关于 Shopify 后台主题编辑器的整体用法,之前已经发布过教程:
第 116 期 Shopify 店铺装修 做出效果丰富的产品详情和网站页面
自 2021 年 7 月 Shopify 逐步推出 2.0 版主题以来,店铺装修的方式发生了一些改变。本期视频将教你如何使用 Shopify 店铺后台编辑器进行店铺装修,同时,做出每个产品都不一样效果的产品详情页。

其实很多功能模块在 将 Shopify 店铺后台语言设置为中文 之后,通过查看设置项名称 + 手动尝试操作就能知道是什么用途,但是仍然有很多新手希望有视频演示,于是便有了这一期教程。
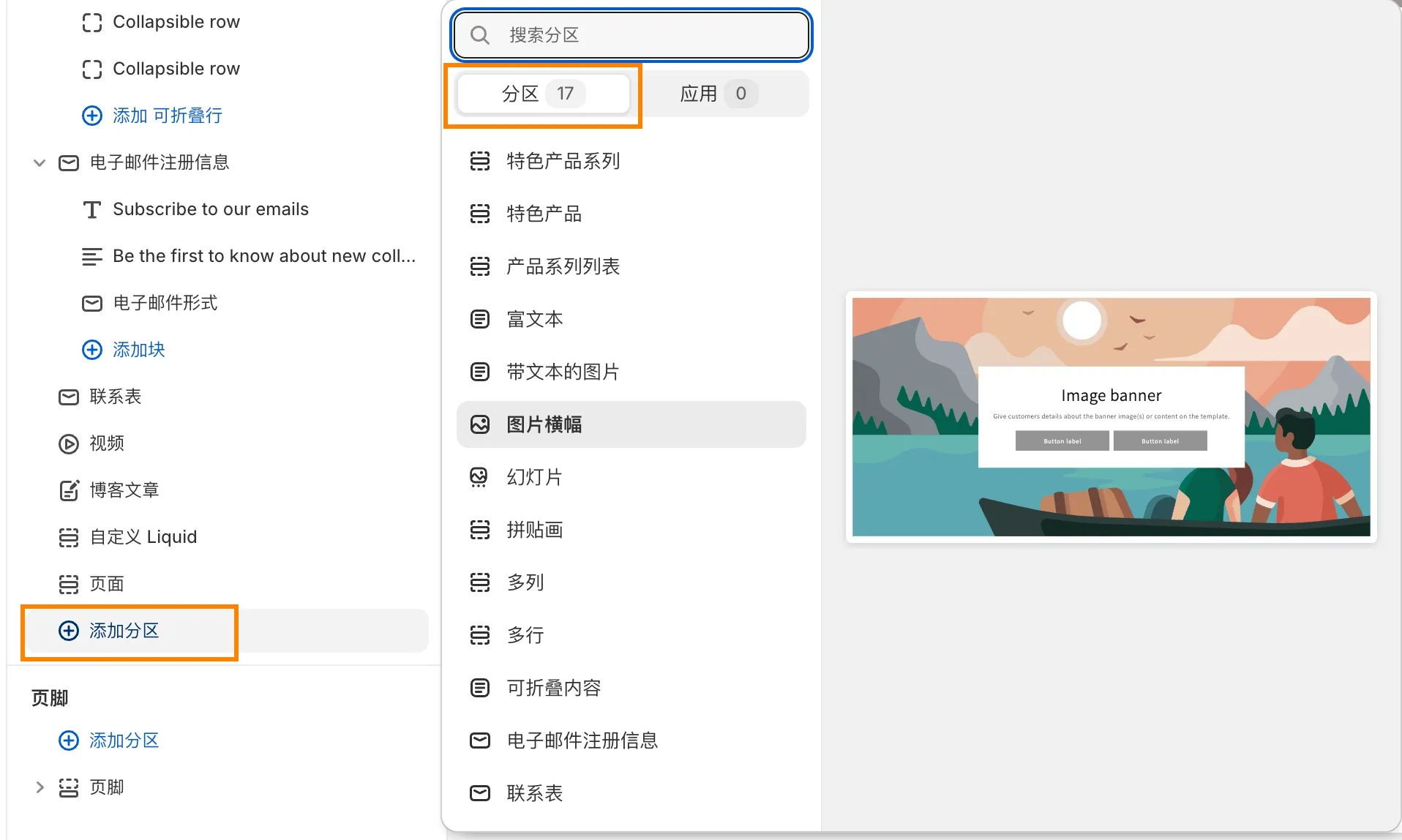
功能分区用法
本期教程逐一演示一下 Shopify 默认主题 Dawn 中 25 个功能模块的设置项用法,包括:
- 首页可用的 17 个模块 以及 Header, Footer, 公告栏
- 再加上产品页面的 产品信息、相关产品、快速订单列表
- 以及产品系列页面的 产品系列横幅、产品网格

除了功能模块的设置项之外,还额外展示以下两个部分的用法:
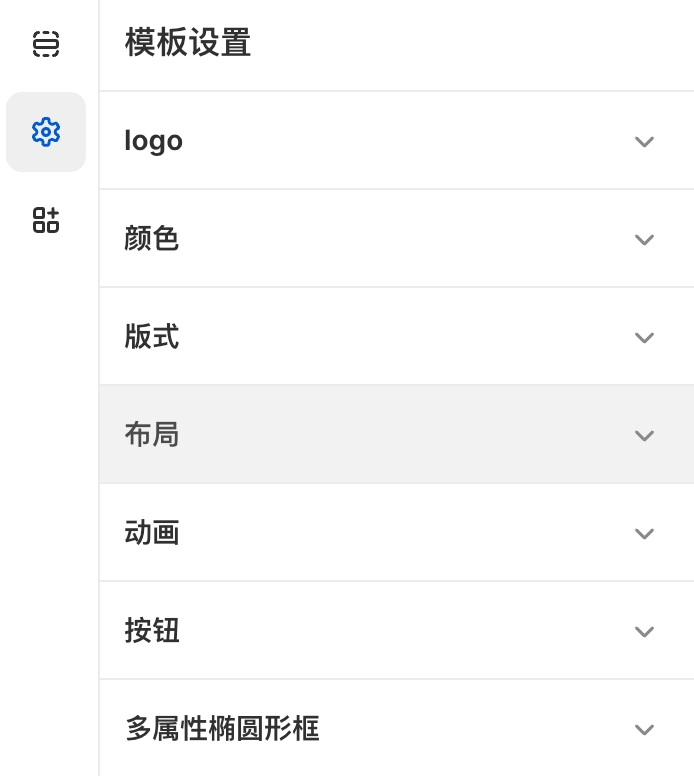
模板设置(全局设置项)

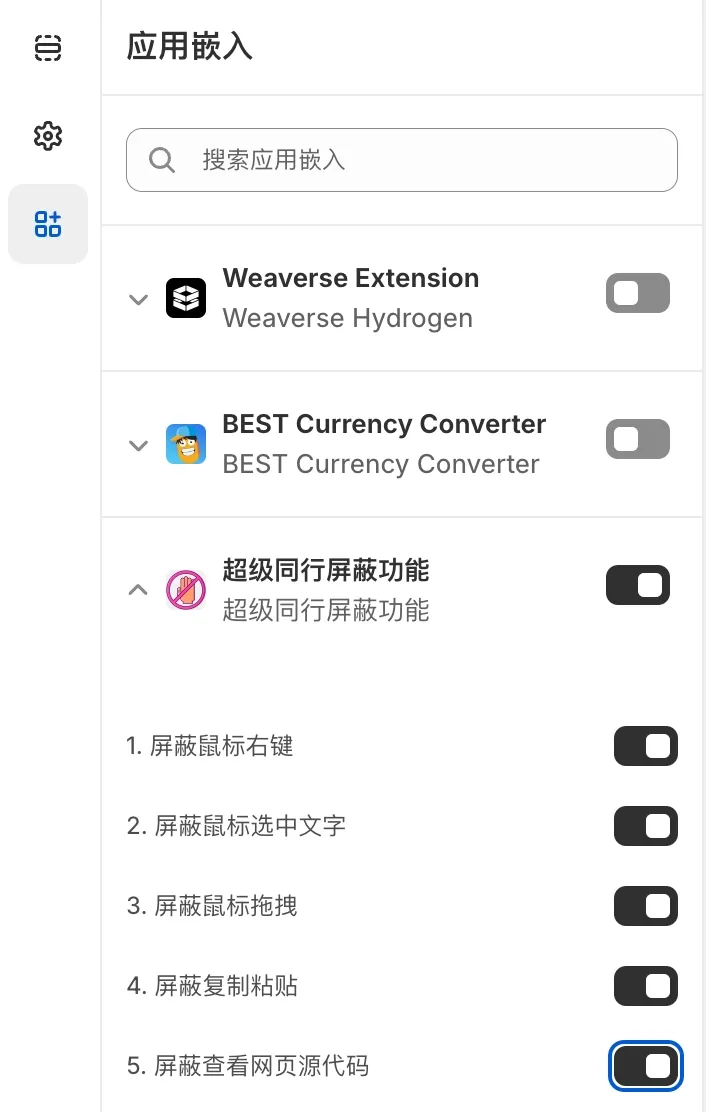
应用嵌入