上期回顾
第 188 期 新接触 Shopify 如何创建店铺和提出优化需求
在这个问题被提出一年多之后( 后来忘记测试了,今年想起来之后又因为忙碌拖延了一段时间,今天又被问到,so, let's do it! )
本期内容分享一下改进版的 Shopify 分享到社交媒体的功能。

改进前
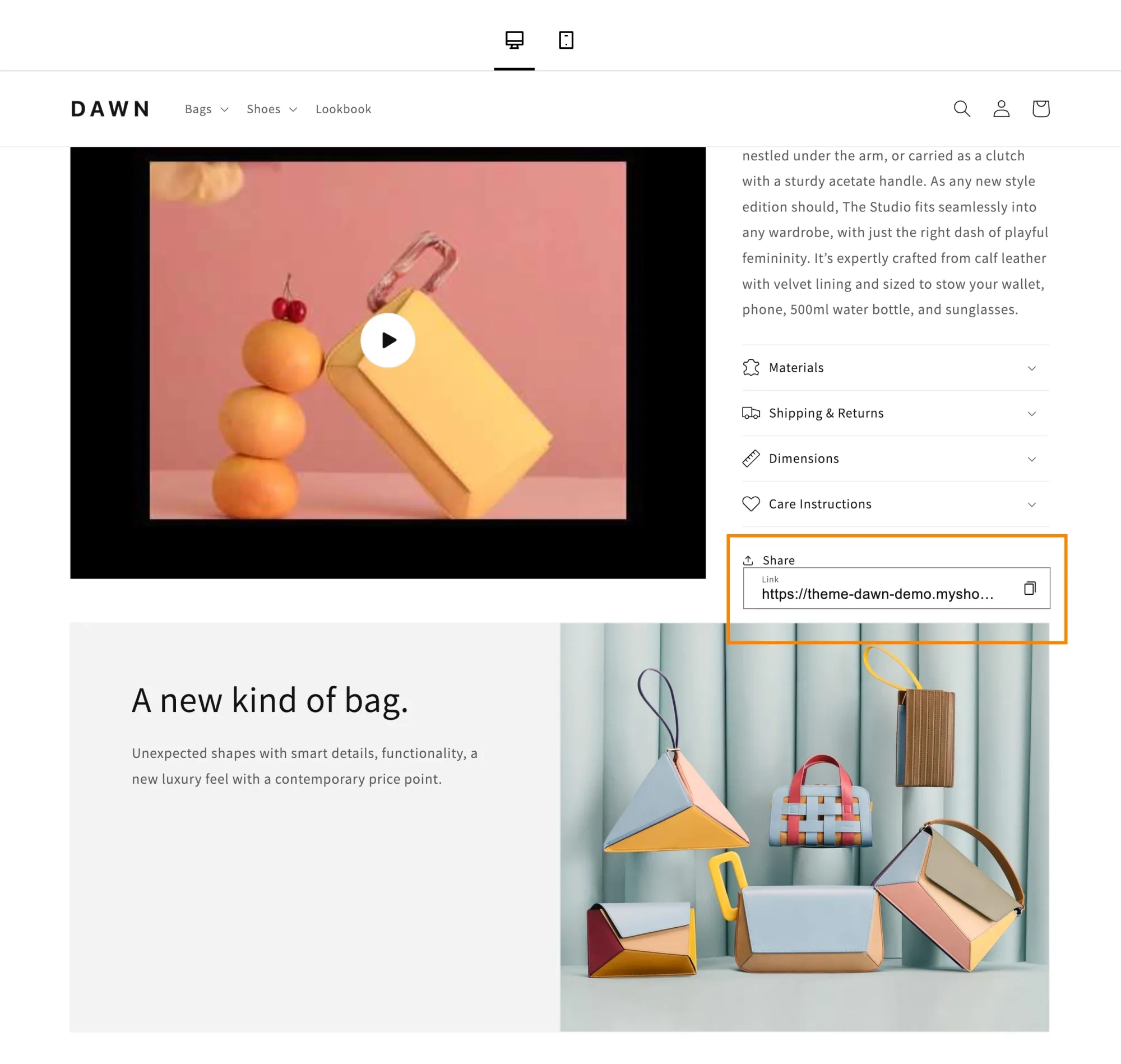
Shopify 默认的主题 Dawn 以及 其他 11 款免费主题,默认的分享功能只能在点击 "Share" 之后展示出产品页链接,并不能直接跳转到社交媒体进行分享。

改进后
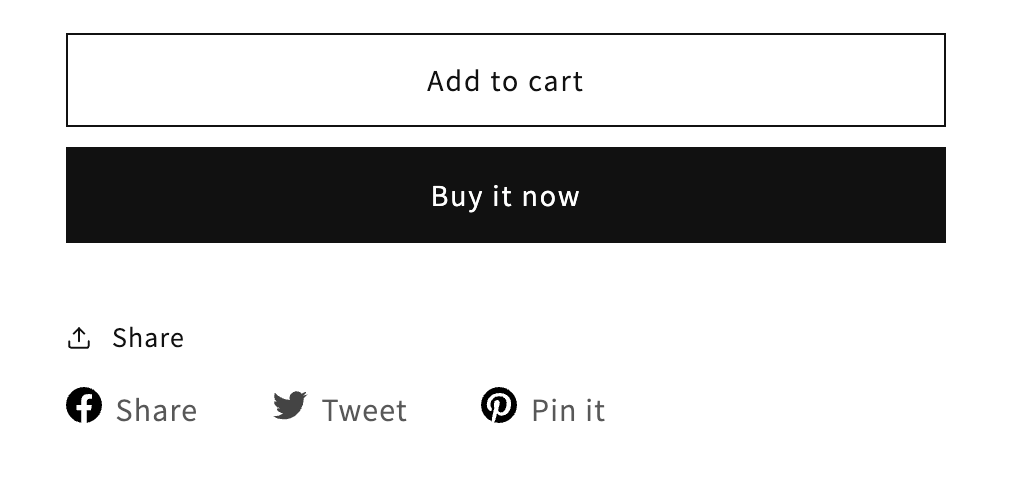
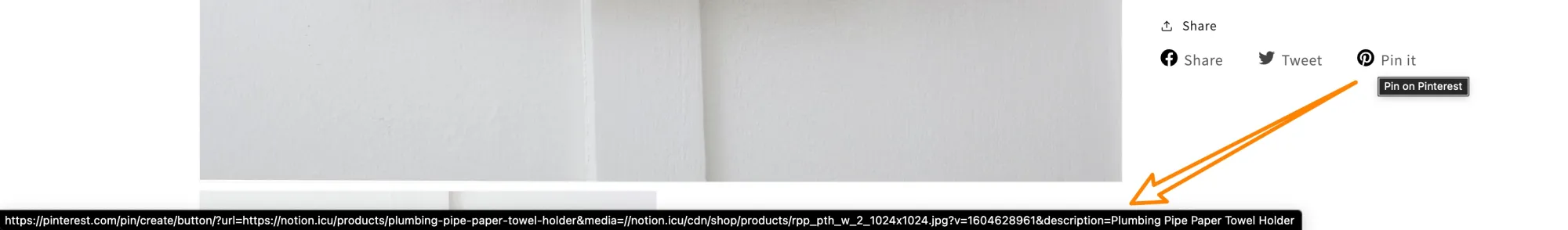
点击 "Share" 会分别展示分享到 Facebook, Twitter(X) 以及 Pinterest 的图标,点击即可前往相应的平台进行分享,并且会附带产品链接、产品图片和标题。


Shopify 增强版主题详情
第 142 期 适用于所有 Shopify 推出的主题 增强版本 添加四十几项功能
Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示

修改方法
- 参考视频操作
可根据自己的需求手动修改显示的文字以及鼠标悬浮上去时显示的文字。
- title: 鼠标悬浮时显示的文字 (Share on Facebook, Tweet on Twitter, Pin on Pinterest)
- <span class="social-sharing__title">: 页面上直接显示的文字(Share, Tweet, Pin it)
代码复制
- 类似于之前的 铁粉可见,代码将在发布视频时限时可见,SVIP 不受此限制
额外推荐
第 190 期 狂拽酷炫 Shopify 滚动文字公告跑马灯功能 支持多项自定义设置
删除 Snippets ~ share-button.liquid 中 summary 元素下方的 div,并粘贴以下代码,可根据自己的需求手动修改显示的文字以及鼠标悬浮上去时显示的文字。
<style>
.social-sharing .icon {
height: 18px;
width: 18px;
}
.social-sharing__link {
display: inline-block;
color: #0c0c0c;
color: var(--colorTextBody);
border-radius: 2px;
margin: 0 18px 0 0;
text-decoration: none;
font-weight: 400;
}
.social-sharing__link:last-child {
margin-right: 0;
}
.social-sharing__title {
font-size: calc(var(--typeBaseSize) * 0.85);
display: inline-block;
vertical-align: middle;
padding-right: 15px;
padding-left: 3px;
margin-bottom: 5px;
}
</style>
<div class="social-sharing">
<a
target="_blank"
rel="noopener"
href="//www.facebook.com/sharer.php?u={{ shop.url | append: product.url }}"
class="social-sharing__link"
title="Share on Facebook"
> <!-- code from: https://shopify2006.com/social-sharing-in-shopify-themes/ -->
<svg
aria-hidden="true"
focusable="false"
role="presentation"
class="icon icon-facebook"
viewBox="0 0 14222 14222"
>
<path d="M14222 7112c0 3549.352-2600.418 6491.344-6000 7024.72V9168h1657l315-2056H8222V5778c0-562 275-1111 1159-1111h897V2917s-814-139-1592-139c-1624 0-2686 984-2686 2767v1567H4194v2056h1806v4968.72C2600.418 13603.344 0 10661.352 0 7112 0 3184.703 3183.703 1 7111 1s7111 3183.703 7111 7111zm-8222 7025c362 57 733 86 1111 86-377.945 0-749.003-29.485-1111-86.28zm2222 0v-.28a7107.458 7107.458 0 0 1-167.717 24.267A7407.158 7407.158 0 0 0 8222 14137zm-167.717 23.987C7745.664 14201.89 7430.797 14223 7111 14223c319.843 0 634.675-21.479 943.283-62.013z"/>
</svg>
<span class="social-sharing__title" aria-hidden="true">Share</span>
<span class="visually-hidden">Share on Facebook</span>
</a>
<a
target="_blank"
rel="noopener"
href="//twitter.com/share?text={{ product.title | url_param_escape }}&url={{ shop.url | append: product.url }}"
class="social-sharing__link"
title="Tweet on Twitter"
>
<svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-twitter" viewBox="0 0 32 32">
<path fill="#444" d="M31.281 6.733q-1.304 1.924-3.13 3.26 0 .13.033.408t.033.408q0 2.543-.75 5.086t-2.282 4.858-3.635 4.108-5.053 2.869-6.341 1.076q-5.282 0-9.65-2.836.913.065 1.5.065 4.401 0 7.857-2.673-2.054-.033-3.668-1.255t-2.266-3.146q.554.13 1.206.13.88 0 1.663-.261-2.184-.456-3.619-2.184t-1.435-3.977v-.065q1.239.652 2.836.717-1.271-.848-2.021-2.233t-.75-2.983q0-1.63.815-3.195 2.38 2.967 5.754 4.678t7.319 1.907q-.228-.815-.228-1.434 0-2.608 1.858-4.45t4.532-1.842q1.304 0 2.51.522t2.054 1.467q2.152-.424 4.01-1.532-.685 2.217-2.771 3.488 1.989-.261 3.619-.978z"/>
</svg>
<span class="social-sharing__title" aria-hidden="true">Tweet</span>
<span class="visually-hidden">Tweet on Twitter</span>
</a>
<a
target="_blank"
rel="noopener"
href="//pinterest.com/pin/create/button/?url={{ shop.url | append: product.url }}&media={{ product.featured_image | img_url: '1024x1024' }}&description={{ product.title | url_param_escape }}"
class="social-sharing__link"
title="Pin on Pinterest"
>
<svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-pinterest" viewBox="0 0 256 256">
<path d="M0 128.002c0 52.414 31.518 97.442 76.619 117.239-.36-8.938-.064-19.668 2.228-29.393 2.461-10.391 16.47-69.748 16.47-69.748s-4.089-8.173-4.089-20.252c0-18.969 10.994-33.136 24.686-33.136 11.643 0 17.268 8.745 17.268 19.217 0 11.704-7.465 29.211-11.304 45.426-3.207 13.578 6.808 24.653 20.203 24.653 24.252 0 40.586-31.149 40.586-68.055 0-28.054-18.895-49.052-53.262-49.052-38.828 0-63.017 28.956-63.017 61.3 0 11.152 3.288 19.016 8.438 25.106 2.368 2.797 2.697 3.922 1.84 7.134-.614 2.355-2.024 8.025-2.608 10.272-.852 3.242-3.479 4.401-6.409 3.204-17.884-7.301-26.213-26.886-26.213-48.902 0-36.361 30.666-79.961 91.482-79.961 48.87 0 81.035 35.364 81.035 73.325 0 50.213-27.916 87.726-69.066 87.726-13.819 0-26.818-7.47-31.271-15.955 0 0-7.431 29.492-9.005 35.187-2.714 9.869-8.026 19.733-12.883 27.421a127.897 127.897 0 0 0 36.277 5.249c70.684 0 127.996-57.309 127.996-128.005C256.001 57.309 198.689 0 128.005 0 57.314 0 0 57.309 0 128.002z"/>
</svg>
<span class="social-sharing__title" aria-hidden="true">Pin it</span>
<span class="visually-hidden">Pin on Pinterest</span>
</a>
</div>Twitter 图标改为 X 的版本:
<style>
.social-sharing .icon {
height: 18px;
width: 18px;
}
.social-sharing__link {
display: inline-block;
color: #0c0c0c;
color: var(--colorTextBody);
border-radius: 2px;
margin: 0 18px 0 0;
text-decoration: none;
font-weight: 400;
}
.social-sharing__link:last-child {
margin-right: 0;
}
.social-sharing__title {
font-size: calc(var(--typeBaseSize) * 0.85);
display: inline-block;
vertical-align: middle;
padding-right: 15px;
padding-left: 3px;
margin-bottom: 5px;
}
</style>
<div class="social-sharing">
<a
target="_blank"
rel="noopener"
href="//www.facebook.com/sharer.php?u={{ shop.url | append: product.url }}"
class="social-sharing__link"
title="Share on Facebook"
>
<!-- code from: https://shopify2006.com/social-sharing-in-shopify-themes/ -->
<svg
aria-hidden="true"
focusable="false"
role="presentation"
class="icon icon-facebook"
viewBox="0 0 14222 14222"
>
<path d="M14222 7112c0 3549.352-2600.418 6491.344-6000 7024.72V9168h1657l315-2056H8222V5778c0-562 275-1111 1159-1111h897V2917s-814-139-1592-139c-1624 0-2686 984-2686 2767v1567H4194v2056h1806v4968.72C2600.418 13603.344 0 10661.352 0 7112 0 3184.703 3183.703 1 7111 1s7111 3183.703 7111 7111zm-8222 7025c362 57 733 86 1111 86-377.945 0-749.003-29.485-1111-86.28zm2222 0v-.28a7107.458 7107.458 0 0 1-167.717 24.267A7407.158 7407.158 0 0 0 8222 14137zm-167.717 23.987C7745.664 14201.89 7430.797 14223 7111 14223c319.843 0 634.675-21.479 943.283-62.013z"/>
</svg>
<span class="social-sharing__title" aria-hidden="true">Share</span>
<span class="visually-hidden">Share on Facebook</span>
</a>
<a
target="_blank"
rel="noopener"
href="//twitter.com/share?text={{ product.title | url_param_escape }}&url={{ shop.url | append: product.url }}"
class="social-sharing__link"
title="Tweet on Twitter"
>
{% comment %}
<svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-twitter" viewBox="0 0 32 32">
<path fill="#444" d="M31.281 6.733q-1.304 1.924-3.13 3.26 0 .13.033.408t.033.408q0 2.543-.75 5.086t-2.282 4.858-3.635 4.108-5.053 2.869-6.341 1.076q-5.282 0-9.65-2.836.913.065 1.5.065 4.401 0 7.857-2.673-2.054-.033-3.668-1.255t-2.266-3.146q.554.13 1.206.13.88 0 1.663-.261-2.184-.456-3.619-2.184t-1.435-3.977v-.065q1.239.652 2.836.717-1.271-.848-2.021-2.233t-.75-2.983q0-1.63.815-3.195 2.38 2.967 5.754 4.678t7.319 1.907q-.228-.815-.228-1.434 0-2.608 1.858-4.45t4.532-1.842q1.304 0 2.51.522t2.054 1.467q2.152-.424 4.01-1.532-.685 2.217-2.771 3.488 1.989-.261 3.619-.978z"/>
</svg>
{% endcomment %}
<svg
viewBox="0 0 24 24"
aria-label="X"
role="img"
class="icon icon-twitter"
>
<g><path d="M18.244 2.25h3.308l-7.227 8.26 8.502 11.24H16.17l-5.214-6.817L4.99 21.75H1.68l7.73-8.835L1.254 2.25H8.08l4.713 6.231zm-1.161 17.52h1.833L7.084 4.126H5.117z"></path></g>
</svg>
<span class="social-sharing__title" aria-hidden="true">Tweet</span>
<span class="visually-hidden">Tweet on Twitter</span>
</a>
<a
target="_blank"
rel="noopener"
href="//pinterest.com/pin/create/button/?url={{ shop.url | append: product.url }}&media={{ product.featured_image | img_url: '1024x1024' }}&description={{ product.title | url_param_escape }}"
class="social-sharing__link"
title="Pin on Pinterest"
>
<svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-pinterest" viewBox="0 0 256 256">
<path d="M0 128.002c0 52.414 31.518 97.442 76.619 117.239-.36-8.938-.064-19.668 2.228-29.393 2.461-10.391 16.47-69.748 16.47-69.748s-4.089-8.173-4.089-20.252c0-18.969 10.994-33.136 24.686-33.136 11.643 0 17.268 8.745 17.268 19.217 0 11.704-7.465 29.211-11.304 45.426-3.207 13.578 6.808 24.653 20.203 24.653 24.252 0 40.586-31.149 40.586-68.055 0-28.054-18.895-49.052-53.262-49.052-38.828 0-63.017 28.956-63.017 61.3 0 11.152 3.288 19.016 8.438 25.106 2.368 2.797 2.697 3.922 1.84 7.134-.614 2.355-2.024 8.025-2.608 10.272-.852 3.242-3.479 4.401-6.409 3.204-17.884-7.301-26.213-26.886-26.213-48.902 0-36.361 30.666-79.961 91.482-79.961 48.87 0 81.035 35.364 81.035 73.325 0 50.213-27.916 87.726-69.066 87.726-13.819 0-26.818-7.47-31.271-15.955 0 0-7.431 29.492-9.005 35.187-2.714 9.869-8.026 19.733-12.883 27.421a127.897 127.897 0 0 0 36.277 5.249c70.684 0 127.996-57.309 127.996-128.005C256.001 57.309 198.689 0 128.005 0 57.314 0 0 57.309 0 128.002z"/>
</svg>
<span class="social-sharing__title" aria-hidden="true">Pin it</span>
<span class="visually-hidden">Pin on Pinterest</span>
</a>
</div>