[SVIP 2.0] 21st 5 分钟掌握 Shopify 轮播图等模块单独设置手机移动端图片的原理
两年前我在 B站发布过一期关于 Shopify PC 端和移动端分别设置不同内容的视频
并提供了相应的代码和操作视频教程,不过操作上不如本期介绍的方法简单。
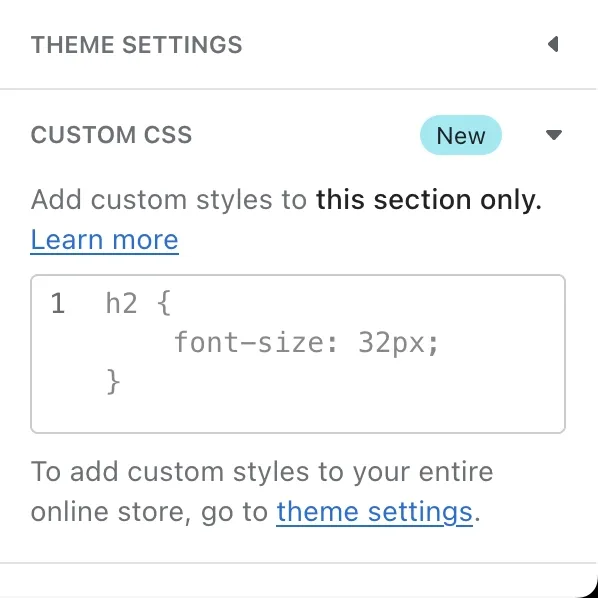
最近看到 Shopify 在 2.0 主题上新增了对 Custom CSS 的支持,不过它只能简单的添加一些样式,仍然不能实现对电脑端和手机端的分离开发,或者说分别显示不同的内容。

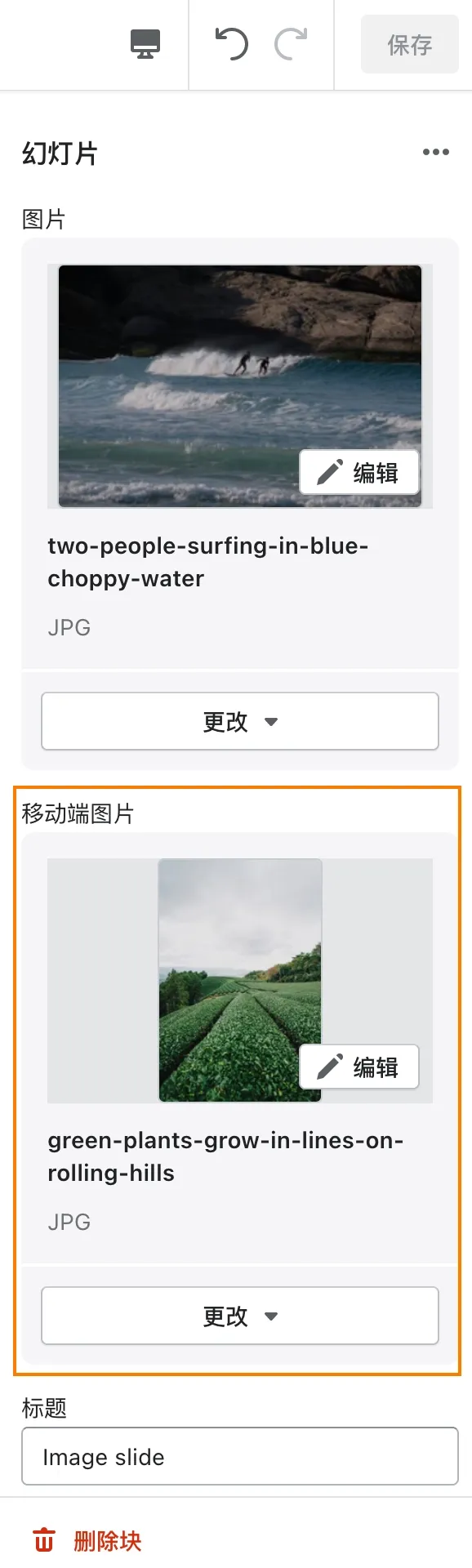
因此,本期教程分享关于解决此类问题的思路。三步操作,即可 5分钟掌握 Shopify主题轮播图等模块,单独设置手机端图片的原理。
本次教程以 Shopify 轮播图(又名幻灯片/Slideshow)为例,其他模块的操作也是类似的。
只要你掌握了这个方法,即可在原本不支持的主题上添加这类功能。

非 SVIP 可单独购买本期内容,SVIP 免费观看本期教程:
以下内容只有授权的 SVIP 用户才能查看
目前已有 311 位 SVIP, 如果你还不是
可微信私聊: Shopify2006 或 扫码 ↓

别人能学会的, 你也能会
来自 Shopify 官方的介绍