏览器无痕模式登录店铺后台(打开无痕模式,输入店铺域名并在后面添加 /admin 之后访问),如果恢复正常,则可能是浏览器插件导致的,更换浏览器使用,例如 Chrome 换到 Firefox。也可以直接更换浏览器试下。
如果还是不行,回到店铺后台主题列表,切换网络之后退出浏览器,重新进入编辑器。如果恢复正常,则为网络问题,考虑被重定向导致。检查 Geo Location 或者其他多语言翻译和货币转换插件,尝试卸载或禁用之后重试。
还可以尝试上传或添加空白主题,检查主题本身是否存在问题,如果空白主题正常则不是。
检查最近安装的插件 Apps 以及最近添加或修改过代码的文件,卸载和撤销之后重试。
查看 Shopify 网站上线时间
Q:如何判断一个 Shopify 网站是什么时候上线的?也就是说这个 Shopify 店铺是什么时候开店的?
A:在 Shopify 网站域名后面添加:
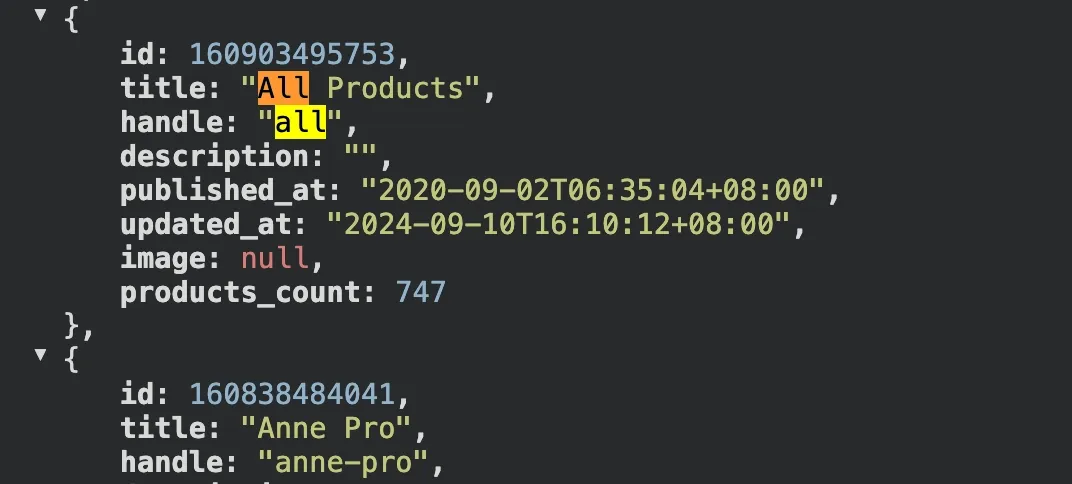
/collections.json复制粘贴到域名末尾之后回车访问,然后通过搜索 all 或者 frontpage 即可查看到 published_at,或者也可以直接搜索数字,例如:2019, 2020, 2021...2024 等。
示例:
https://epomaker.com/collections.json
如何联系 Shopify 客服
Q:对于店铺和 Shopify 平台相关的问题,如何联系客服获取支持和解答?
A:在店铺后台右上角点击帮助中心,拉到页面底部即可联系客服。
也可以 点击这个链接 联系 Shopify 客服进行咨询。
更多 Shopify FAQs 内容
受限于单页篇幅,我已经创建了一个专门的 Shopify FAQs 页面,当你浏览完当前页面的内容之后,可以 点击这个链接查看更多 Shopify 常见问题和解答。