什么是透明 Header
透明 Header 是网站顶部的一个模块,中文也叫页眉(Shopify 后台翻译为 “标头”),它允许背景内容透过进行显示。这为访客创造了一种无缝、沉浸式的体验,使你的网站看起来更加高级和现代化。
对于 Shopify 主题来说,使用透明页眉可以显著提升 Shopify 店铺的视觉吸引力和用户体验,进而提升网站交互和店铺转化率。
国外营销平台的一项研究发现,采用透明页眉的电子商务网站平均增加了 12% 的网站停留时间和 7% 的转化率提升,展示了这种设计元素对用户参与度和订单转化的潜在影响。
效果对比
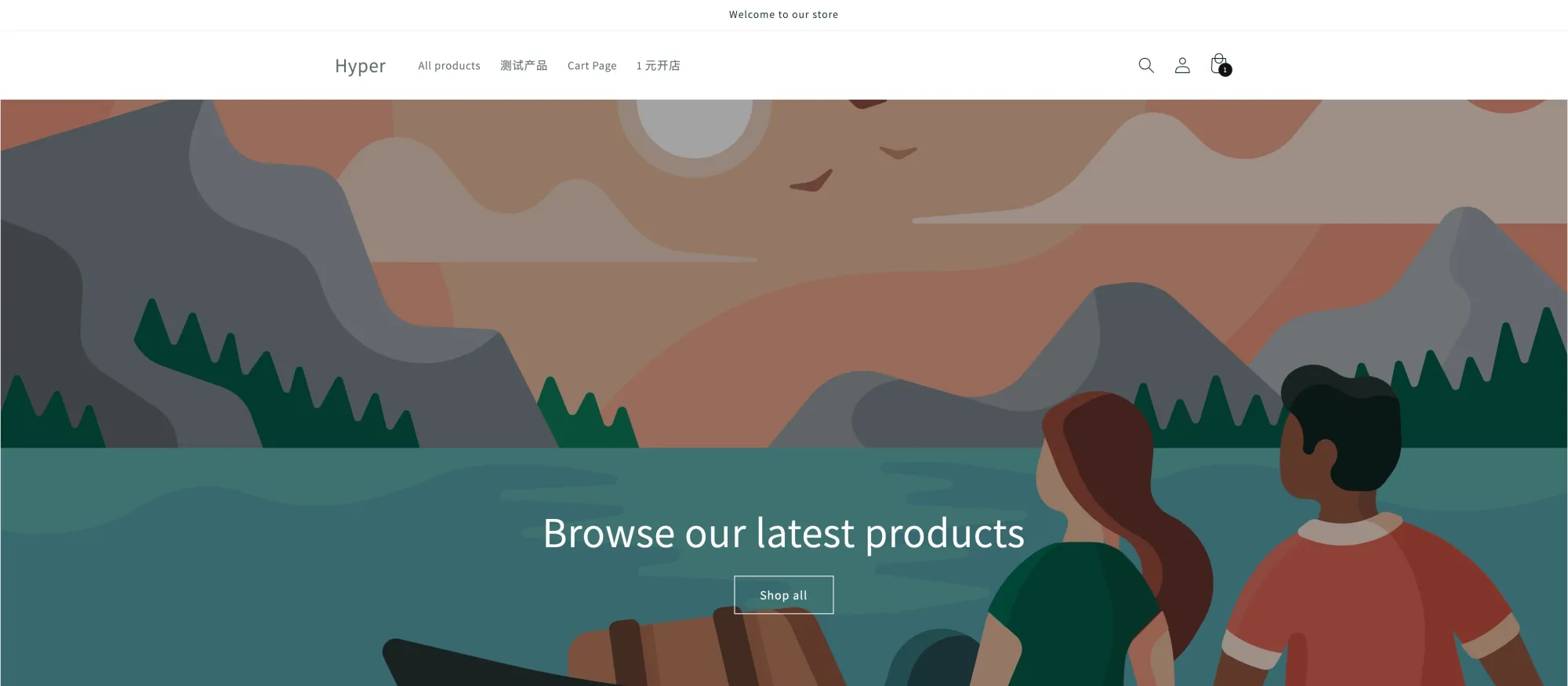
常规 Header

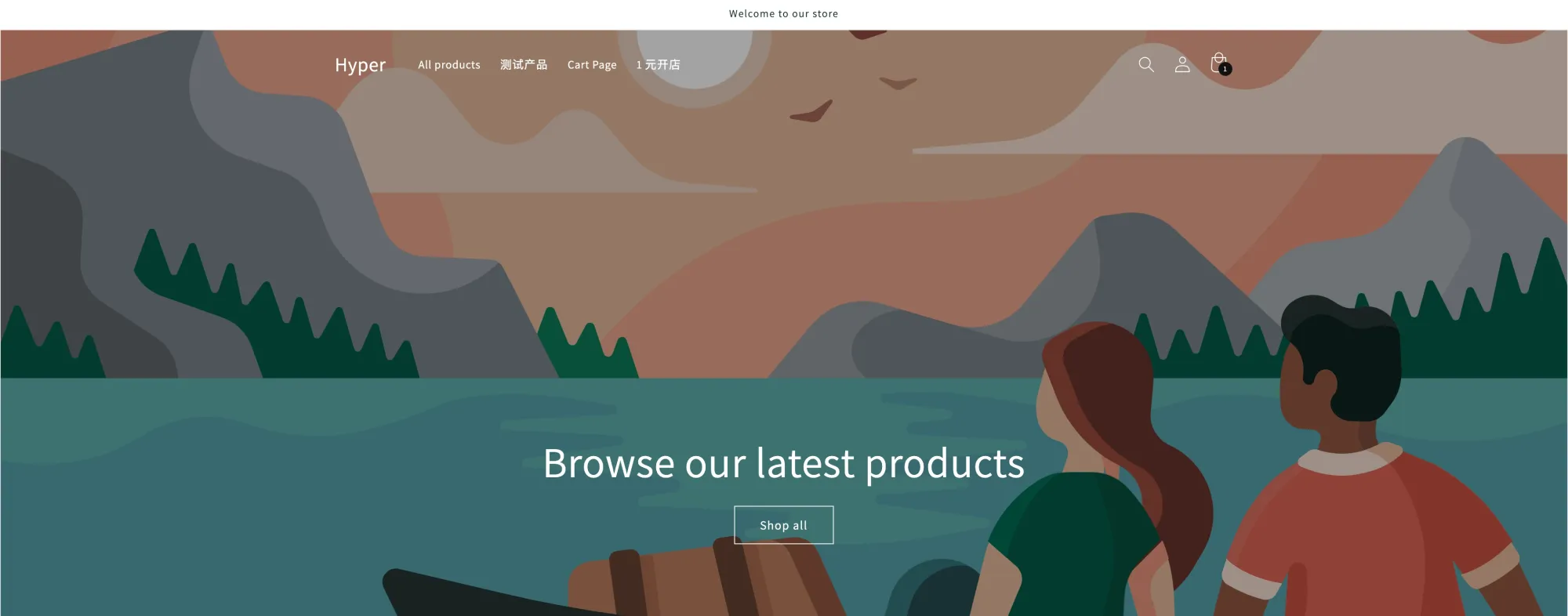
透明 Header

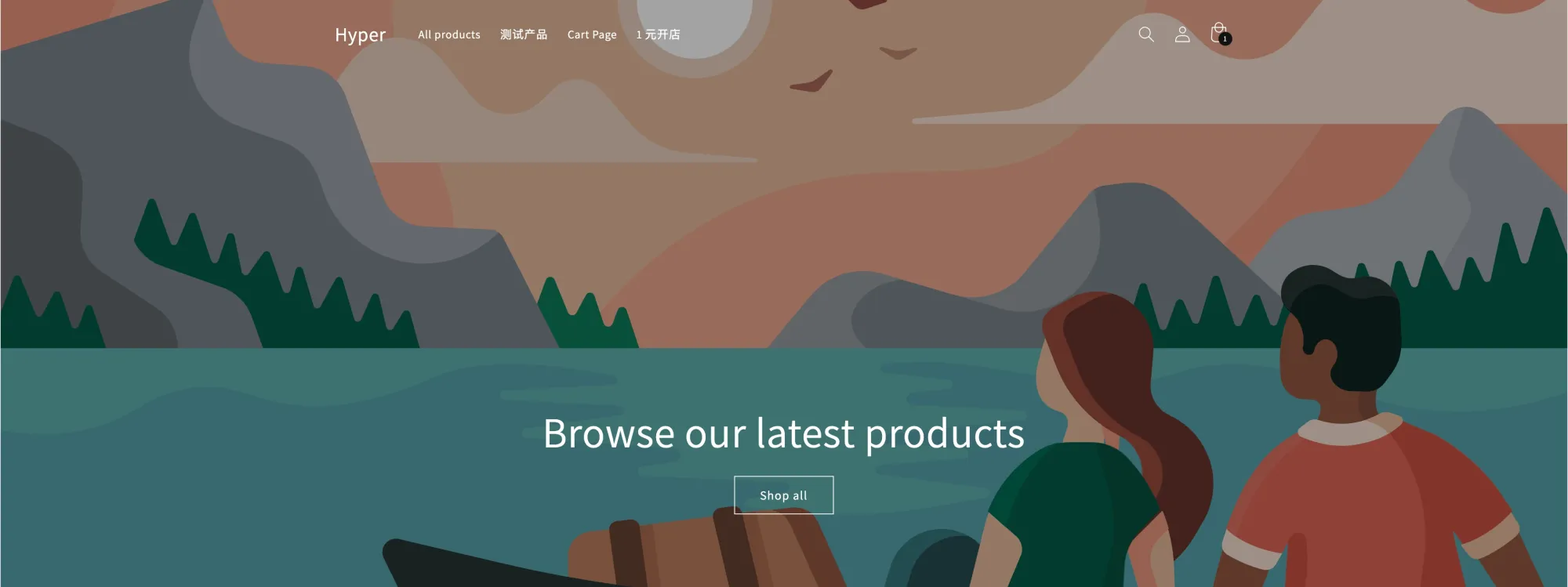
不带公告栏的透明 Header

添加代码
如何在 Shopify 主题中添加透明 Header,改善 Shopify 店铺的用户体验呢?
参照视频教程演示,添加以下内容到 header.liquid 中即可。
以下代码既适用于 Shopify 官方推出的 13 款主题,也适用于 增强版主题
{% if template == 'index' %}
<style>
.section-header{margin-bottom:0}.header-wrapper--border-bottom{border-bottom:.1rem solid rgba(255,255,255,.08)}.overflow-hidden-desktop .header-wrapper,.overflow-hidden-tablet .header-wrapper{position:initial;width:initial;background:initial;color:initial;background:var(--gradient-background)}.header-wrapper summary.header__menu-item+ul span,.header-wrapper summary.header__menu-item+ul svg,.overflow-hidden-desktop .header-wrapper .disclosure__button svg,.overflow-hidden-desktop .header-wrapper .disclosure__button>span,.overflow-hidden-desktop .header-wrapper .list-menu span,.overflow-hidden-desktop .header-wrapper a svg,.overflow-hidden-desktop .header-wrapper details>span,.overflow-hidden-desktop .header-wrapper h1.header__heading span.h2,.overflow-hidden-desktop .header-wrapper summary svg,.overflow-hidden-desktop details[open]>.header__menu-item,.overflow-hidden-tablet .header-wrapper .disclosure__button svg,.overflow-hidden-tablet .header-wrapper .disclosure__button>span,.overflow-hidden-tablet .header-wrapper .list-menu span,.overflow-hidden-tablet .header-wrapper a svg,.overflow-hidden-tablet .header-wrapper details>span,.overflow-hidden-tablet .header-wrapper h1.header__heading span.h2,.overflow-hidden-tablet .header-wrapper summary svg,.overflow-hidden-tablet details[open]>.header__menu-item,.scrolled-past-header .header-wrapper .disclosure__button svg,.scrolled-past-header .header-wrapper .disclosure__button>span,.scrolled-past-header .header-wrapper .list-menu span,.scrolled-past-header .header-wrapper a svg,.scrolled-past-header .header-wrapper details>span,.scrolled-past-header .header-wrapper h1.header__heading span.h2,.scrolled-past-header .header-wrapper summary svg,.scrolled-past-header details[open]>.header__menu-item{color:rgba(var(--color-foreground),.75)!important}.header-wrapper{position:absolute;width:100%;background:0 0;color:#fff}.header-wrapper .disclosure__button svg,.header-wrapper .disclosure__button>span,.header-wrapper .list-menu span,.header-wrapper a svg,.header-wrapper details>span,.header-wrapper h1.header__heading span.h2,.header-wrapper summary svg,details[open]>.header__menu-item{color:#fff!important}.scrolled-past-header .header-wrapper{position:absolute;width:100%;background:0 0;color:rgb(var(--color-foreground))!important}.header-localization .disclosure .localization-form__select:hover{text-decoration-color:white}
</style>
{% endif %}配色方案
关于 Shopify 主题配色方案的介绍和使用,可以观看之前发布的教程:
第 173 期 提升店铺吸引力的 Shopify 装修秘籍:多种配色方案和参考网站
如果想修改 Header 在 Sticky 状态时的菜单文字颜色,建议创建一个新的配色方案给 Header 模块,这样修改文字颜色就不会影响到其他模块的文字。
总结
透明页眉不仅仅是一种流行趋势 ,也是增强你的 Shopify 店铺视觉吸引力和用户体验的强大工具。通过实施这种时尚的设计元素,你可以创造一种更具沉浸感的购物体验,使你的品牌与众不同,进而提高你 Shopify 店铺转化率。
Shopify 增强版主题 适用于所有官方推出的 2.0 主题 额外添加五十几项功能
Shopify 店铺用什么主题比较好?哪款主题更好用?Shopify增强版主题,添加几十项功能,支持一键开启或关闭。适用于所有Shopify推出的 2.0 版九款主题,减少插件安装,降低每个月的插件订阅费。访问查看具体内容与视频演示

