上期回顾
第 208 期 在 Shopify 店铺移动端底部添加 App 风格的快捷导航功能
TinyIMG 是一站式的页面速度优化器和 SEO 工具。
一、包含哪些功能
图像 ALT 文本优化、JSON-LD 结构化数据、404 页面、301重定向、插件 SEO、富文本片段、SEO 图像压缩、AI 元标记、图片缩放、压缩、懒加载、站点地图、ChatGPT AI。
使用图像和 SEO 优化器可以优化页面速度和搜索引擎排名,确保您的商店取得成功。使用自动化和 SEO 管理报告可以更快地提高商店速度和 SEO 效果。
SEO 工具
404页面、AI生成、ALT文本、自动化、断链、批量编辑、内容优化、文件命名、图像备份、图像压缩、图像优化、图像缩放、JSON-LD、懒加载、本土化 SEO、元标记、元数据优化、页面索引、预加载、重定向、富片段、模式、脚本、站点地图、速度优化
网站性能监控
分析、审计、竞争对手分析、见解和技巧、关键词分析、链接分析、排名跟踪、报告、SEO评分、速度分析、测试、跟踪、网站流量。
以上内容摘自 Shopify App Store 中 TinyIMG 的介绍页面
二、使用向导
在访问上方 TinyIMG 的 App 链接安装之后,就会看到以下引导界面:
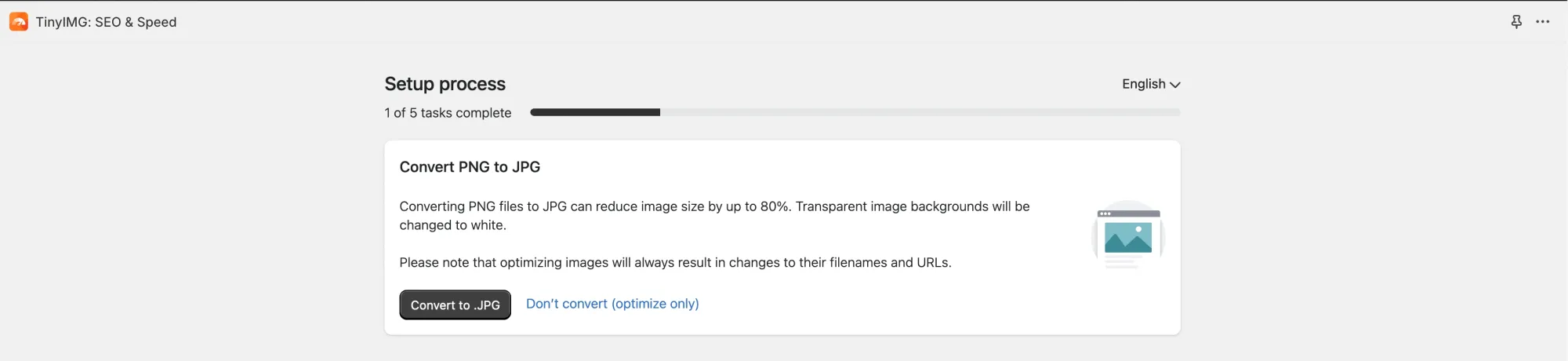
1. 转换 PNG 为 JPG 图片
- 转换 PNG 图片为 JPG 格式图片可以获得更大的图片优化效果,但如果图片包含透明背景,则不建议,否则会变成白底图(包含透明背景则选择右侧 “不转换,仅优化”)

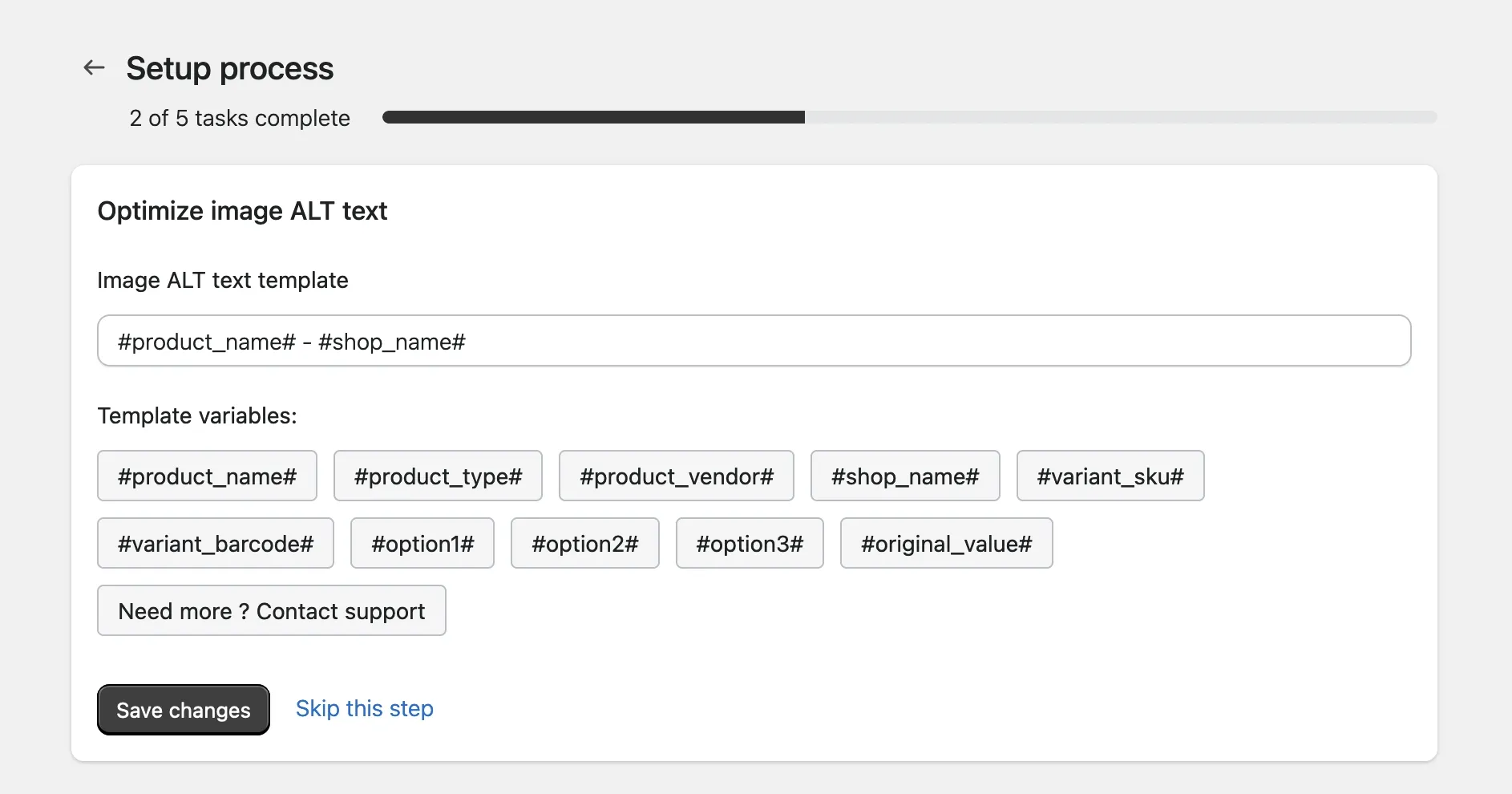
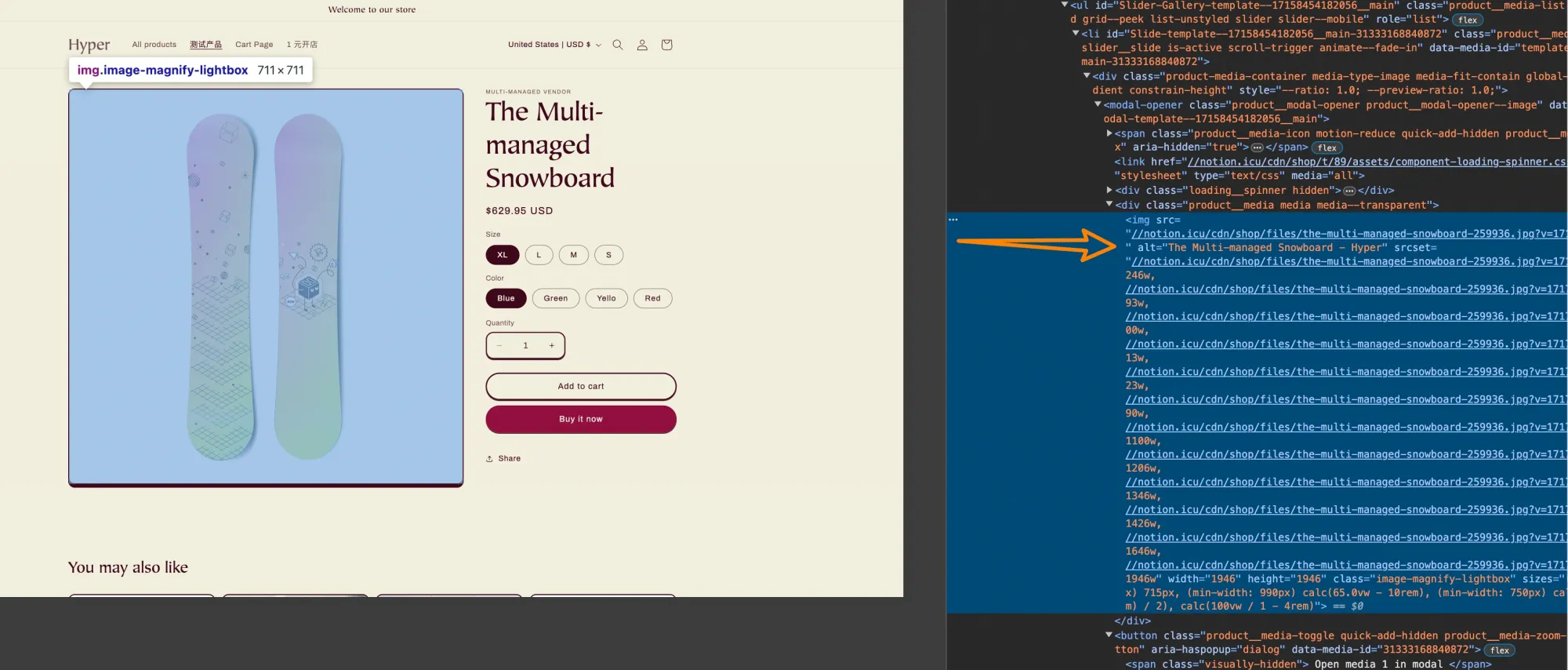
2. 为图片批量添加 alt 标签
- 默认选项是生成以 `产品标题 - 店铺名` 的形式
- 为图片添加 alt 标签有利于图像资源被搜索引擎抓取。搜索引擎爬虫无法识别图像内容,只能通过 alt 标签来理解图像是什么。合适的alt标签有助于搜索引擎正确索引和排名图像。

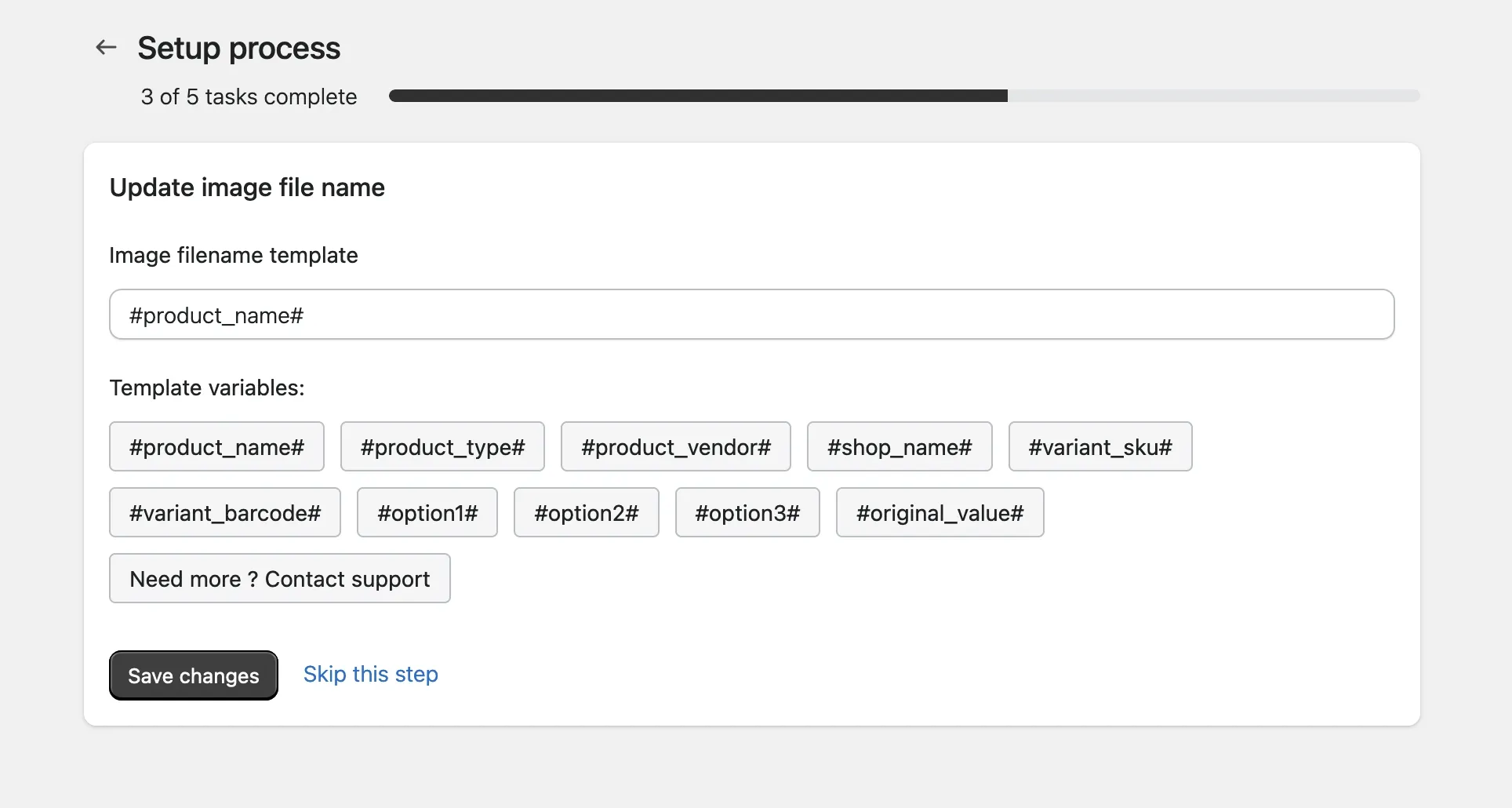
3. 批量设置图片文件名
- 默认以产品标题进行命名,优化之后图片链接后缀会更加规整,减少随机字符

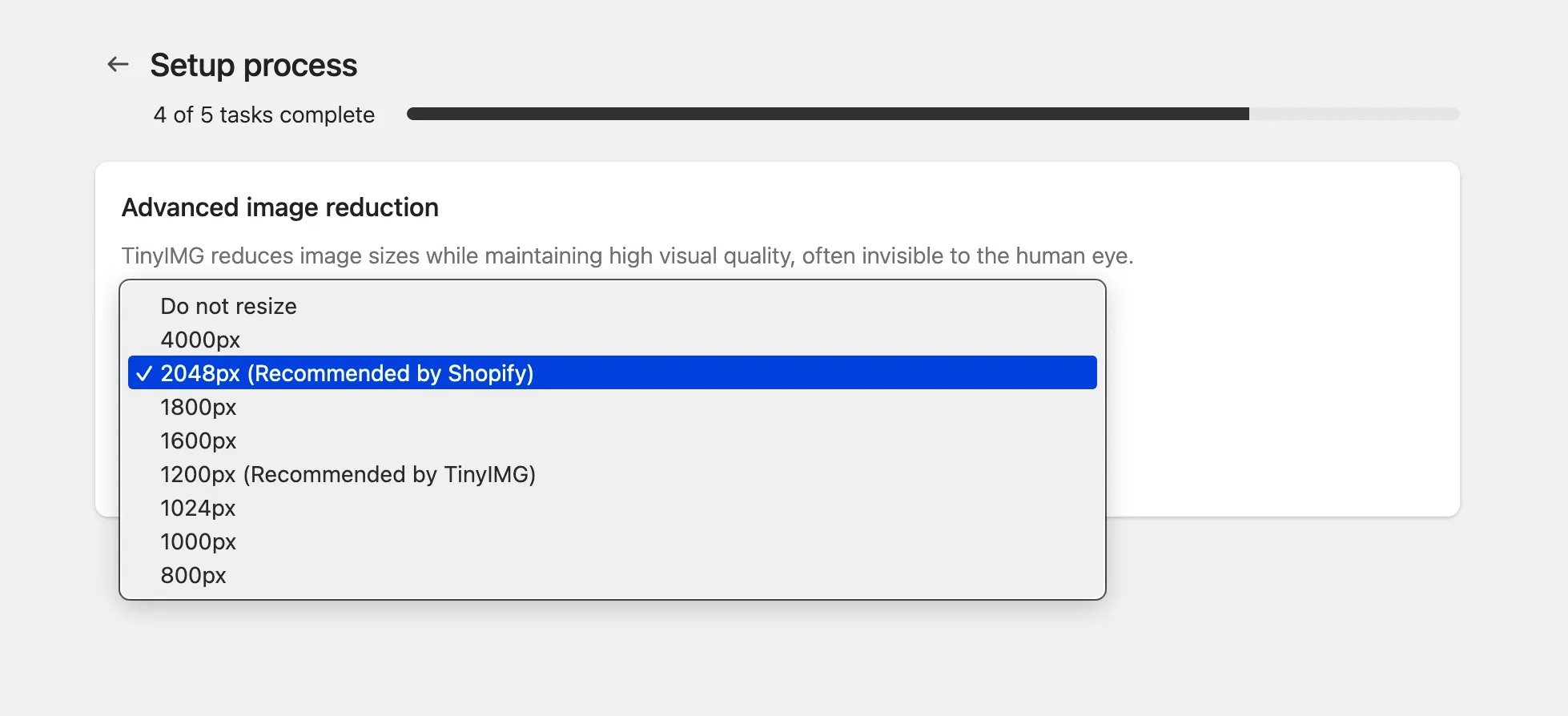
4. 优化过大尺寸的图片
- 保持视觉效果的前提下优化图片尺寸

- 未经优化的图像会极大降低网站的速度。这会损害用户体验,也会影响 Shopify 店铺的搜索引擎排名。
- 超过 50% 的移动端用户会放弃加载时间超过 3 秒的网站。
- 但是,如果能将网站速度提高 1 秒钟,转化率就会明显提升!
使用指南与图片优化

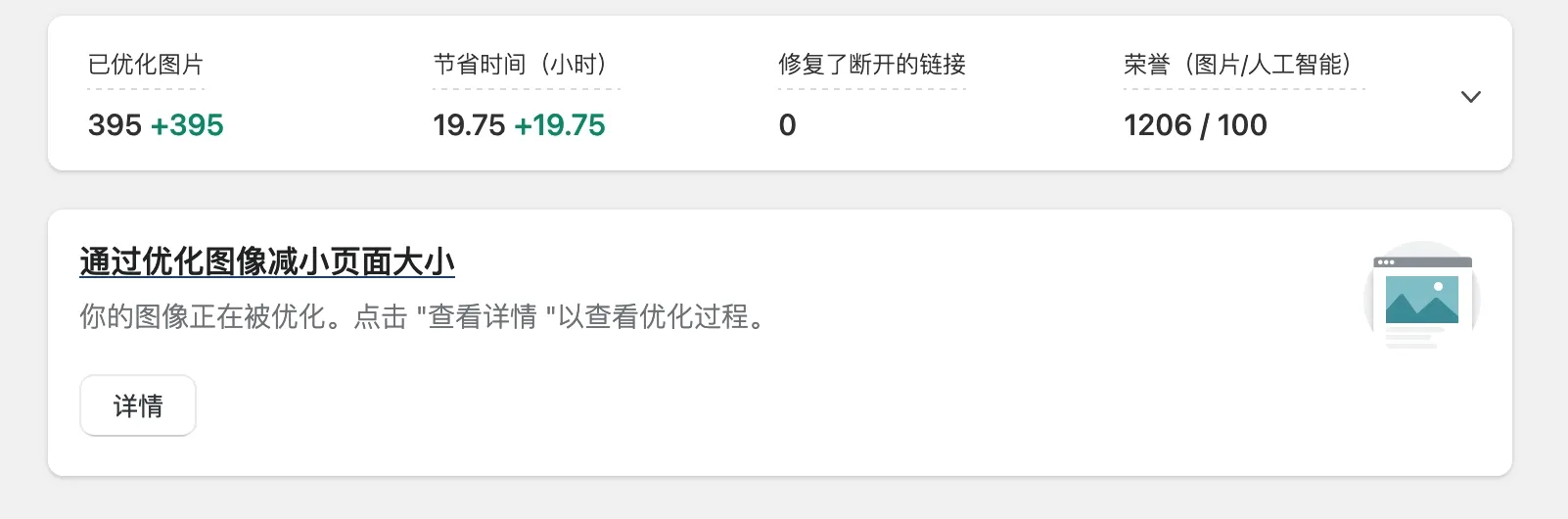
图片优化效果

优化后:

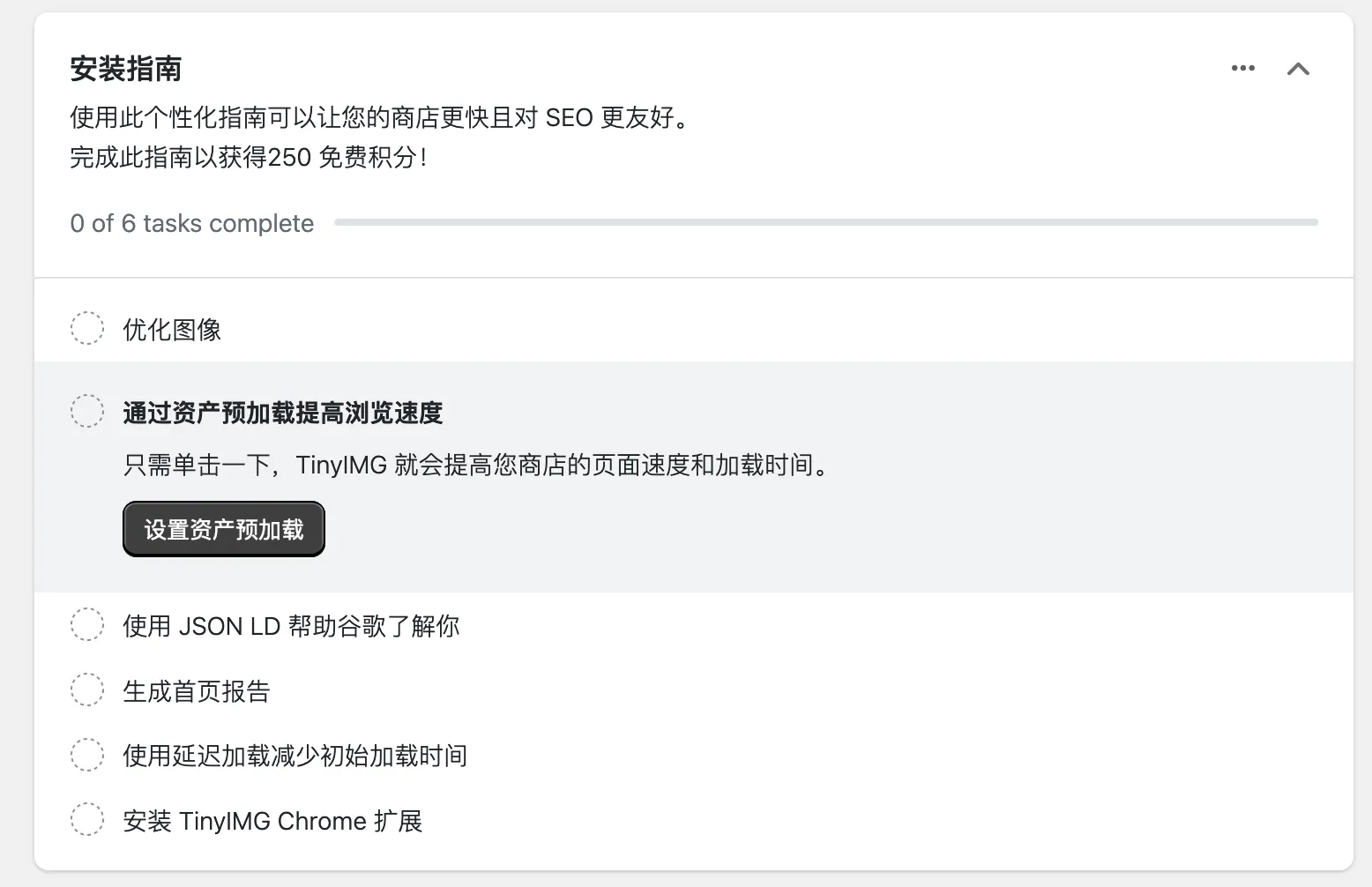
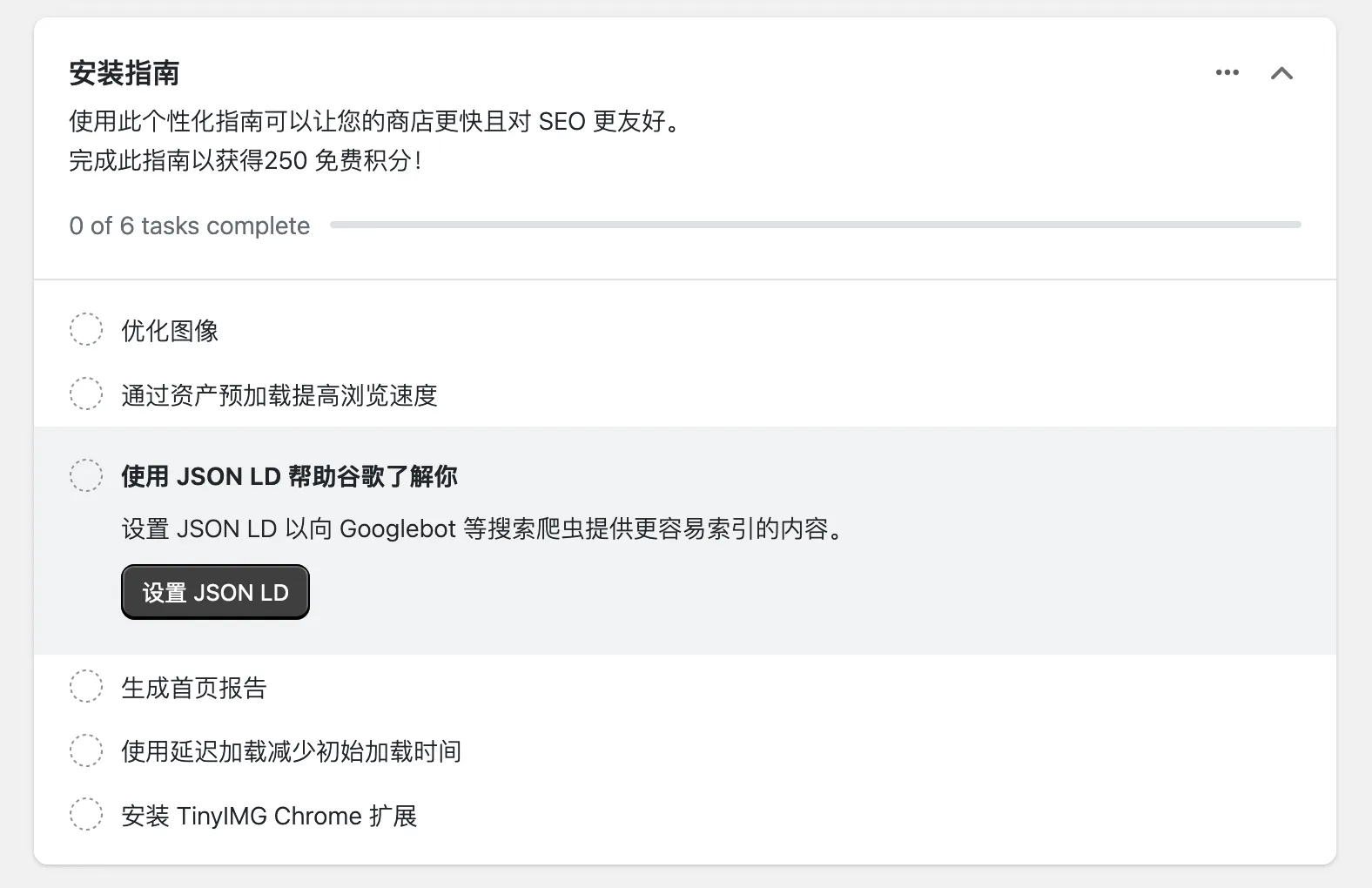
资源预加载

设置 JSON LD

JSON-LD 常见疑问与解答

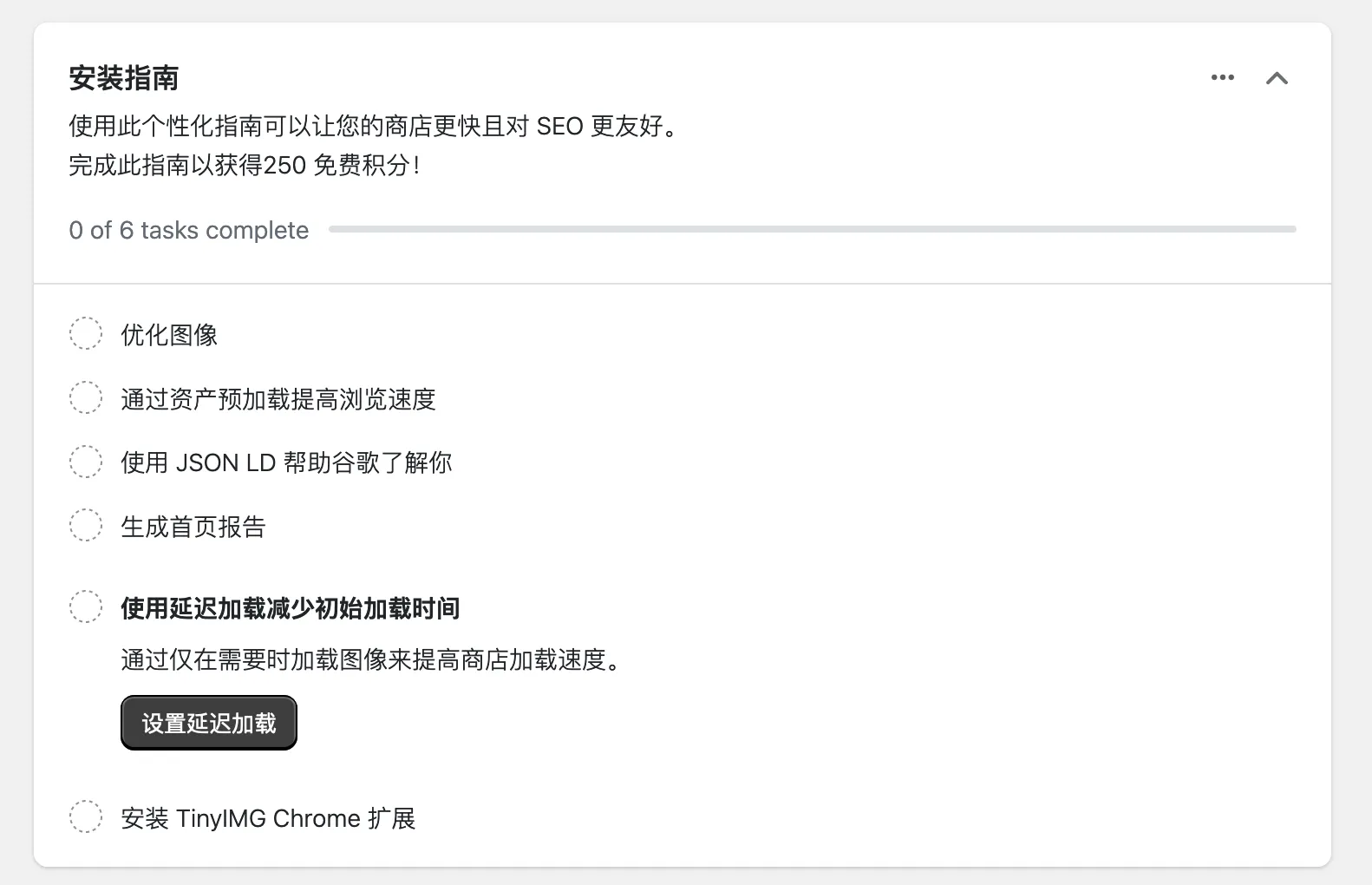
使用延迟加载减少初始加载时间

三、补充与提示
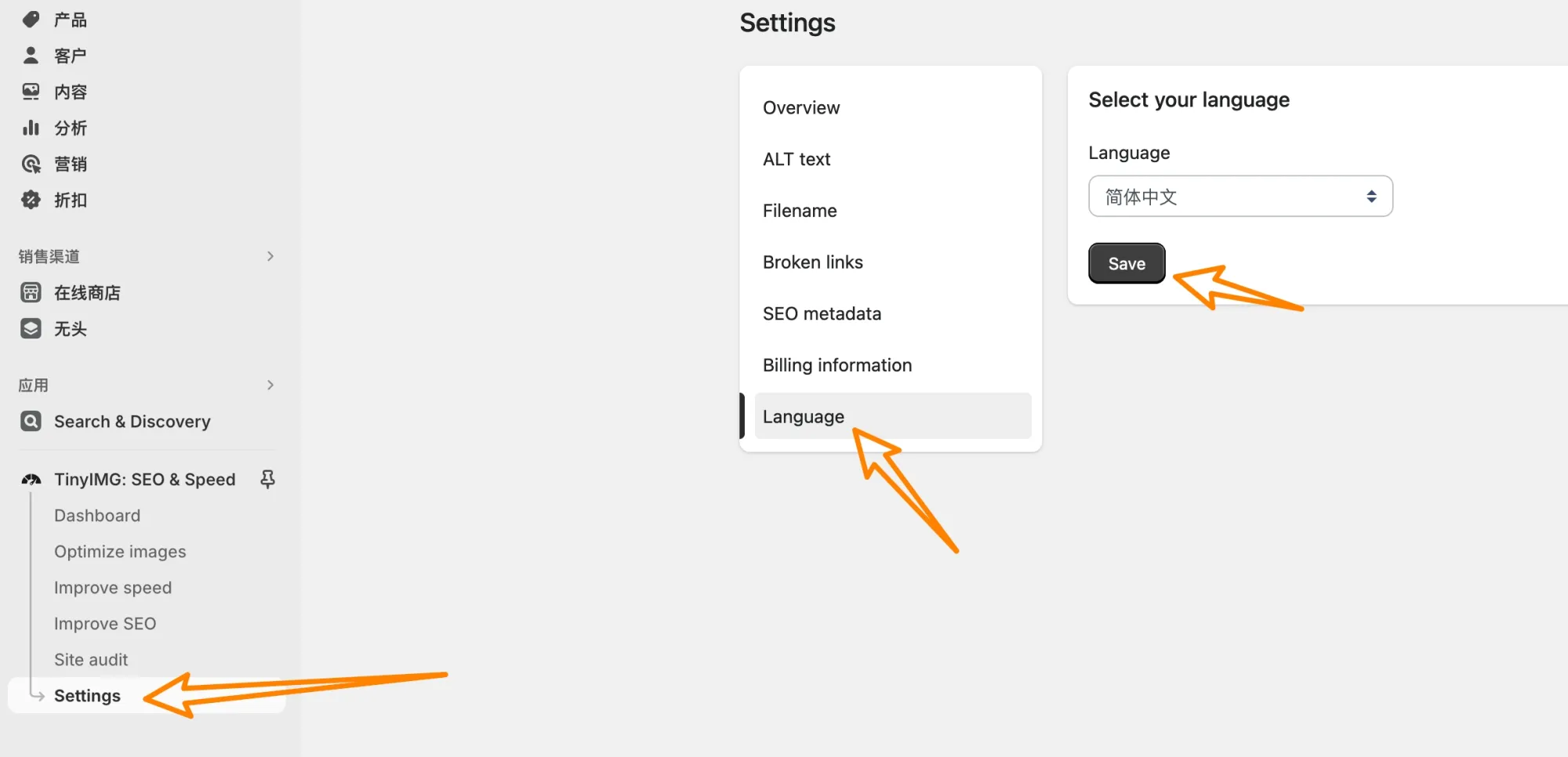
修改显示语言
- 支持简体中文,修改之后更便于理解和操作

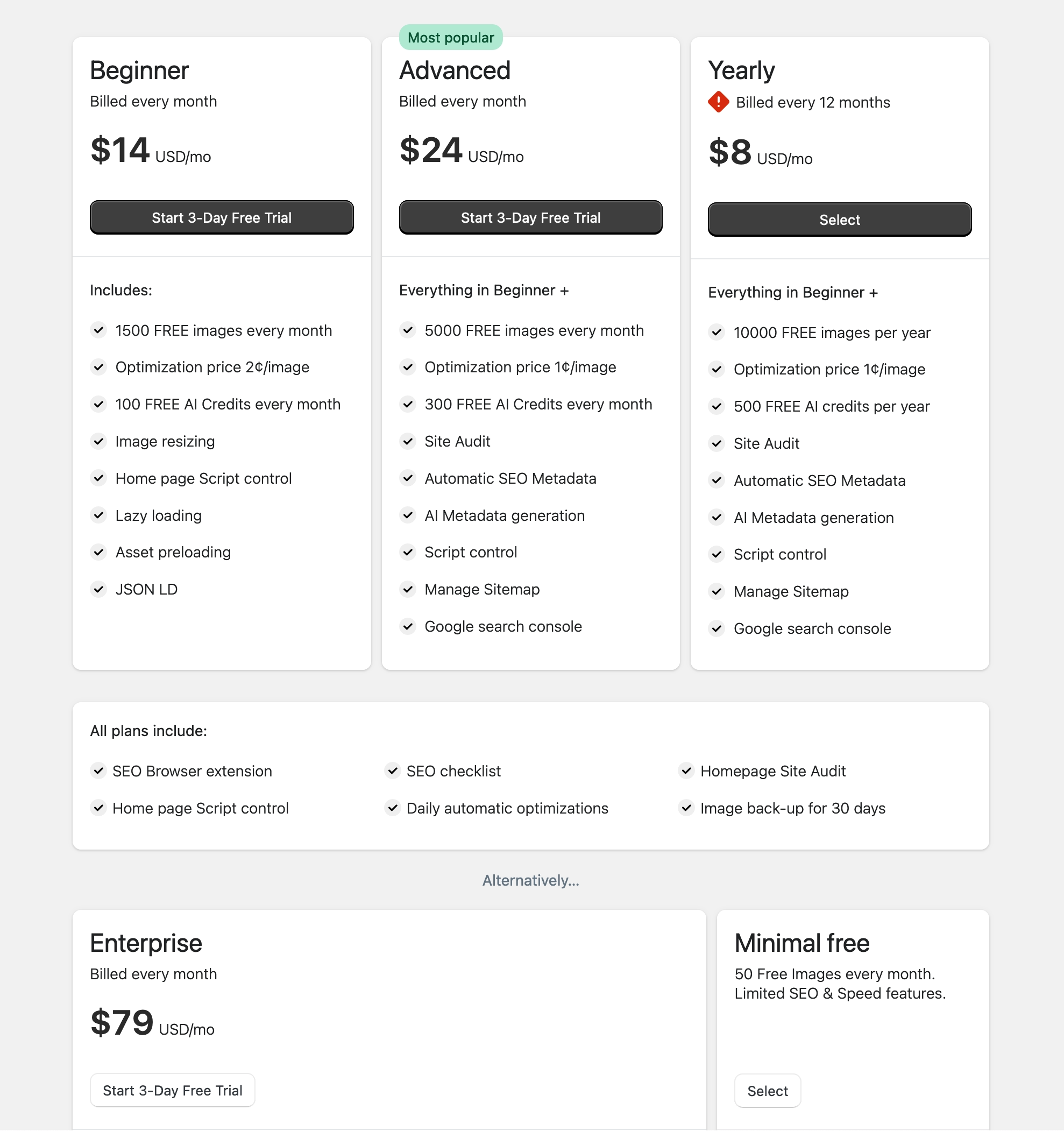
图片优化套餐选择
- 月付套餐也不贵,但 Yearly 套餐最划算
- 右下角有免费版本可选

提高 Shopify 店铺网速
- 通过优化图像减小页面大小
- 通过资产预加载提高浏览速度
- 使用第 3 方脚本控件减少 Javascript
- 使用延迟加载减少初始加载时间

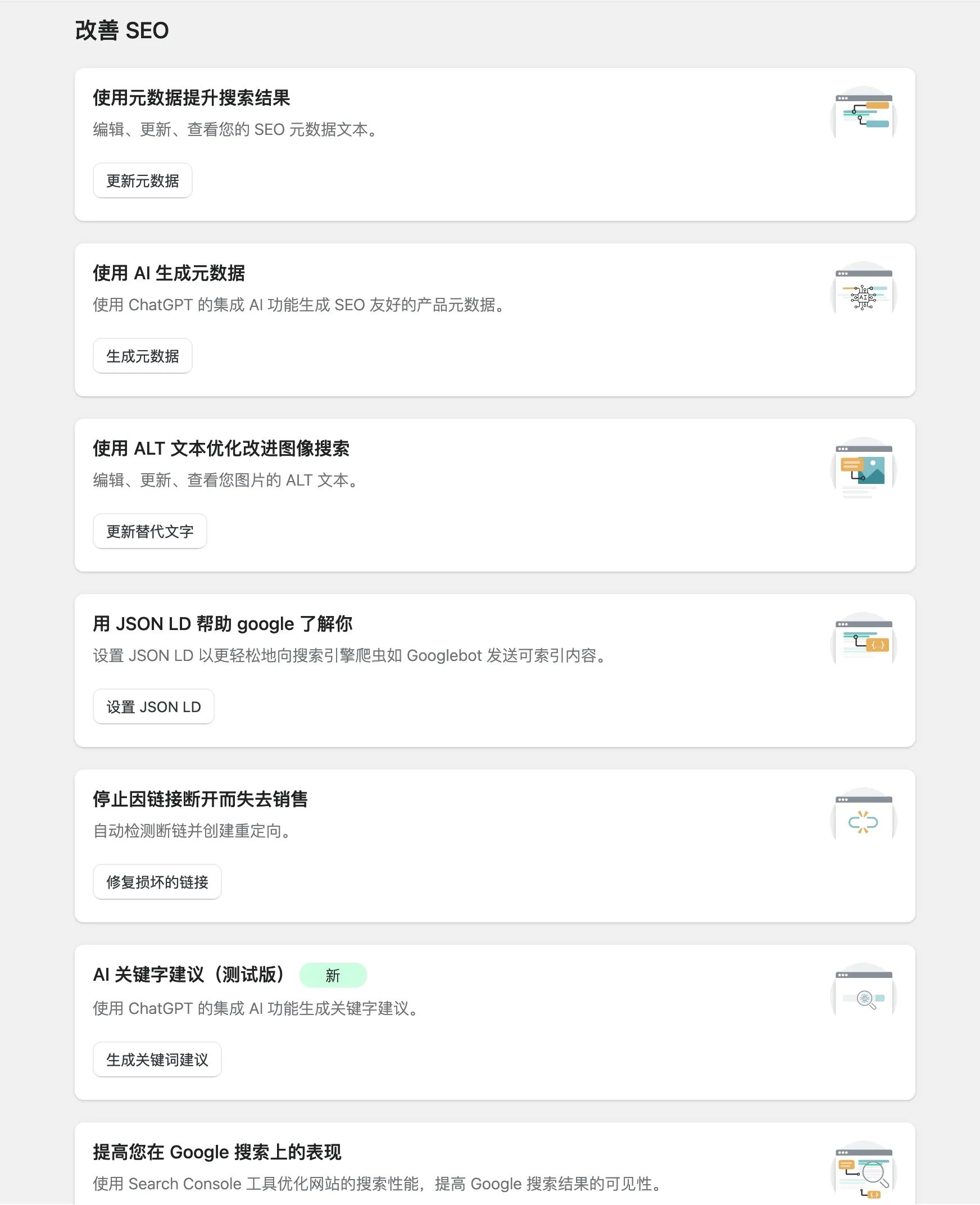
改善 Shopify 店铺 SEO
- 使用元数据提升搜索结果
- 使用 Al 生成元数据
- 使用 ALT 文本优化改进图像搜索
- 用 JSON LD 帮助 Google 了解你的店铺

两个 Shopify SEO 插件