第 215 期 Shopify 元对象使用示例 设置动态免邮提醒
通过 Bilibili 观看本期 Shopify 教程通过 Youtube 观看本期 Shopify 教程
相关教程
如果对 Shopify 元字段不熟悉,可以先看完第 229 期再对照本期教程操作:

我发现很多做 Shopify 的同学对于元字段比较容易理解,却不知道如何使用元对象。
其实在之前已经发布过不止一期教程来演示 Shopify 元对象的使用场景,你按 Ctrl + K 或者 ⌘ + K 之后输入元对象进行搜索即可找到。
本期教程将要分享的主题是:通过元对象来自定义设置 Shopify 弹窗购物车动态免邮提醒(自定义达到多少金额免邮,以及文字背景色)。
需求背景
之前已经发布过:Shopify 购物车动态免邮提醒功能,支持自定义门槛,跟随商品数量变化更新文字提示内容
但有同学反馈希望采用进度条的方式进行展示。之前的版本是通过 JavaScript API 实现的,实际上比本期要分享的方法更复杂。
更高级的版本
最新 Shopify 增强版主题 中已经替换成了带动画的进度条,查看预览效果
Shopify 弹窗购物车动态免邮提醒是增强版主题五十几项实用功能中的一项,具体可以查看功能介绍页面:

教程开始
除了实现 Shopify 主题弹窗购物车动态免邮提醒功能,本期还会额外讲解 Shopify 元对象的创建和使用,以便观众进一步理解元对象。
一、创建元对象
提示:请对照视频直接复制以下内容跟着操作,差一个字母或者符号都可能会无法正常工作。
在 Shopify 店铺后台左侧边栏 ~ 内容 ~ 元对象 ~ 添加定义
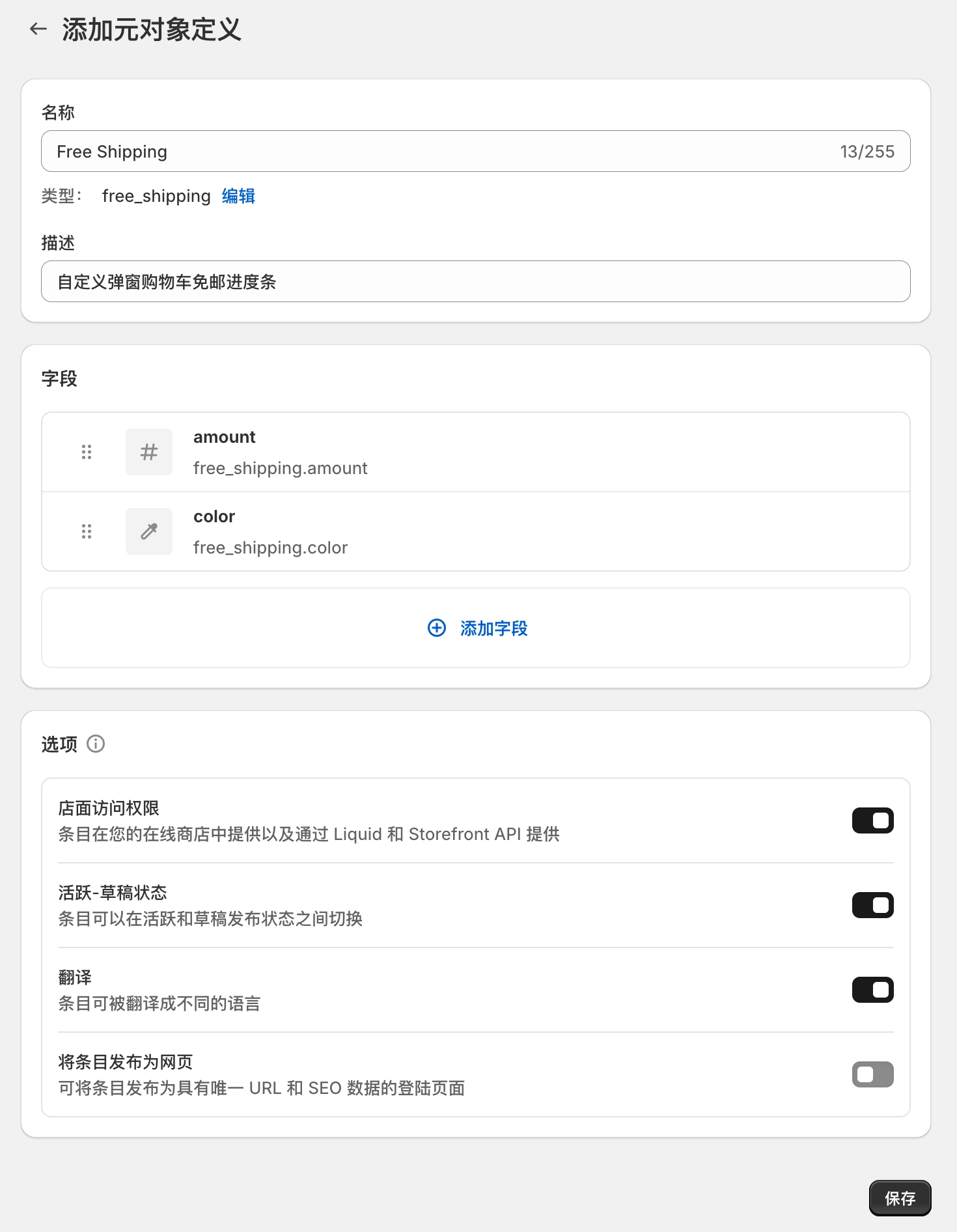
名称:
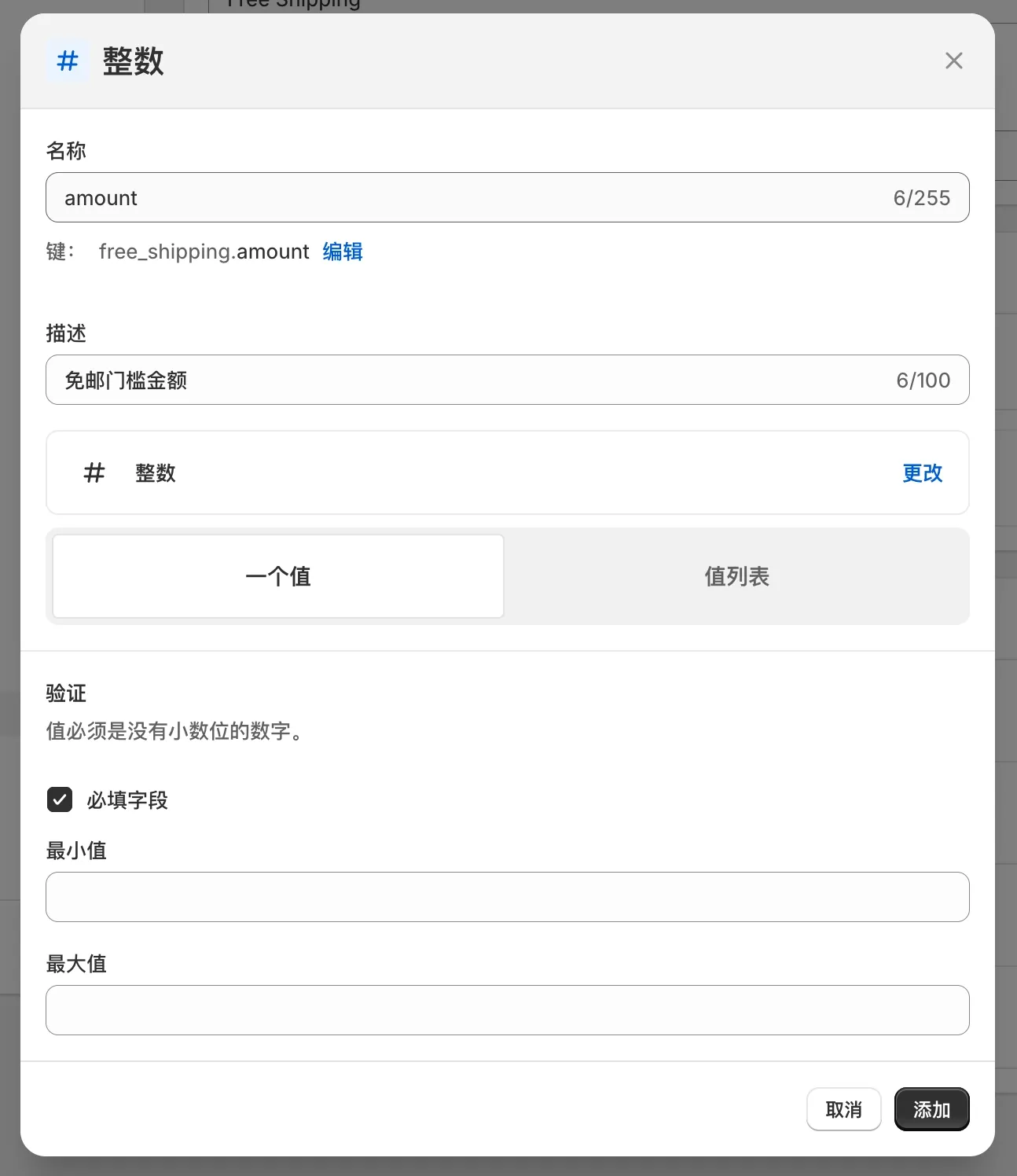
Free Shipping添加两个字段,第一个选择 “整数”,名称:
amount参考截图:

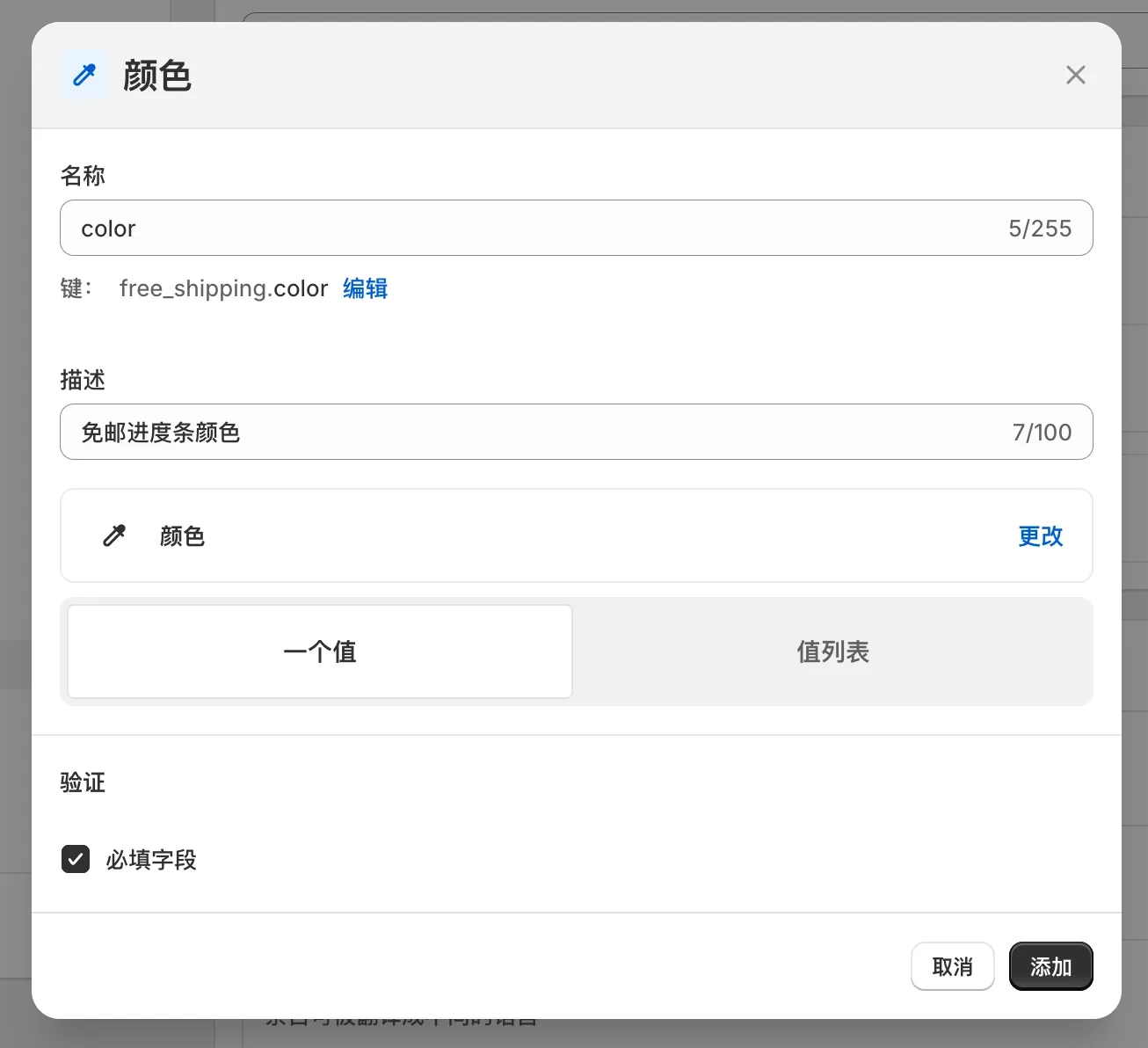
第二个字段选择 “颜色”,名称:
color
完整参考截图:

二、设置元对象
参考视频演示,将元对象 handle 设置为:
pengpeng三、代码添加
在 Snippets ~ cart-drawer.liquid 中搜索:
<cart-drawer-items在其上方添加:
{% if cart.total_price != 0 %}
{% render "pengpeng-jindutiao" %}
{% endif %}创建 Snippet
pengpeng-jindutiao.liquid{% liquid
if shop.metaobjects.free_shipping.pengpeng.amount != blank
assign free_shipping_threshold = shop.metaobjects.free_shipping.pengpeng.amount | times: 100
else
# 代码链接和视频教程: https://shopify2006.com/shopify-free-shipping-indicator/
assign free_shipping_threshold = 30000
endif
assign cart_total = cart.total_price
assign free_shipping_diff = free_shipping_threshold | minus: cart_total
assign free_shipping_bg_color = shop.metaobjects.free_shipping.pengpeng.color | default: '#fef8e7'
%}
<style>
.free_shipping {
background-color: {{ free_shipping_bg_color }};
color: #00896c;
padding: 0.5rem 1rem;
text-align: center;
border-radius: 5px;
font-size: 1.5rem;
font-weight: 600;
}
.not_free_shipping {
background-color: {{ free_shipping_bg_color }};
color: #d0104c;
padding: 0.5rem 1rem;
text-align: center;
border-radius: 5px;
font-size: 1.5rem;
font-weight: 600;
}
.jindutiao-wrapper{
display: flex;
width: 100%;
flex-direction: column;
margin-bottom: 1.5rem;
margin-top: -2.5rem;
}
.free_shipping_text {
text-align: center;
font-size: 1.5rem;
font-weight: 600;
margin-bottom: 5px;
}
</style>
<div class="jindutiao-wrapper">
<p class="free_shipping_text{% if free_shipping_diff > 0 %} not_free_shipping{% else %} free_shipping{% endif %}">
{% if free_shipping_diff > 0 %}
<span>Just {{ free_shipping_diff | money }} away from free shipping!</span>
{% elsif free_shipping_diff <= 0 %}
<span>Enjoy Free Shipping!</span>
{% endif %}
</p>
</div>
