Shopify 2025 主题原理讲解和 8 个文件夹解析
通过 Bilibili 观看本期 Shopify 教程通过 Youtube 观看本期 Shopify 教程
对于 Shopify 从业者来说,了解主题的基本架构和工作原理很有必要,即使不打算成为主题开发人员。这样不仅能提升工作效率,还能在与同事和上级交流时展现专业素养。
从实际业务需求出发去理解 Shopify 主题,比单纯从技术角度学习要更有价值。虽然 Shopify 官方英文文档内容丰富,但对新手来说往往显得过于冗长和专业。
因此,我准备分享这篇教程,力求用最简单明了的方式,从店铺运营和实际应用的视角,全面介绍 Shopify 主题的核心概念。这篇教程将技术知识与实际运营场景紧密结合,让你无需深入研究繁琐的技术细节,也不用再去查阅其他资料,就能掌握 Shopify 主题的精髓。
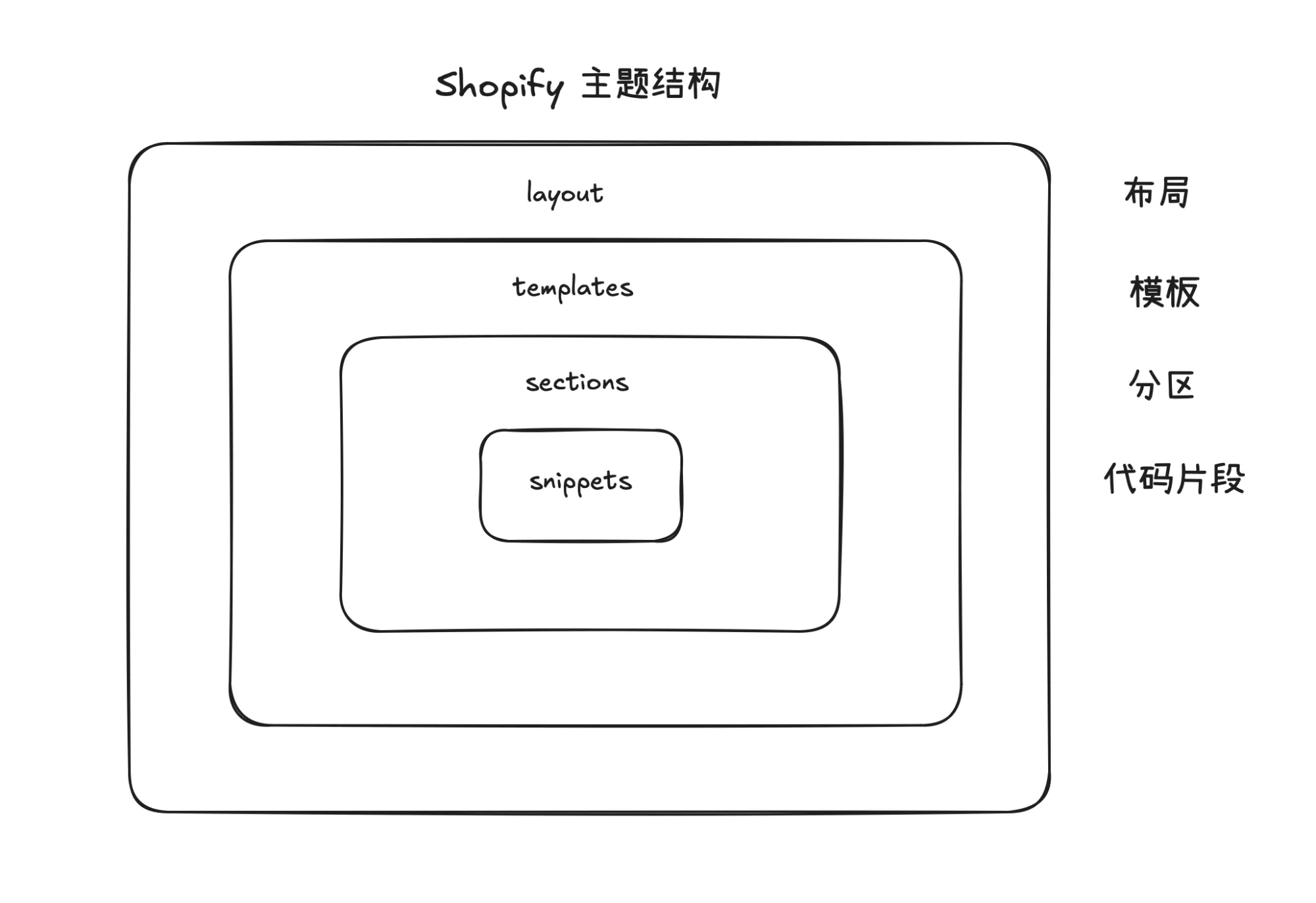
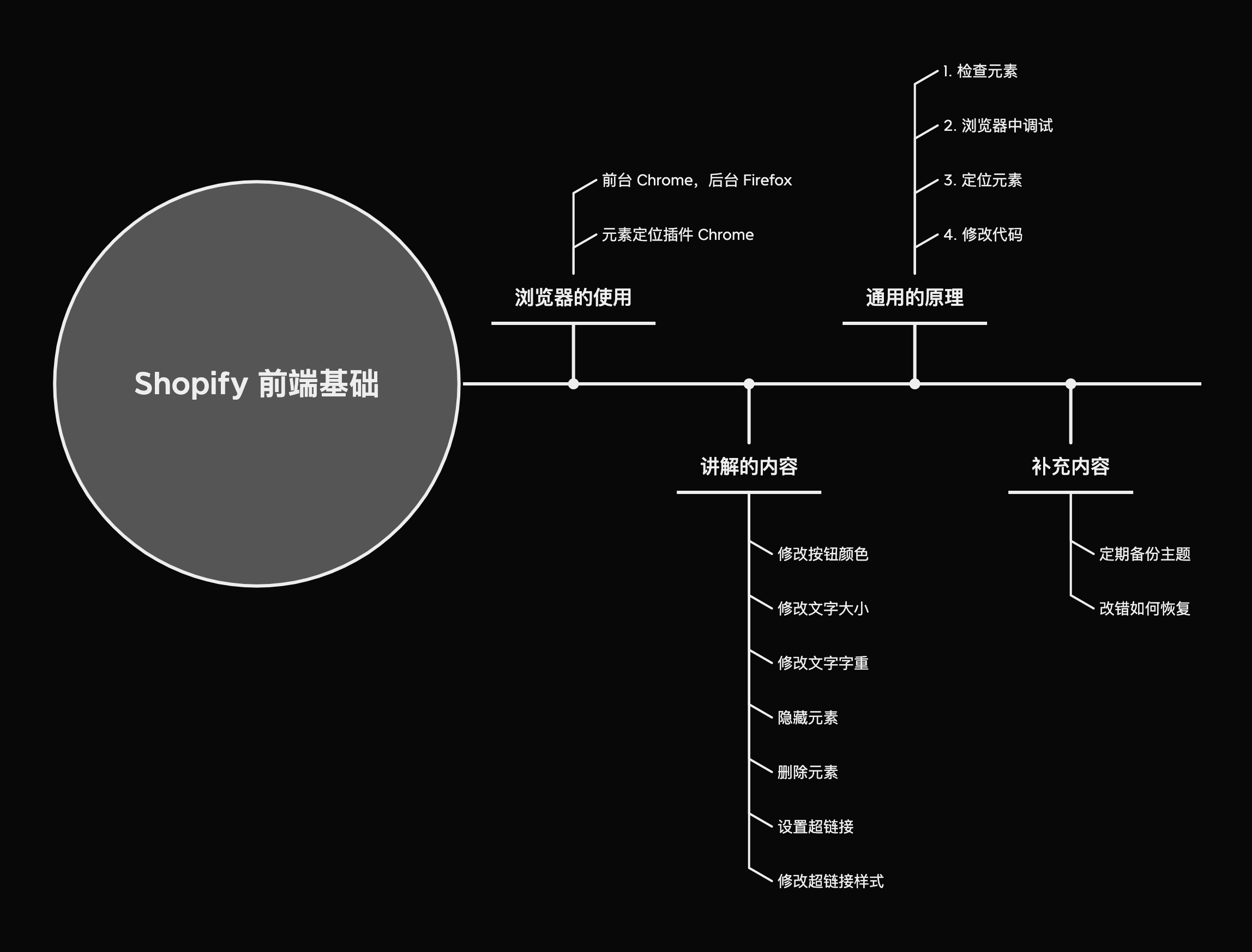
Shopify 主题结构图
- 为了方便各位理解,我画了这个示意图,结合视频进行讲解。
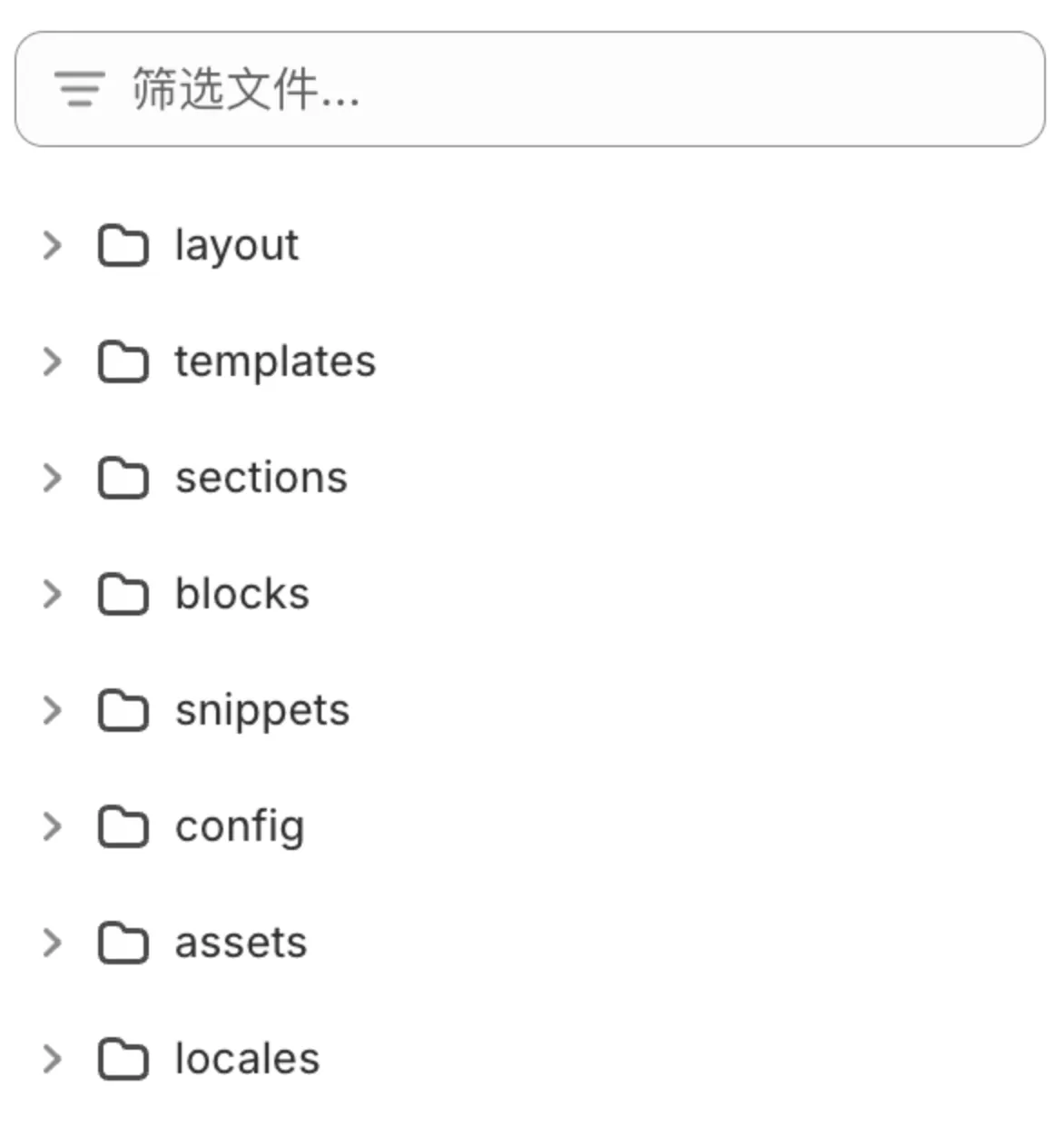
- 下图从层级关系的角度列出了 Shopify 主题 8 个文件夹中的 4 个主要文件夹

主题文件夹逐一讲解

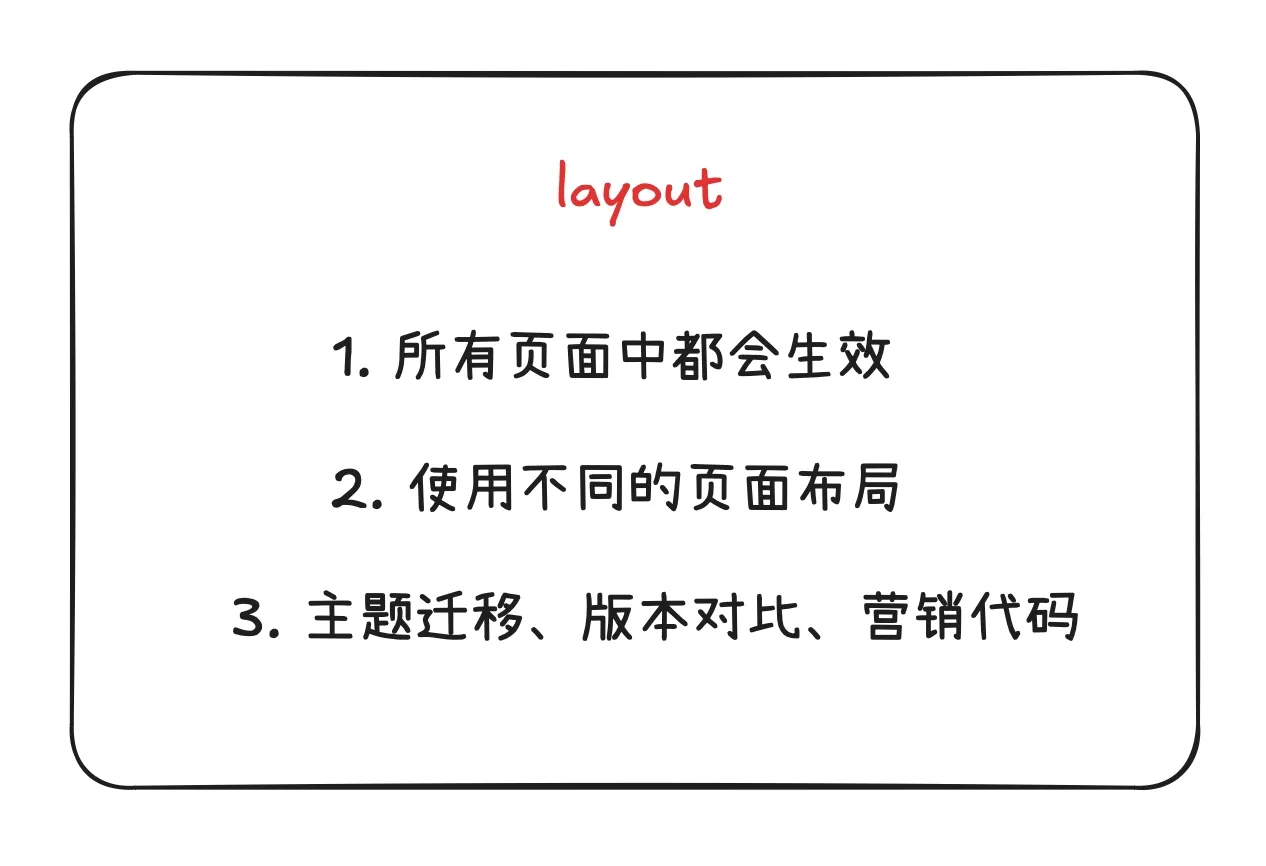
layout(布局)
theme.liquid中添加的代码除了结账页外,在 Shopify 网站的所有页面都会生效,所以像营销和分析代码都是加在这个文件中,例如 Google Tag Manager 的代码。- 2.0 版之前的 Shopify 插件代码也可能加在
theme.liquid中,但现在大多不需要这样操作了,改成了在 Shopify 主题编辑器 ~ 应用嵌入 中开启。 - 借助于新的
layout文件可以改变布局,用于创建 Landing Page 之类的需求(详见视频)。 - 使用 Diff Checker 结合自带的文件记录,可以在主题迁移或升级时找到之前添加了哪些代码

templates(模板)
- 顾名思义,
templates即为页面模板,常见的有:产品页面模板、产品系列页面模板、Pages 页面模板、博客和博客文章页面模板 - 通过创建和分配页面模板,可以实现同一类型的页面展示不同的效果,例如:
不同的产品详情页分别展示不同的内容,做出每款产品不一样的效果

sections(分区)
- 即功能分区,可以理解为不同的功能模块,其中可以定义模块的设置项,只在模块内生效。

第 231 期 Shopify 默认主题 25 个功能模块设置项逐一讲解
通过 YouTube 观看本期 Shopify 教程 关于 Shopify 后台主题编辑器的整体用法,之前已经发布过教程: 第 116 期 Shopify 店铺装修 做出效果丰富的产品详情和网站页面自 2021 年 7 月 Shopify 逐步推出 2.0 版主题以来,店铺装修的方式发生了一些改变。本期视频将教你如何使用 Shopify 店铺后台编辑器进行店铺装修,同时,做出每个产品都不一样效果的产品详情页。Shopify 中文教程Shopify2006 其实很多功能模块在 将 Shopify 店铺后台语言设置为中文 之后,通过查看设置项名称 + 手动尝试操作就能知道是什么用途,但是仍然有很多新手希望有视频演示,于是便有了这一期教程。 功能分区用法 本期教程逐一演示一下 Shopify 默认主题 Dawn 中 25 个功能模块的设置项用法,包括:

blocks(块)
- Shopify Winter 2025 版本之后正式上线的文件夹,目前还没有在新版官方主题中得到体现。上线之后,blocks 分为三大类:
- Section blocks: 只在某个 Section(分区)中使用的 block,例如:
产品页面的title,用于展示产品标题。 - App blocks: 由店铺安装的插件提供,用于 Shopify Apps 的对应功能。
- Theme blocks(新): 在
blocks文件夹创建,可以在不同的sections中使用。
- Section blocks: 只在某个 Section(分区)中使用的 block,例如:
- 对 Shopify 新版
blocks感兴趣的话可以参考官方文档进行体验:
Quick Start
Learn about theme blocks, a way to create reusable modules for structuring content within sections.

snippets(代码片段)
- 可以在不同
sections,templates,layout文件中引用的代码片段 - 例如:用于展示产品标题的
title.liquid,文件中包含的代码:
<h2>{{ product.title | escape }}</h2>- 引用(使用这个 Snippet):
{% render 'title' %}
config(全局配置和设置信息)
config文件夹中包含两个文件:settings_data.json和settings_schema.json- 前者用于存储设置项的信息(设置项的值)
- 后者用于定义主题的全局设置项
第 114 期 快速升级主题和迁移主题设置 避免重新装修 Shopify 店铺
本期视频分别演示 2.0 版 Shopify 主题的快速升级和设置迁移,以及 2.0 之前旧版本主题如何升级和迁移设置项,节省你的工作量。在版本差别不大的情况下,避免重新装修。

assets(资源文件)
assets文件夹包含了主题中需要使用的 CSS 样式文件 (.css) 和 JavaScript 文件 (.js)- 也可能包含一些 SVG 图标、gif 动图文件等
- 不推荐在这个文件夹中存放大量图片文件,会导致主题文件过大
CSS 文件的引用示例
{{ 'base.css' | asset_url | stylesheet_tag }}JavaScript 文件的引用
<script src="{{ 'global.js' | asset_url }}" defer="defer"></script>💡
locales(语言文件)
- 可以理解为翻译文件,例如:英语、西语、法语、德语等
.schema.json格式的文件定义的是主题设置项对应的翻译内容.json格式的文件包含的是在店铺前台显示的内容,可以通过编辑语言文件修改:
第 222 期 编辑 Shopify 语言文件修改结账等页面
本教程详细讲解如何通过 ”编辑默认模板内容” 来修改 Shopify 网站的固定内容,用结账页面的登录链接和折扣码输入框进行演示,讲解修改的方法和原理。通过实际案例演示,帮助商家优化结账流程,提高转化率。同时介绍了多语言网站的修改方法,适用于各类 Shopify 店铺的内容优化需求。

相关教程
第 161-3 期 如何从零开始学习 Shopify 主题修改优化和开发
这篇文章为 Shopify 主题开发初学者提供全面的指南。它涵盖了从设置开发环境到构建自定义主题的各个步骤,包括 Liquid 模板语言、CSS 和 JavaScript 的使用。文章详细讲解了如何使用 Shopify CLI 工具,以及如何在本地预览和部署主题。

第 135 期 零基础 Shopify 网页修改教程 常用方法演示 优化店铺必看
面向个人卖家和运营人员的 Shopify 零基础前端教程,修改店铺网页内容必看,讲解了如何修改 Shopify 店铺中的网页元素。主要包括如何在商城编辑器中编辑和自定义页面、产品、导航栏等常见元素。同时还介绍了一些高级技巧,如使用 CSS 微调页面布局。

在电脑本地修改 Shopify 主题之 Shopify CLI 安装方法和常用指令用法演示
本期教程介绍如何在 Windows 和 Mac 电脑上安装 Shopify CLI,进行本地主题修改或开发。同时演示 Shopify CLI 常见指令的用法,例如:登录账号、下载主题、同步修改、推送主题到线上等。

从业务角度重新理解 Shopify 主题结构和原理
本文以通俗易懂的方式全面讲解 Shopify 主题的结构和原理,不仅从代码技术层面,还结合店铺后台和业务流程解析,让读者快速理解主题开发与运营的联系,无需再看其他教程或纠结技术细节,适合 Shopify 从业者和新手学习。

主题推荐
更适合中国商家的 Shopify 增强版主题,额外添加五十几项功能
Shopify 增强版主题,添加几十项功能,容易上手,持续更新,支持一键开启或关闭。适用于所有 Shopify 推出的 13 款 2.0 主题,减少插件安装,降低每月的插件订阅费。Shopify 店铺用什么主题比较好?哪款主题更好用?